設計師必逛!44 個找靈感網站推薦:UX、網頁設計、國外網站等資源
你總是渴望獲得更多網站設計靈感卻不知從何下手嗎?無論正在為新網站尋找創意切入點、搜尋設計參考資源、最新的設計趨勢,還是單純喜歡看一些漂亮的設計,來到這裡就對啦!Eagle 團隊整理了一系列設計師最愛造訪的設計網站,你能夠透過這些網站:
- 幫助你尋找不同風格的網站靈感、配色、元素
- 學習最新網站及介面設計趨勢、業界喜好
- 觀摩獲獎設計,提高你的設計技能
- 從知名設計師的訪談中獲得啟發
快來看看以下這些網站,並且收藏起來吧!閱讀愉快!
設計師必逛的 44 個設計靈感網站
靈感平台
Eagle App
圖片來源: Eagle App
Eagle App 是一款電腦版的靈感整理工具,可以幫助你輕鬆整理圖片、參考資料,解決所有你的檔案歸檔難題。Eagle App 擴充插件可以在你瀏覽喜愛的網站時一次全部儲存、擷取整頁或螢幕截圖。 最重要的是,在收集時,如果你想要重新訪問原來的資料來源,不用再煩惱半天,它已經自動幫你保存原始連結了,對於找靈感來說超級方便!最重要的是,它的色彩管理非常好用!
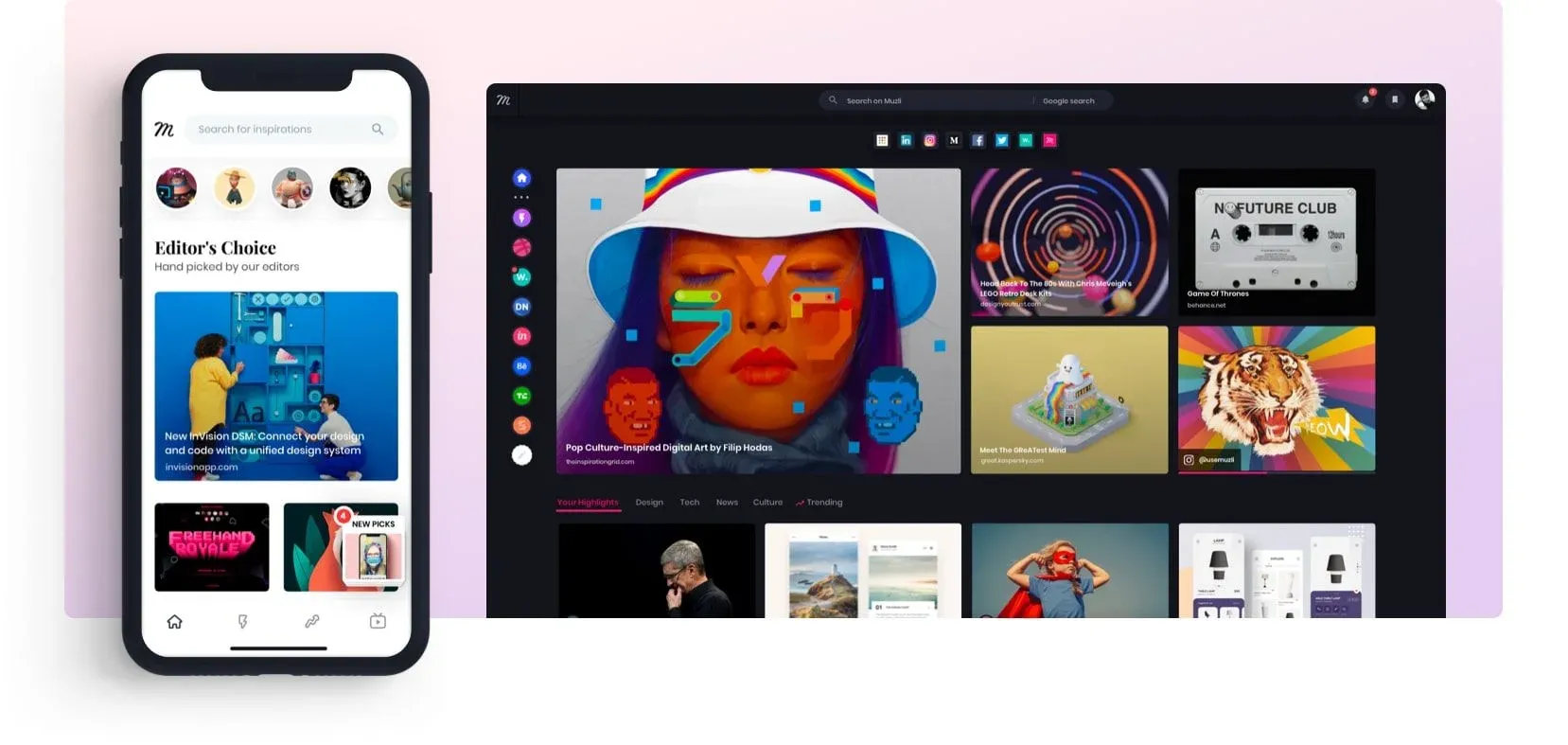
1. Muzli Inspiration

圖片來源: Muzli
Muzli 是一款專門為設計師設計的瀏覽器,每天都為你提供最新的設計資訊!當你在瀏覽器中打開一個新分頁時,你可以立即收到今日最新的設計理念和產業新聞。 它還可以從你喜愛的設計網站或是知名設計網站彙整最新訊息,就像是一個設計版的 IG 或是臉書一樣,內容非常豐富且多元,是每一個設計師必安裝的瀏覽器及每天必看的設計資源。
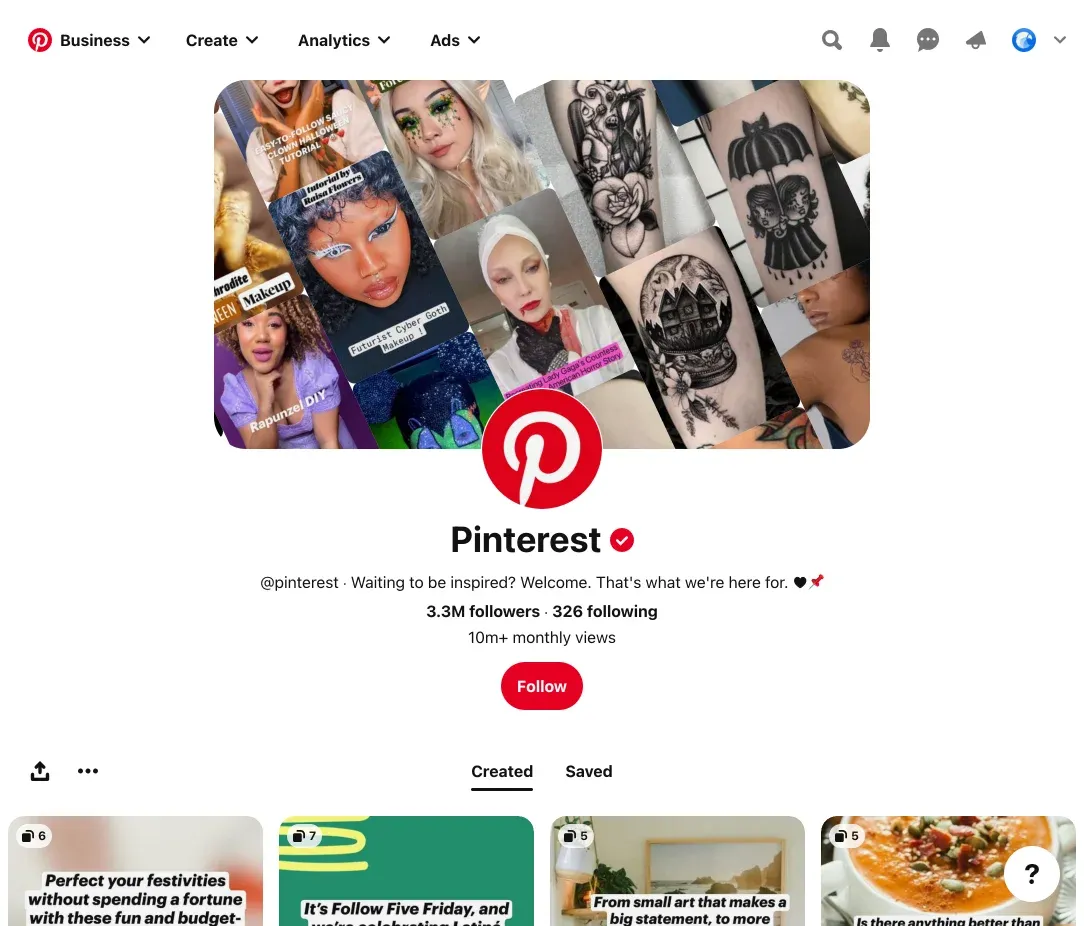
2. Pinterest

圖片來源: Pinterest
Pinterest 是一個圖片共享的社群媒體,透過圖像、動畫、 GIF 和以流水排版的形式的呈現視覺作品。在設計圈工作的你絕對不可能沒聽過他,你可以透過保存 pin 和探索來找到不同的設計靈感,甚至還可以找到家居裝飾、食譜、風格和其他想法!
3. Behance

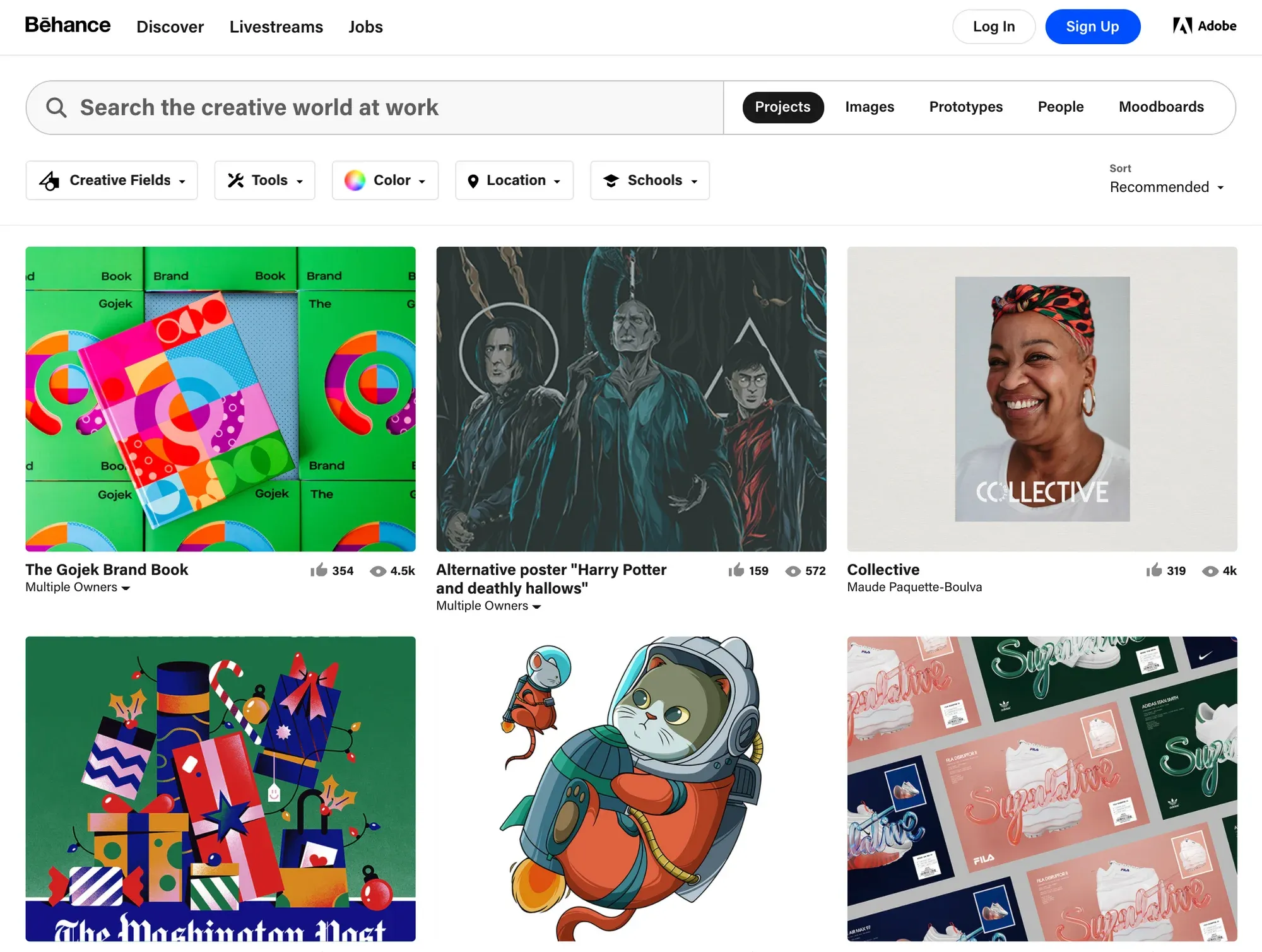
圖片來源: Behance
Behance 是 Adobe 旗下的一個專為設計師打造的社交媒體平台,用於展示和探索創意作品。 你可以找到來自世界各地的設計師原創作品、創作過程、完整的設計概念。也可以透過他們的搜尋器,以進階的顏色分類等找到你有興趣的作品喔!
4. Dribbble

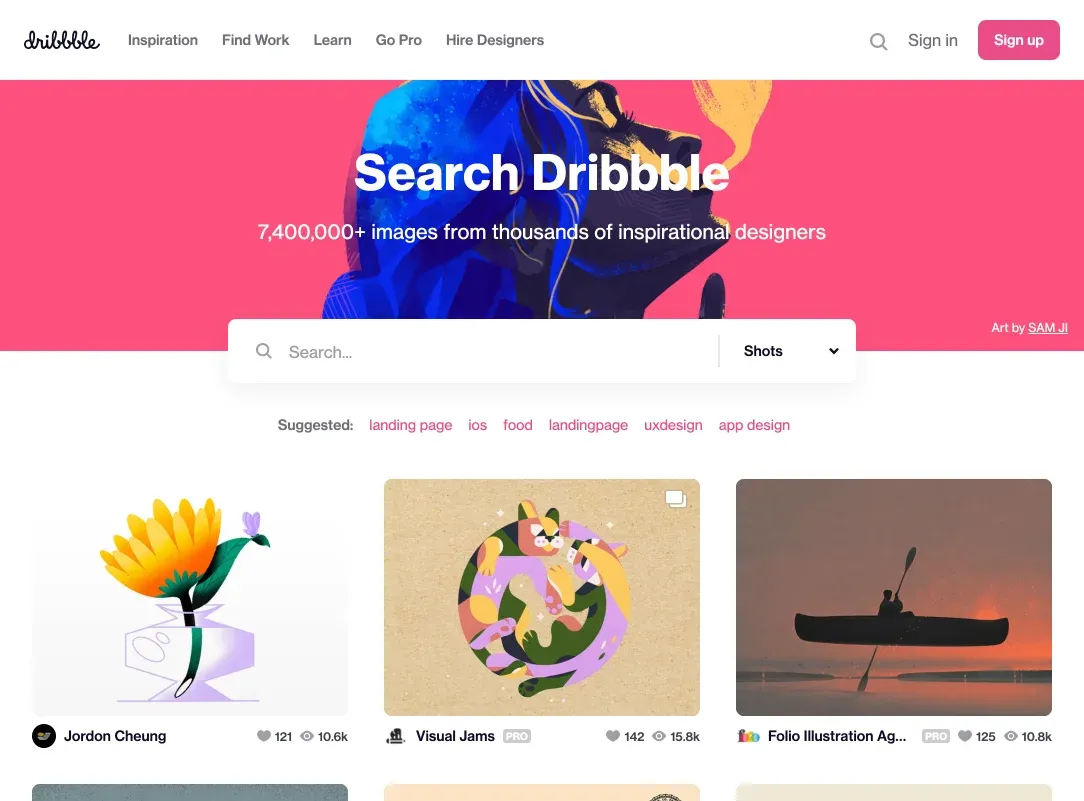
圖片來源: Dribbble
Dribbble 是一個設計社交網絡平台設計圈中最大的作品集展示平台之一,還可在這平台上找工作和招聘。你可以透過不同設計師的作品來臨摹,提高設計技能,不過這裡個作品多數是概念,不太考慮實際可行性,若要拿來實際使用或當作參考,需要你多判斷及修正喔!
5. Panda

圖片來源: Panda
你想把最喜歡的設計網站放在同一個地方並且每天預覽嗎? Panda 跟 Muzli 很像似,能夠幫助你將設計網站和設計社群集中在一起,將你常造訪的網站客製成你的瀏覽器主頁,幫助你在使用瀏覽器時,隨時發現最好用的工具、資源和靈感。
6. WebDesign Inspirations

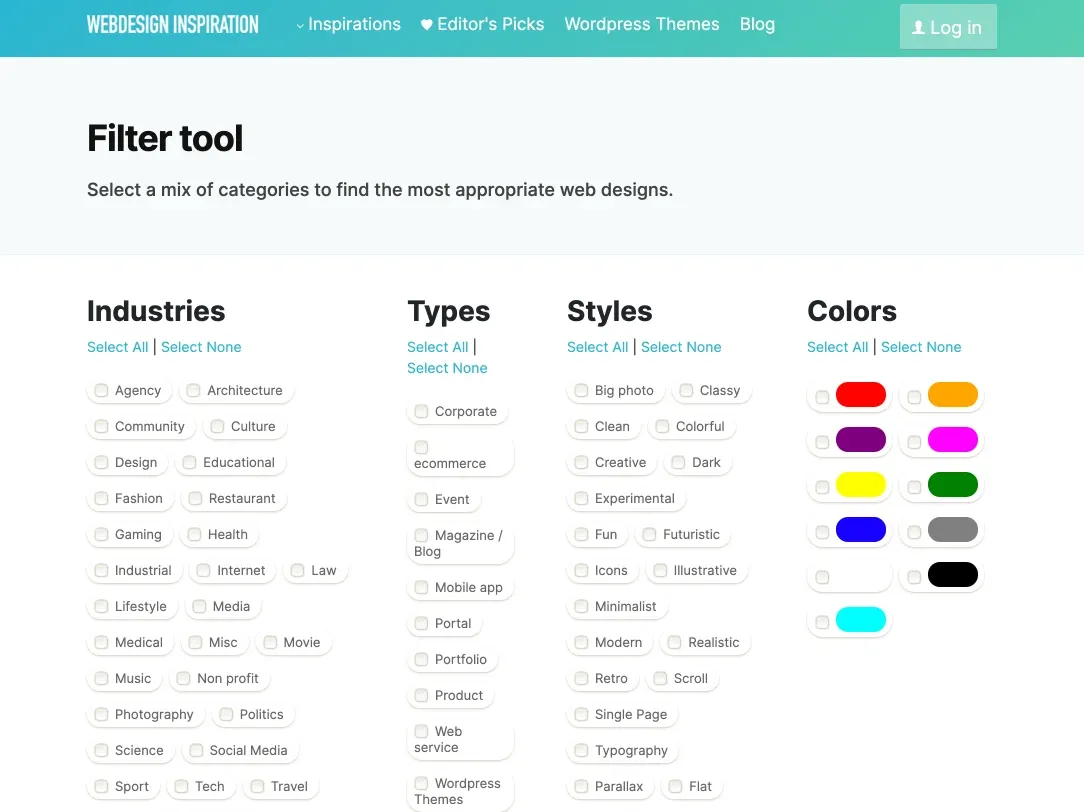
圖片來源: WebDesign Inspirations
WebDesign Inspirations 是一個展示網頁設計靈感和趨勢的地方。每天他們都會發布由來自世界各地的網頁設計,你可以根據自己的喜好用他們的篩選器找到相關的設計靈感。
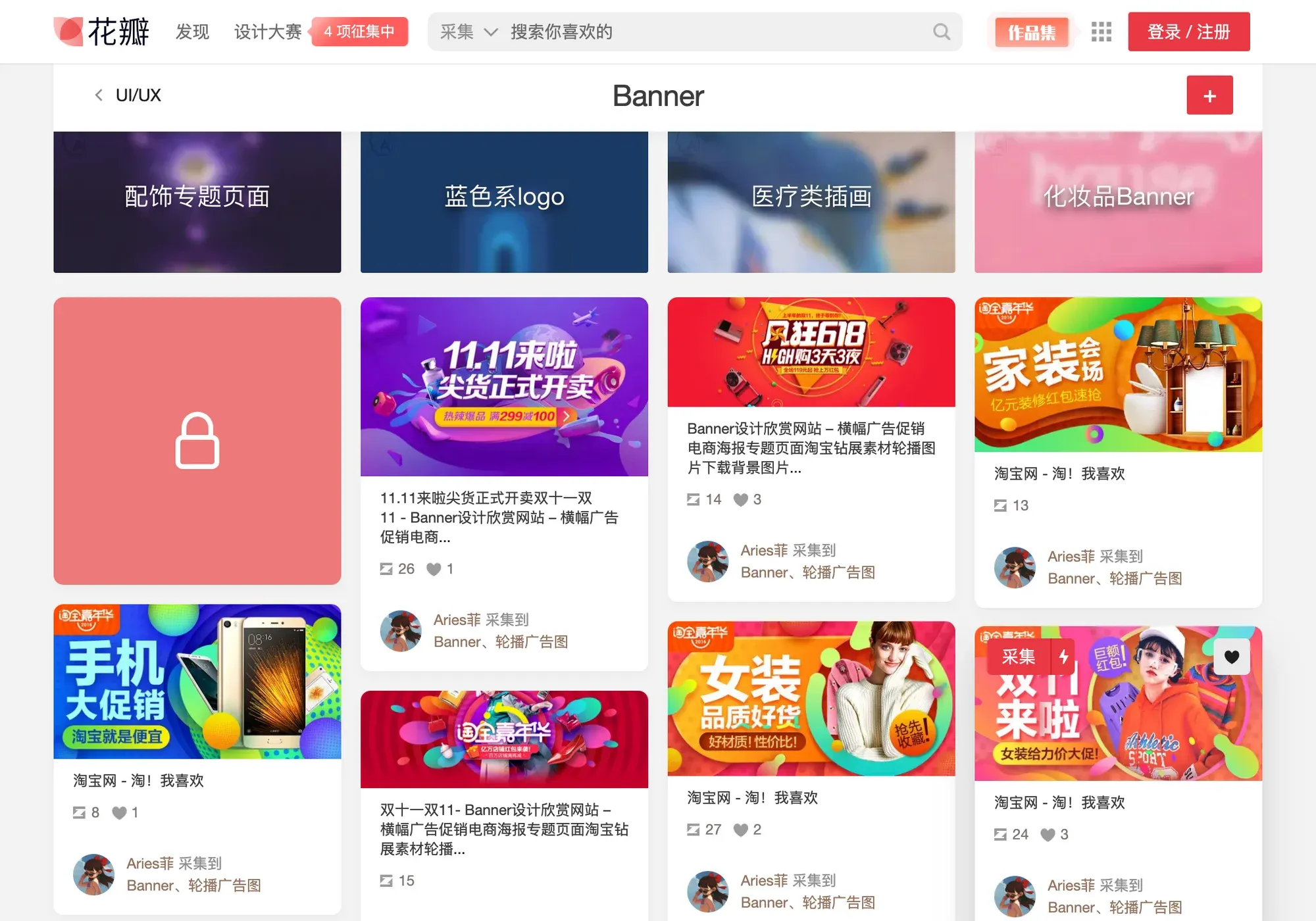
7.花瓣

圖片來源:花瓣
花瓣跟 Pinterest 很相似,一個收集漂亮圖片及靈感的一個地方。你可以在線上製作出你自己的靈感庫,如果你想要蒐集現在電商不同節日的促銷海報、推播消息、活動版面等,都可以在上面找到一系列的整理及靈感!
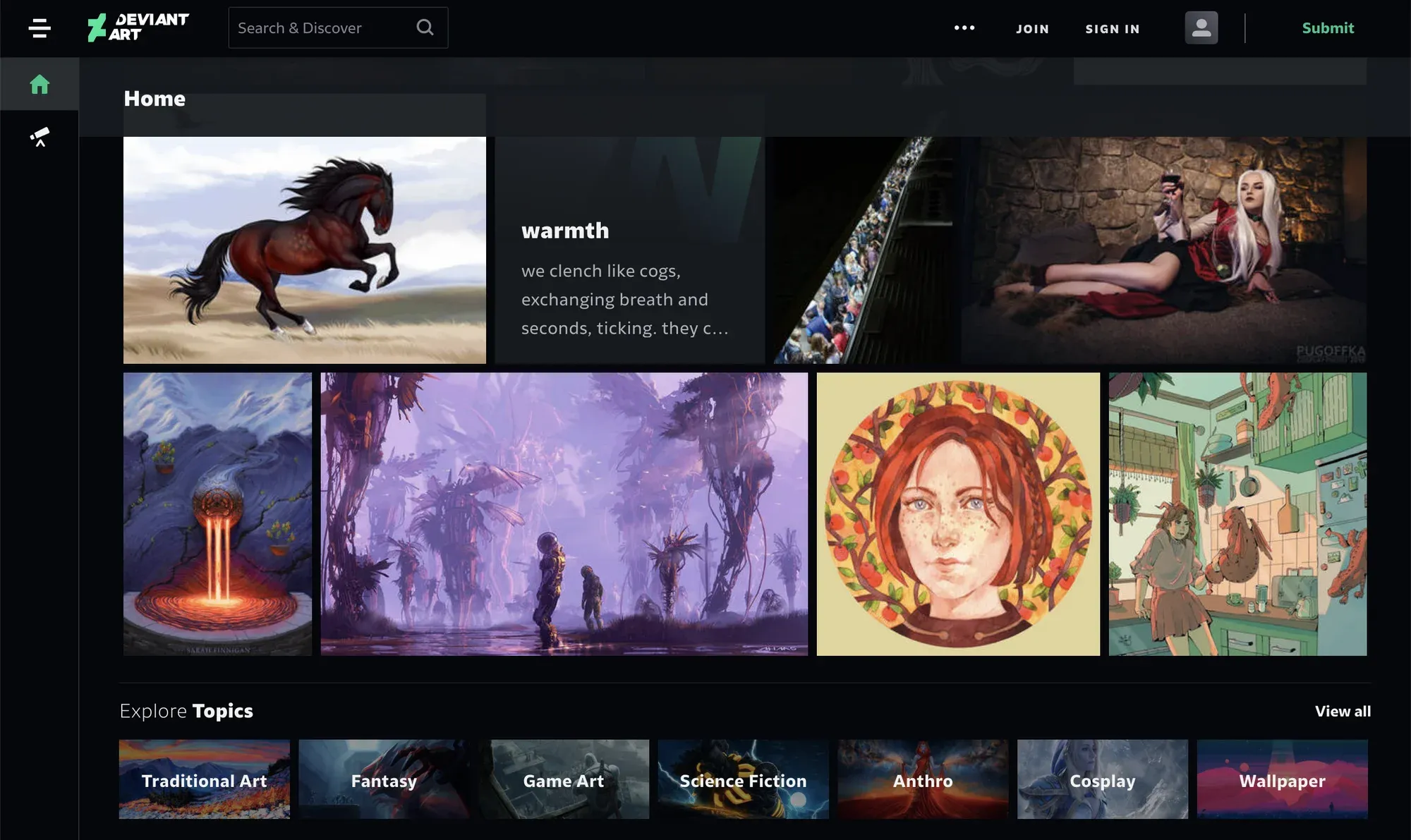
8. Deviant Art

圖片來源:Deviant Art
Deviant Art 跟 Behance, Dribbble, Pinterest 有點相似,都是一個設計師交流的社群平台,不過這裡的風格比較像多素人的手繪風格、漫畫風格、繪畫概念等。
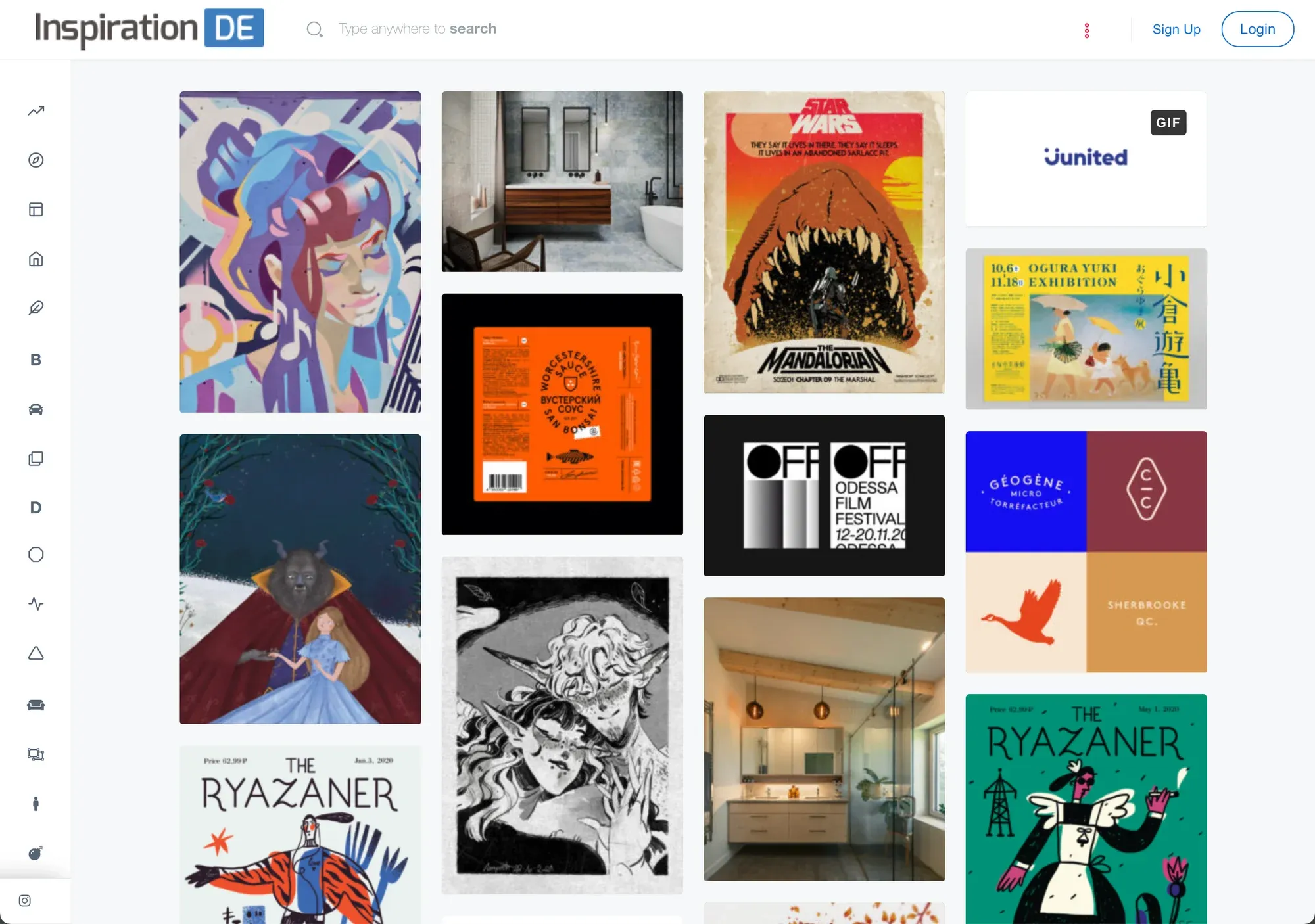
9. Inspiration DE

圖片來源:Inspiration DE
這裡也是一個靈感平台,主要提供設計、攝影、時尚、室內設計、網頁設計、插畫等靈感,只要在搜尋中打上你想要找的關鍵字,就會找到相符的內容。左邊的 icon 點開可以找到不同的產業設計風格。
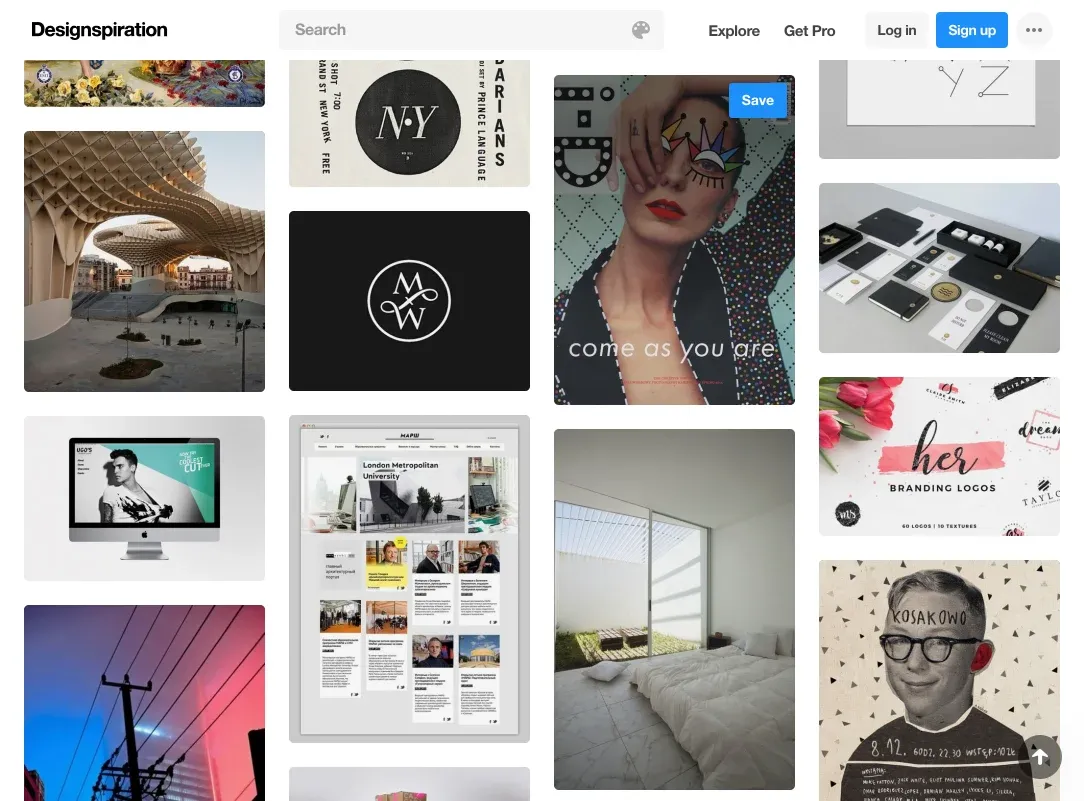
10. Designspiration

圖片來源: Designspiration
Designspiration 是你分享和發現設計的地方,他跟 Pinterest 有些相似,但篩選功能多了顏色,你最多可以使用多達五種顏色搜尋設計靈感。
作品集整理、得獎作品
11. awwwards

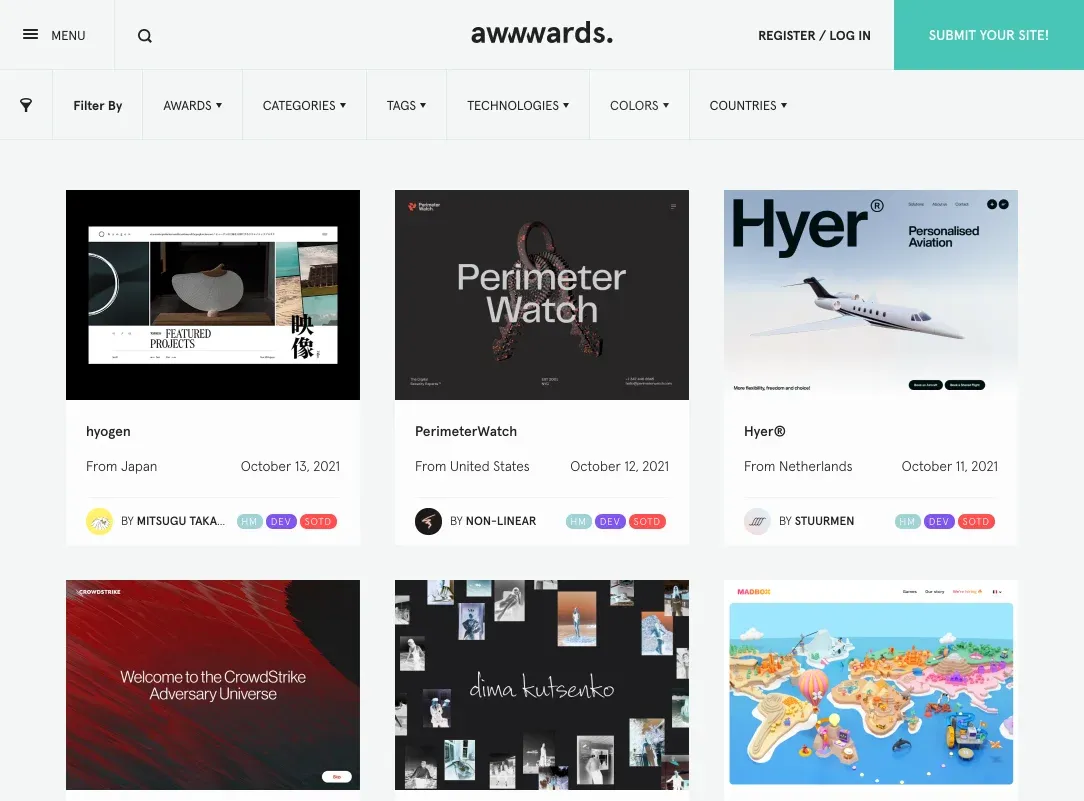
圖片來源: awwwards
Awwwards 是全世界最大且最有指標性的網站設計和競賽網站。 專門認可和推廣來自世界各地的網頁設計師、開發人員的網頁設計。你可以主動提交作品給他們,若通過了評審投票、網友投票等機制,網站上就會刊登你的作品喔!他的獎項非常多元有每日、每週、每月的開發者獎、行動裝置獎、榮譽獎等。不管你是資深設計師、企劃、還是初階的工程師,這網站能夠參考的資訊非常多面向,每天來逛都能激發不同靈感。
12. CSS AWARDS

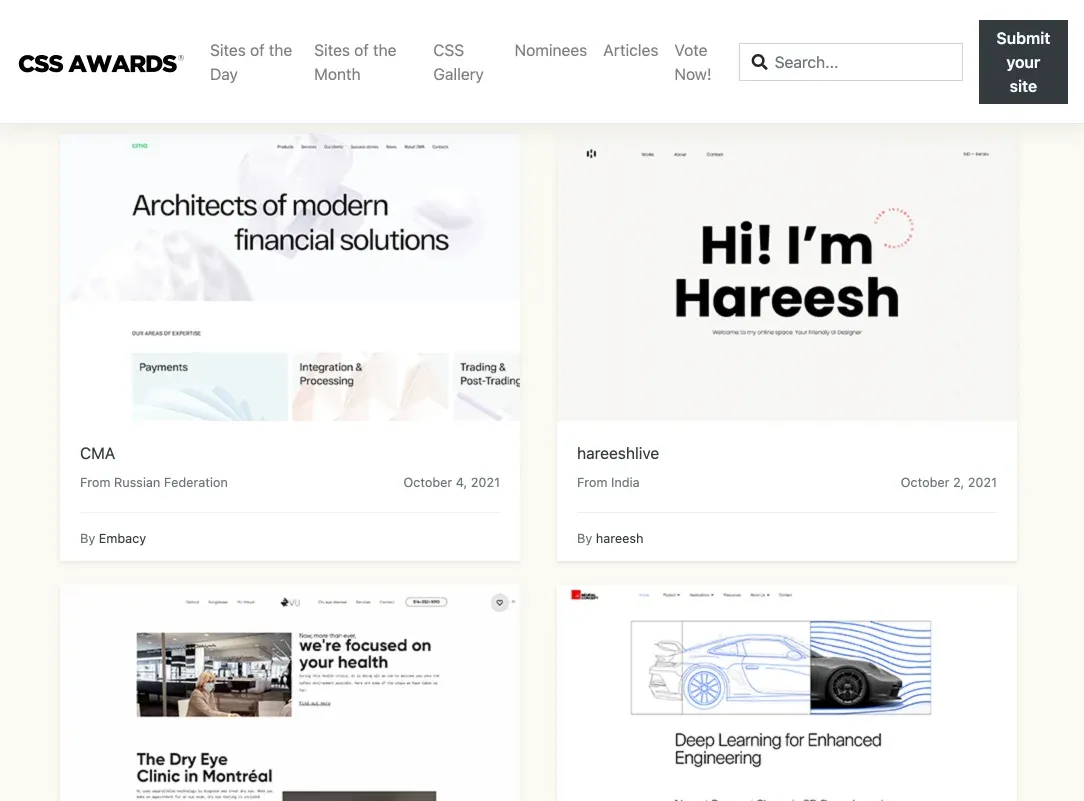
圖片來源: CSS AWARDS
CSS Awards 是一個網頁設計師、工作室和設計工作者的靈感庫,像 awwwards 一樣,它幫助大家整理每天、每月、有潛力入圍的設計作品。你也可以到網頁上參與不記名投票,將你喜歡的設計作品推上前面的名次。
13. FWA

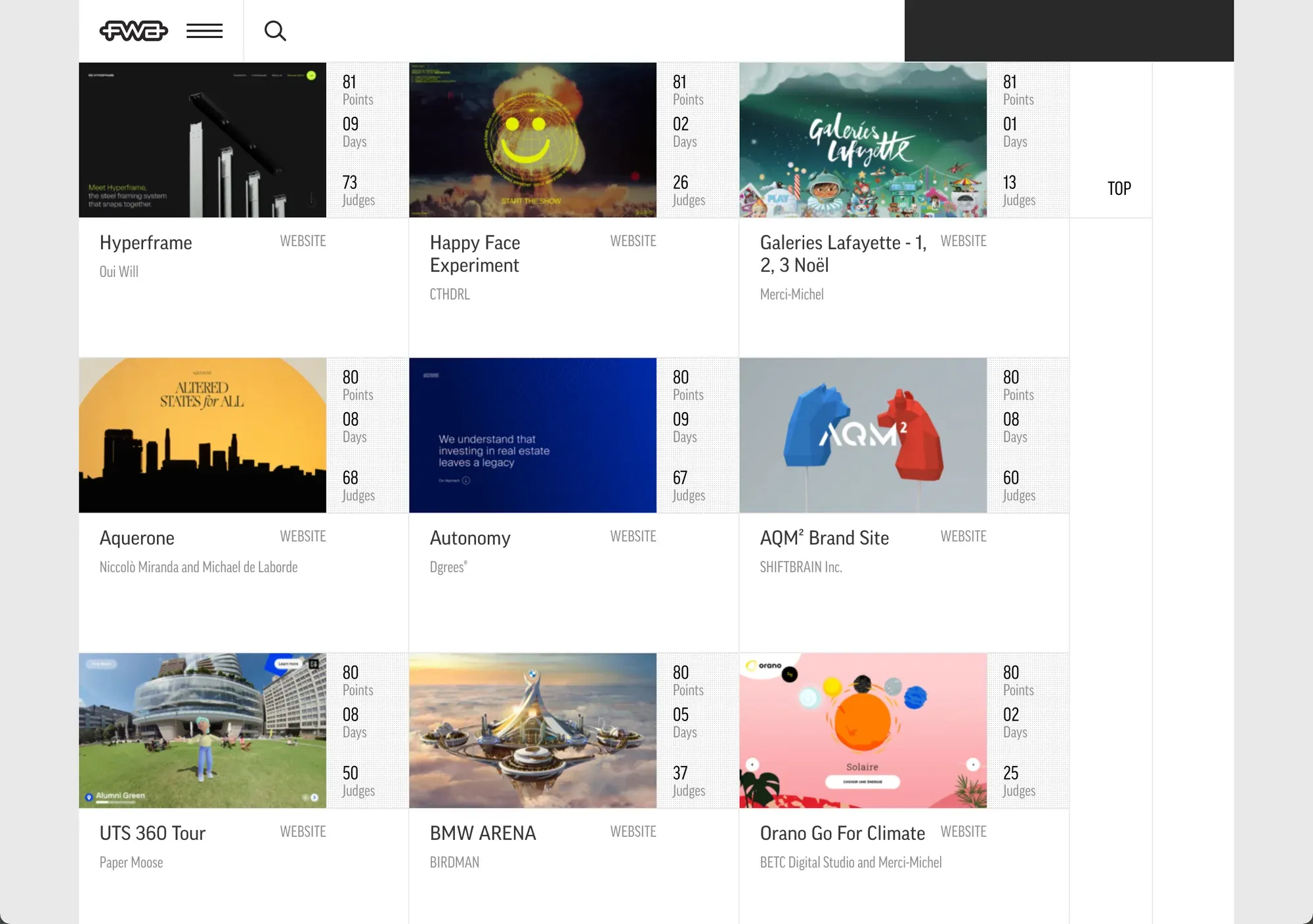
圖片來源:FWA
FWA 跟 Awwwards 有一些相似,都是作品的票選平台,每一個得獎的作品都經過 500 位來自世界各地的知名設計師票選,作品質量都很高。有人甚至評價,千萬不要拿上面的作品當靈感給客戶看,不然你會有得忙呢!
14. Httpster

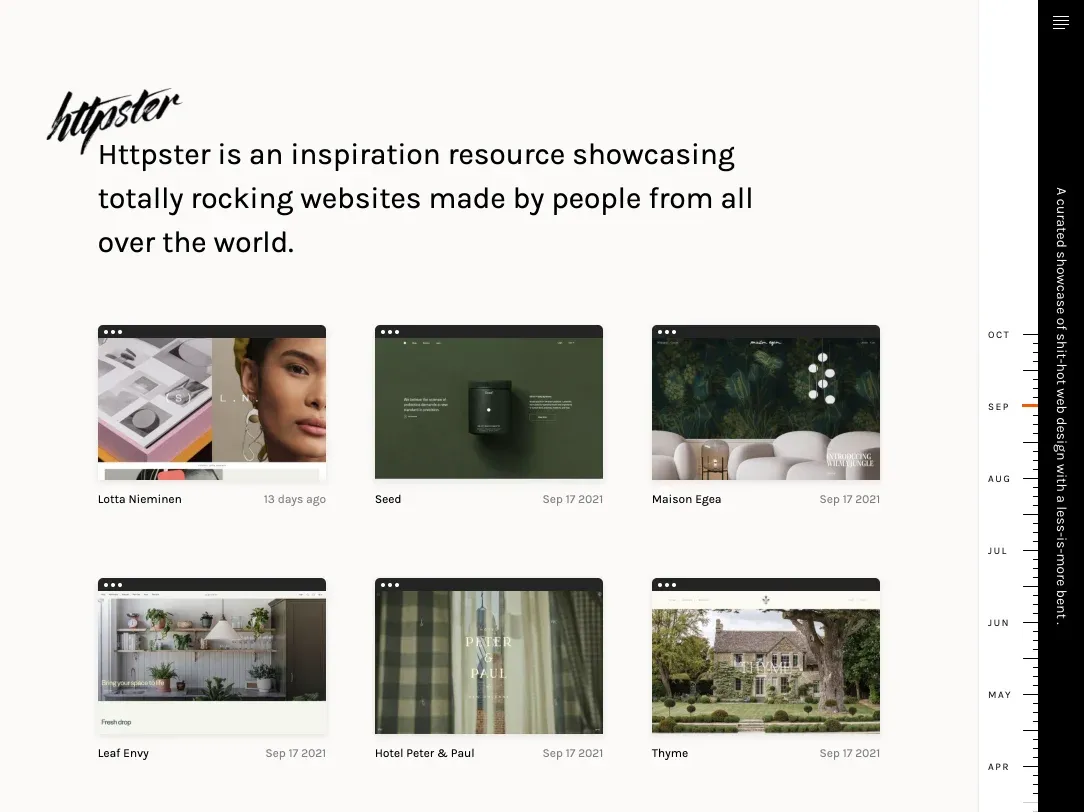
圖片來源:Httpster
Httpster 是一個靈感資源網站,展示了來自世界各地的設計師製作的特色網站。 你可以在這裡找到許多網站排版、簡單的商業網站呈現方式、作品集呈現方式等。
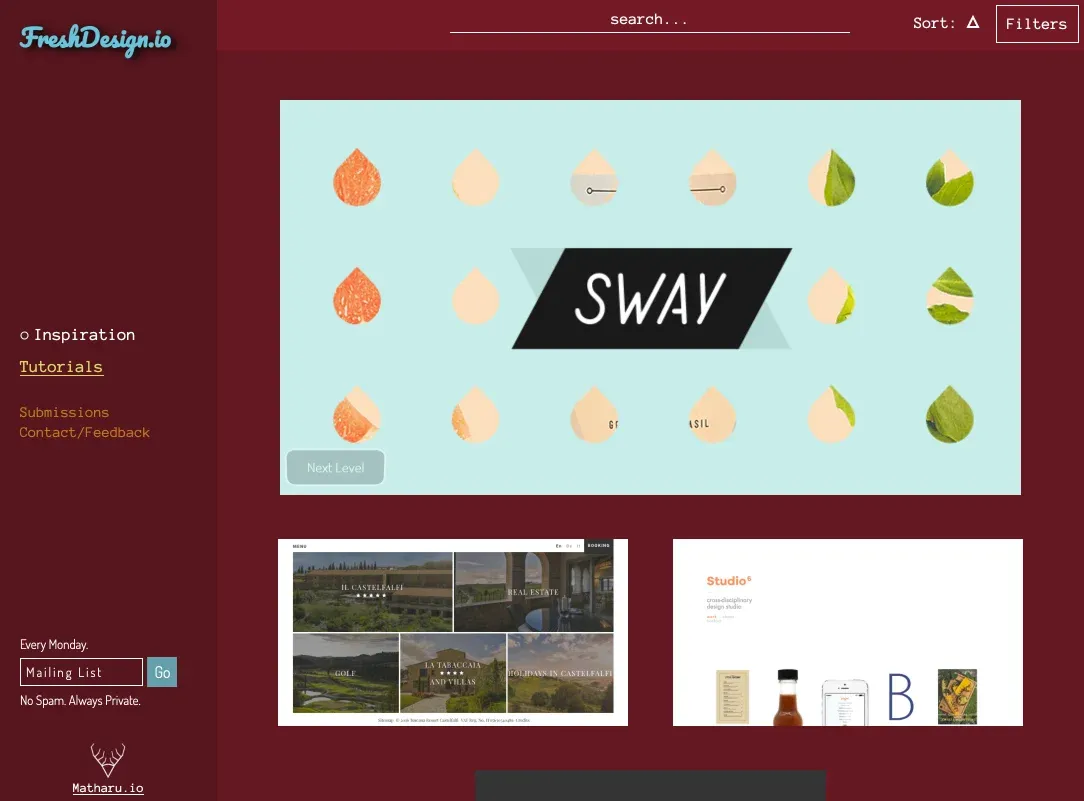
15. FreshDeisgn

圖片來源: FreshDesign
這裡匯集了許多精美網站和設計師資源,包括一些快速簡單的設計課程教學,提高你的設計技能。
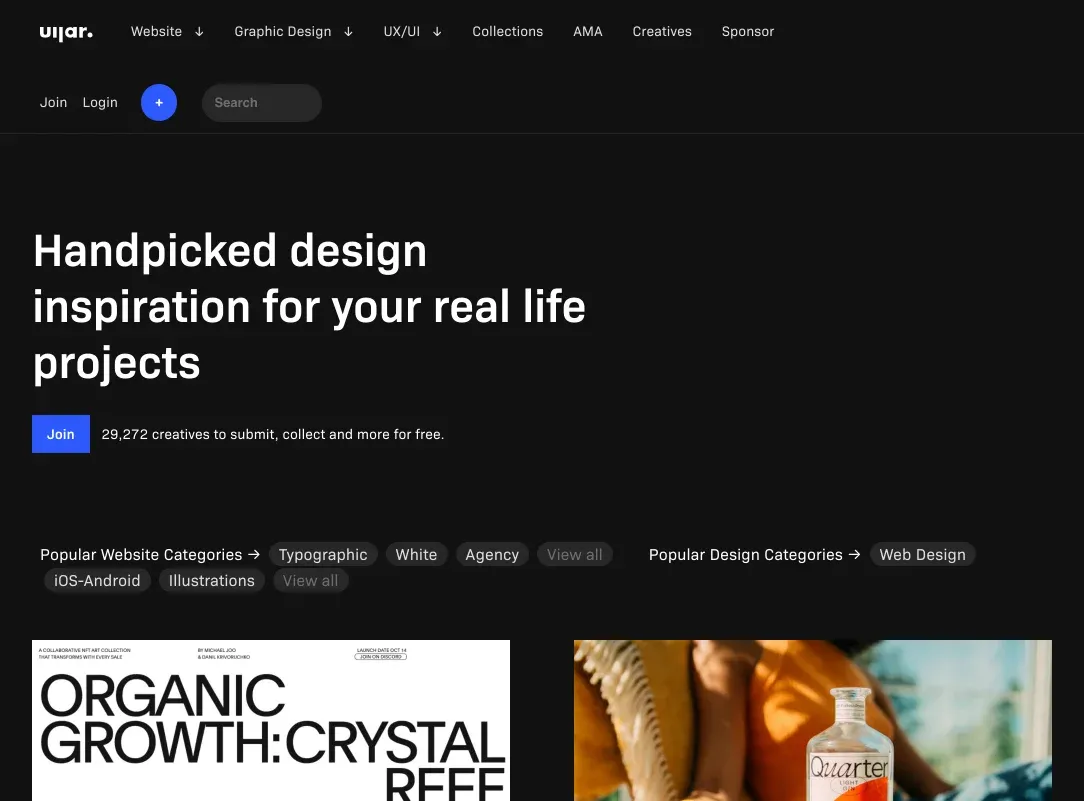
16. UI Jar

圖片來源: UI Jar
儘管我們喜歡創新、前衛的設計,但有時不得不承認太天馬行空了,無法實際應用於現實生活中。 UI Jar 專門從 Dribbble 網站精心挑選,為設計師和開發人員找出可以實際應用於生活的設計作品、草圖,幫助你倒入一點靈感!
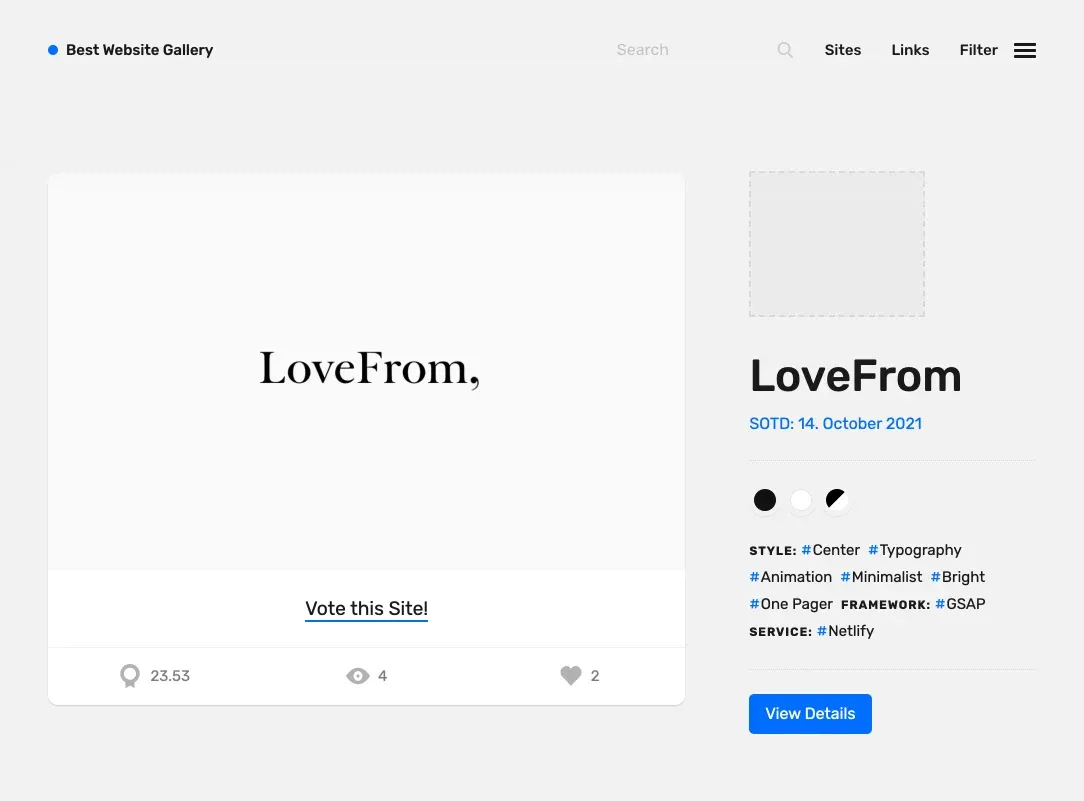
17. Best Website Gallery

圖片來源: Best Website Gallery
從 2008 年起,Best Website Galley 就開始將有趣的網站收錄成書籤, 直到今天都沒有間斷過,如果你想回去看先前某個時期的有趣網站,也可以回去翻找。你可以按顏色、CMS、樣式和製作框架篩選出網站靈感。
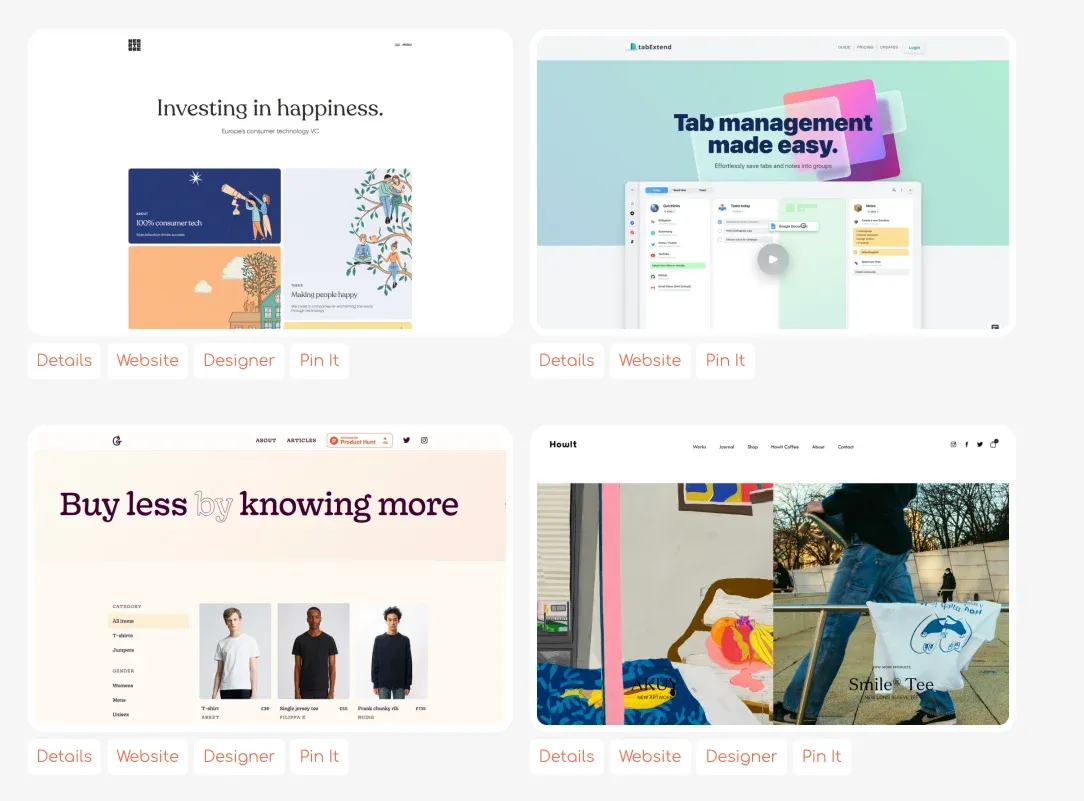
18. The Best Designs

圖片來源: The Best Designs
想要尋找簡單、常見的網站介面和作品集錦那就到這裡吧!網站內還有網頁設計師學習專區、網頁設計書籍推薦等資源推薦。
介面、網頁設計參考靈感
19. Land-book

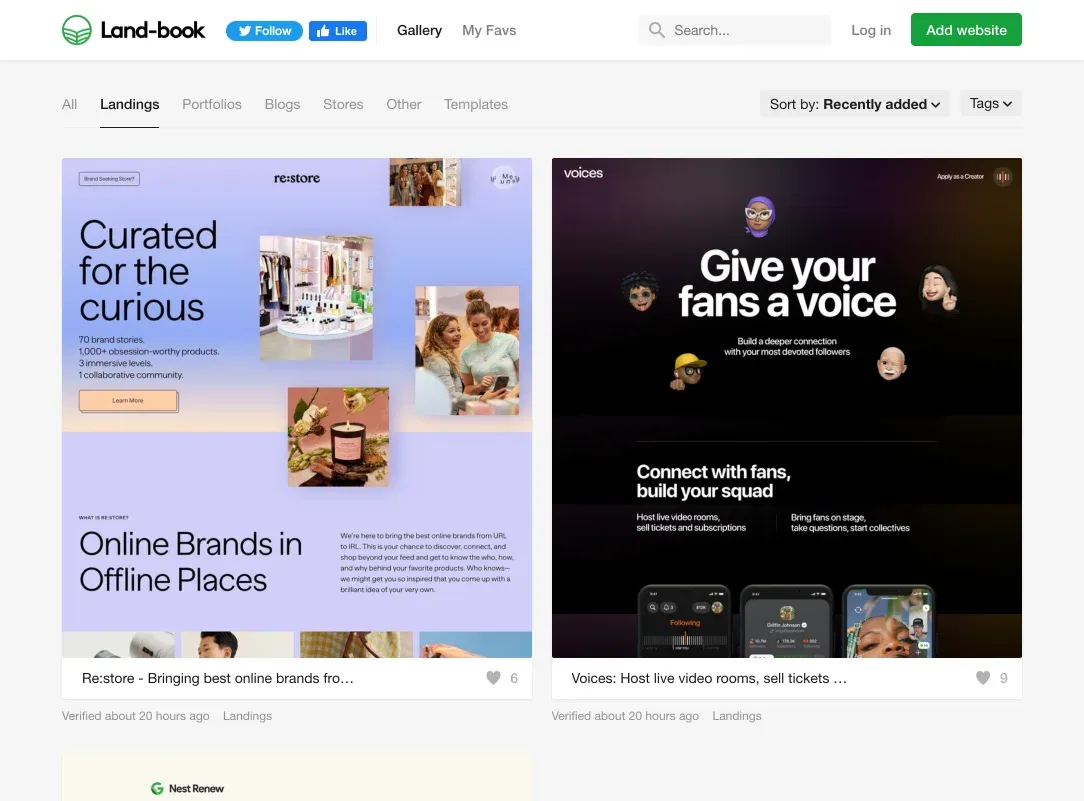
圖片來源: Land-book
Land-book 是一個收集有趣網站的網頁,幫助創意工作者找到做網頁及商品的靈感和動力。它專門整理有創意的網站、一鍵式網站、部落格、線上商店等。
20. SiteSee

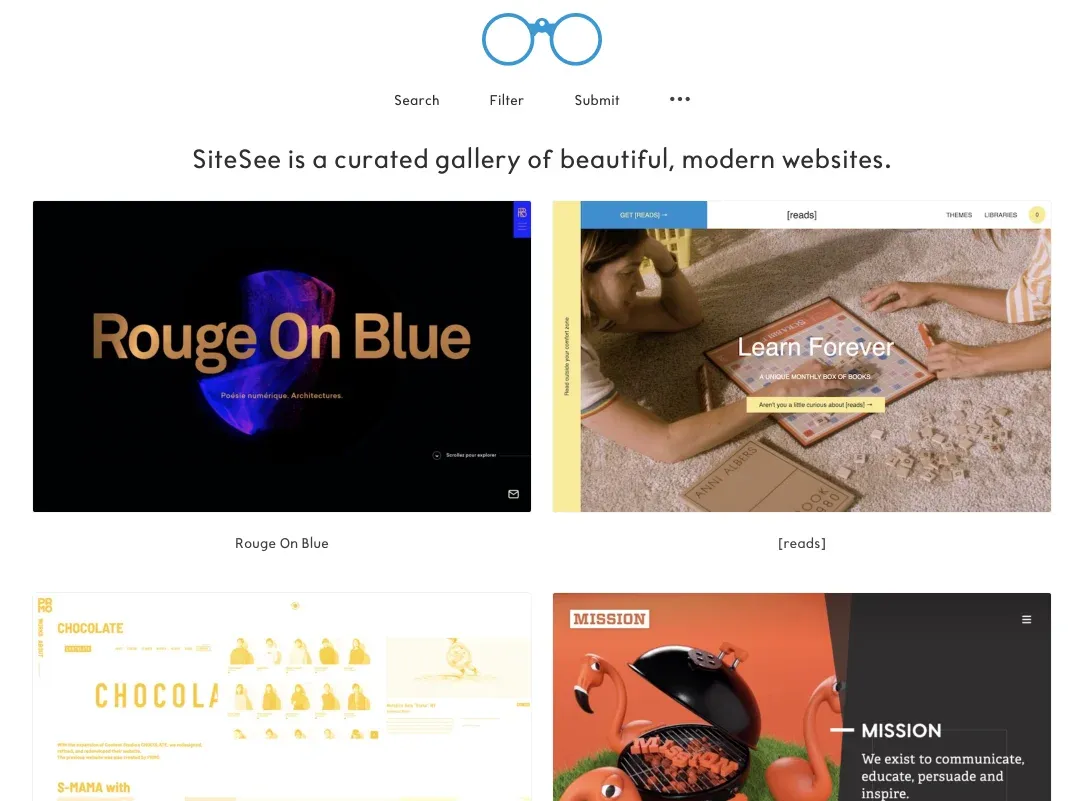
圖片來源: SiteSee
SiteSee 是一個專門為網站開發人員和網頁設計師精心整理的現代網站畫廊。 SiteSee 還提供了瀏覽器擴充可以將特色網頁中的設計變成自己的瀏覽器分頁,讓你每次開一個分頁都可以盡情的欣賞作品。
21. One Page Love

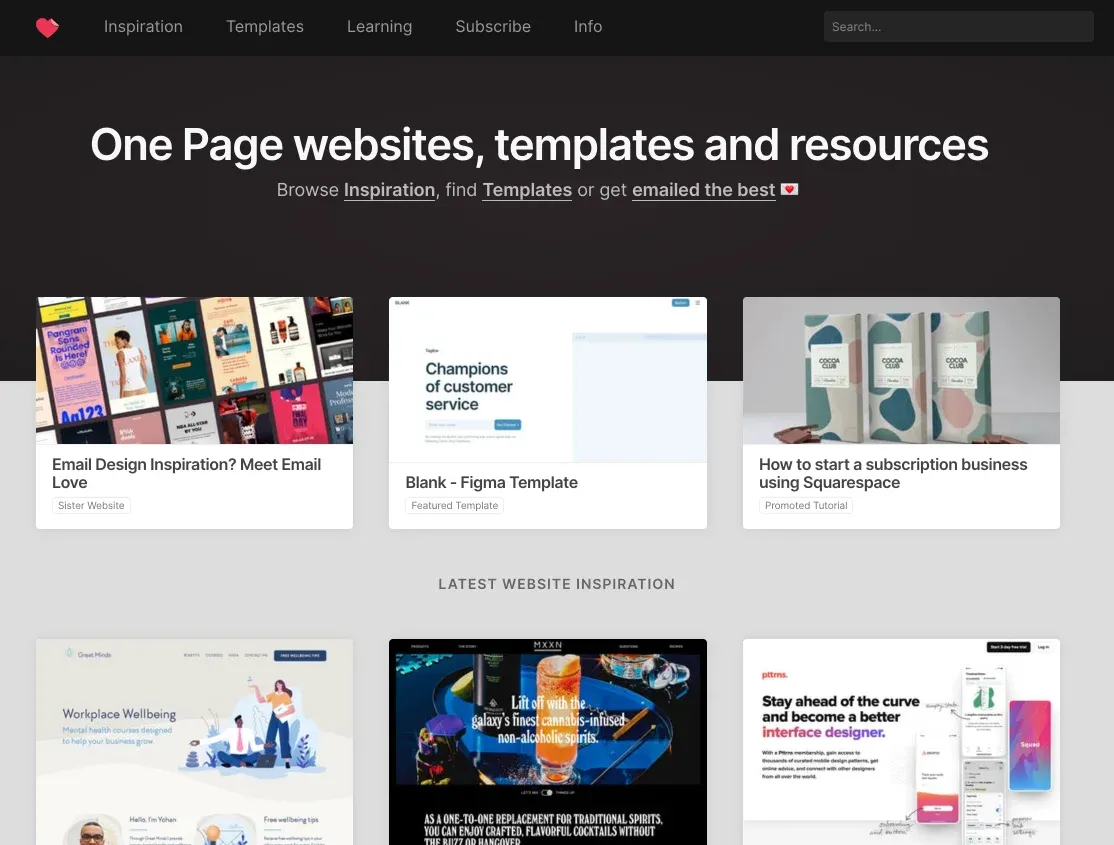
圖片來源:One Page Love
One page 一頁式網站意思是所有的內容都集中於同一個網頁中,不會有其他分頁,傳統上一頁式的網站採用長滾動佈局呈現網頁內容。 One Page Love 展示了許多漂亮的單頁網站、模板和資源,一頁就可囊括全部資訊,非常適合想要抓住沒有耐心的使用者的注意力,如果考慮建立一個單頁網站,千萬不要錯過這裡的素材及資源。
22. Lapa Ninja

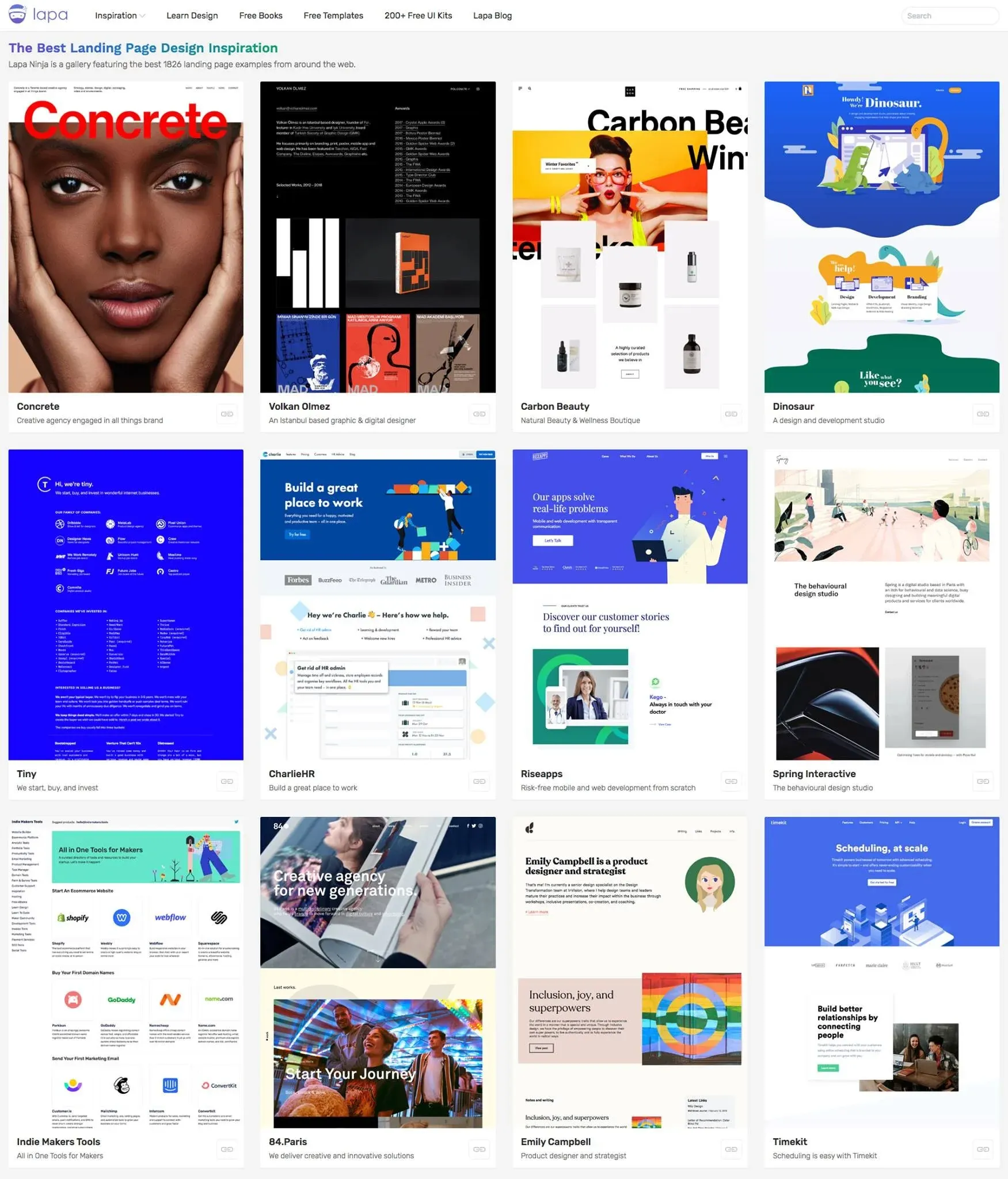
圖片來源:Lapa Ninja
你正在尋找有關網站首頁的靈感嗎?Lapa Ninja 幫你彙整了不同產業及領域的網站首頁,每一個都是經過設計師發想實際上線的網站,突然沒靈感,就到這裡尋找,說不定會有意想不到的發現喔!
23. Flowing Page

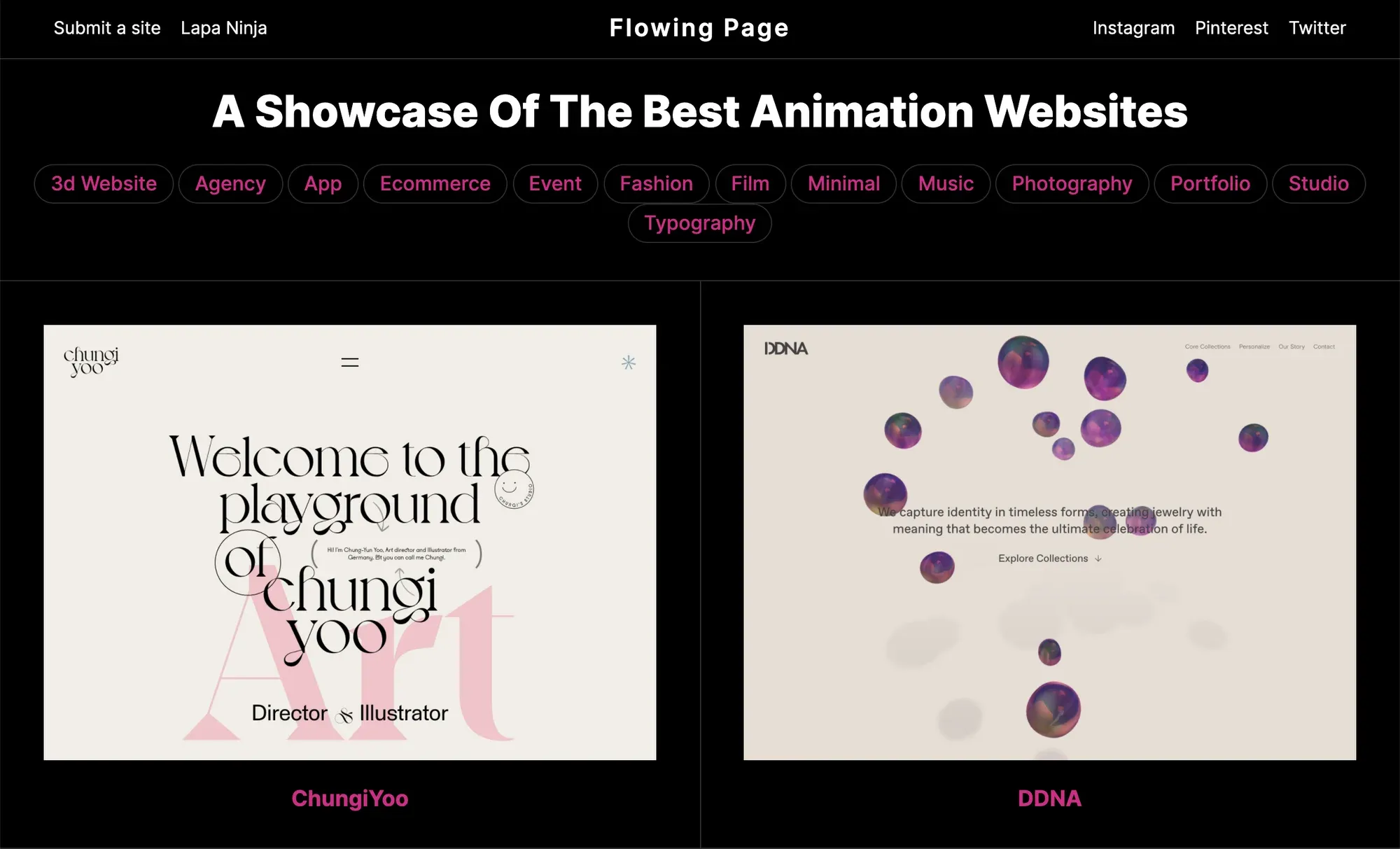
圖片來源:Flowing Page
Flowing Page 跟上面介紹的 Lapa Ninja 是姐妹網站,這裡是一個專門整理以動態設計為主的平台。如果你想要設計流動的 3d 網站樣式,到這裡可以找到很多參考資料,網站上還很貼心的錄下使用者進入網頁的動態效果。
24. Little Big Details

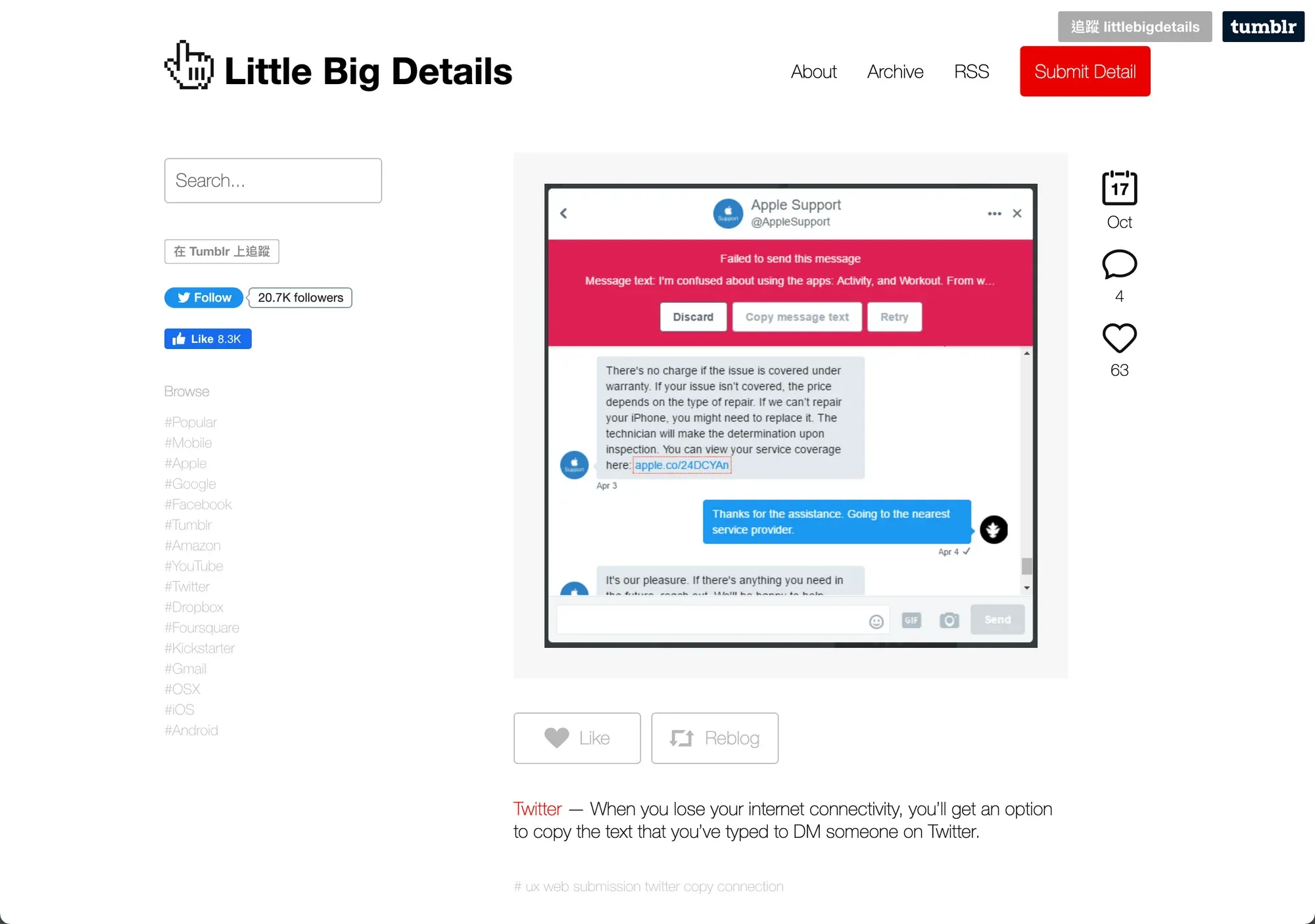
圖片來源:Little Big Details
有些產品的小細節或是小功能常常能夠讓一個產品提高生產力或是效能。Little Big Details 就是一個專門收集產品好用的功能的一個平台,你可以看到手機、網頁或是工具一些令人驚豔的小功能。如果你想要優化自家產品的設計,來這裡找靈感吧!
25. NavNav+

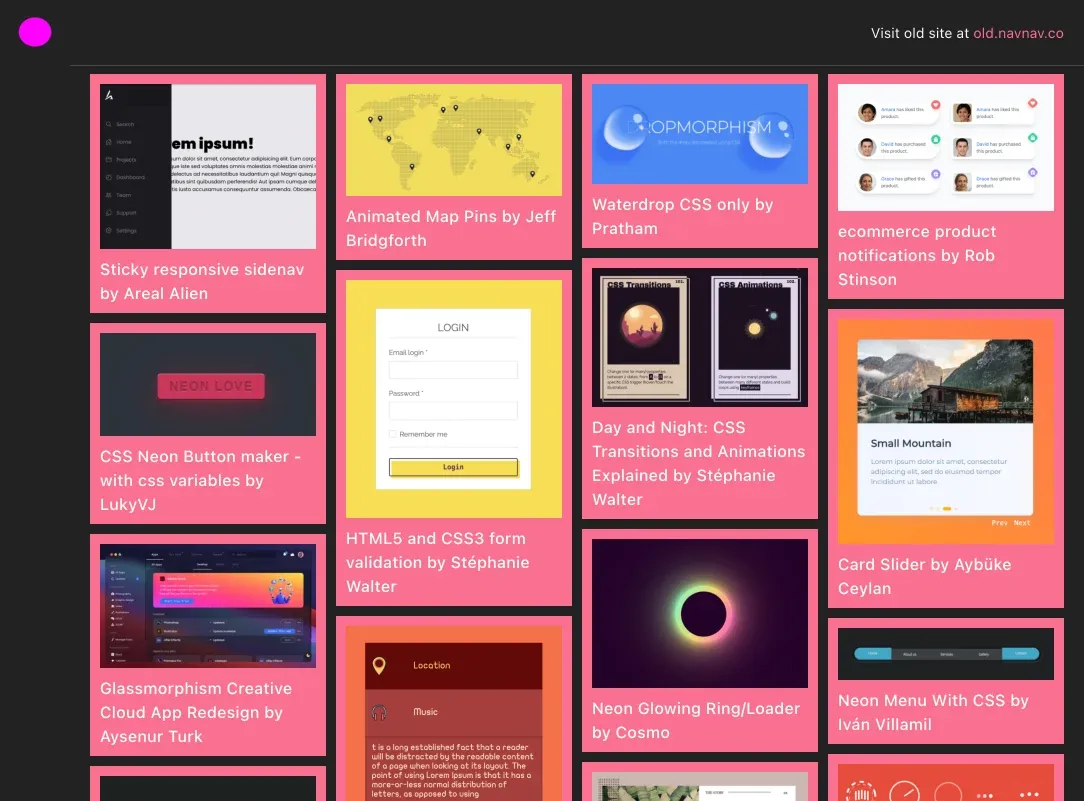
圖片來源: NavNav
導航設計對於網頁設計、手機 app 開發…等來說非常重要,因為導航列的架構設計越完善其實就代表著產品對使用者來說越友善。而 NavNav+ 就是一個專門收集有關導航設計的平台,為你提供不同元件的導航設計靈感,你也可以在這裡分析使用者瀏覽網站或應用程式的方式。
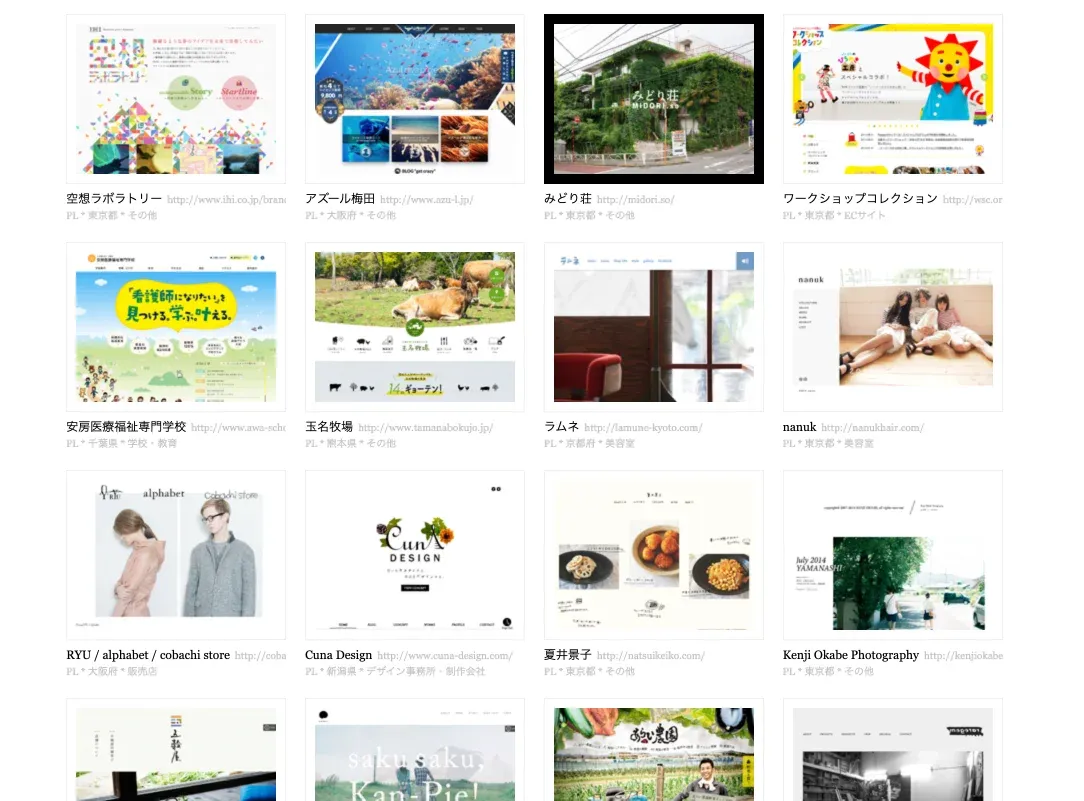
26. MUUUUU

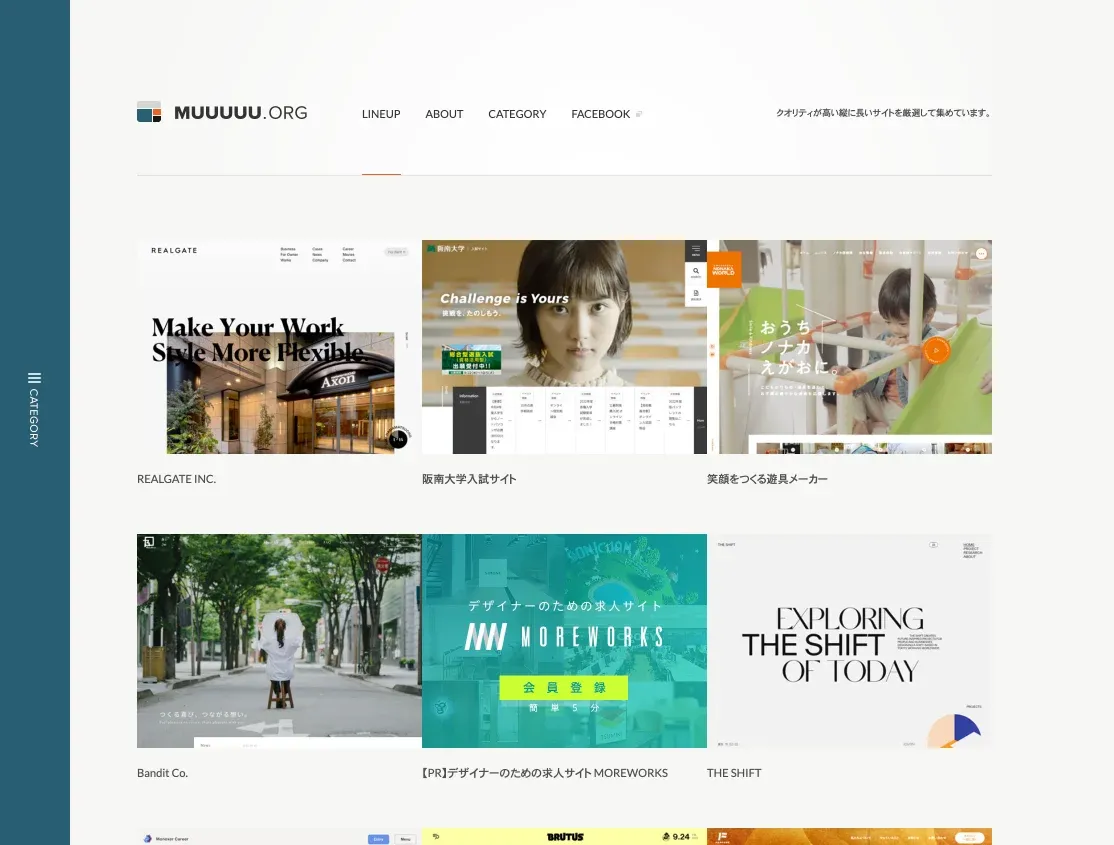
圖片來源: Muuuuu.org
你正在尋找來自亞洲國家的創意設計嗎? 這裡收集了許多日本的精美網站,滿足你對異國情調的渴望,網站內容不會有太多外語,即使你不懂日語,也可以輕鬆瀏覽網站。如果你需要建立日文網站或是參考需求,這裡就是你的必逛之地!
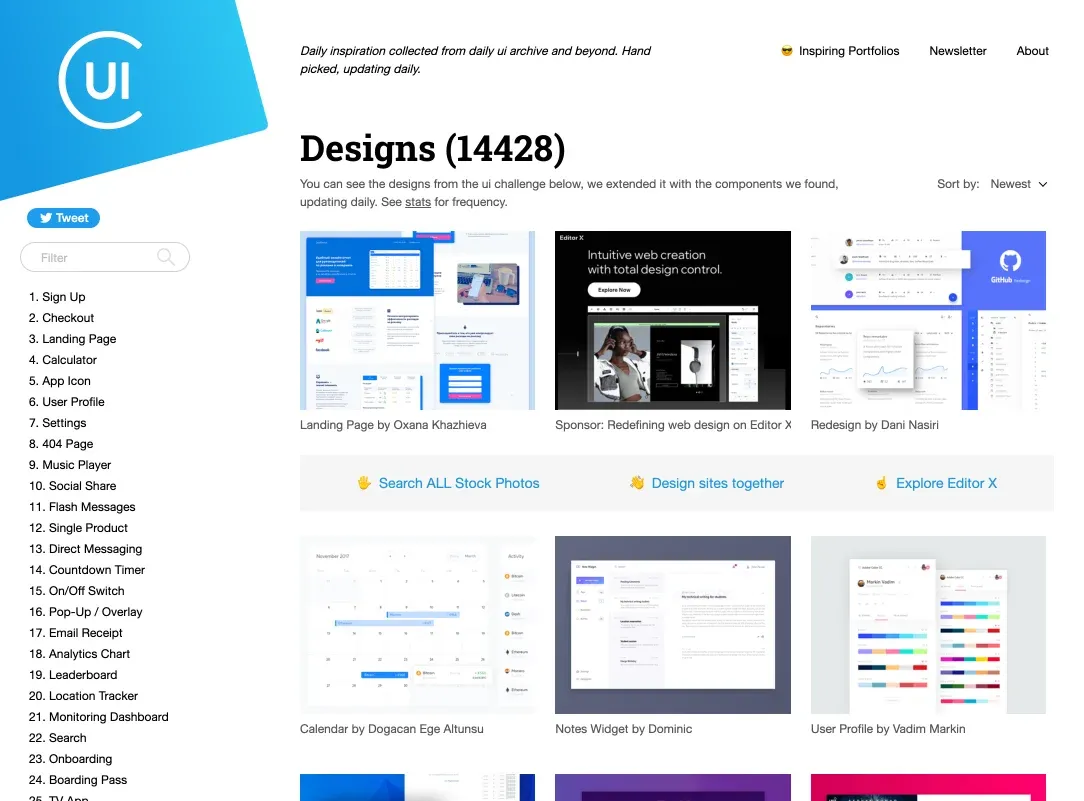
27. Collect UI

圖片來源: Collect UI
就像標題一樣,它是一個專門收集 UI 元件的網站,從各大設計網站、dribbble 等地收集而來的介面,如:登入頁面、結帳頁面、404頁面等,有多達 160 多種不同的介面分類,幫助你在設計路上有資料可以參考,還可以學習不同介面的英文知識,這個網站上還提供每日 UI 挑戰,幫助你持續精進你的設計能力。
28. 4db.cc

圖片來源: 4db
如果你正在尋找一個簡單的日式設計排版,那麼請訪問 4db 。有很多清新、小品、插畫類型的日式網頁風格,有日文網站參考的需求,就來這看看吧!
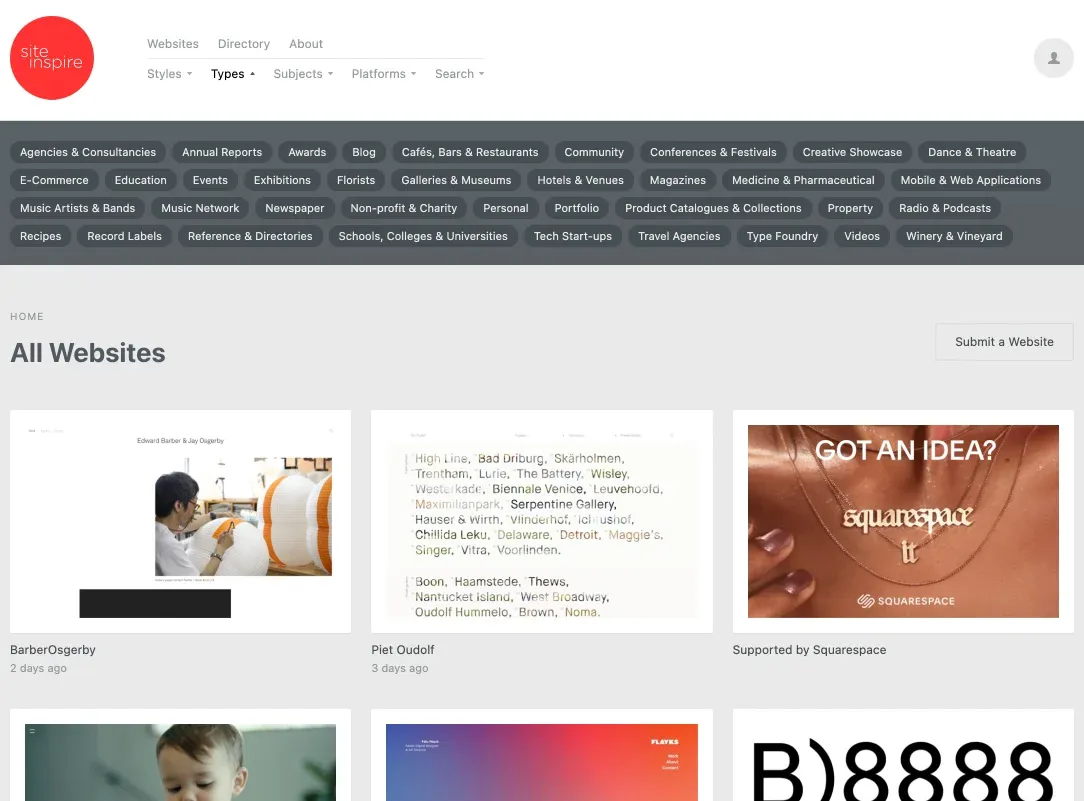
29. siteInspire

圖片來源: siteInspire
siteInspire 是一個展示本日最佳網頁設計的地方,提供突出的視覺和介面設計範例,給你網頁設計的靈感資源。這裡的網站評選方式是乾淨、簡潔、直覺,沒有過多的噱頭或裝飾。
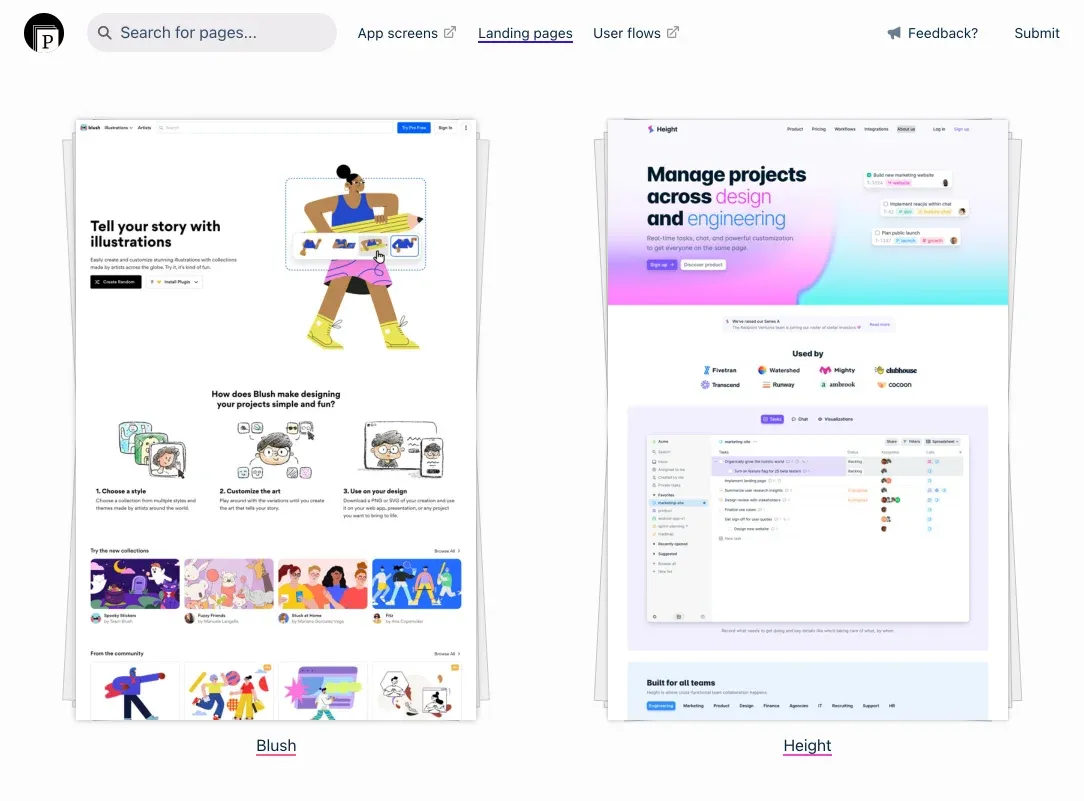
30. Page Collective

圖片來源: Page Collective
Page Collective 是一個網站蒐集平台,你可以在這裡找到非常多產業及漂亮的網頁介面,是手機介面靈感 Screenlane 的姐妹網站。
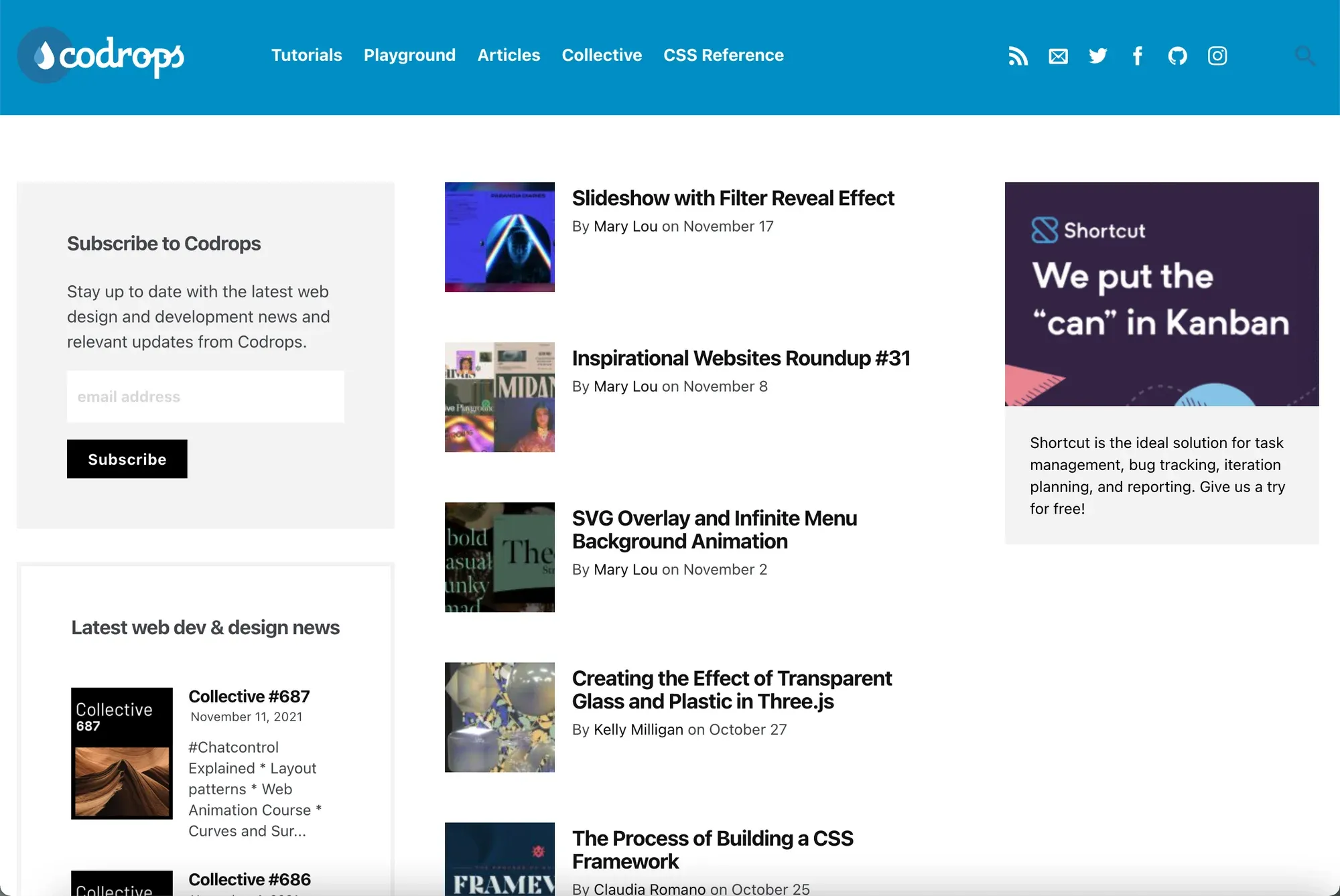
31. CodeDrops

圖片來源:CodeDrops
厲害的動態設計風格現在不僅會出現在電影、影片或廣告中,現在網站排版和手機介面也喜歡用動態效果。CodeDrops 專門收錄厲害的網頁設計效果、教學、文章及靈感,你可以找到許多設計師的動態特效 demo 和最佳實踐。
特別可以關注 article 和 playground 類別,設計師們在這裡介紹製作網頁特效使用的技術、新想法,以及他們如何解決問題和面對挑戰…等等,你可以深入了解前人反覆試驗的結果,以避免在你的設計中犯同樣的錯誤。
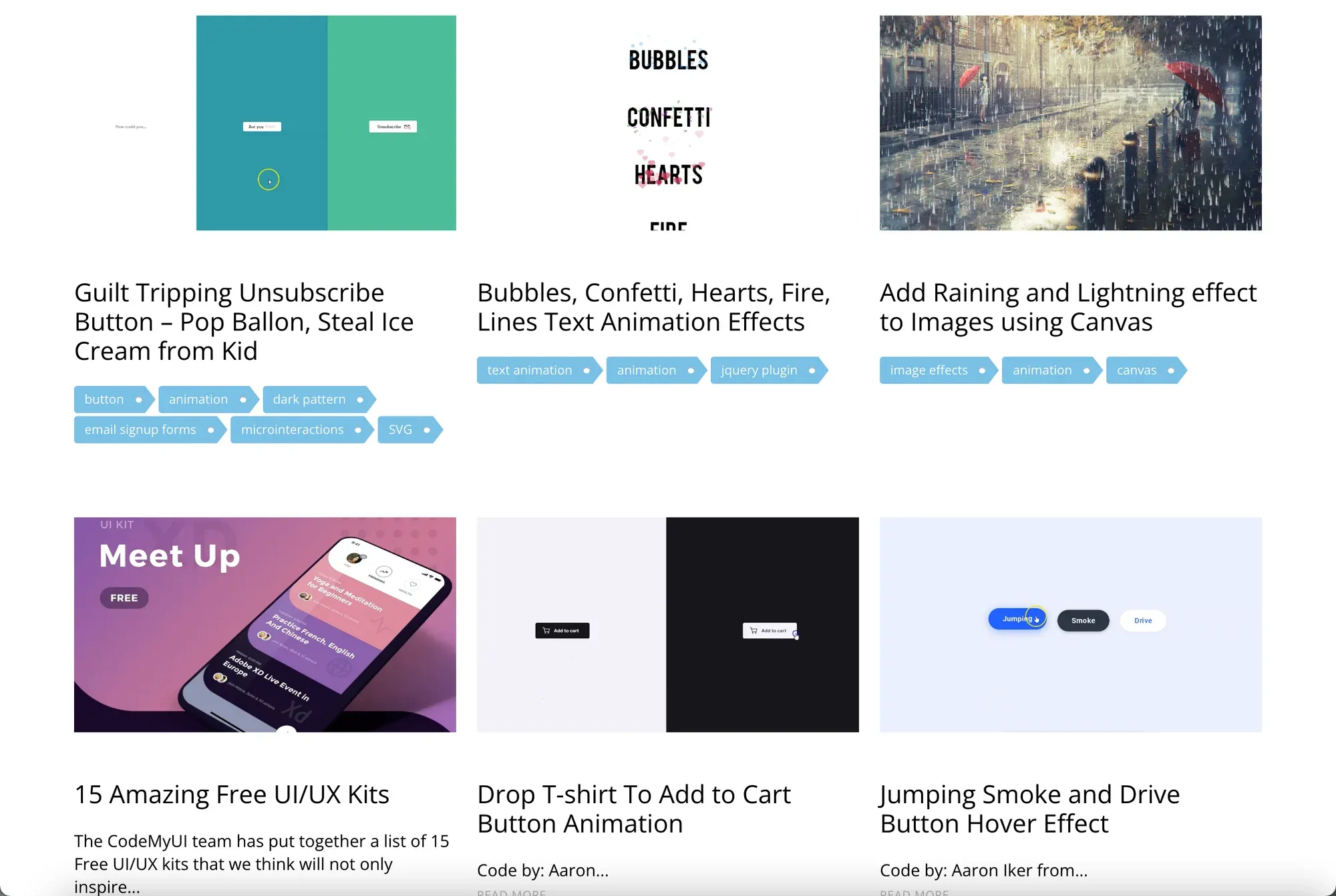
32. Code My UI

圖片來源:Code My UI
如果你正在為你的網站元素,例如頁面、設計、HTML 等,尋找動畫資源,那這個地方也是你必訪的地方。這個網站中展示了網頁設計、UI 靈感、動態設計互相結合的各種 demo,全部都是可以參考的實際案例,你也可以嘗試將它們放入你的設計項目中。
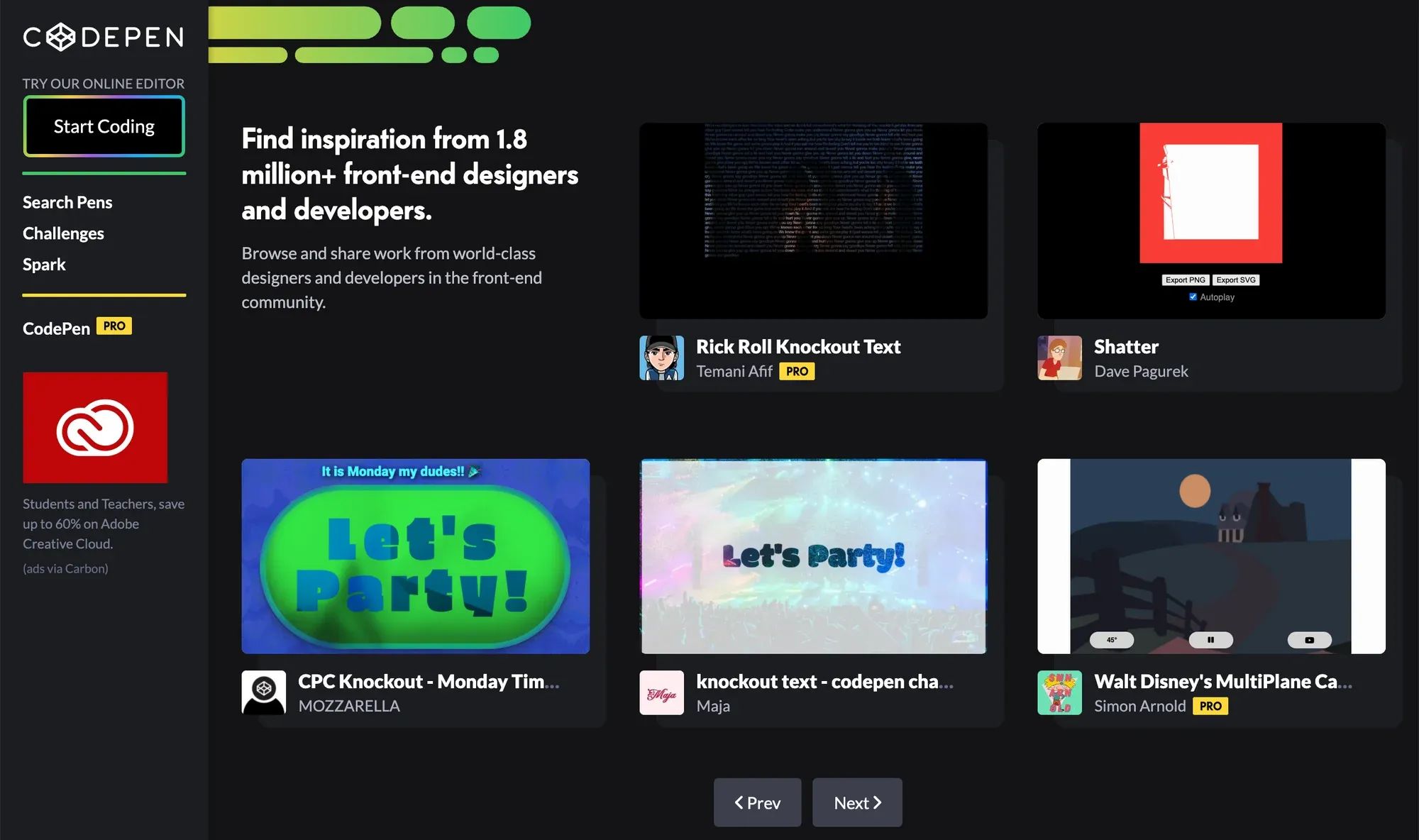
33. CodePen

圖片來源: CodePen
CodePen 是全球知名的動態特效收藏平台之一。 無論是強、弱、趨勢和流行的網站效果都可以在這裡找到相對應的 demo,如果你還會一點 code 的話,還可以直接打開編輯器即時編輯查看網頁上的動態結果,非常方便!適合前端設計師或是網頁工程師使用。
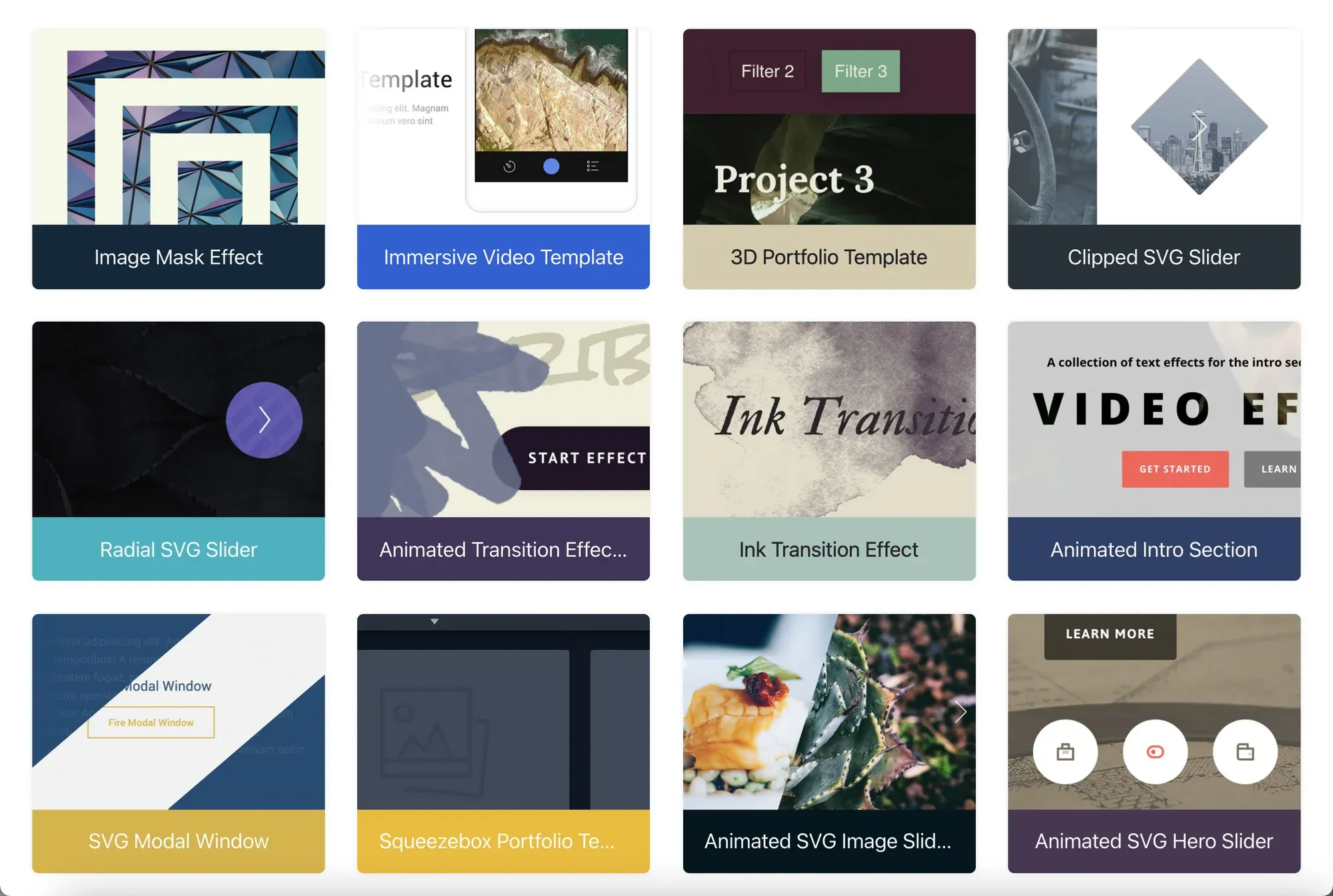
34. CodyHouse

圖片來源:CodyHouse
與之前介紹的平台網站相比,這裡的資源比較基礎,適合初學者或是動態特效入門的設計師。 網站上展示了許多動畫demo 和動態特效元素,還可以下載特效放到你的設計中。
設計部落格、產業新聞、知名設計師訪談
35. WebdesignerDepot

圖片來源: Webdesigner Depot
Webdesigner Depot 是網頁設計及介面設計最受歡迎的部落格之一,它討論網頁設計趨勢、課程、工具、技巧等等,如果想要知道關於某個設計產品的評論或是使用方法,到這裡可以找到一些新的靈感喔!
36. DesignTAXI

圖片來源: DesignTAXI
身為設計師你應該聽過 DesignTAXI ,他是著名的創意產業的參考資源網和新聞網,他們分享各式有關設計想法並談論藝術、攝影、廣告、建築、風格、文化、新技術和產業新知,任何有創意或創新的東西都在這裡得到第一手消息。
37. The Great Discontent

圖片來源: The Great Discontent
如果你厭倦了尋找靈感,那麼來 The Great Discontent 聽聽與設計有關的訪談吧!這是一家媒體公司致力於訪問時下知名的設計師、藝術家、創業者和設計從業者背後不為人知的故事, 你可以在這裡了解到各式設計師或藝術家當初創業的起點、途中遇到的困境,在閱讀他們的職涯或遇見客戶的鳥事時,你也許能借鏡,發現一些新的想法或啟發。
38. Abuzeedo

圖片來源: Abduzeedo
Abduzeedo 剛開始是一個一人部落格,隨著部落格內容增加現在演變成為多人經營的網路媒體,分享有關設計、攝影和用戶體驗居多,你也可以在這裡找到設計案例研究及心得分享幫助你少走一些設計冤枉路。
手機app 介面參考靈感
39. Mobbin

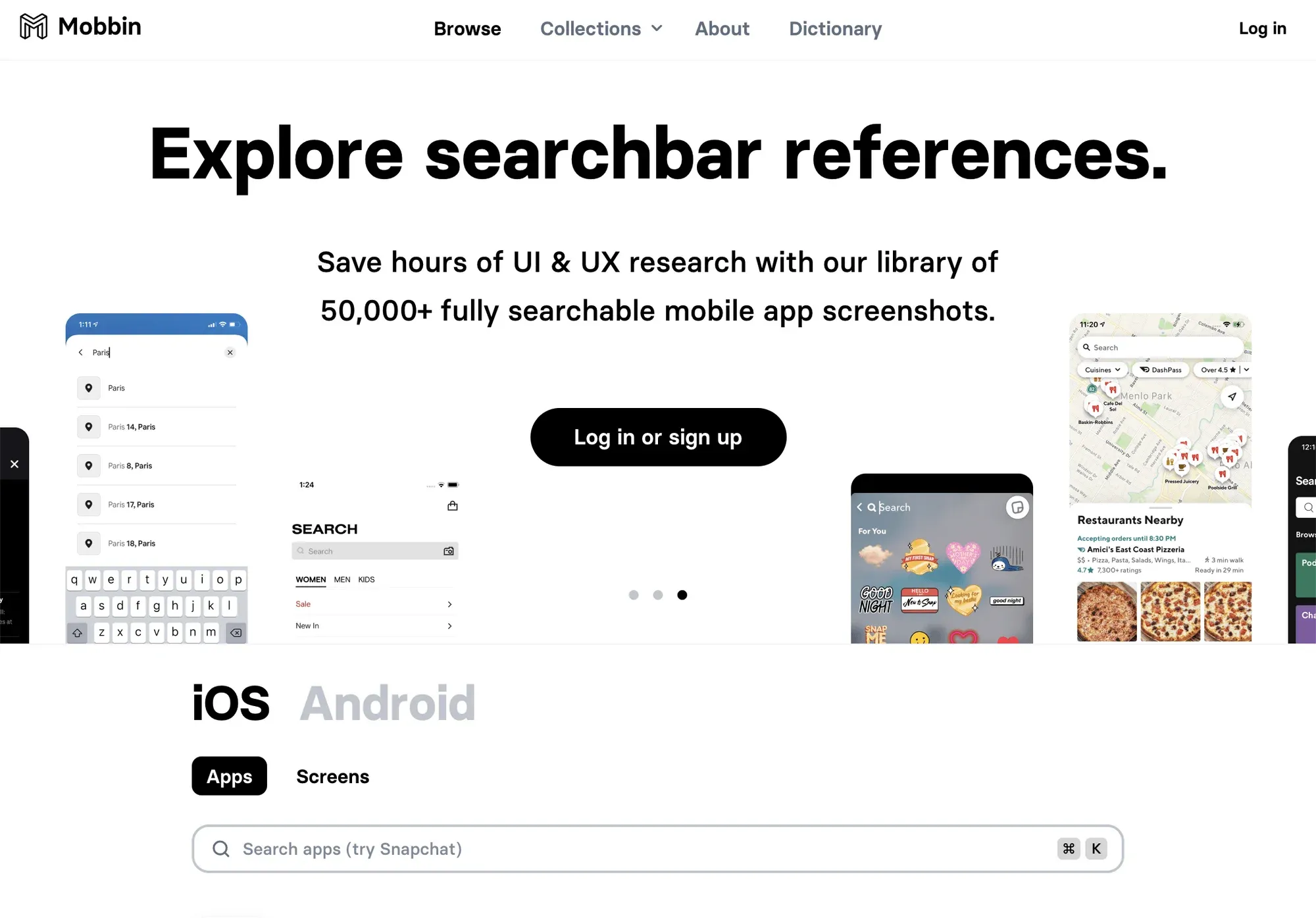
圖片來源: Mobbin
Mobbin 是一個強大的資源網站,專門收集及整理 ios及 Andriod 手機 app 介面、排版。不管你是要尋找手機的登入介面、搜尋頁面、設定頁面、還是知名品牌的 app 介面,如:Spotify、Expedia、Github等,你想得到的它通通都有!如果你正在煩惱手機的介面或元件如何設計,Mobbin 可以幫助你省下數小時的 UI 和 UX 研究,快收藏起來吧!
40.Mobile Pattern

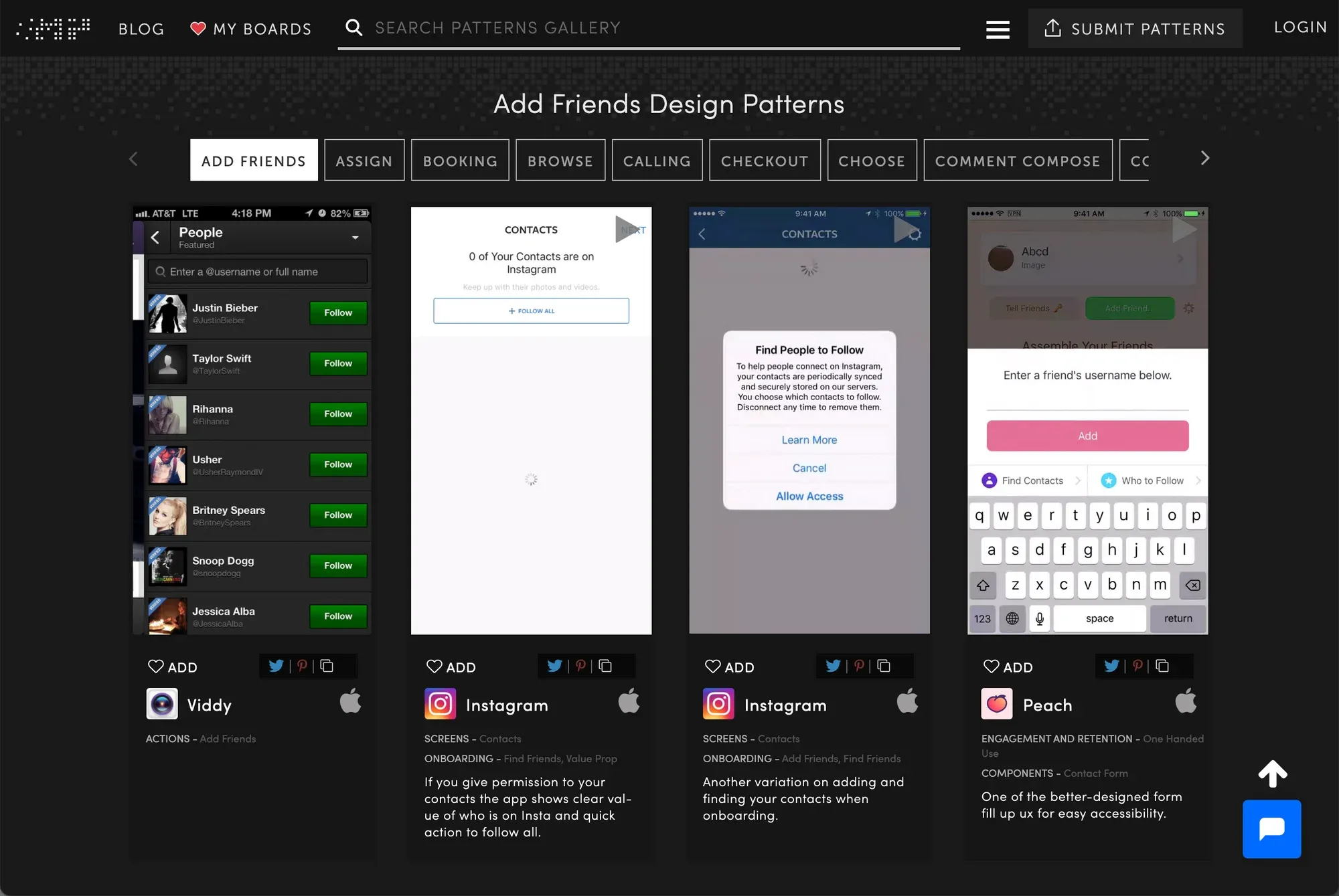
圖片來源:Mobile Pattern
想要知道手機介面或是功能參考,先到 Mobile Pattern來看看!這裡有許多知名app 手機版本的好幾個版本以前的截圖畫面,你如果想要參考好幾年前的歷史資料,就到這裡尋寶吧!
41. Lovely UI

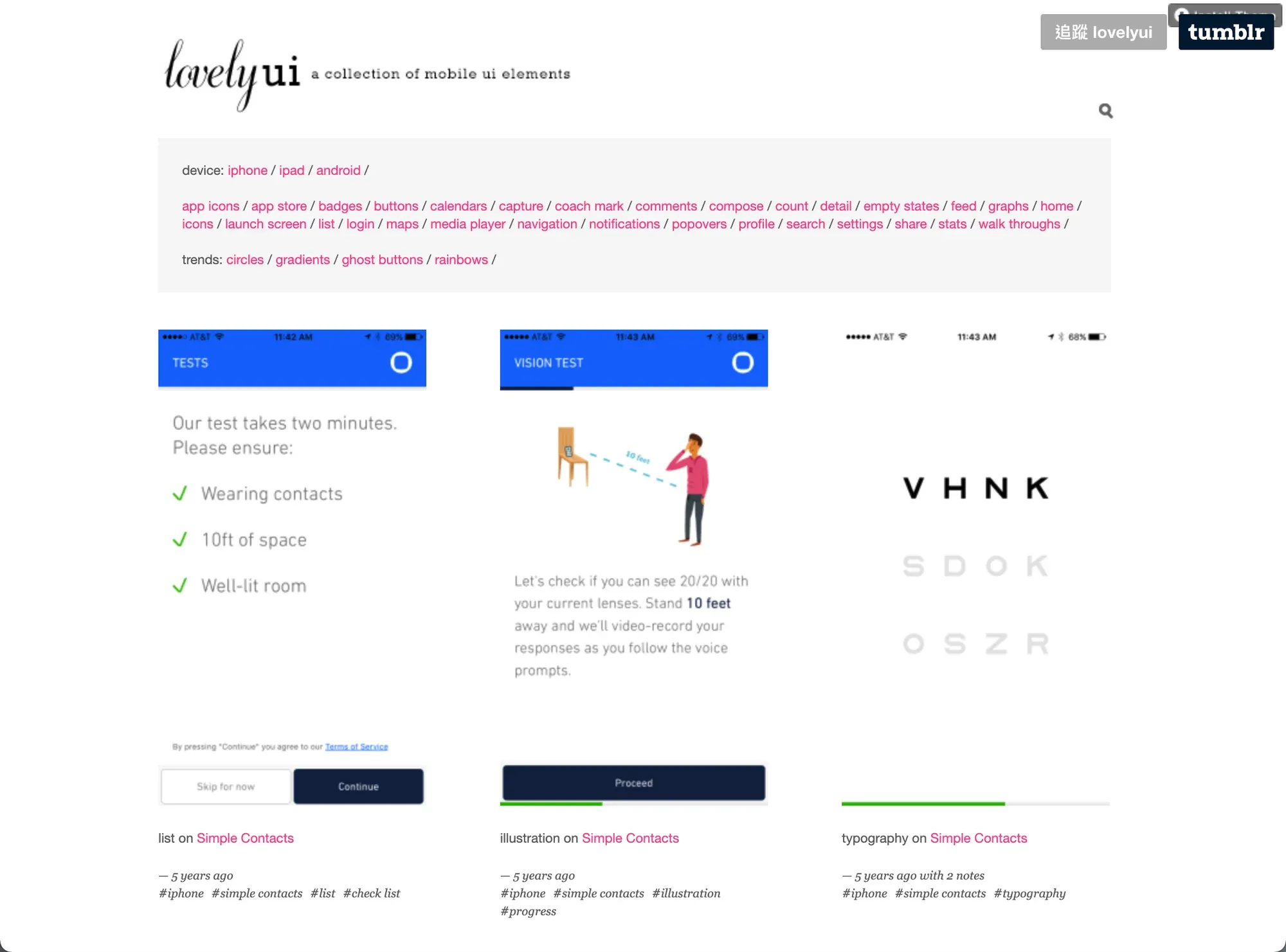
圖片來源:Lovely UI
這個網站收集了許多手機版本的 UI 元素靈感,除了 iphone 和 andriod 外,也可以看到 ipad 版本的截圖。
42. Screenlane

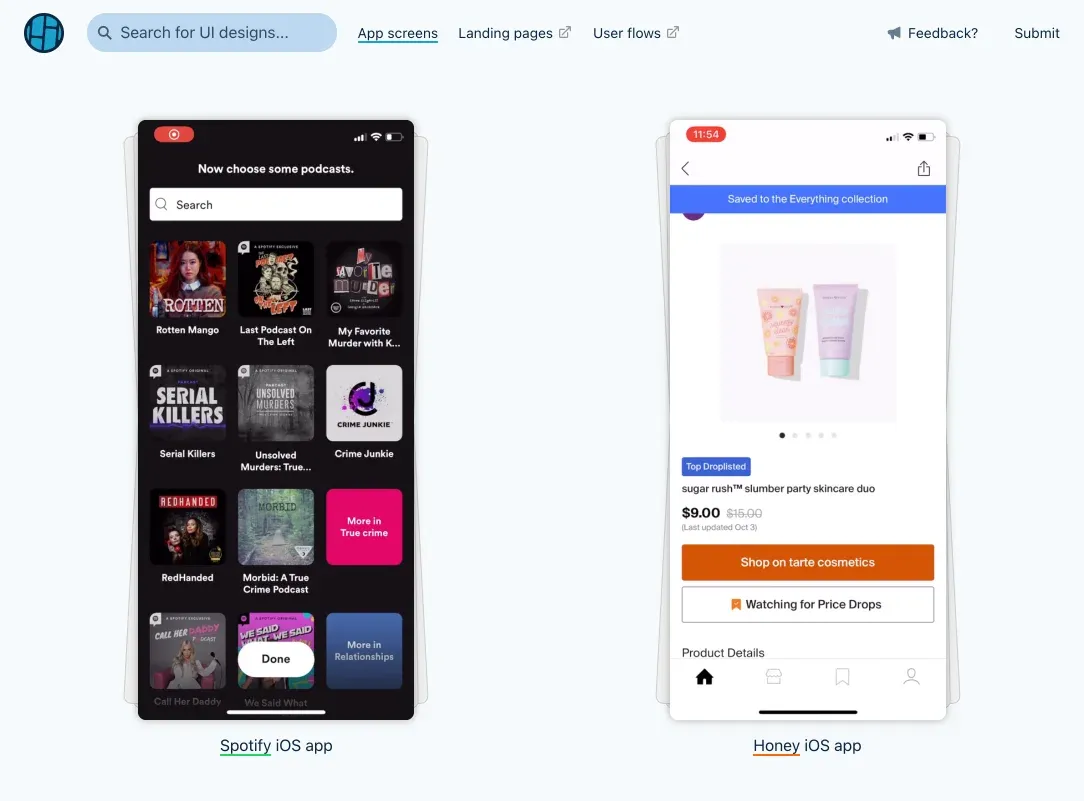
圖片來源: Screenlane
Screenlane 是一個手機介面蒐集平台,可以透過他不同的分類、產業類別、功能元素等,來查看最新的手機介面靈感。每一個手機介面都會提供你簡短的動畫模擬使用情境,讓你不用實際下載手機 App 也可以知道他們怎麼引導使用者在 App 中點擊畫面。 它還有 PageCollective、PageFlow 的姐妹網站,專門介紹網頁UX等資訊也非常實用。
遊戲設計介面參考靈感
43. Game UI Database

圖片來源:Game UI Database
遊戲設計師及美術特效師們有福了!上面講了這麼多不同的設計靈感,很少平台提供完善的遊戲介面截圖、元素、版面等參考靈感,在 Game UI Database 裡可以看到各種遊戲的截圖資料,你不用再每個遊戲都下載,一個一個玩整理資料啦!
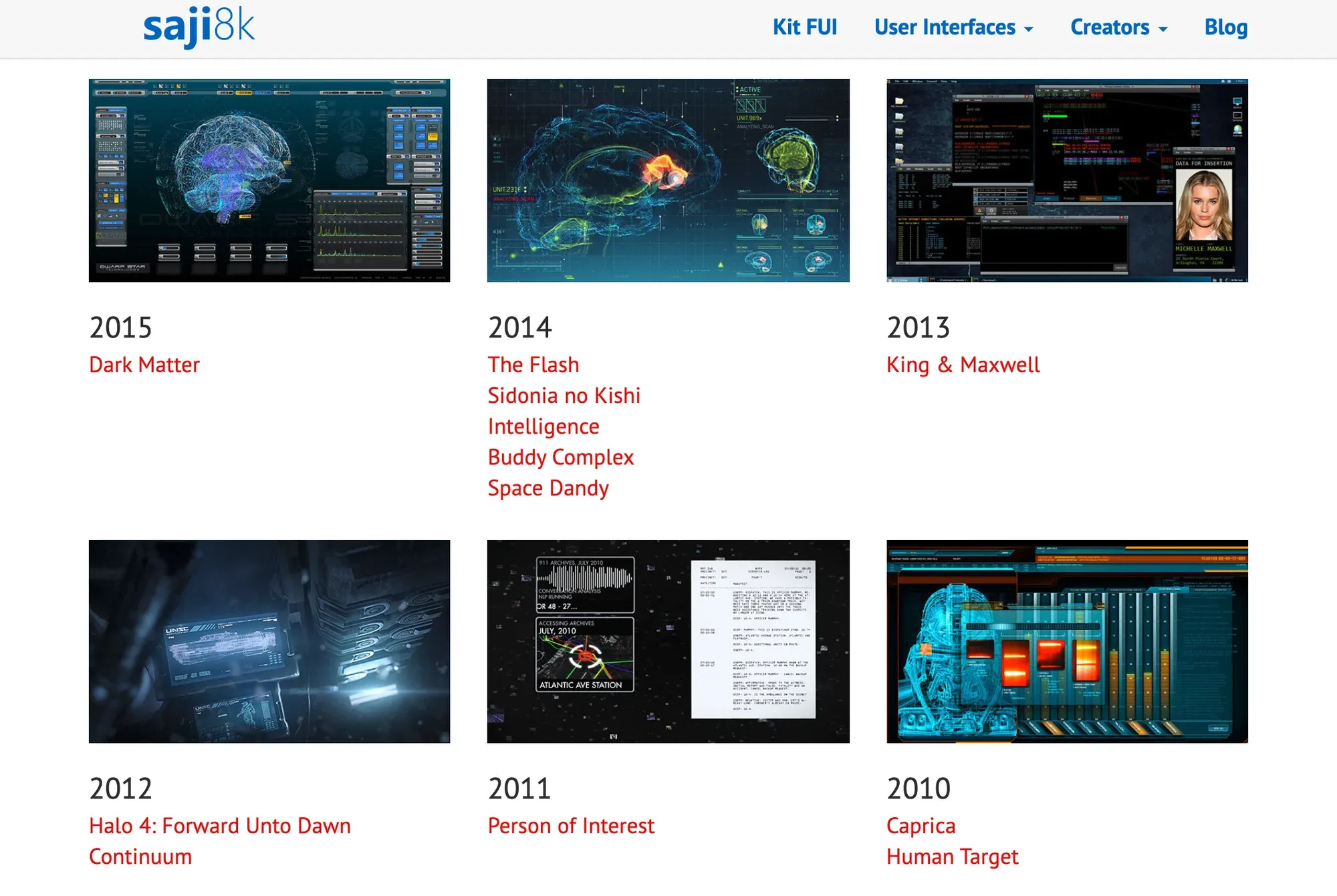
44.Saji8k

圖片來源:Saji8k
如果你想要設計科幻風格的作品,那 Saji8k 網站上的素材及資料可以參考看看。這裡收集了一系列科幻風格的螢幕截圖和使用者介面影片,有些使用者介面非常適合在電影、遊戲 UI、電視節目和電影中使用,能幫助你在做設計研究時省下許多時間。
整理設計靈感不怕麻煩,用 Eagle 提高你的工作效率!
上面推薦了這麼多靈感來源的網站,你找到喜歡的嗎?找到了下一個設計專案的靈感或參考資料嗎?找到參考資料後,別忘了好好整理靈感,如果你沒有頭緒整理資源及素材的話,那就下載 Eagle 來幫助你吧!
Eagle 是一款專門為設計師們開發的生產力工具,提供了許多方便、快速的設計素材整理方法,例如:標記、評分、顏色搜尋等,可幫助你將檔案整理的速度提高 10 倍,並且集中在一處直接視覺化預覽, 讓 Eagle 幫助你整理靈感並專注於產出更好的設計作品吧!
💡 下載免費試用 Eagle 30 天: https://eagle.cool/
除此之外,Eagle 部落格更提供你好用的設計資源、資訊懶人包,讓你成為更好的設計專業工作者! 如果你還是覺得缺乏靈感或創作動力,歡迎到 Eagle 設計資源社區走走,這裡有著數以萬計的設計師分享好用工具與靈感網站,Eagle 就是要幫助你在設計之路上更省力!
延伸閱讀: