設計師都愛用!49 個免費配色工具推薦:配色參考、技巧及靈感
不管是做什麼樣的設計,顏色美學都一直佔很的大的比重。顏色不僅可以傳達不同的含義,不同的配色甚至可以帶給你不一樣的心理感受。但身為初學者要在短時間內掌握配色的技巧哪有那麼容易?因此,我們想分享在設計界中超好用的配色、選色和調色網站,而且還通通都免費。
無論你是設計專業人士、沒基礎的學生都適合,使用這些工具不需瞭解色彩理論的確切來龍去脈,就可以輕鬆掌握顏色並幫助你:
- 檢查網站上的顏色可視性、對比度
- 快速找到顏色色票、名稱、色碼
- 為設計帶來新的配色靈感並訓練色彩敏感度
設計師們都離不開的色彩工具推薦 49 選
Eagle App-用顏色管理設計&靈感檔案
想用顏色來分類你的設計檔案嗎?沒問題!交給 Eagle 就可以了!Eagle 是一款專門為設計師開發的素材管理工具,不管是圖片、影片、logo 檔案、photoshop 的設計檔案,都可以直接無痛預覽,並且幫你自動建立色票,讓設計工作變得更直覺!
Eagle 不僅有強大的顏色篩選功能,還有許多篩選器類別,例如:檔案大小、長寬高、評分等功能,幫你將檔案輕鬆分類!不用再煩惱檔案永遠找不到啦!
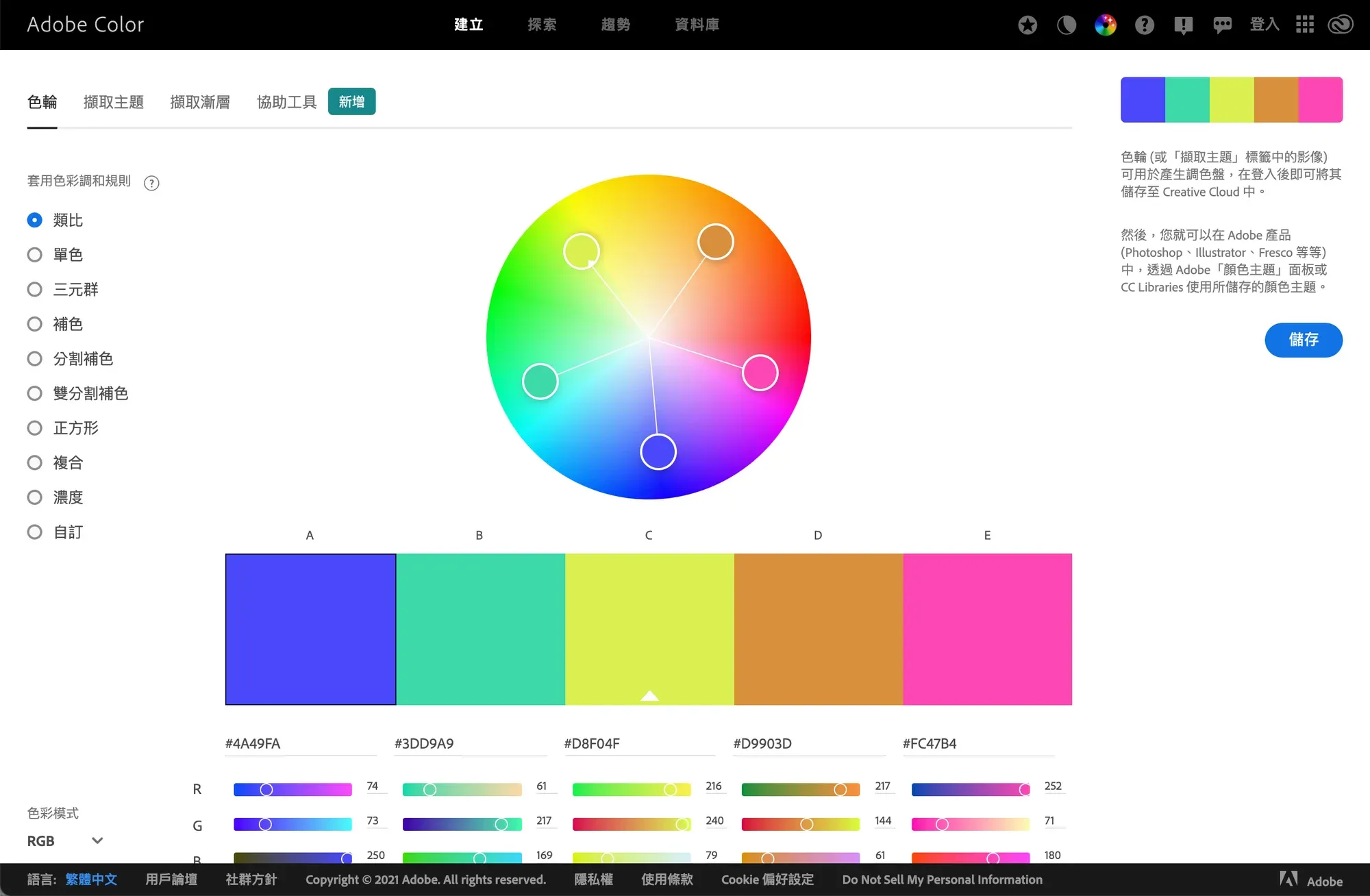
1. Adobe Color

圖片來源:Adobe Color
Adobe Color 是一個 Web 應用程式和創意社群平台,你可以在這建立你喜歡的顏色並與其他設計師分享顏色靈感。 如果你也使用 Adobe 家族的產品,則可以將顏色色票儲存到 Adobe Creative Cloud Libraries 中,隨時與產品搭配使用,如 Adobe Photoshop、Illustrator 和 Photoshop 中使用。
價格: 免費
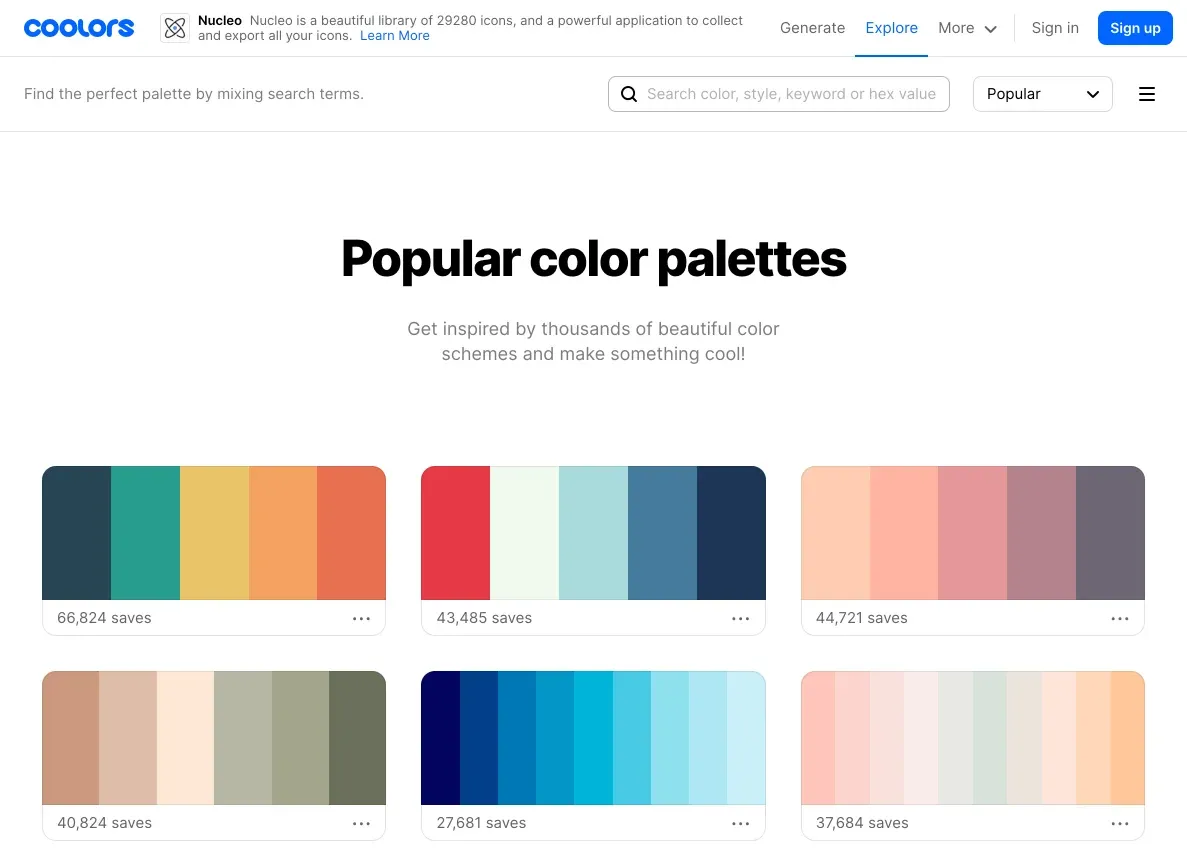
2. Coolors

圖片來源:Coolors
Coolors 是新增和收集調色盤的必備工具! 它可以幫助你在幾秒鐘內產出完美對應的顏色。 即使你在設計方面不是那麼熟練,只要按下空白鍵即可生成隨機調色盤,若你想要從一張照片中生成照片顏色調色盤,只要上傳它就能生出一個專屬於照片的調色盤!
Coolors 上還有許多顏色小工具,包括 RGB、CMYK、LAB、HSB 和幾個流行的顏色庫,如 Pantone、Copic、Prismacolor 等,非常豐富等你來探索!
支援平台: Website、iOS app、Adobe 外掛、 Chrome 擴充
價格:
- 網頁版和 Chrome 擴充 免費
- iOS app:USD $2.99
- Adobe 擴充:USD $3.49
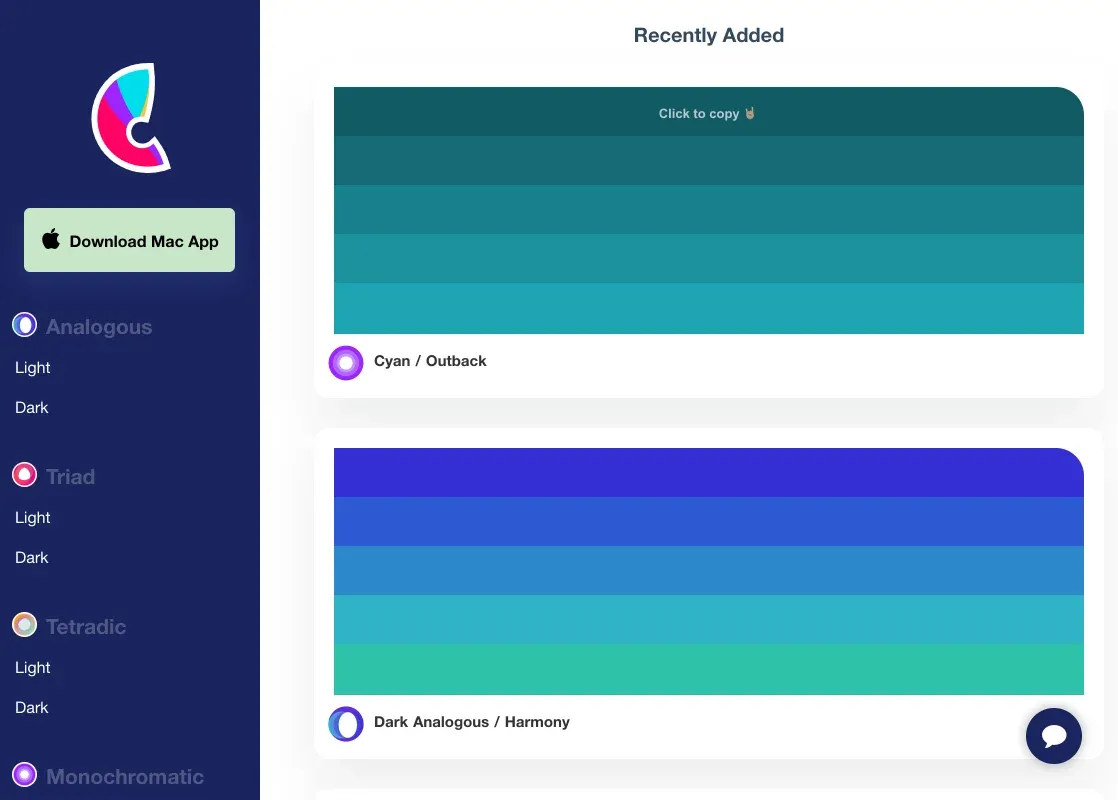
3. Colors

圖片來源:Colors
Colors 是一款免費且簡單的顏色工具。藉助色彩的不同功能,如色彩調和、色彩細節、色彩混色器、色調等,像是互補色、類比色、三色色、分裂互補色、四色和方形搭配,產生統一和諧的效果!
價格: 免費
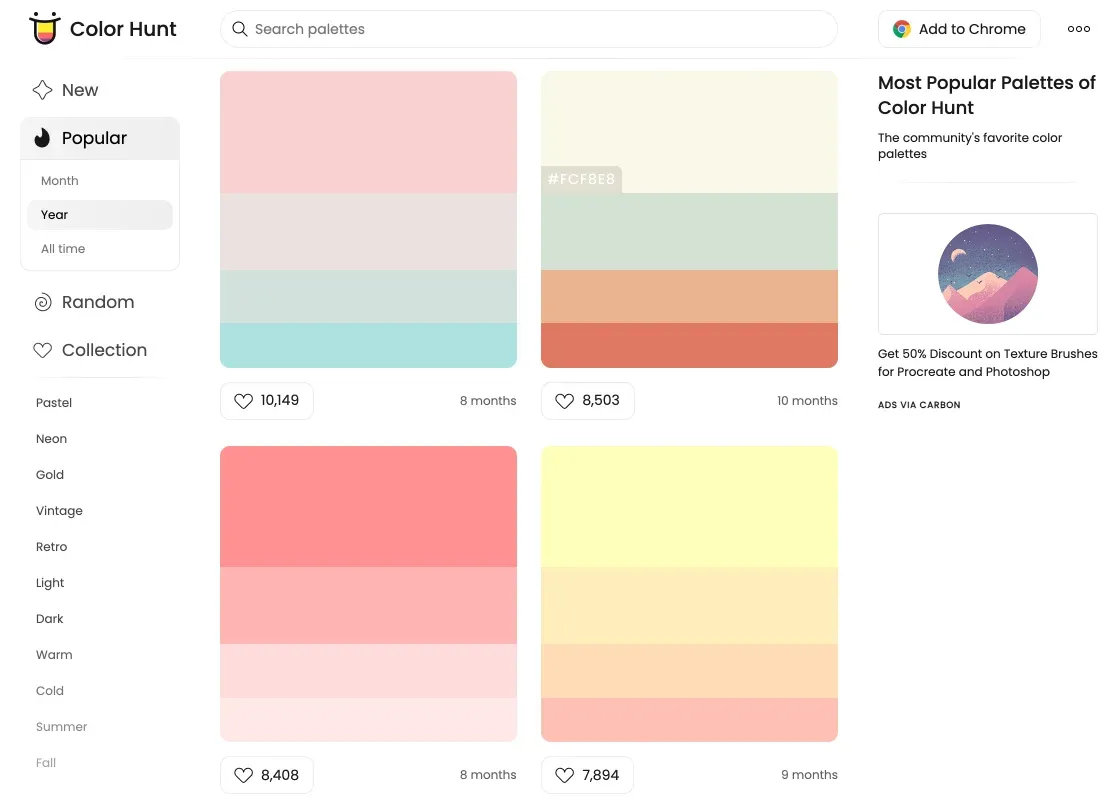
4. Color Hunt

圖片來源:Color Hunt
Color Hunt 是由 Gal Shir 以色列設計師建立的美麗調色盤的整理。 你可以隨機瀏覽數千種調色盤,建立和蒐集最喜歡的調色盤,甚至可以提交你配出來的調色盤顏色供所有設計師使用,團隊每天都會審核提交新的配色,如果被挑上的話,隔天就會出現在首頁給全世界的設計師當作配色參考。
支援平台: 網頁版 及 Chrome 擴充
價格: 免費
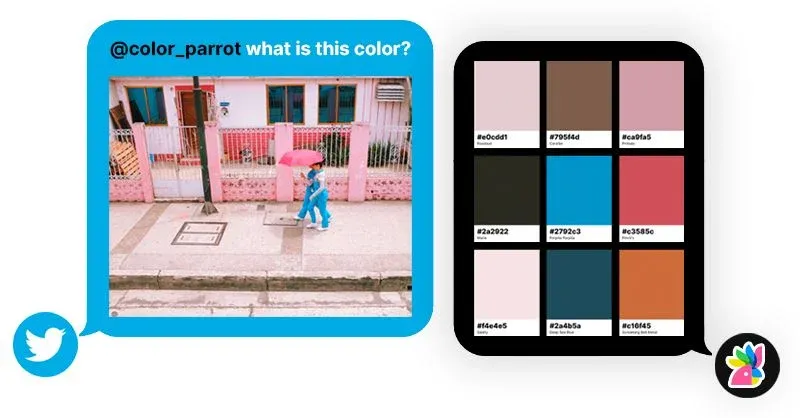
5. Color Parrot

圖片來源:Color Parrot
想像你擁有一隻會說話的鸚鵡指引你認識色彩的世界,Color Parrot 是 Twitter 上的機器人,只要推文給他的帳號 @color_parrot 並附上一張圖片,這隻鸚鵡就會告訴你圖片上的顏色名稱並識別圖片上的顏色代碼,超方便!
價格: 免費,喜歡的話歡迎贊助
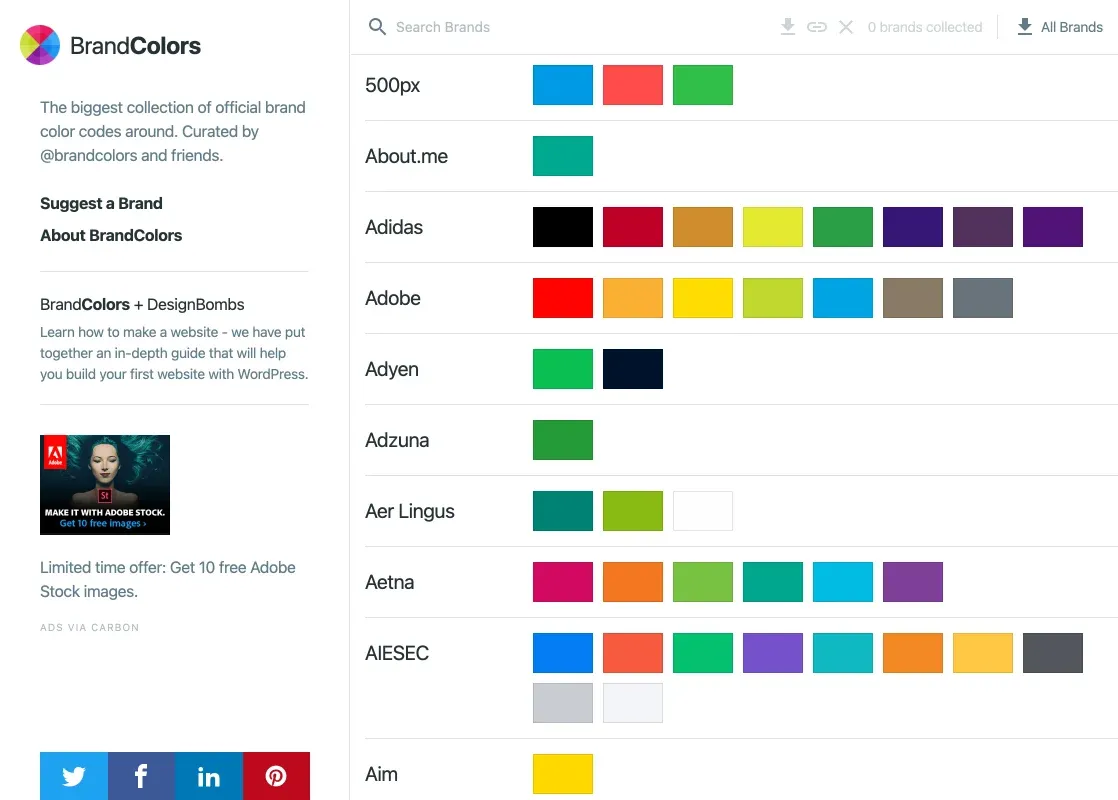
6. BrandColors

圖片來源:Brand Color
BrandColors 由 DesignBombs 所建立的,目標是將最常見的品牌顏色代碼整理成一個完整的配色參考資源。這個網站是世界上最大的官方品牌顏色代碼集合,如果你需要特定品牌的顏色色票,千萬別錯過這裡!
價格: 免費
7. Dopely Colors

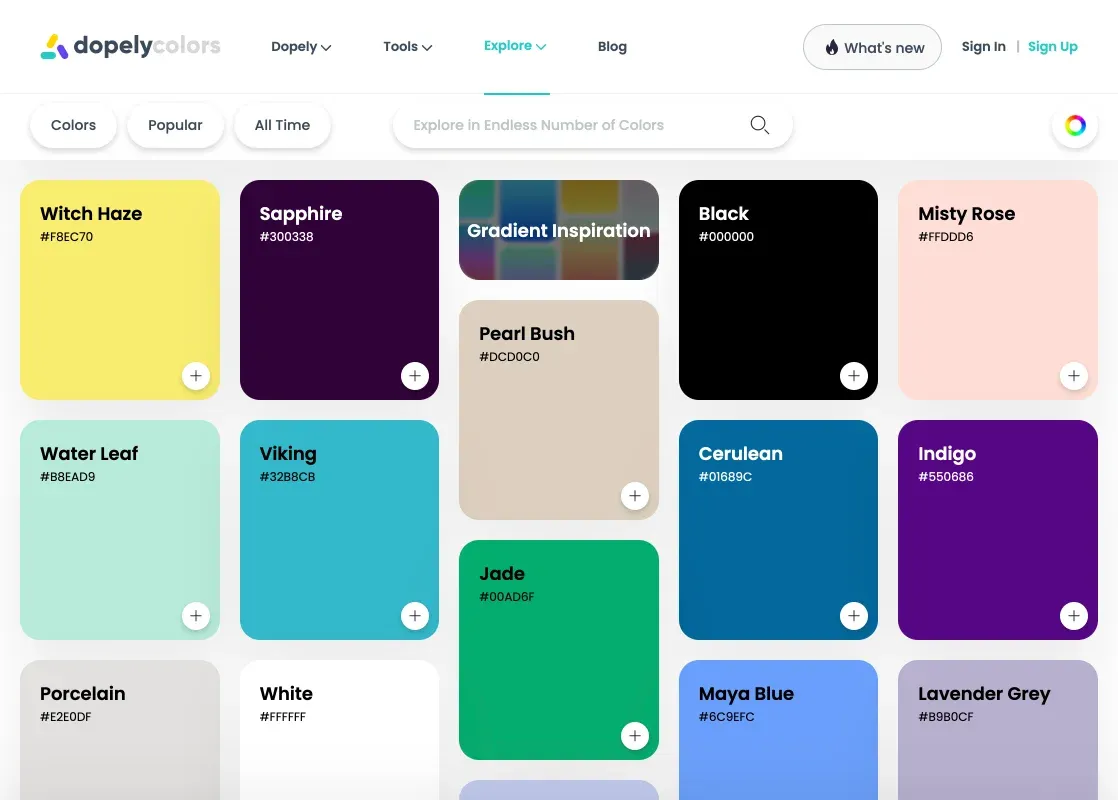
圖片來源:Dopely Colors
無論是調色盤生成器、漸變顏色生成器、調色劑、混色器還是顏色吸取器等等,在 Dopely Colors 你都可以在這裡找到符合的配色功能,簡單來說是一個超實用的顏色工具箱。
價格: 免費
8. ColorDrop

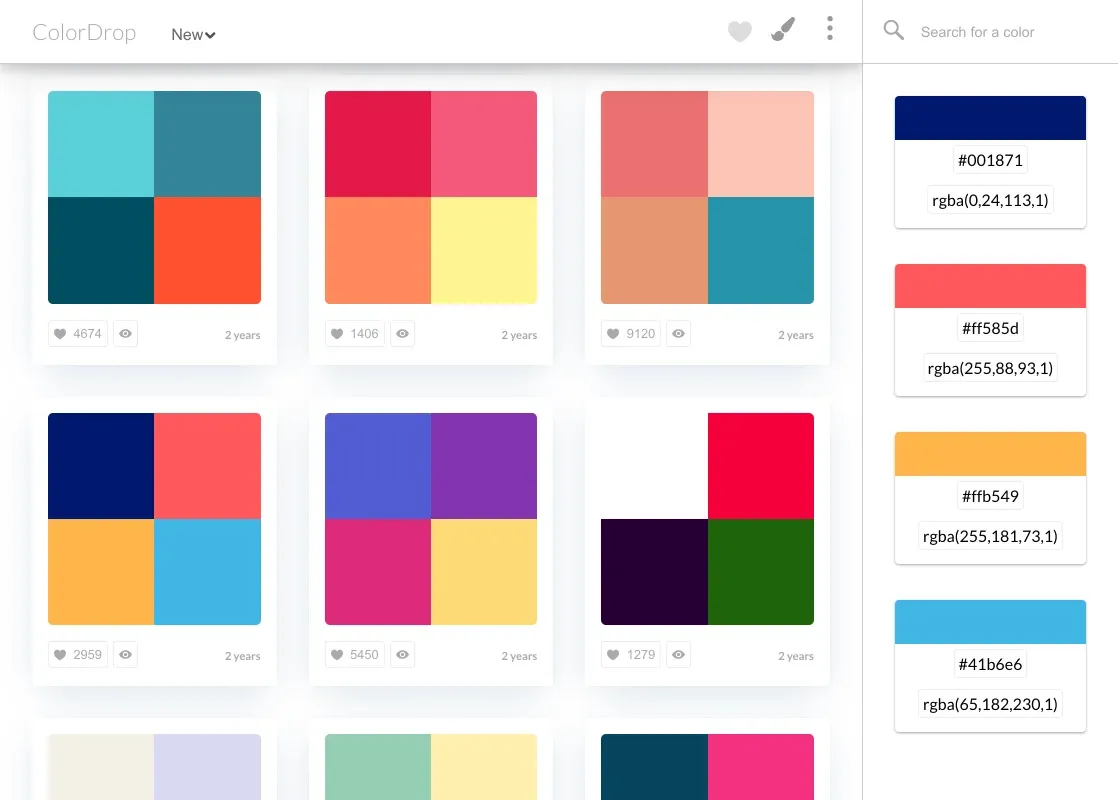
圖片來源: ColorDrop
ColorDrop 是一款直觀好上手的配色參考工具,可以幫助你生成你喜歡的顏色調色盤、掃描圖片顏色生成、查詢扁平顏色色號以及顏色代碼轉換器和顏色漸變編輯器,還可以將頁面主題更改為深色模式或不同的顏色,以檢查顏色是否與你的設計相呼應!
價格: 免費
9. Khroma

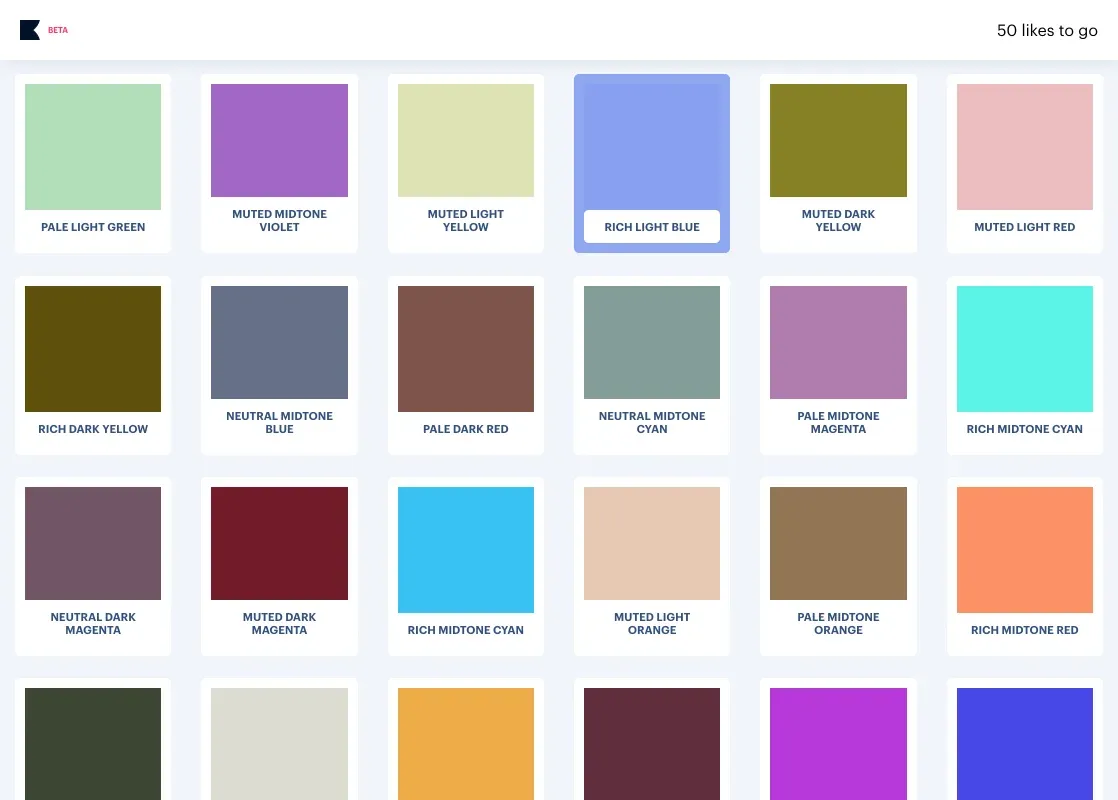
圖片來源:Khroma
Khroma 使用 AI 來瞭解你喜歡的顏色,並新增無限的調色盤供你探索、搜尋和儲存。要開始讓 AI 挑出你的喜好,你必須選擇你最喜歡的 50 種顏色,接著 AI 會根據你的選擇生成你的個人化調色盤,接著你可以將客製化出來的顏色進行排版、漸變等,蠻有趣的!
價格: 免費
10. Mesh

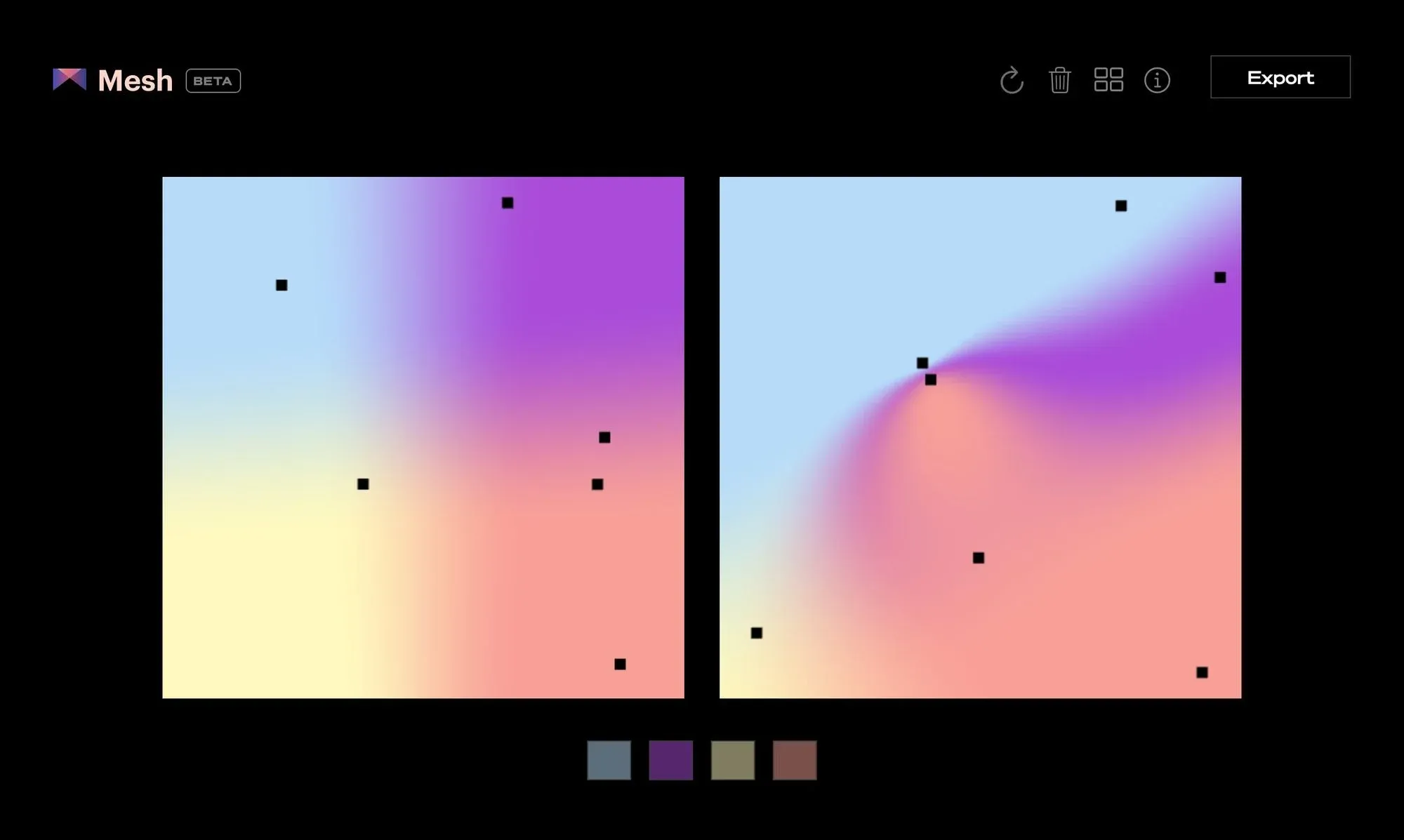
圖片來源:Mesh
你喜歡在你的作品中加入一些漸變設計嗎? Mesh 是一種使用 WebGL 著色器建立出漂亮漸變的工具。 單擊網頁上的任意位置以添加一個點並拖動以創造出屬於你獨一無二的漸變效果。
價格: 免費
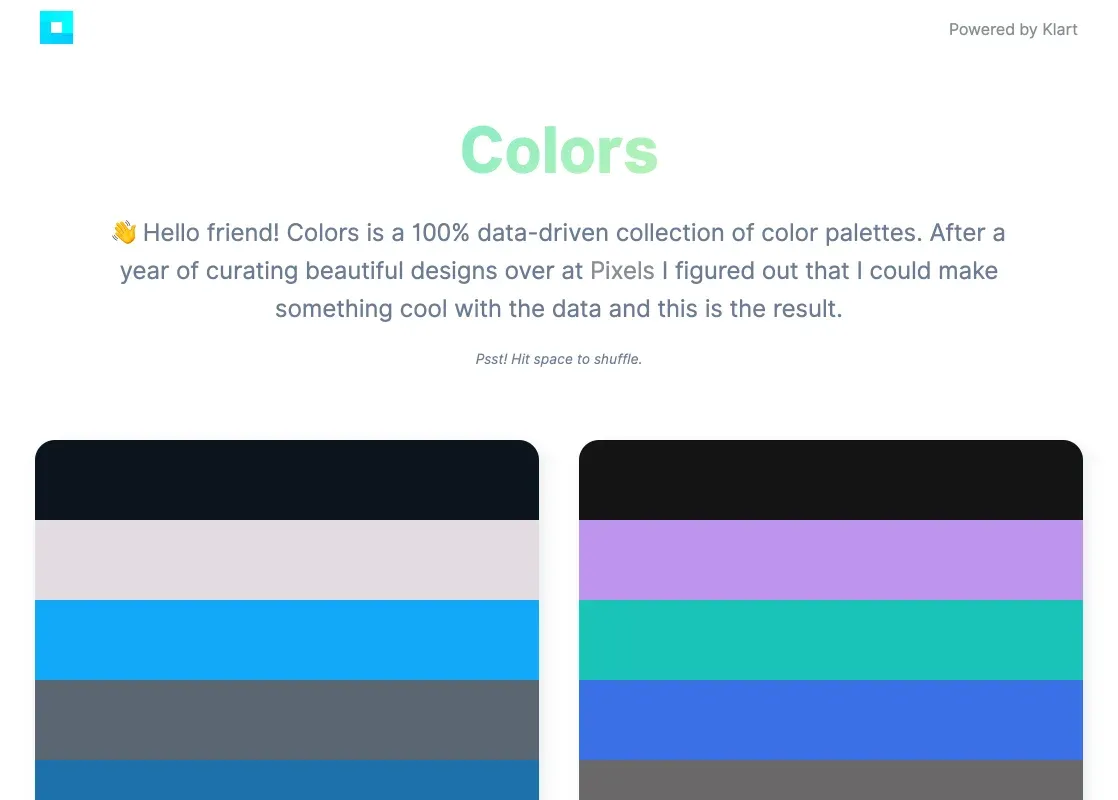
11. Colors

圖片來源:Colors
Colors 是來自 Klart 書籤工具的調色盤集合及配色整理。 如果你突然缺乏靈感,可以隨機選擇並找到不同的調色盤、配色參考及顏色色票想法喔!
價格: 免費
12. Culr

圖片來源: Culr
還在腦力激盪嗎? 落伍了啦!Culr 是一個調色盤整理庫,可幫助你整理顏色,幫助你查看是否適合你的設計作品。如果你對色彩理論一無所知,它甚至會在一一的指導你,讓你無腦就配出適合的顏色!
價格: 免費
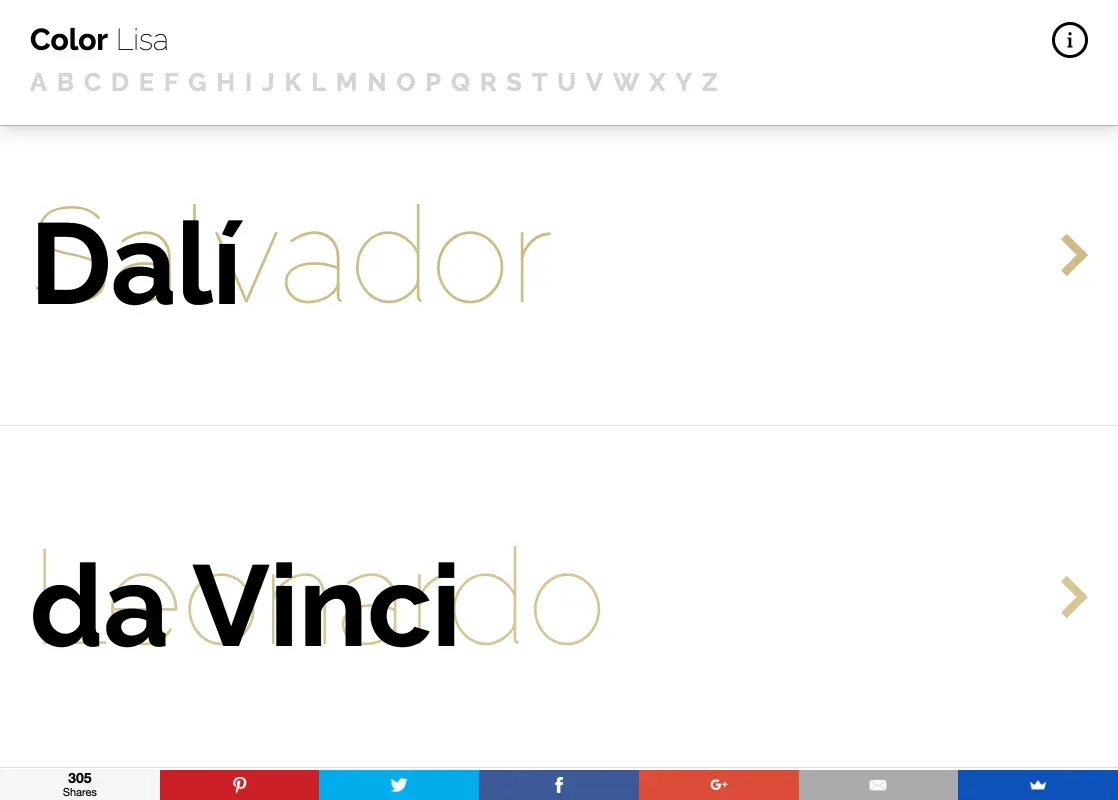
13. Color Lisa

圖片來源:Color Lisa
你有沒有想過藝術家的顏色代表是什麼? Color Lisa 將世界上最偉大藝術家的傑作製作出一個調色盤列表。 每個調色盤都是由痴迷於色彩的設計師、藝術家、博物館館長和色彩理論大師精心配出來的顏色。不論是知名畫作蒙娜麗莎的微笑的配色或是亞維農的少女配色,只要是你想得到的作品,這裡通通都找得到!
價格: 免費
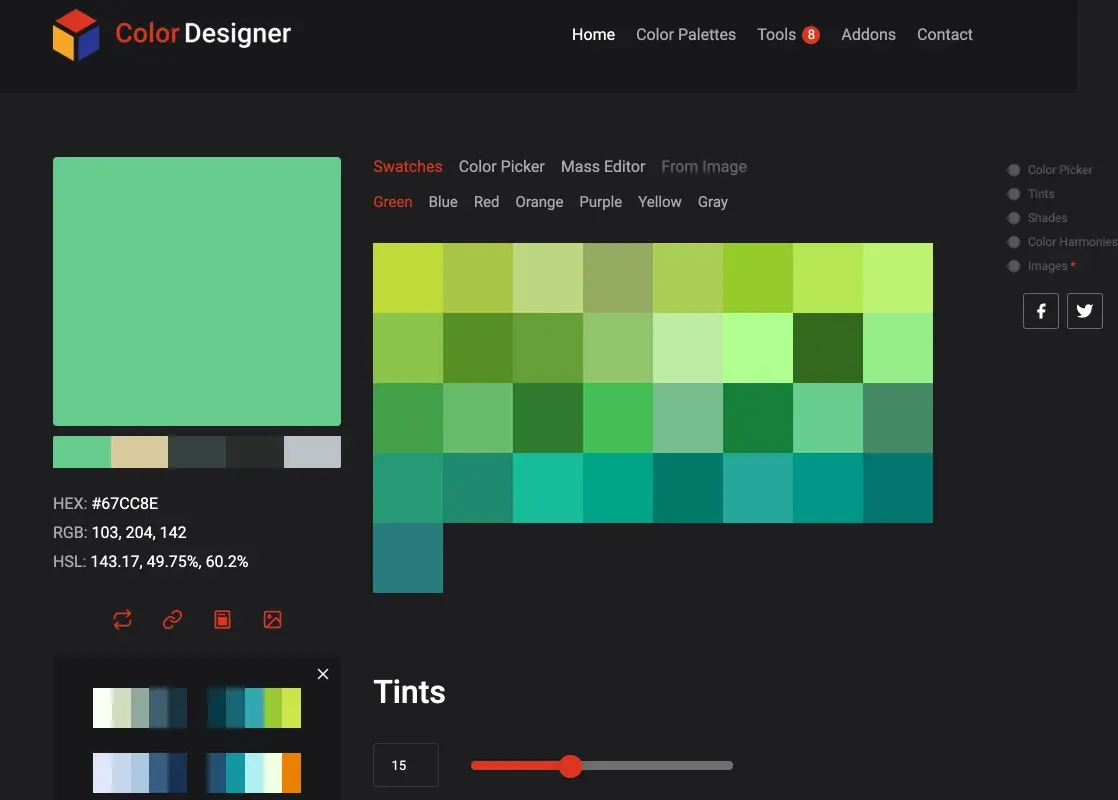
14. Color Designer

圖片來源:Color Designer
Color Designer 是一款免費工具,除了幫助你建立調色盤還可據調色盤建立出色調和陰影。你只需挑選一種你喜歡的顏色,其餘的由內建的功能幫你完成。你可以使用預選顏色或顏色選擇器進行更多配色調整。
支援平台:網頁版、Figma、Adobe XD 擴充功能
價格: 免費
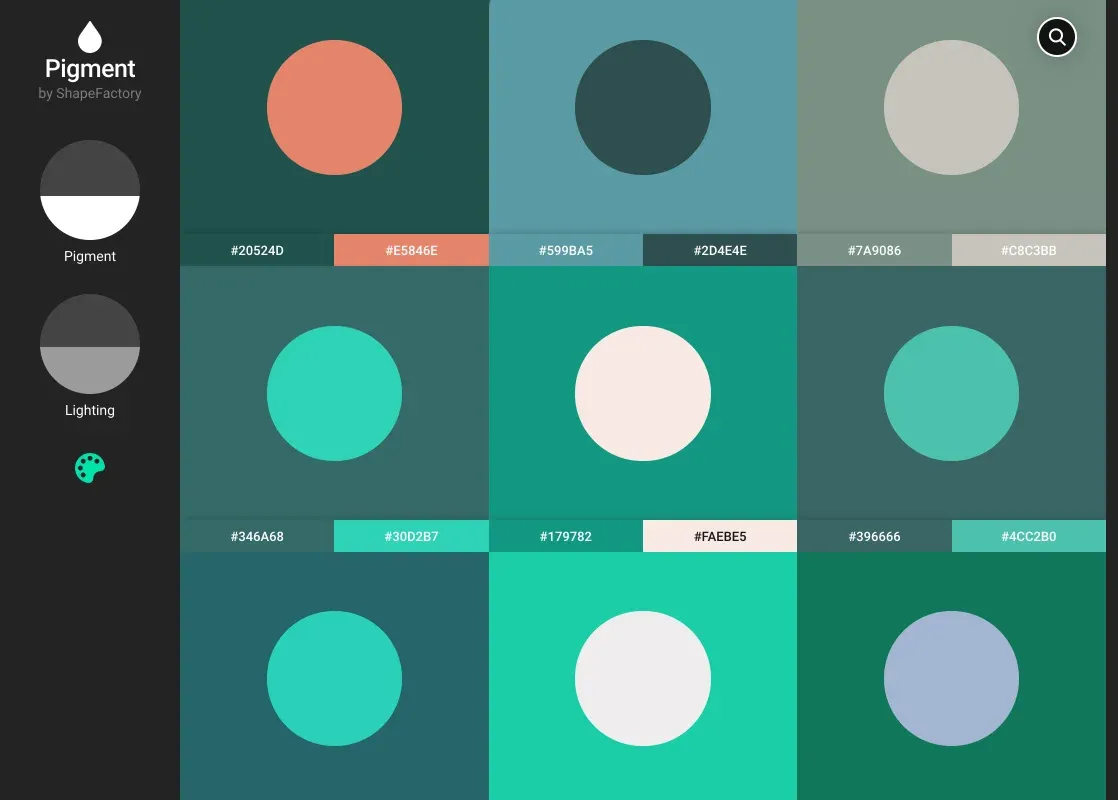
15. Pigment by ShapeFactory

圖片來源:Pigment
Pigment 是 Shape Factory 製作的一款工具,可以讓你使用亮度和飽和度探索各種不同顏色,只需調整左側的設定即可找到全新的顏色。Shape Factory 也有推出其他顏色小工具,如:漸變工具,可以幫助你輕鬆建立漂亮的彩色漸變,還有一個雙色調工具可以幫助你在幾秒鐘內將圖片轉換為雙色調。
價格: 免費
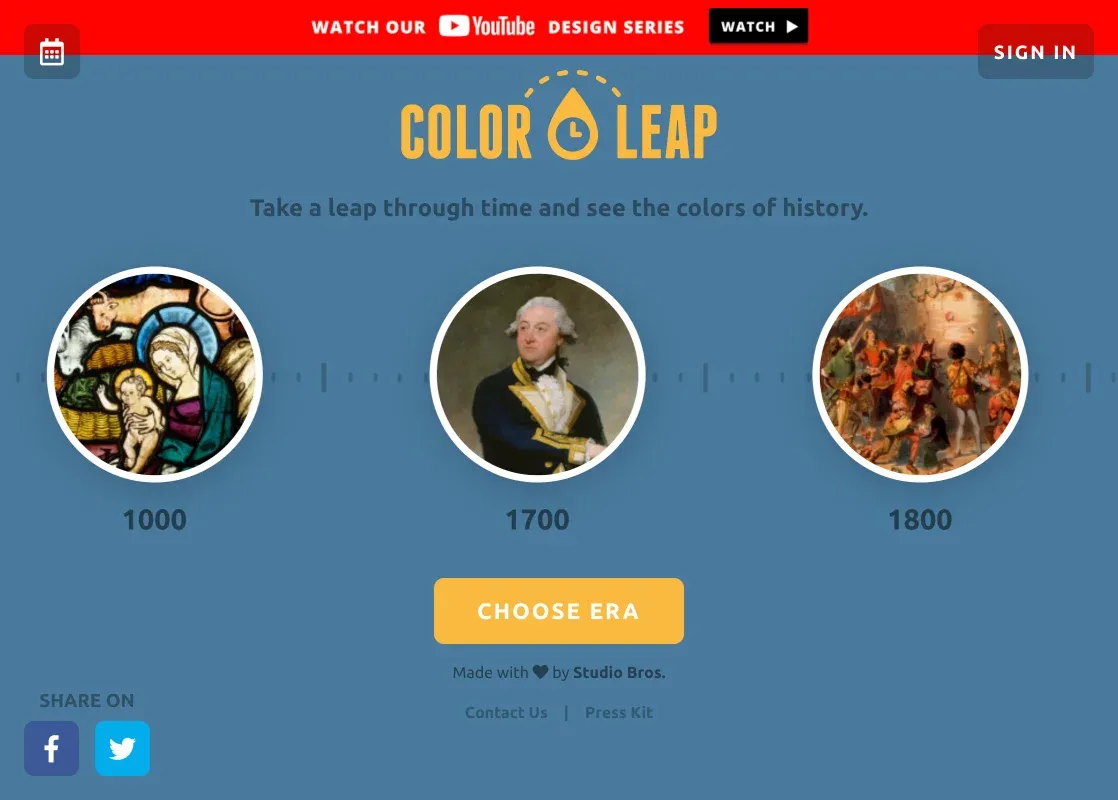
16. Color Leap

圖片來源:Color Leap
你想像過歷史是什麼顏色嗎?Color Leap 擁有 180 種不同調色盤,展示了 12 個從古到今不同歷史時期所代表的顏色,如公元前、文藝復興、二戰等,總共覆蓋 4000 年。 每個調色盤都是透過對那個時期的藝術品進行採樣而建立的。 每種顏色都可以透過單擊複製並在你自己的設計中使用喔!
價格: 免費
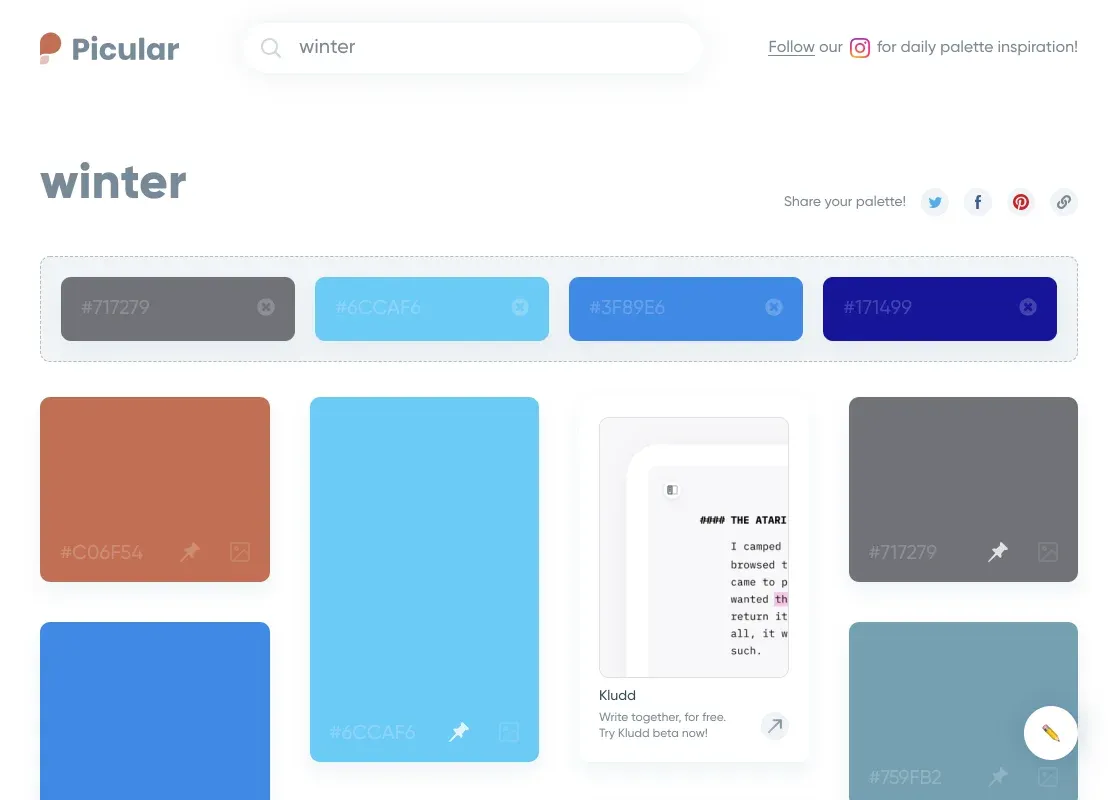
17. Picular

圖片來源:Picular
你有沒有想過海洋是什麼顏色的色票? 冰凍的天空或薄荷冰淇淋可以用哪個顏色代碼代表?Picular 是一個平台,幫助你分類東西及物品的顏色。就像一本色彩字典一樣,只要輸入特定的文字,它會生成與文字相匹配的調色盤!
價格: 免費
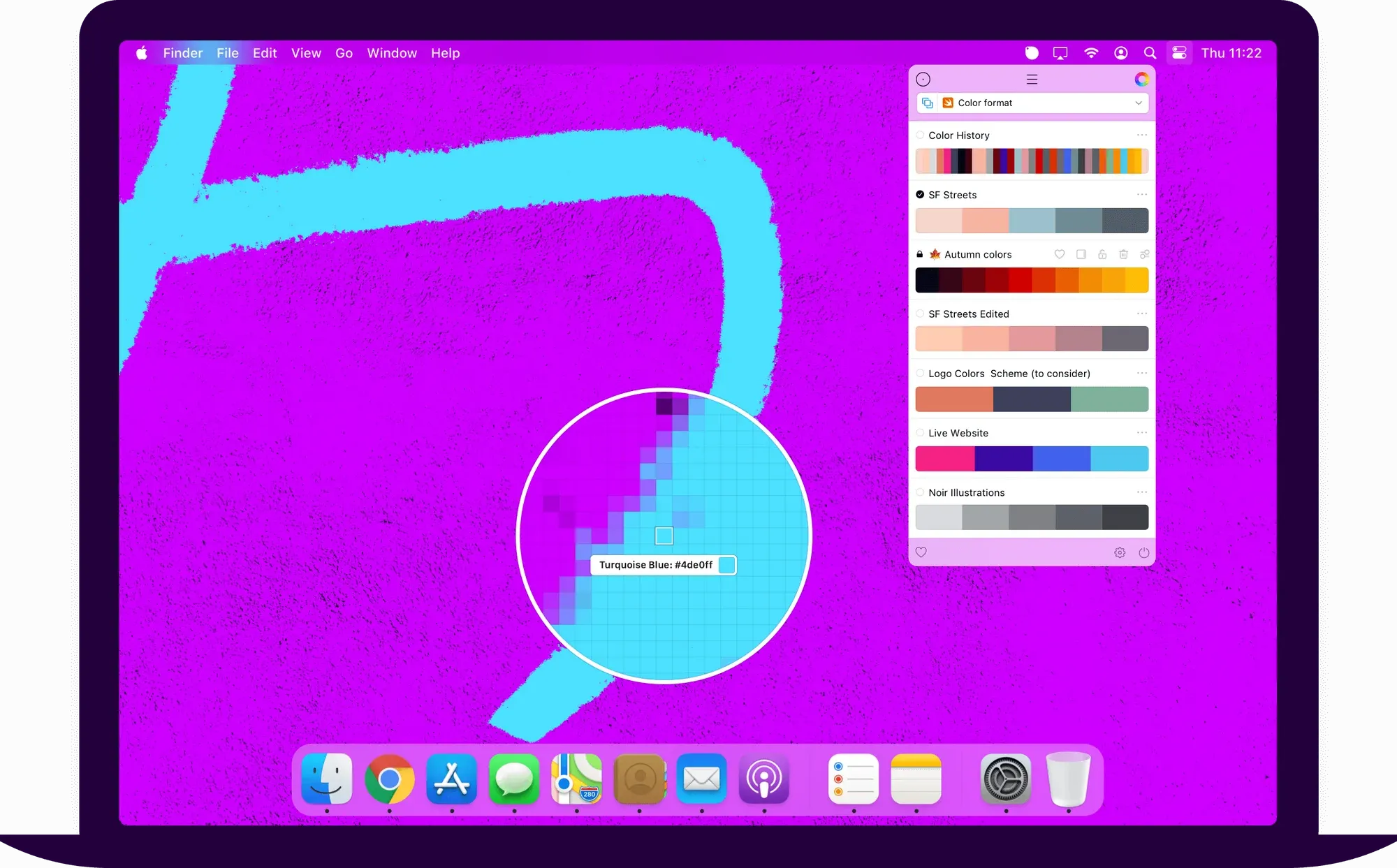
18. Sip

圖片來源:Sip
Sip 是一款專為設計師和開發人員打造的顏色篩選器,可讓你在 Mac 系統上收集、整理和編輯顏色。 它甚至可以與其他的繪畫軟體搭配一起使用,共用顏色調色盤及色票。其中他的智慧格式功能最推薦,它會自動檢測你正在使用的軟體,然後相應地為你更改成那個系統使用的相似顏色格式或代碼,如果你使用的是 Mac 且每天工作流程都需要使用到顏色,那你一定要試試看這個好用的工具!
支援平台: Mac
價格: 免費試用 15 天,試用期後 USD $10 一個裝置,支援一年更新。
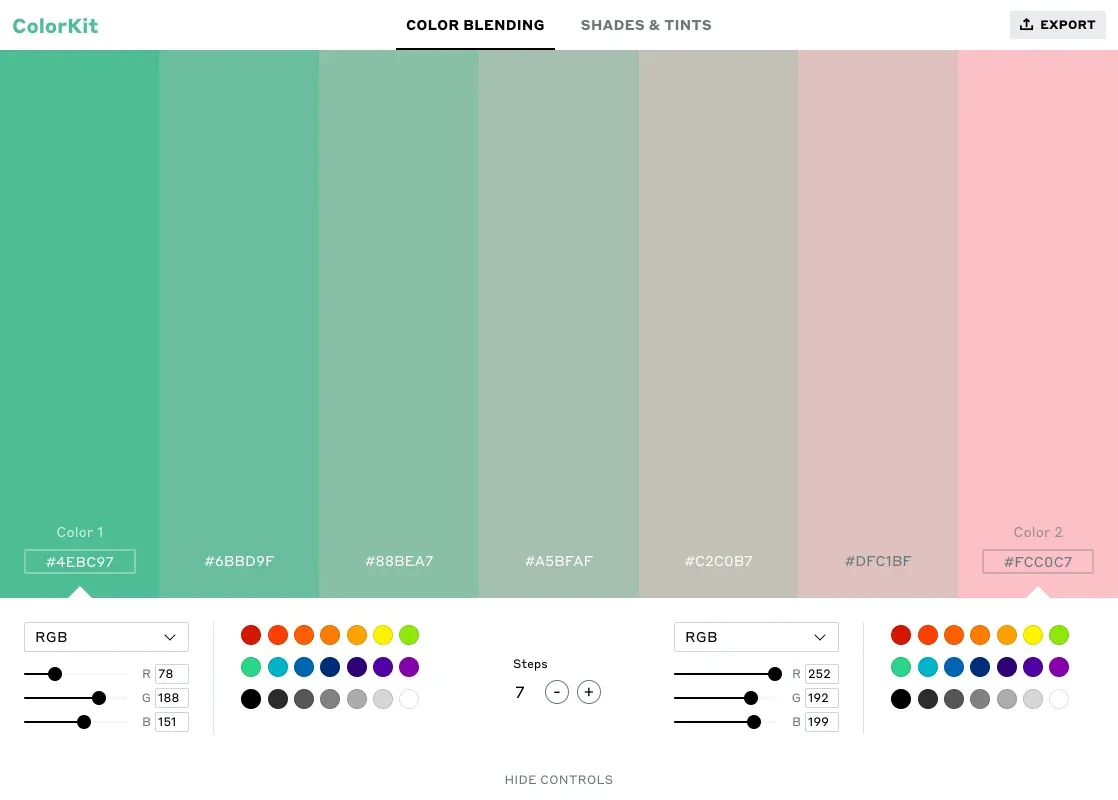
19. Color Kit

圖片來源:Color Kit
Color Kit 是一個提供顏色混合、顏色深淺和色調功能的網站。 透過混合兩種顏色之間的陰影來生成色票。
若想要顏色混合,輸入開始和結束顏色,然後選擇混合數量,就會顯示出階梯漸變。 若想要陰影和色調,輸入基底色,然後選擇數量,就會生成一組以黑色及白色為基準的混合。生成出來的顏色可以下載 URL 或 SVG 格式未來放入你的設計之中。
價格: 免費
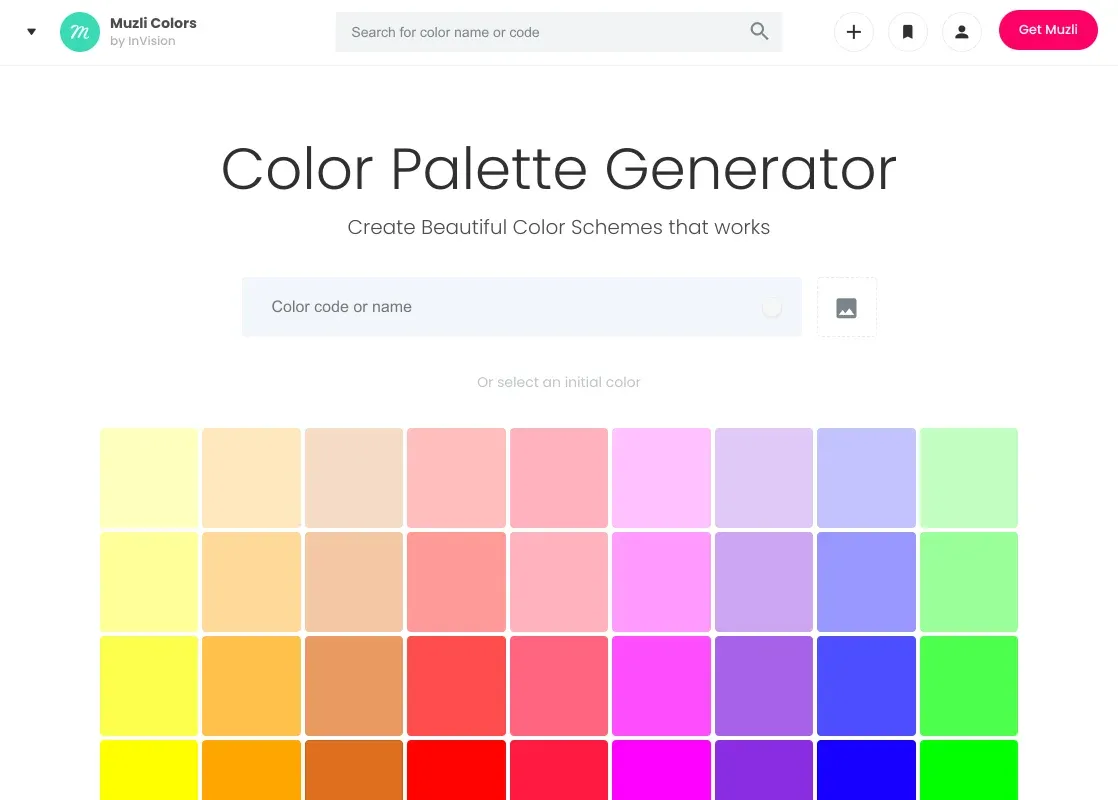
20. Muzli Colors

圖片來源:Muzli colors
Muzli Color 是由 Muzli 團隊製作的調色盤生成器。 你可以輸入顏色代碼、顏色名稱或圖片以生成調色盤來激發靈感。目前,它還可根據你的調色盤上的顏色展示 Live UI 的功能,可以直接查看顏色在不同圖表或介面上的實際外觀。
價格: 免費
21. Nipponcolors

圖片來源:Nipponcolors
你喜歡日式設計甚至顏色嗎?在這個網站上,有許多傳統的日本顏色,每種顏色都有一個獨特而美麗的名字。 它還提供了孟塞爾顏色系統視圖(Munsell Color System),透過明度、色相及彩度三個維度來描述顏色的方法來呈現顏色的維度,非常令人印象深刻!
價格: 免費
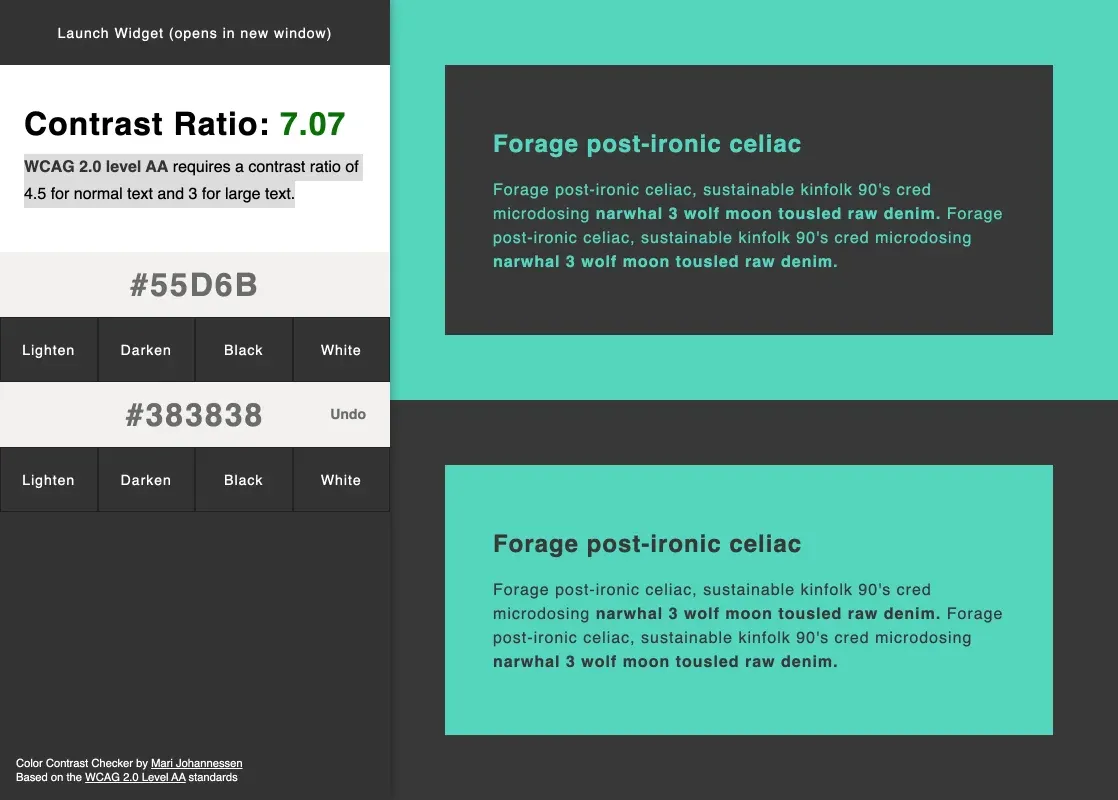
22. Color Contrast Checker

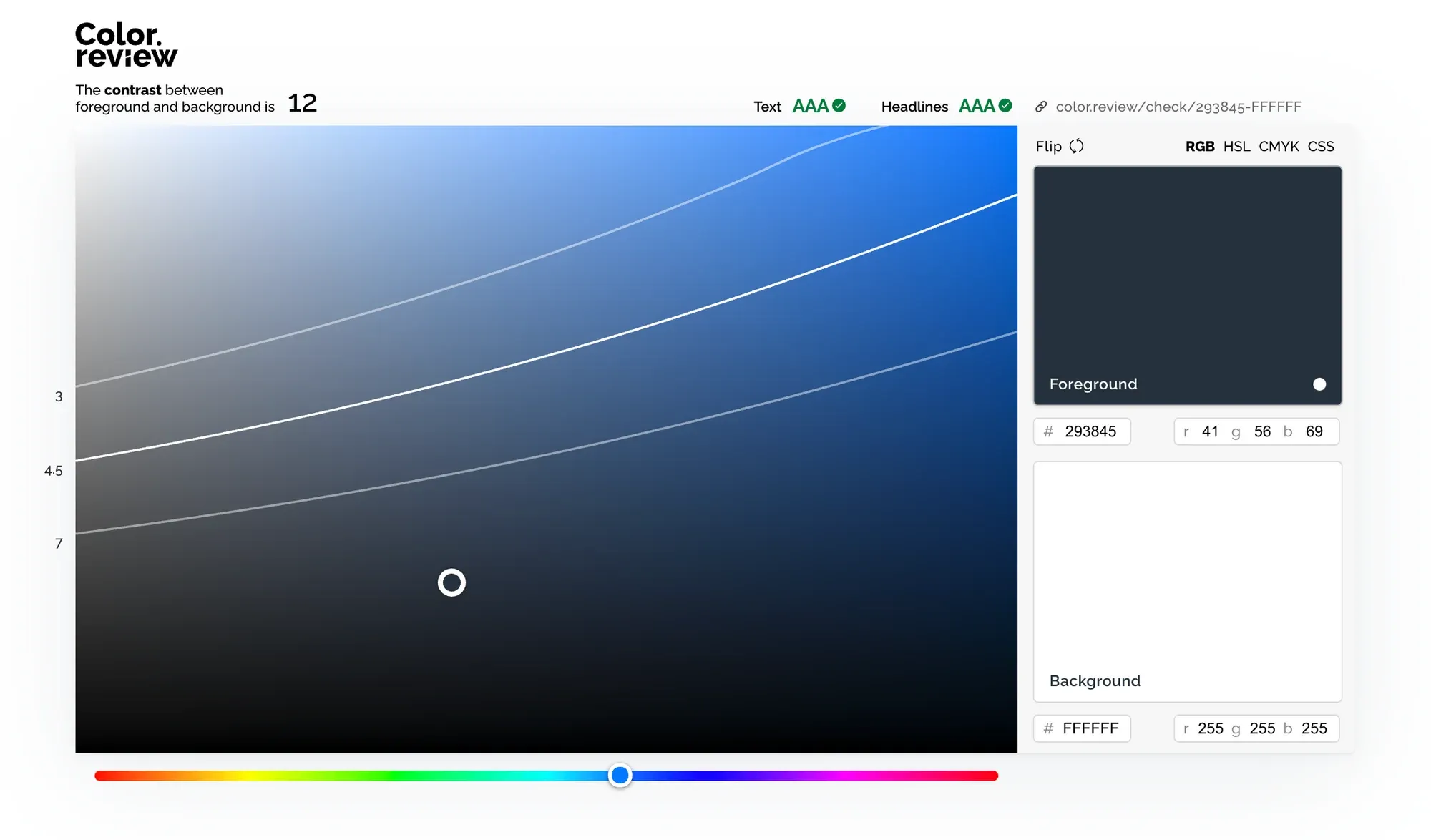
圖片來源:Color Contrast Checker
這個工具提供的功能就跟他的網站名稱一樣,它是一個顏色對比度檢查器,它可以幫助你在文字與背景之間設計出足夠的對比度,以便視力低下的人可以閱讀。該網站是根據 WCAG 2.0 AA 級建立的,符合普通文字 4.5 和大文字 3 的對比度要求,若是你不知道對比是什麼那也沒關係,用這個網站來測試絕對不會錯。
價格: 免費
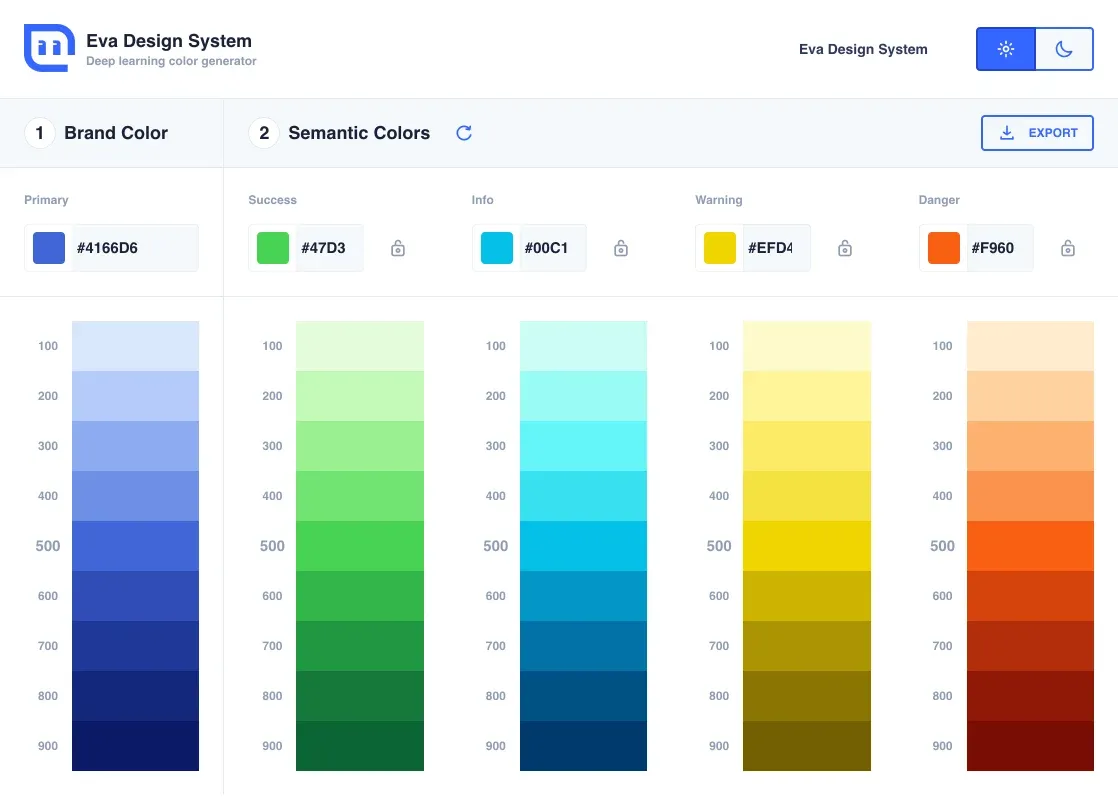
23. Eva Design System

圖片來源:Eva Design System
跟其他的顏色生成器不一樣,Eva Design System 是一個深度顏色生成器,它可以根據你選定的原色建立出 4 種新的語義化顏色,也就是幫你分類不同情境可以使用的顏色,如:成功訊息、一般資訊、警告訊息和危險訊息顏色。 你還可以鎖定顏色以避免在選擇不同的原色時,生成出不符合你要的結果。它支援 JPEG、JSON、Nebular Theme、UI Kitten 匯出,是一款受到很多設計師喜愛的免費配色參考工具。
價格: 免費
24. ColorBox

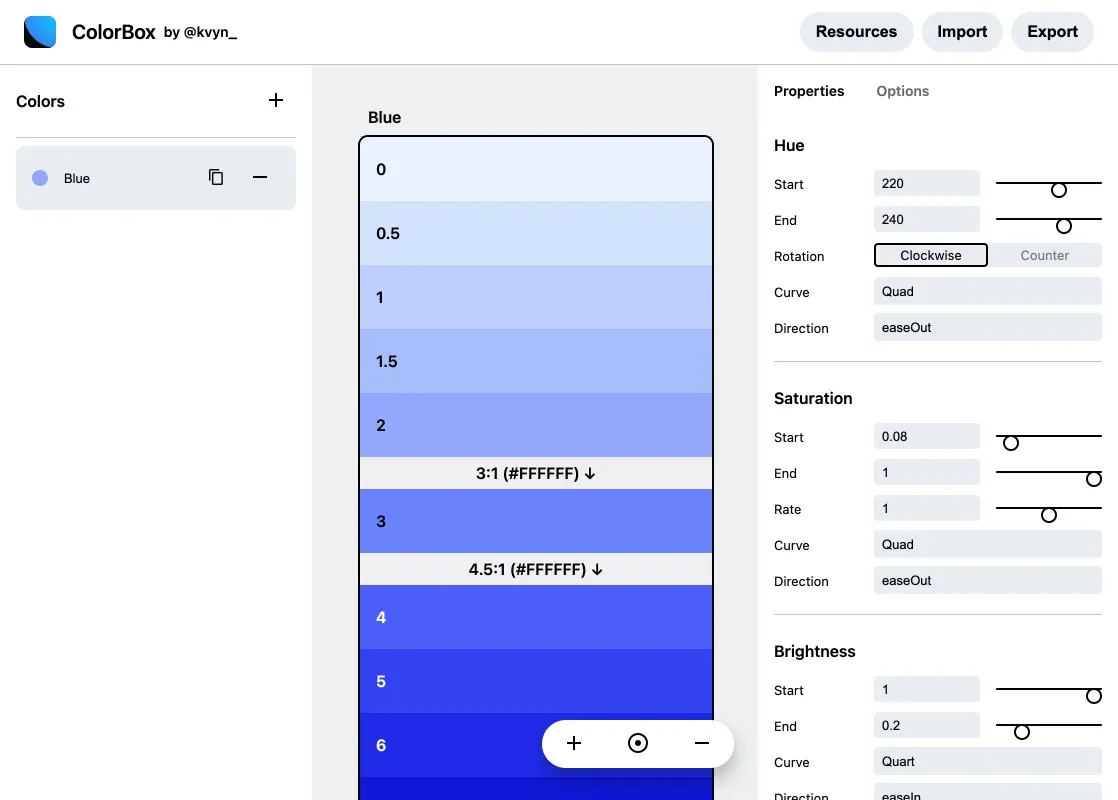
圖片來源:Colorbox
ColorBox 不僅提供色相和色調功能,任何有關顏色的身家調查你都可以透過它查詢,還可以自定想要的資訊,包括對比色和比率。 使用 ColorBox,你可以將生成的顏色組合快速匯入 Figma 或使用 JSON 匯出。
支援平台:網頁版、Figma plugin
價格: 免費
25. Leonardo

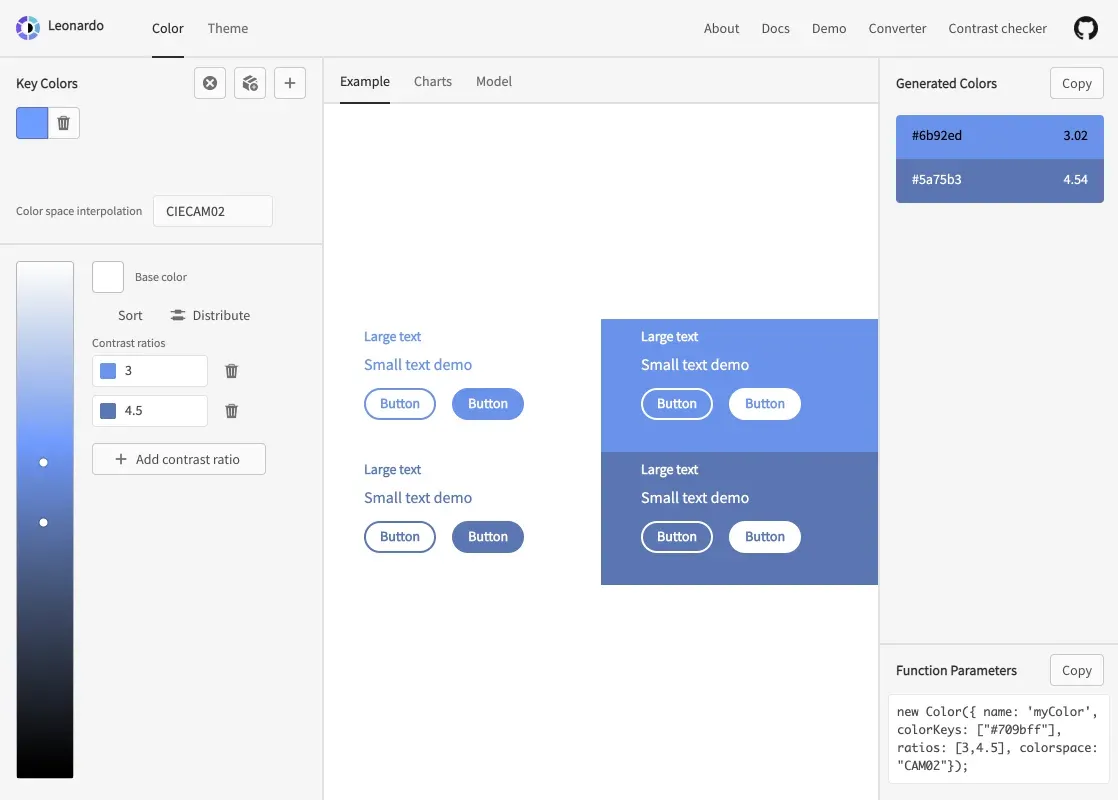
圖片來源:Leonardo
Leonardo 是一個對比度顏色生成器,它可以幫助設計師為他們的 UI 建立顏色。 根據所需的對比度生成顏色,並且可以非常容易的透過 URL 與團隊成員共享。它還提供了許多不同的圖表和模型供你分析作品成果會長什麼樣子,非常周到!
價格: 免費
26. whocanuse

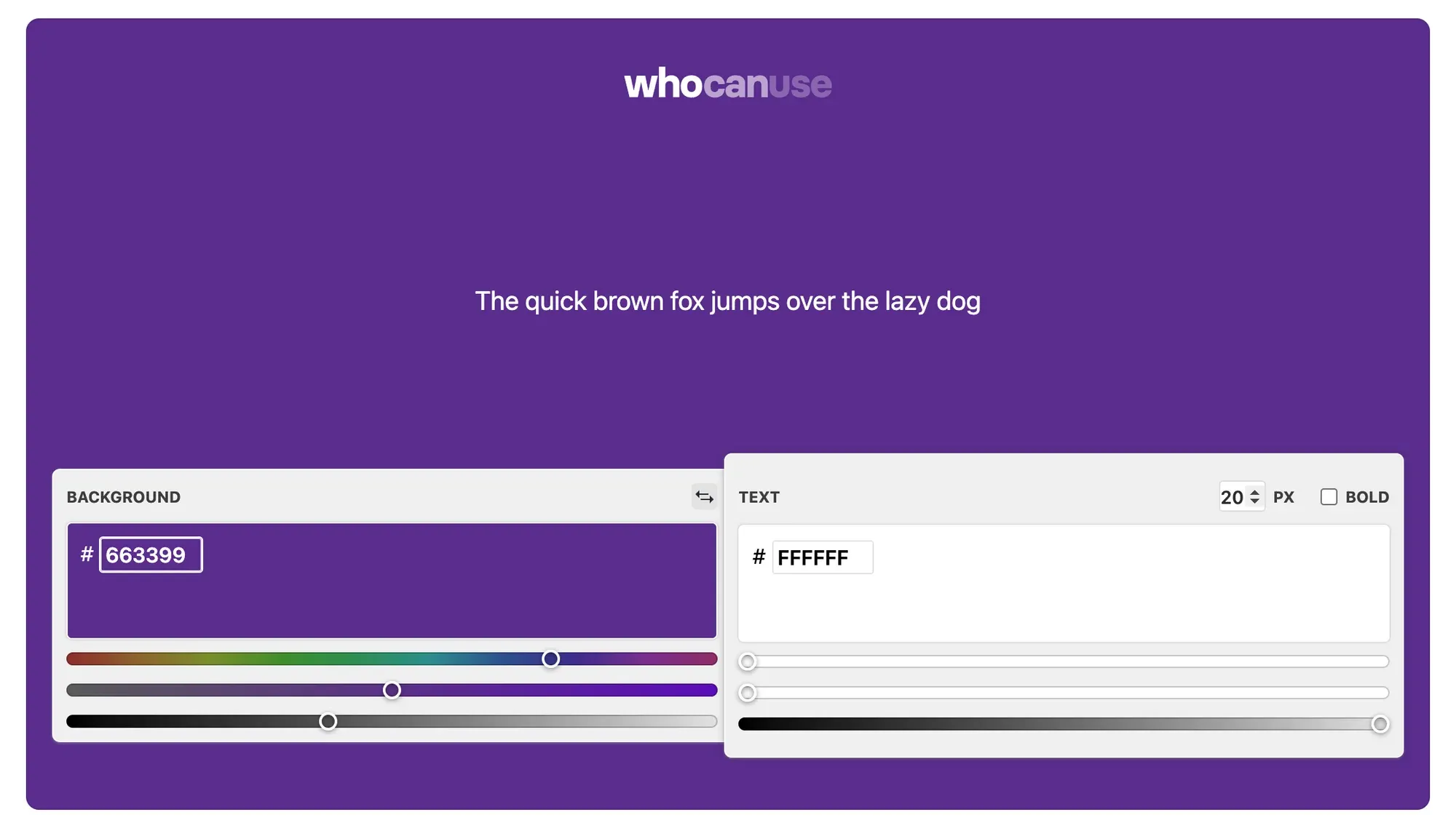
圖片來源:whocanuse
在檢查網站或是設計作品時,是否希望有一本手冊來精準地告訴你所選顏色是否符合 WCAG 的標準?或是還差多少符合標準? 那你一定要試試看 whocanuse,載有不用擔心有一天視覺疲勞怎麼辦了,它會清楚的告訴你應該改進和調整的部分。
價格: 免費
27. Palettte

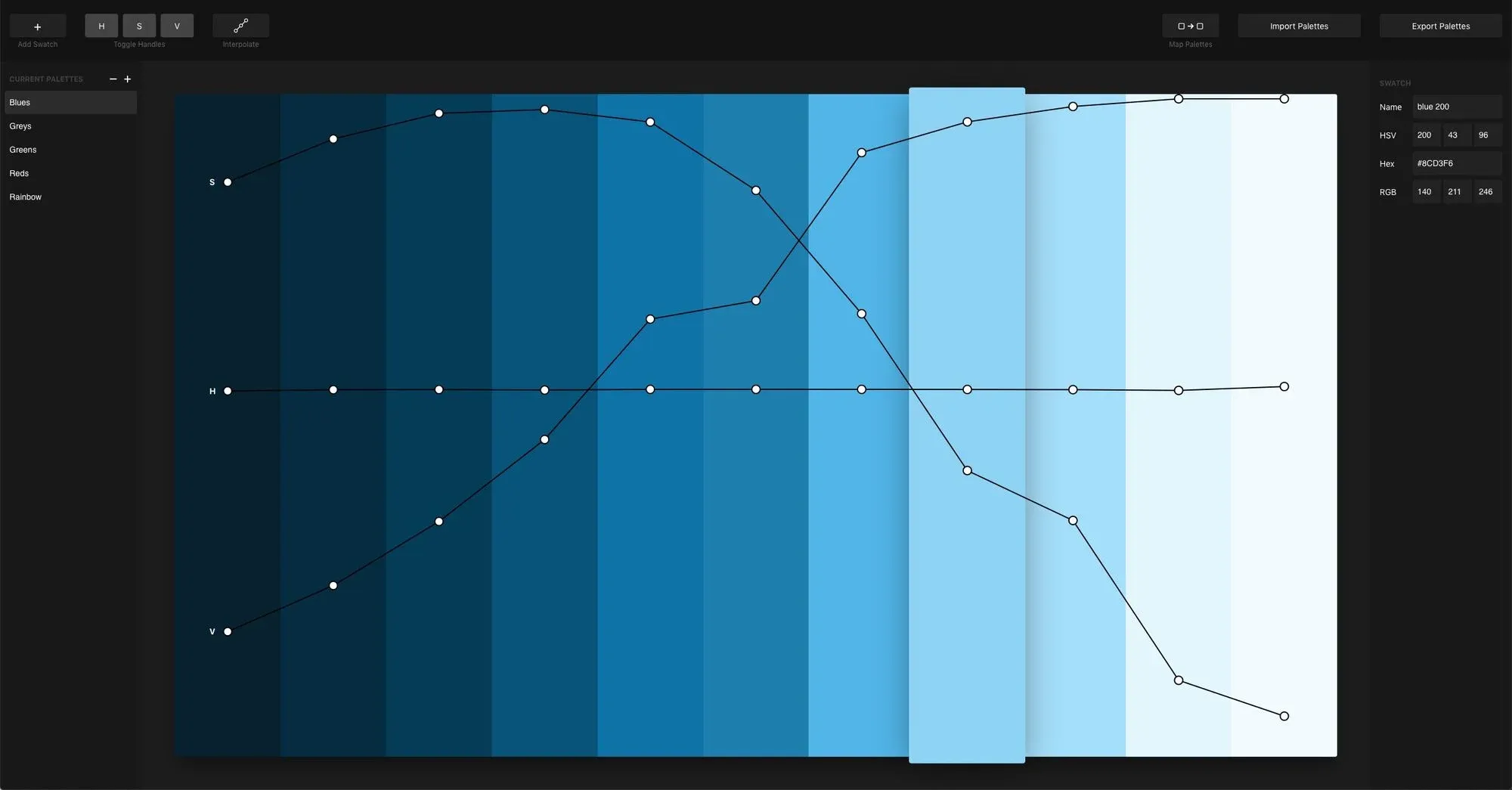
圖片來源:Palettte
是不是常常覺得整個作品都設計完成了,但還差一點什麼?有時你可能需要的就是將 UI 變化一點色調就可以畫龍點睛。Palette 是一個很棒的工具,可幫助你分析現有調色盤並將其編輯調整為一組新的調色盤,它提供色調微調、漸變、飽和度等功能。 只需簡單地匯入你的顏色,它就可以發現錯誤或自動從新調色板中幫你調整成適合你的設計,然後快速匯出到你的設計中。
價格: 免費
28. Contrast

圖片來源:Contrast
Contrast 是一款免費的 macOS 應用程式,可用於快速檢查 WCAG 顏色對比度,它的浮動視窗能夠讓你在邊使用設計軟體時一起使用,只需手動輸入色碼或使用內建顏色吸取器直接從設計中採樣顏色看有沒有符合 WCAG 標準。
價格: 免費
29. Color Tool by Material Design

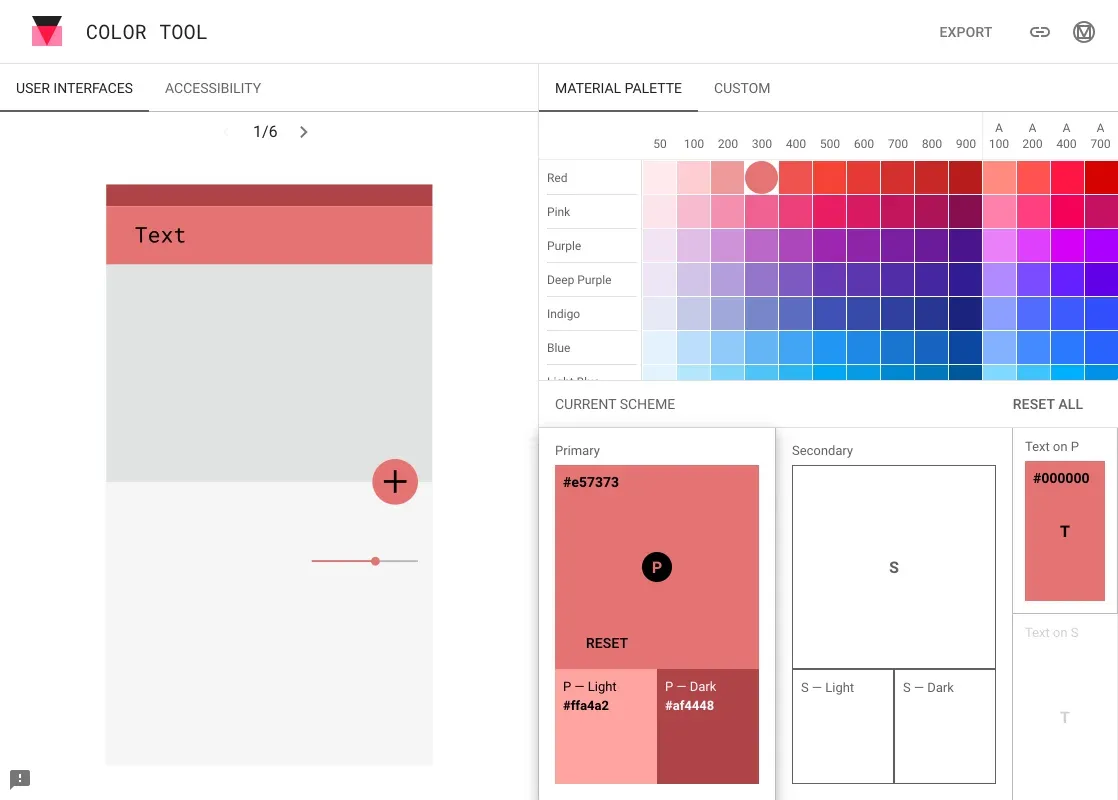
圖片來源:Color Tool
Color Tools 為你提供了一個快速建立、共用調色盤、將顏色應用到 UI 以及檢測顏色組合可視性的工具。從調色盤中選擇一種顏色(或自訂顏色)就以輕鬆查看它在 UI 中的成果。
價格: 免費
30. CSS Gradient

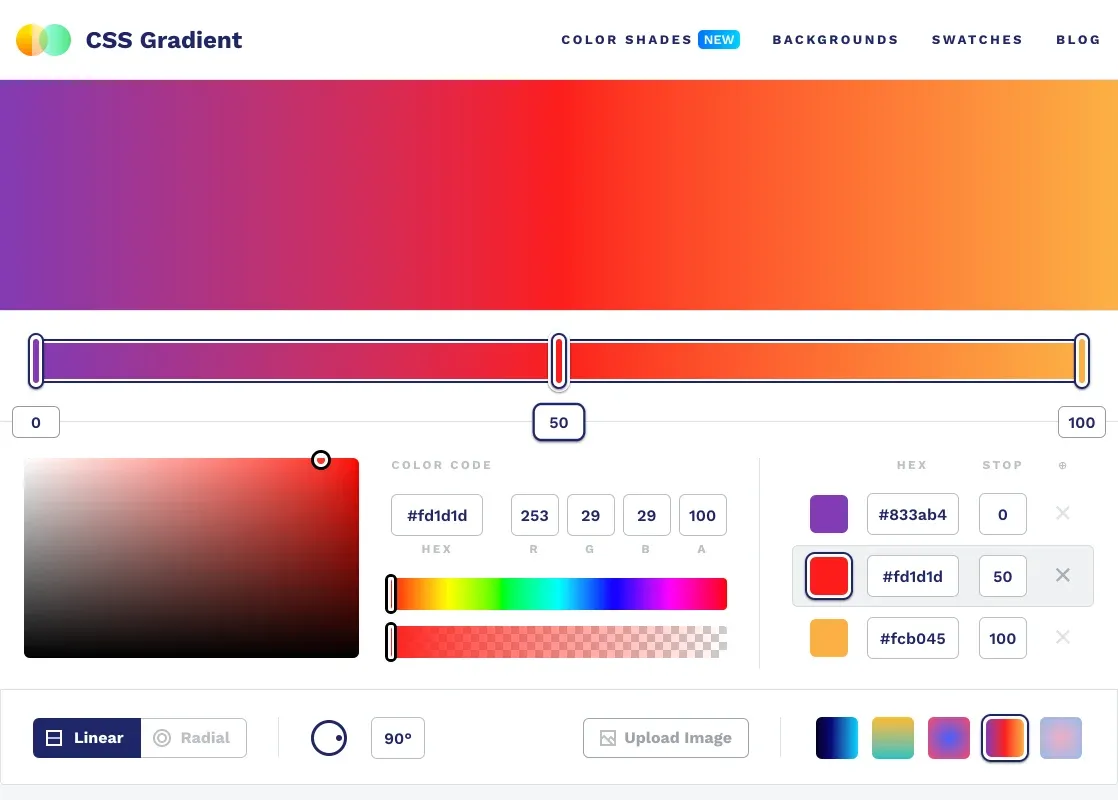
圖片來源:CSS Gradient
CSS Gradient 主要是一個幫網站新增漸變背景的工具。除了作為 css 漸變生成器之外,網站還有許多關於漸變的豐富內容,從技術文章到現實生活中的漸變參考案例,如 Stripe 和 Instagram,如果你想要找漸變靈感,到這裡就對啦!
價格: 免費
31. Gradienta

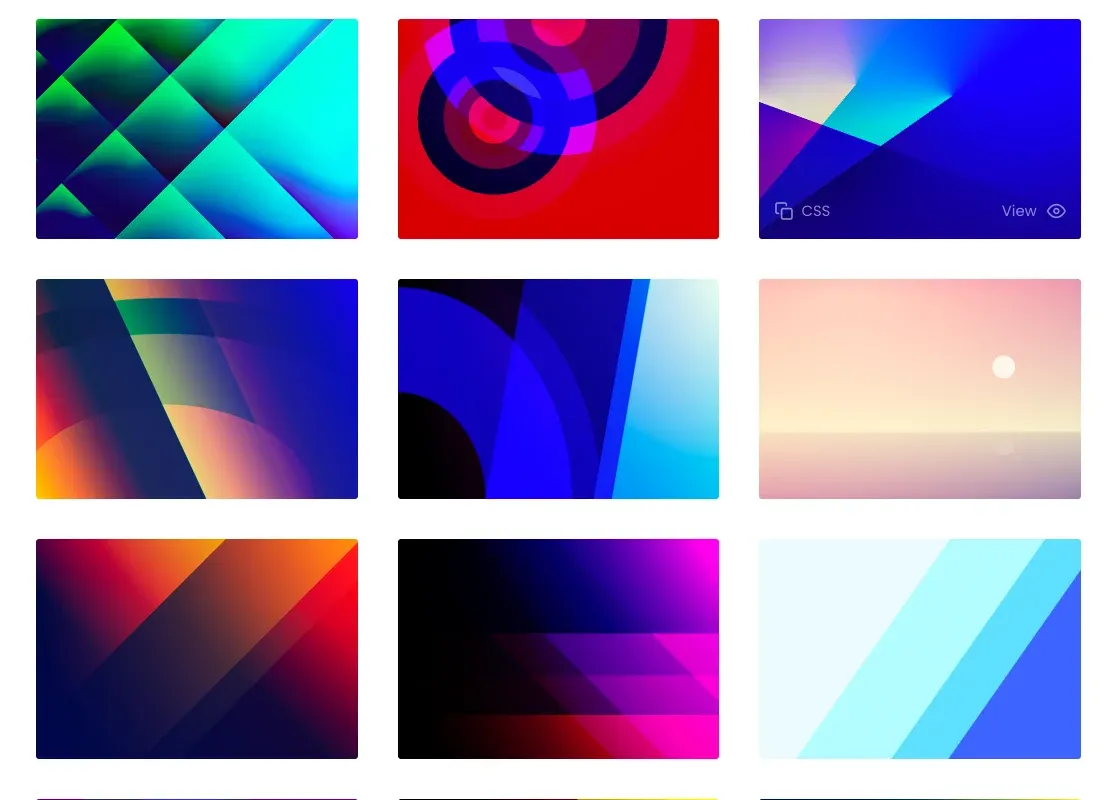
圖片來源:Gradienta
Gradienta 提供多色漸變和純 CSS 程式碼、SVG 和 JPG 下載。 它還帶有漸變編輯器,可讓你建立不同的漸變圖案,若是想要找特別的漸變樣式,那這裡會是你需要的配色參考靈感!
價格: 免費
32. Eggradients

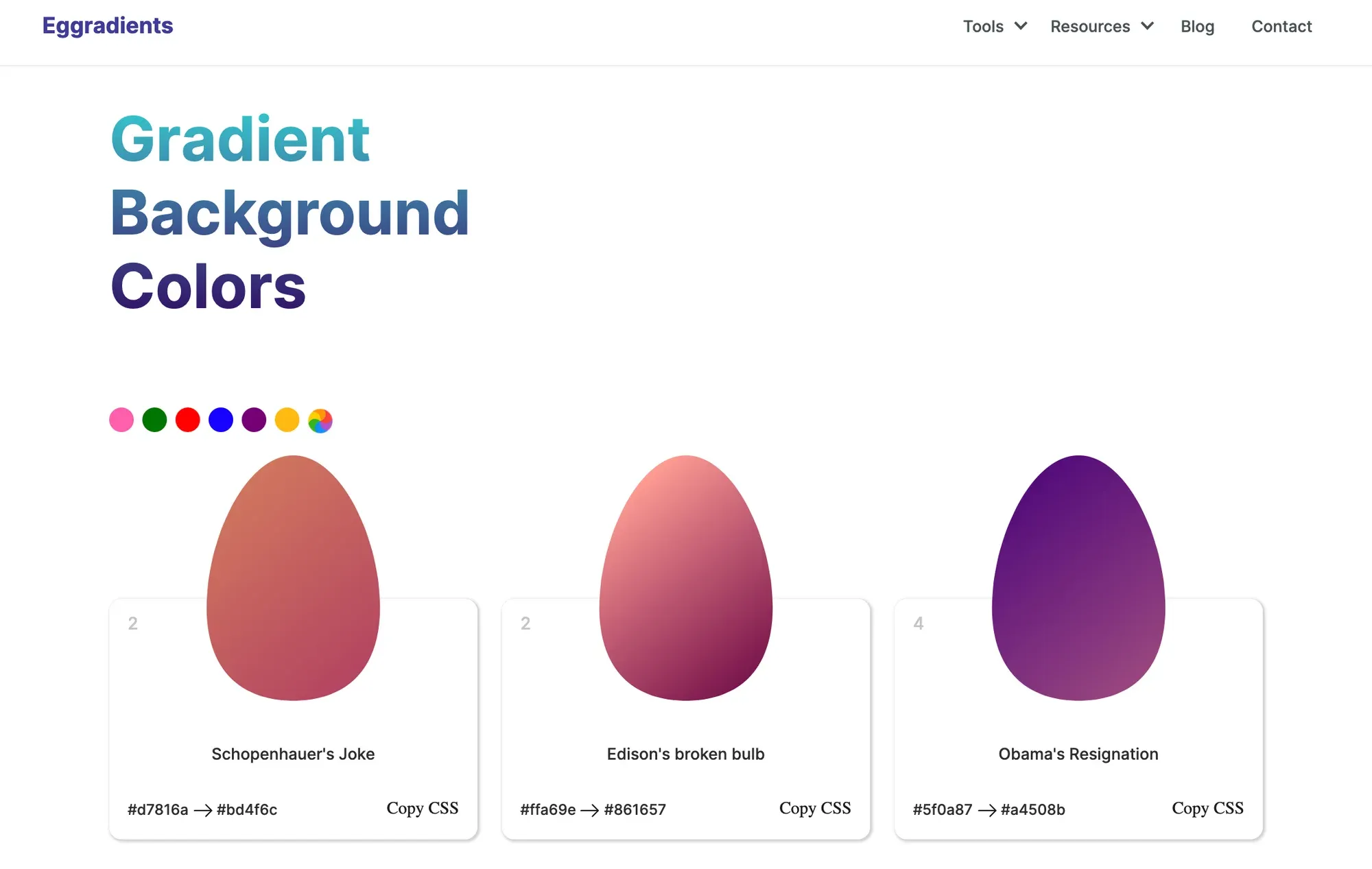
圖片來源:Eggradients
你是否正在尋找某些顏色的替代色調? 或適合背景的漸變? Eggradients 除了網站上著名的蛋狀造型以外,還可以找到有趣又實用的顏色工具,例如:隨機顏色生成器、蛋形漸變背景顏色、免費背景資源、免費知識電子書、免費工具等。
價格: 免費
33. Happy Hues

圖片來源:Happy Hues
不確定在設計中要使用什麼顏色或在哪裡使用正確的配色? 那請先將你要使用的顏色,拿到 Happy Hues 上試試看吧!它還提供了一個顏色詞典,可以幫助你識別顏色的氛圍和情緒,以便你將符合的感覺帶給觀眾!
價格: 免費
34. Duo

圖片來源:Duo
想找新的色彩組合 ideas 嗎?Duo 是 Alex Pate 英國設計師本身在網路上蒐集及自己工作時遇到的有趣顏色組合集合, 當你缺乏靈感時到這裡也許可以激發你不同關於配色參考想像喔!
價格: 免費
35. Shade Generator

圖片來源:Shade Generator
如何為你的設計新增對比色效果? 當你要調色時,白色或黑色部分如果沒有配好,將會形成不適合的色調或陰影,這時候要修復可能不是使用退回鍵這麼簡單。如果你有這樣的問題的話,那就用這個工具修復它吧!
價格: 免費
36. Color Picker

圖片來源:Color Picker
尋找完美的顏色從來都不是簡單事,使用 Color Picker 可以快速瀏覽數百萬種顏色和顏色調和。你還可以找到從 RGB 到 HEX 色碼轉換器、顏色圖表、顏色名稱甚至顏色資源庫和一些顏色課程的資源!
價格: 免費
37. Paletton

圖片來源:Paletton
你心中是否已經想好一個主要顏色了,但只是不知道哪種顏色能幫助作品更上一層樓? 在 Paletton 的色輪幫助下,你可以輕鬆找到你需要的配色參考並且同時符合色彩學的標準。Paletton 不僅僅是一個專業工具,它的色輪可以運用在不同地方,例如設計作品、居家配色、裝潢色調等都可以派上用場。 你只要選擇一個基本顏色就可以開始探索!
價格: 免費
38. Color Safe

圖片來源:Color Safe
想要根據 WCAG 標準配出適合的顏色嗎?你可以在此處設定字體、顏色、文字和比例,讓使用者無論視覺能力和螢幕解析度如何都可以閱讀內容!
價格: 免費
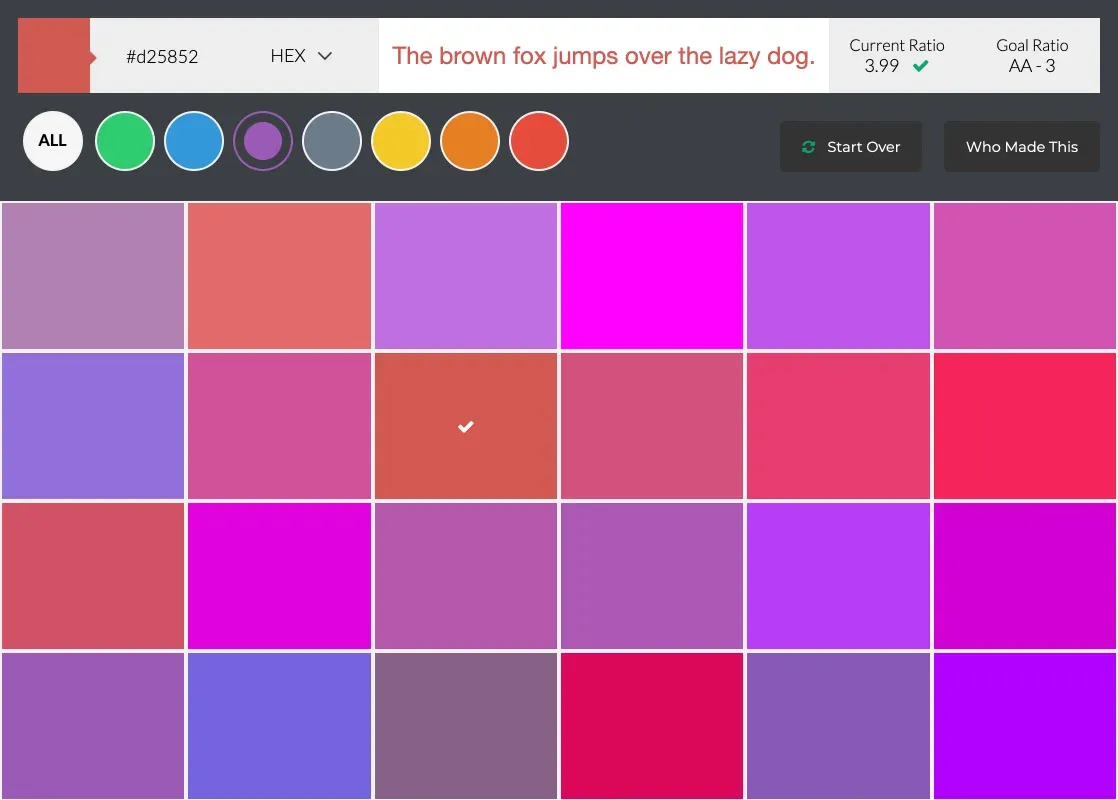
39. Color Review

圖片來源:Color Review
在 Color Review 可以確保你挑的顏色都符合 WCAG 標準的顏色,把你的顏色輸入看看是否通過 AA 級或 AAA 級評分。
價格: 免費
40. DeGraeve

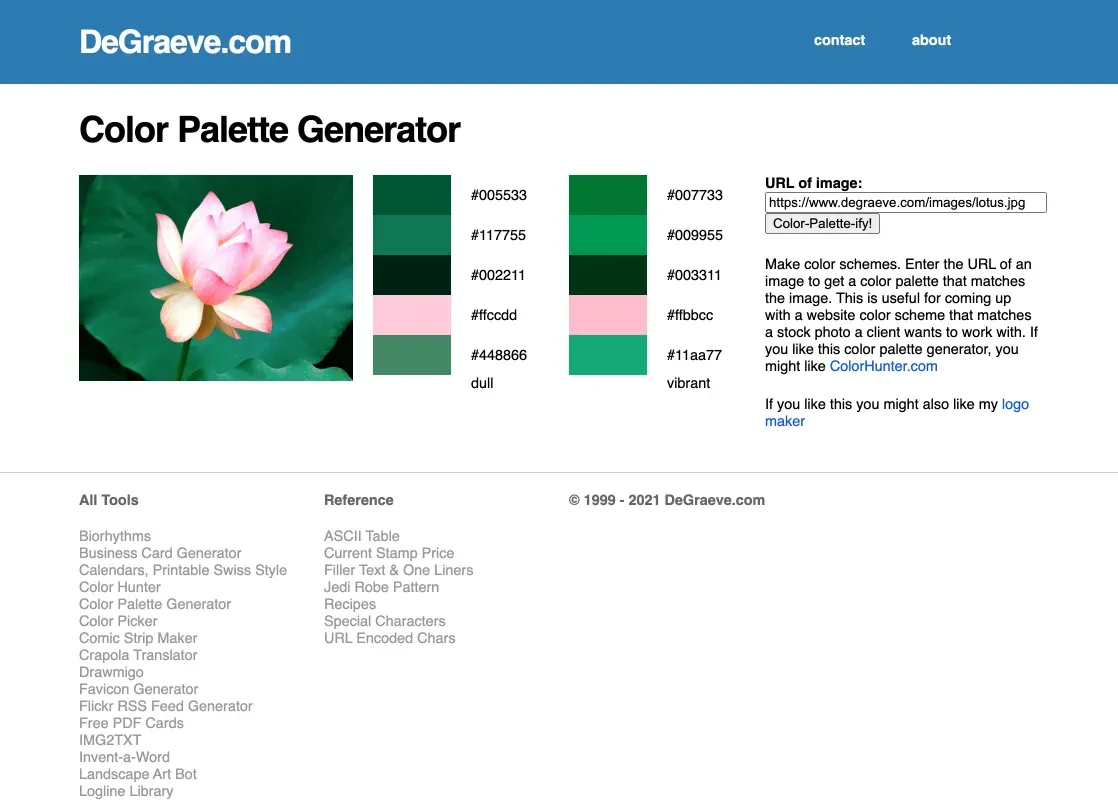
圖片來源:DeGraeve
想要知道照片上的顏色,獲得與圖片對應的調色盤,只需要將你的照片 URL 輸入,就可以馬上幫妳生成結果!這個網站上還有其他很酷的工具,例如 logo 製作工具、網站圖示生成器、名片生成器等。
價格: 免費
41. Color Space

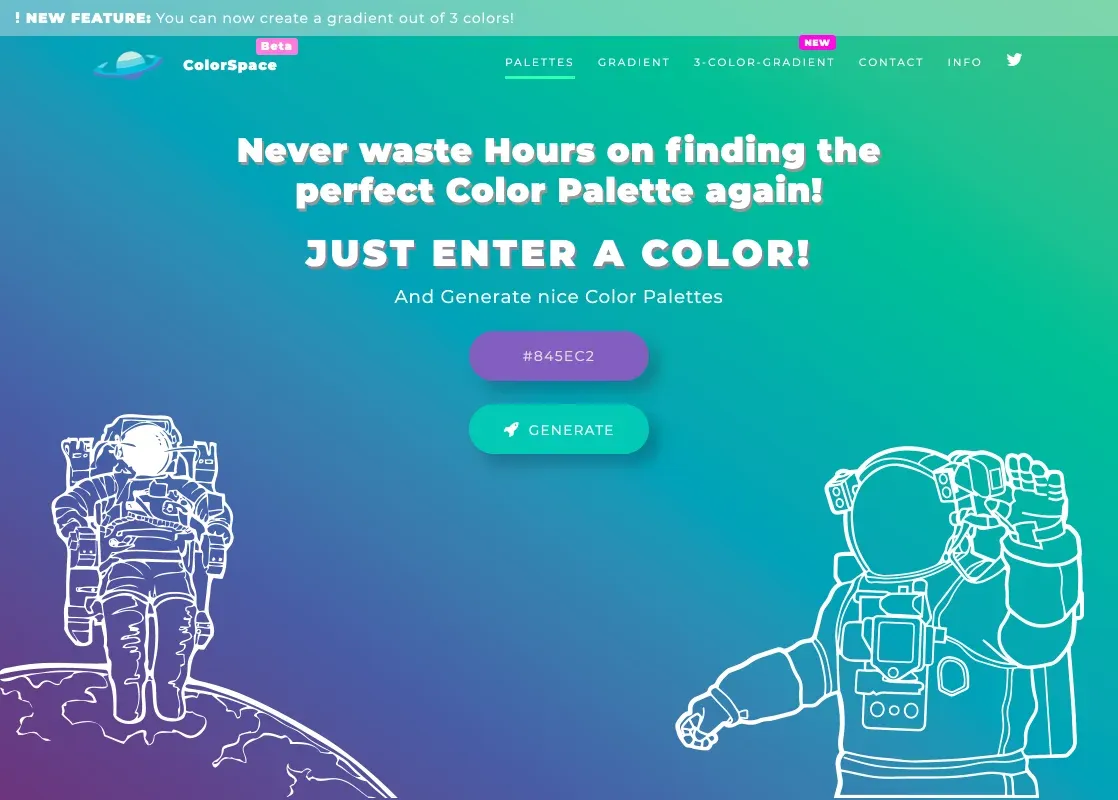
圖片來源:Color Space
輸入顏色到 Color Space 以查詢對應的顏色、生成漂亮的調色盤、漸變、3 色顏色漸變並瞭解有關顏色的更多資訊。 如果你是 Android 使用者,他們也將推出與顏色有關的程式供你在手機上使用!
價格: 免費
42. Get Stark

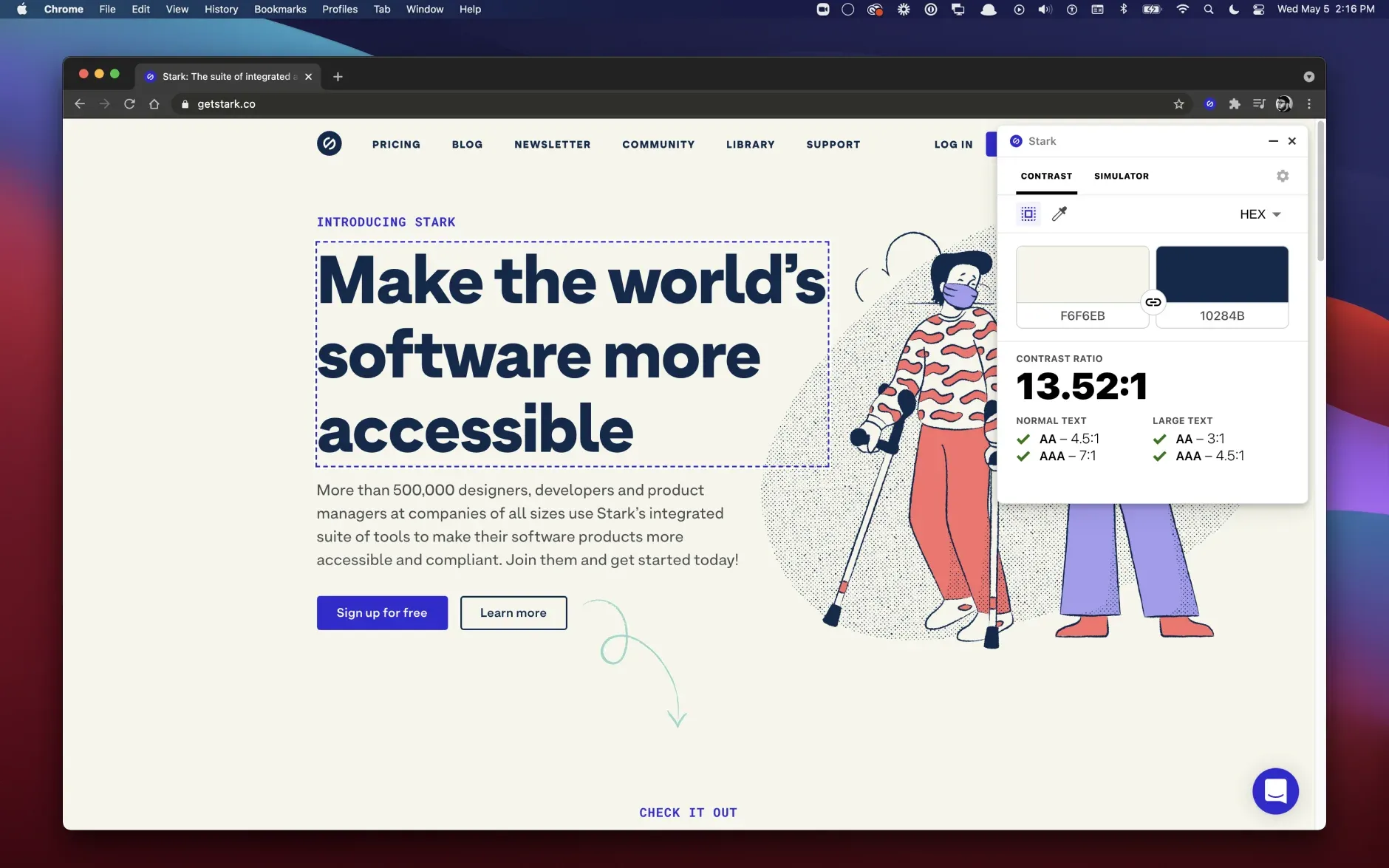
圖片來源:Get Stark
Get Stark 是一個幫助設計師工作流程的擴充和附加工具。 從對比度檢查器、智慧顏色建議、視覺模擬、視覺生成器等。它甚至支援 Figma 最新推出的 FigJam 團隊協作工具呢!
支援平台: Figma、Sketch、Adobe XD 和 Google Chrome
價格:
- Basic:免費
- Pro:USD $6/月
- Team:請聯繫業務獲取報價
價格: 免費
43. COLOURLovers

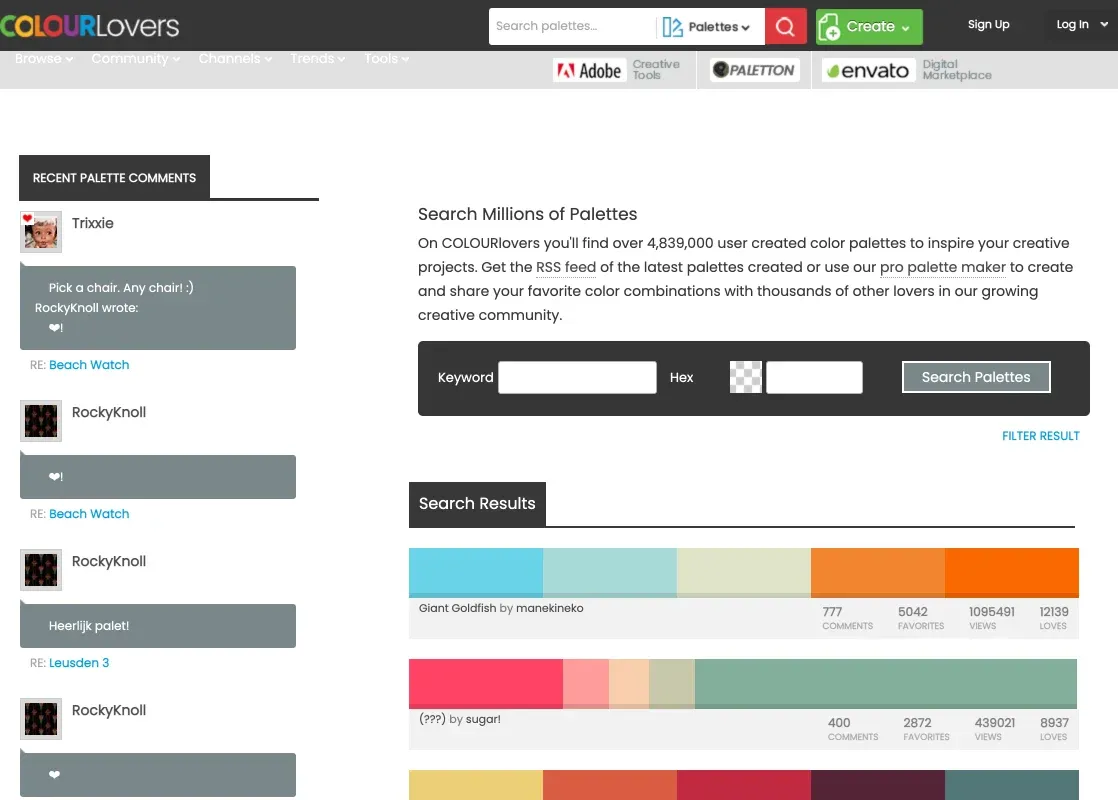
圖片來源:Colour Lovers
COLOURLovers 是一個為熱愛設計圖案和色彩的人而設的社群。 你可以在這裡發現調色盤、色票、配色參考、圖案等來激發創意。 在你甚至可以找到與成千上萬顏色的愛好者,不妨交流一下吧!
價格: 免費
44. uicolors

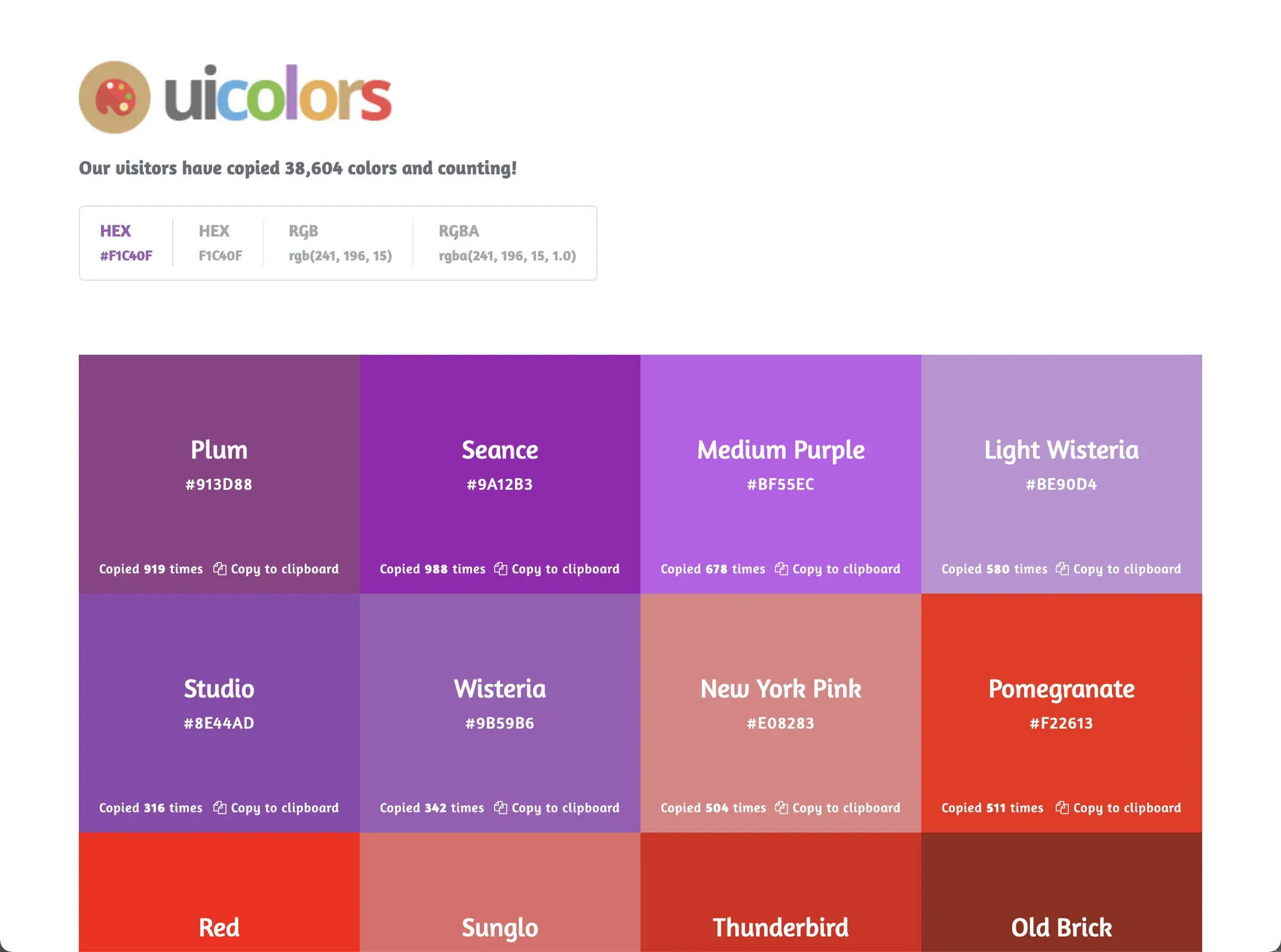
圖片來源:UI Colors
想要看顏色放到網站背景會是長什麼樣子?Uicolors 允許你選擇一種顏色作為介面背景色,特色是能夠快速找你要的效果。
價格: 免費
45. Stylify Me

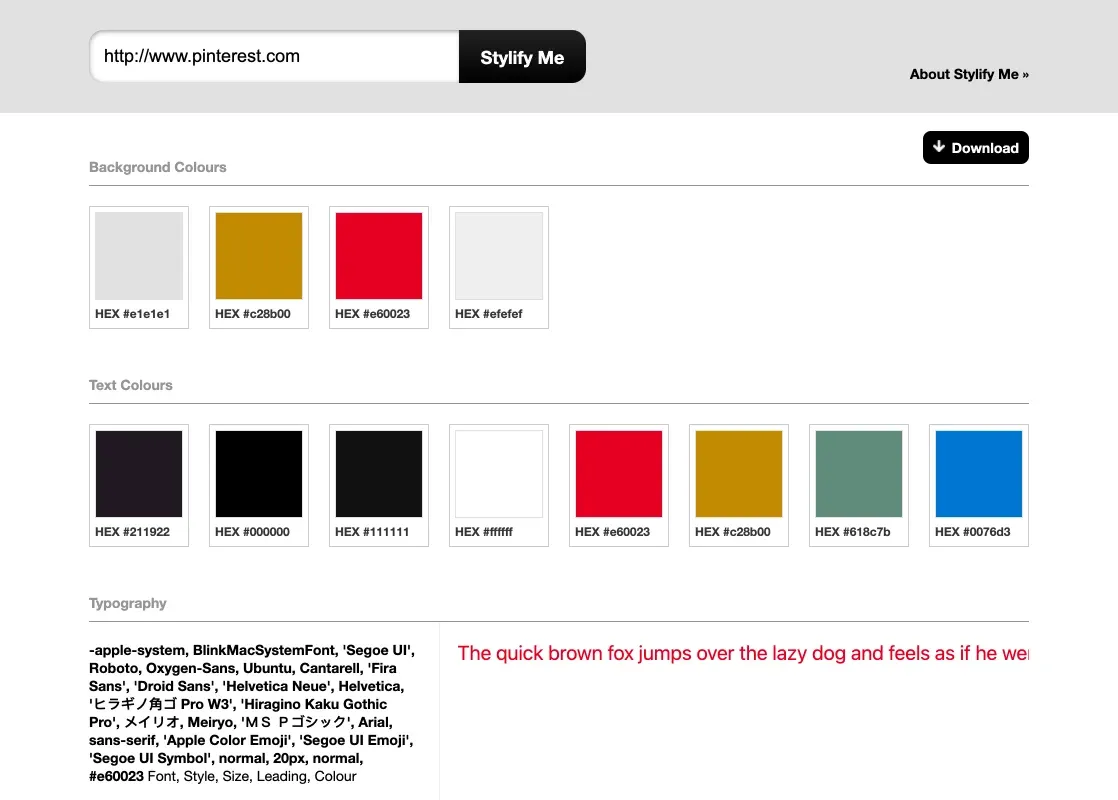
圖片來源:Stylify Me
有沒有想過你最喜歡的網站上的顏色是什麼? 只需在 Stylify Me 上插入 URL,就可以發現你最喜歡的網站中使用的所有背景顏色、文字顏色和排版。
價格: 免費
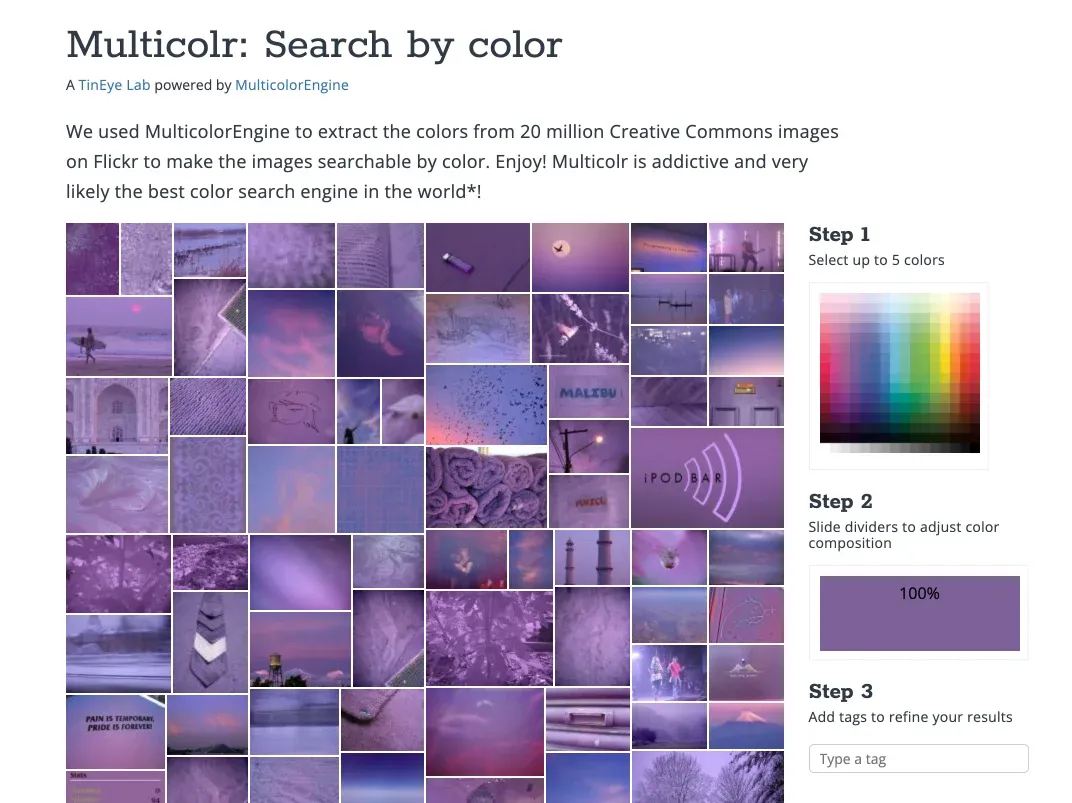
46. TinEye- Multicolr

圖片來源:TinEye
想要使用顏色找出圖片嗎?這個網站使用 multicolorengine 也就是一個根據圖片常見的顏色找圖片的 API,將 Flickr 上的 2000 萬張圖片中做顏色分類,使圖片可以按顏色搜尋。你只需選擇一種顏色並調整顏色的細節和標籤即可找到所需的圖片結果。
價格: 免費
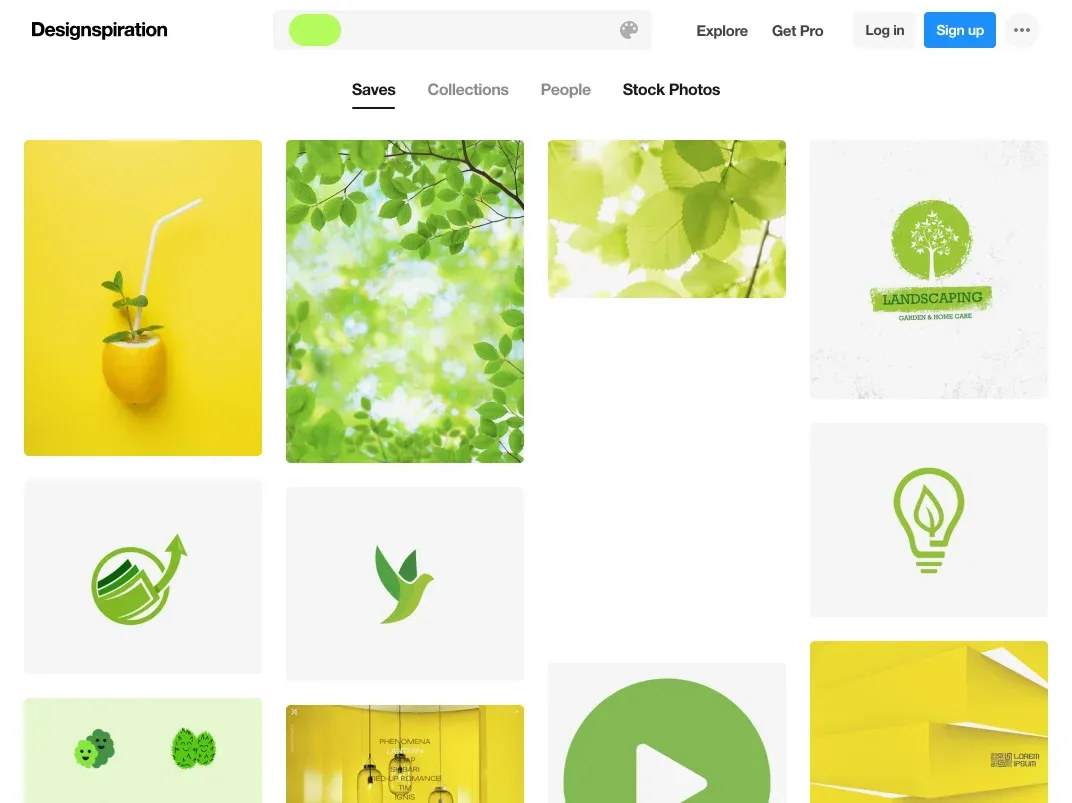
47. Designspiration

圖片來源:Designspiration
Designspiration 是一個蠻著名的設計師和創意專業人士尋找不同設計靈感的網站,最特別的是他的搜尋功能,你可以輸入顏色查詢圖片,也可以登入會員新增自己的設計靈感並與上面的社群分享喔!
價格: 免費
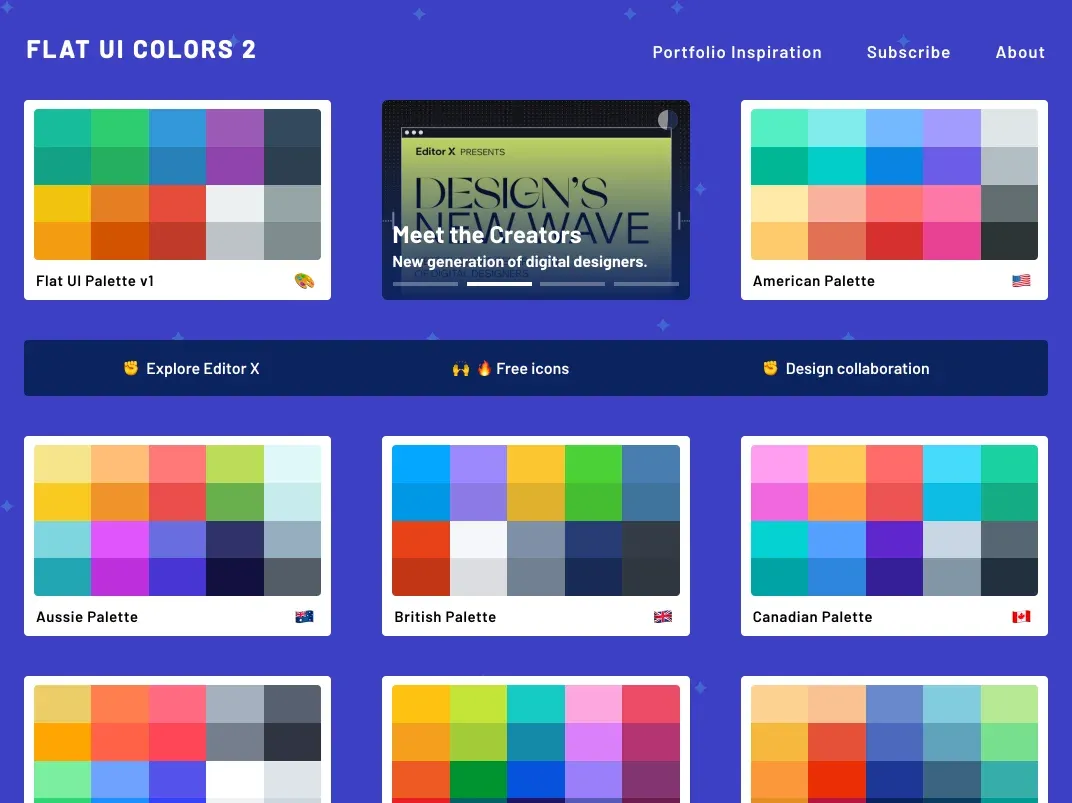
48. FLAT UI COLOR 2

圖片來源:Flat UI Colors 2
Flat UI Colors 2 擁有 13 個以上的調色盤,與 13 位來自世界各國不同的設計師合作而建立出來的顏色,總共有 280 種顏色可供複製/貼上使用。此外,點擊網站名稱可以發現一個可愛的驚喜喔!(需開聲音)
價格: 免費
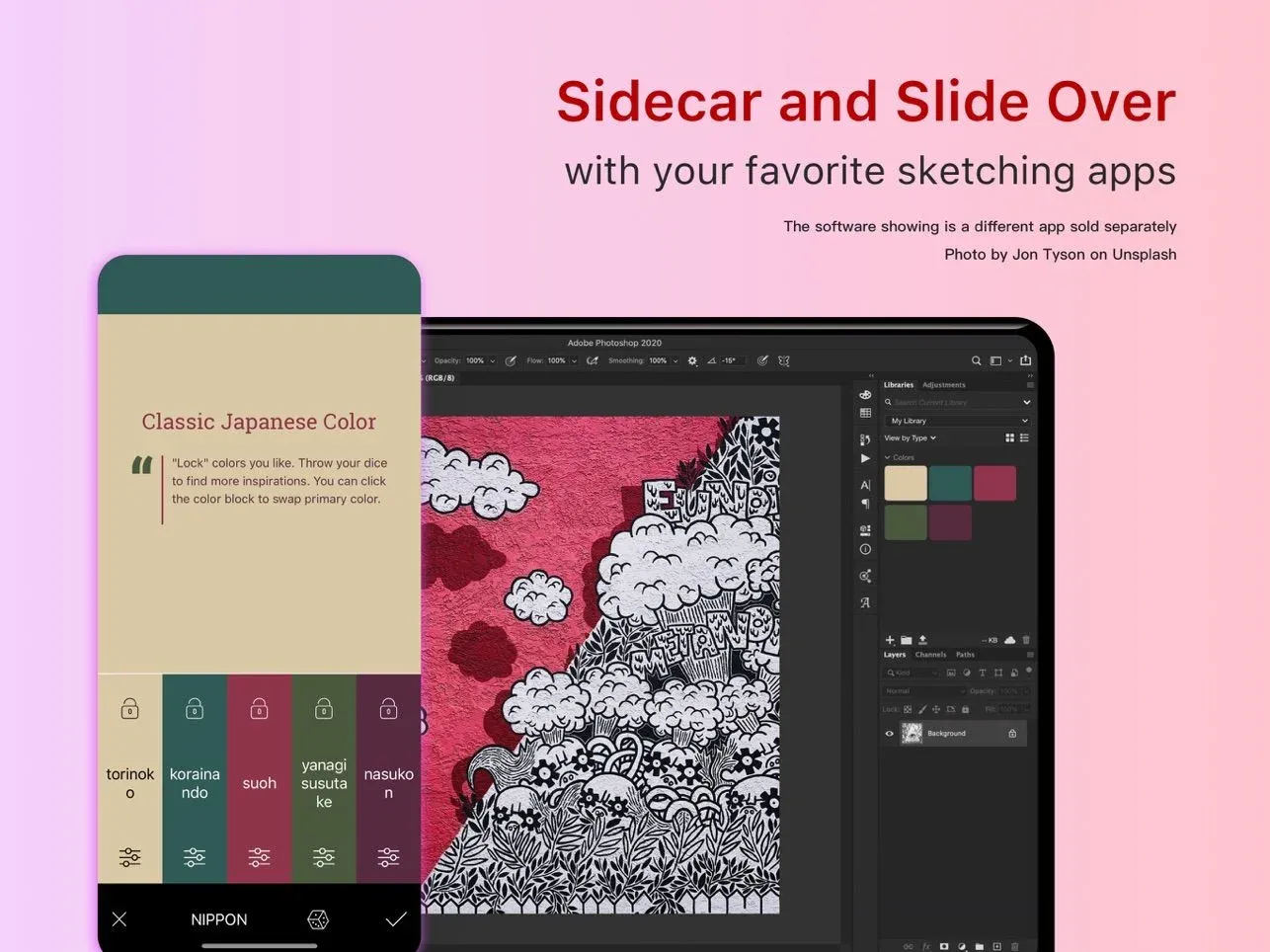
49. Color Collect

圖片來源:Color Collect
這是一款配色 APP,無論你是配色初學者,還是專業設計師都能透過軟體內提供的多種配色方式,尋找配色靈感,並輕松搭配出好色彩。比較特別的是他支援 iPad 功能,也可以搭配繪圖軟體一起使用,在螢幕上做分割畫面、浮在畫面上或橫豎螢幕即時切換,超多設計師愛用,先從他的免費版本試試吧!
支援平台: iPadOS、iOS 及 MacOS 11.0 以上的 M1 晶片電腦
價格:
- 免費會員,功能較少
- 高級會員 NTD 60/月費,NTD 310/年繳
結語
有超多很棒的配色網站適用於不同的設計工作流程,上面介紹的工具或推薦網站哪些是身為設計師的你必備的呢?歡迎分享讓我們知道!
如果你正在尋找一種使用使用顏色來整理所有設計檔案的方法,那麼強大的顏色整理工具 Eagle 你千萬不能錯過! Eagle 會自動檢測你設計檔案中的所有顏色,並生成相對應的色票,你可以輕鬆的進行標籤、評分、資料夾分類,是身為設計師必備的檔案管理神器!更不用說複製每個圖片上的顏色色碼有多容易,快來試試看吧!

除此之外,Eagle 部落格更提供你好用的設計資源、資訊懶人包,讓你成為更好的設計專業工作者! 如果你還是覺得缺乏靈感或創作動力,歡迎到 Eagle 設計資源社區走走,這裡有著數以萬計的設計師分享好用工具與靈感網站,Eagle 就是要幫助你在設計之路上更省力!