
超實用!設計師必備的 22 款 Chrome 瀏覽器插件,提升工作效率
身為設計師的你常用 Google Chrome 作為你的主要瀏覽器嗎? 那你別忘了下載 Chrome 瀏覽器的插件小工具來幫助你提升設計的生產力及工作效率! 以下我們整理了設計師愛用且必備的 Google Chrome 瀏覽器擴充插件,你可以透過它們:
- 查看網站字體、字型樣式、大小
- 在網站上自動檢測顏色色碼
- 一鍵下載網頁上所有的圖片
- 收集、擷取喜愛的瀏覽器頁面
以下推薦的所有 Google Chrome 瀏覽器擴充都是免費的,可從 Chrome 線上應用商店下載!祝瀏覽愉快!
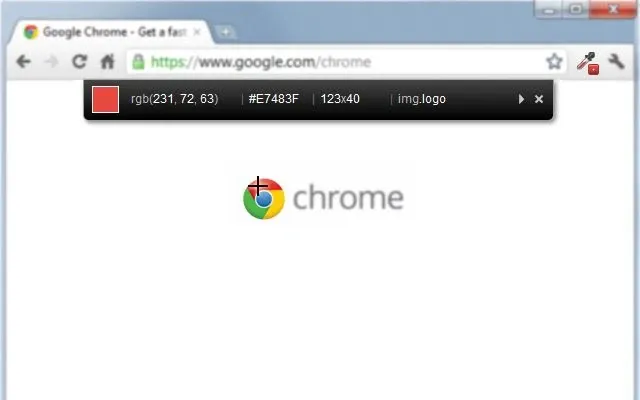
1. ColorZilla

圖片來源:ColorZilla
想要輕鬆不查 code 的情況下知道網頁上顏色的色碼嗎? ColorZilla 可以幫助你快速偵測網頁上所有的顏色,包括顏色擷取、顏色滴管、漸層等許多其他顏色功能。也可以快速調整顏色細節,並將色碼複製貼上到其他地方, 還可以建立符合 CSS 漸層的語法。
2. Dark Reader

圖片來源:Dark Reader
身為設計師長期盯著電腦是一件無法避免的事情,你是否對於螢幕的亮度很困擾呢?這個 Dark Reader 的瀏覽器插件就是你必下載的護眼神器,它可以幫助你把網站自動調整成夜間模式,並反轉明亮的顏色,讓你在夜晚時更容易閱讀,不傷害眼睛。你也可以針對你自己的需求調整亮度、對比度、套用棕褐色濾鏡、深色模式、設定字體等功能。
3. SVG Grabber

圖片來源:SVG Grabber
你希望擁有一些網站上很酷或是特別的 logo 嗎? 原本取得 logo 的方法是到開發人員工具 → 檢查代碼 → 一條又一條地看 → 下載,這不僅花費很多時間,還超麻煩!有了 SVG Grabber,現在你只需要點擊一下按鈕,即可快速預覽、下載和複製網站上所有 SVG logo 和插圖的 code。
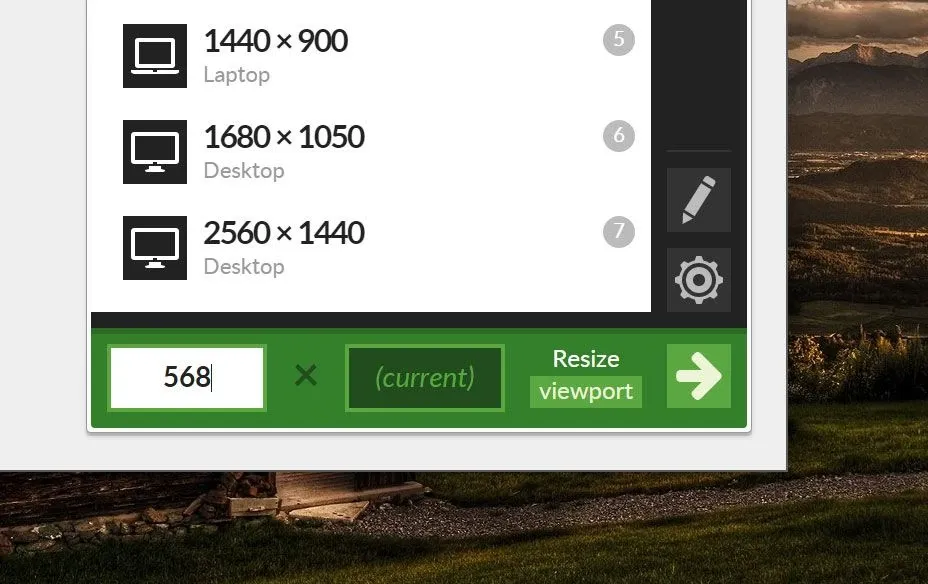
4. Window Resizer

圖片來源:Window Resizer
想要透過調整瀏覽器視窗的大小模擬各種螢幕的解析度嗎? 這個 Windows Resizer 對於網頁設計師來說是一個超方便的工具,能夠在不同瀏覽器的解析度下測試設計圖。它的解析度的選項可以依照你的需求客製(增加/刪除/重新排序)。 你可以設置瀏覽器視窗的寬度、高度、視窗的位置、圖示等,調整符合你的手機、平板電腦和電腦的設計圖。
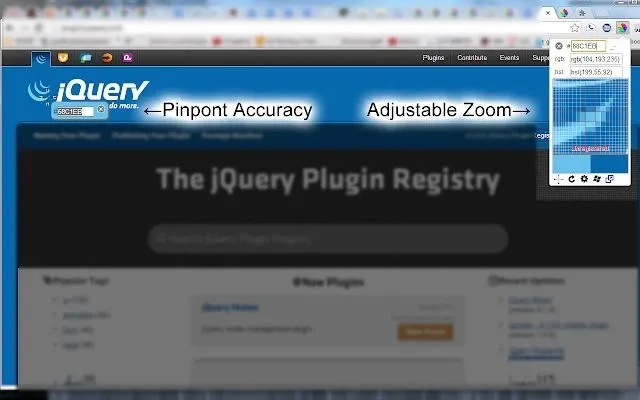
5. ColorPicker

圖片來源:ColorPicker
如果你正在尋找一個快速且簡單上手的彩色滴管工具,那麼 ColorPicker 可能是你正在尋找的工具。它有將網頁區域放大、縮小的放大鏡功能,可以輕鬆顯示顏色的細節,還可拖動滑鼠進行微調,ColorPicker 可以滿足你在網頁設計工作上面對顏色像素細節的需求。
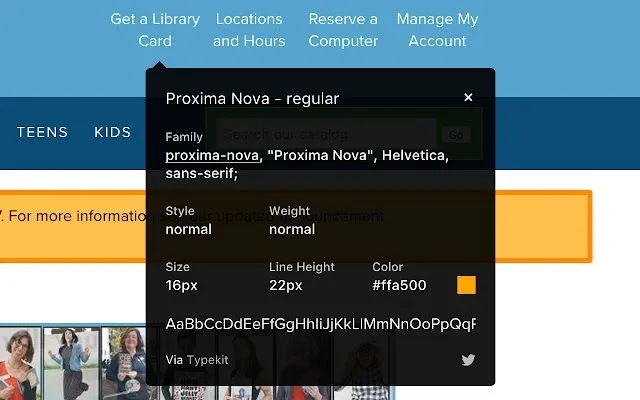
6. Whatfont

圖片來源:Whatfont
如果你想要徒手不靠工具之下,就辨識的出網頁上的字體,要花上不少時間,若你沒有經驗,這個難度簡直是天方夜譚!Whatfont 可以幫助你輕鬆且優雅的辨識出字體,你只需將滑鼠停留在你感興趣的字體上,答案就一目了然。
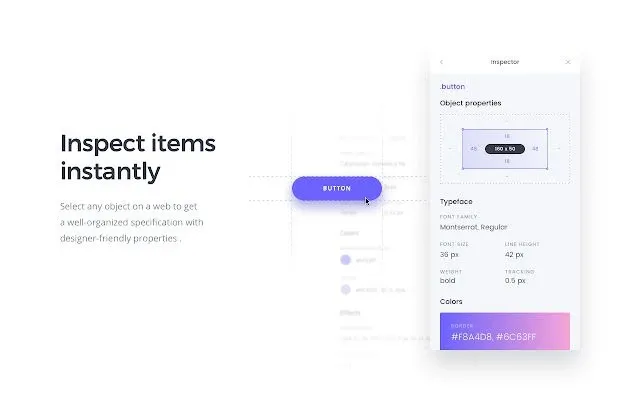
7. CSS Peeper

圖片來源:CSS Peeper
你有沒有想過網頁上的按鈕大小、字體、樣式是什麼? 你還在用開發者工具一一檢查它們嗎?CSS Peeper 是為設計師量身打造的 CSS 檢測器。只要移動滑鼠,即可查看網頁上的物件、顏色和元素的 CSS 樣式。
8. Eagle
影片來源:Eagle
作為一名設計師,我們喜愛蒐藏及保存漂亮的圖片或任意的瀏覽網頁尋找靈感。 然而,你是否厭倦了一張一張的下載圖片? 或者有時你遇到了禁止右鍵下載的的網頁? Eagle 可幫助你輕鬆地解決全部問題,它支援一鍵下載該網頁上所有的圖片,你還可以隨意的螢幕截圖不同大小,最重要的是幫助你在下載圖片的同時,一次整理它!
當儲存圖片時,Eagle 還會自動幫助你記下 URL,未來當你突然想重新訪問下載圖片的網頁時,你就不會無頭緒啦!
PS:你必須下載 Eagle App 才能充分使用瀏覽器擴充功能。
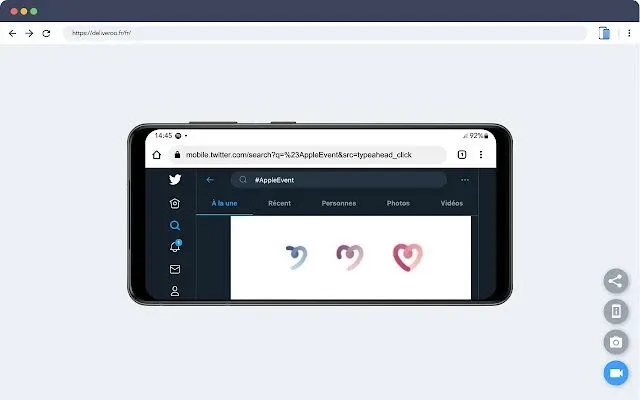
9. Mobile Simulator

圖片來源:Mobile Simulator
你的工作需要一直查看手機版網站解析度嗎?Mobile simulator 允許你在電腦版中輕鬆測試。 您可以利用這個插件測試所有不同的手機和平板電腦型號。 如果你需要與團隊討論工作成果,可以匯出 PNG 格式,將檔案插入電子郵件、PPT 裡輕鬆展示。
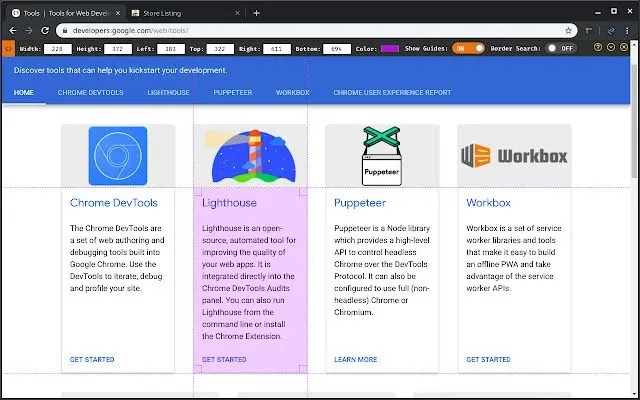
10. Page Ruler Redux (已被移除)

圖片來源:Page Ruler Redux
你想知道網頁上的像素尺寸和元素大小嗎? Page Ruler Redux 可以幫助你快速取得網頁像素和元素大小。 它透過虛線的尺來幫助你測量,你可以用滑鼠調整尺的大小以符合你的需求。在邊緣也提供定位線,幫助設計師們輕鬆定位。
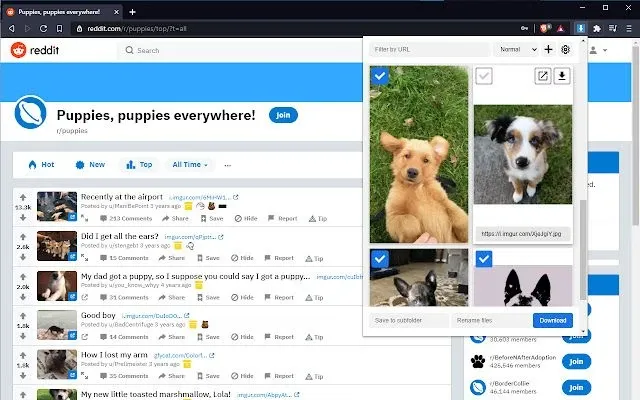
11. Image Downloader

圖片來源:Image Downloader
想從網頁下載圖片嗎? 像 Eagle ,這款也是一個圖片下載工具,當你看到喜歡的任何靈感或圖片時,只需點擊一下即可隨心所欲地下載它們!若遇到太多想要下載的圖片時,透過 Image downloader 的篩選器,可以篩選出圖片的寬度、高度或 URL,找到你想要下載的目標圖片!
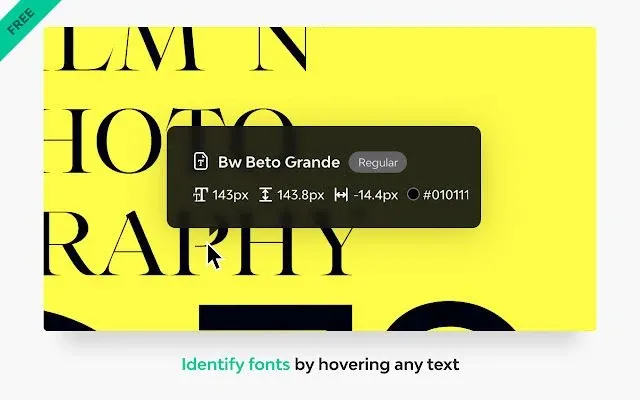
12. Fonts Ninja

圖片來源:Fonts Ninja
Fonts Ninja 是另一款很棒的字體辨識工具,可以直接告訴你網頁上所有字體的樣式、CSS 屬性並提供有關字體的資訊,甚至是價格! 特別的是,你可以在插件中為網站上找到的字體增添書籤,未來如果要使用相同字體時,利用書籤就可以直接找到,幫助你加快設計的工作流程。
如果你想在繪圖軟體中使用在網站上發現的字體,你可以下載它們的 macOS/Windows 應用程式,幫助你同步使用新發現的字體。(支援:Illustrator、Photoshop、Figma)。
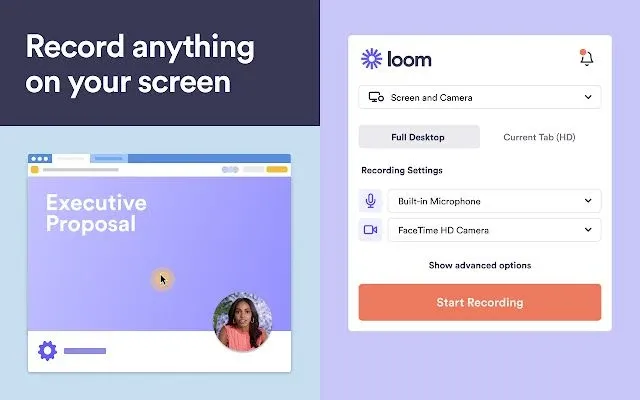
13. Loom

圖片來源:Loom
俗話說「一畫勝千言」,那麼一個影片又傳遞了多少訊息呢?Loom 是一個免費的螢幕錄影擴充插件,你可以一鍵錄製動畫、用戶使用流程、產品實測、給予回覆、檢測 Bug 等,並立即分享給你的同事或朋友,加速你們的溝通效率!甚至還可以用於會議紀錄,讓你不用再打下一堆文字,是不是超方便!
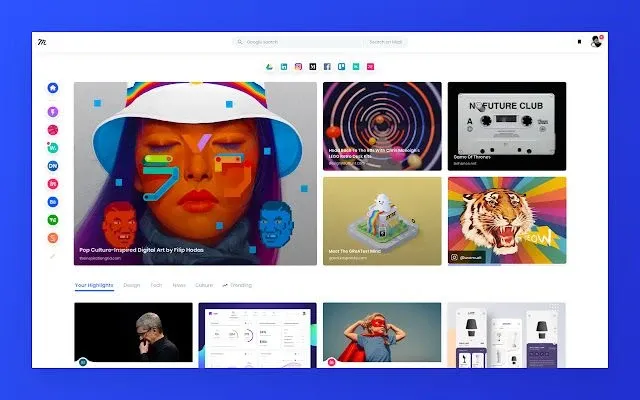
14. Muzli

圖片來源:Muzli
身為一個設計師,你永遠不會對新的靈感說不!這裡我們推薦 Muzli Chrome 擴充插件,讓你每天打開瀏覽器就能看到最新、最潮流的設計作品集,內容包括攝影作品、平面設計、介面設計等等,輕鬆收集世界各地設計師的最酷創作!不僅如此,他還可以跟 Dribbble、Designer News、Sidebar、CSS Winner、The Next Web 等設計類媒體平台整合在一起,省下瀏覽各家網站的時間!
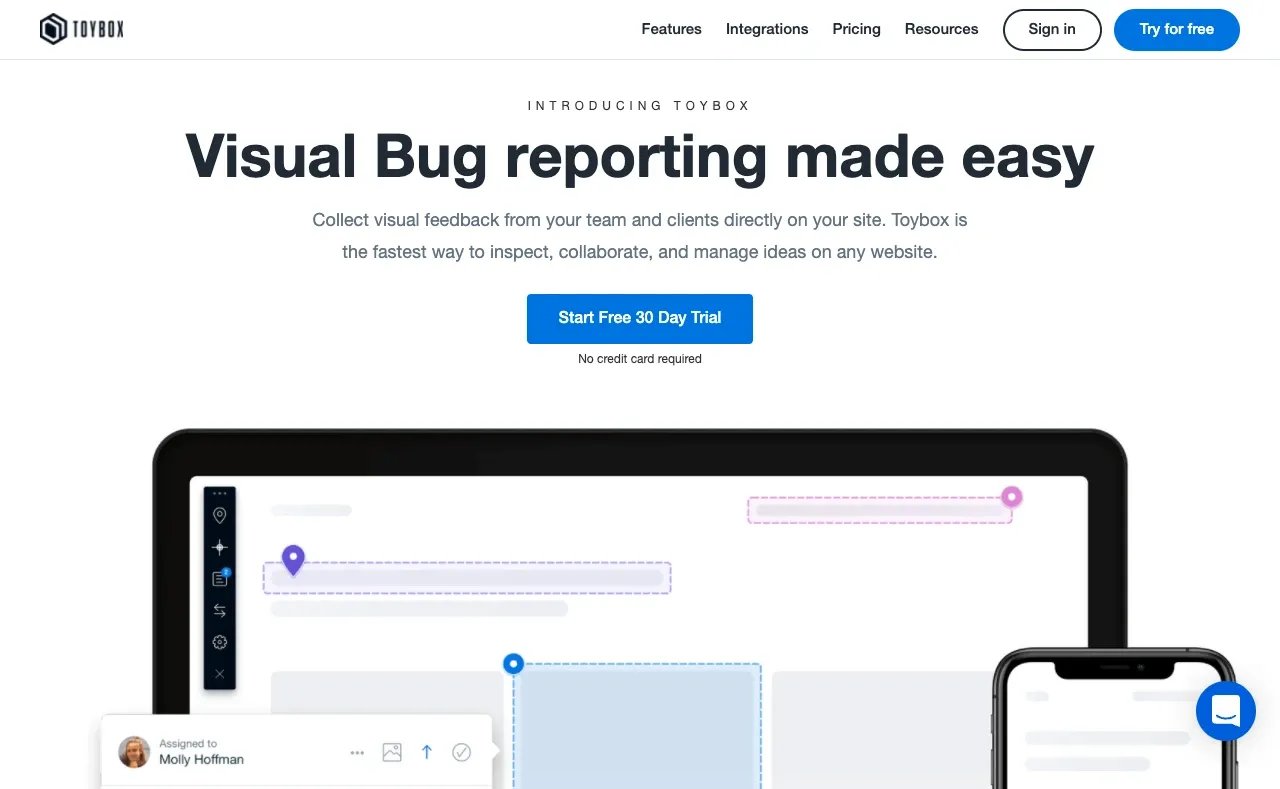
15. Toybox

圖片來源:Toybox
想要更快速地檢查你的網站元素,加快解決 Bug 的速度嗎?試試 Toybox! 他可以幫助你視覺化地修復網站缺失、監測網站上的 CSS、瀏覽紀錄、OS 資訊等等,類似線上版的 InVision 和 Zeplin Inspecting,讓你減少日常監控的時間,提升工作效率!
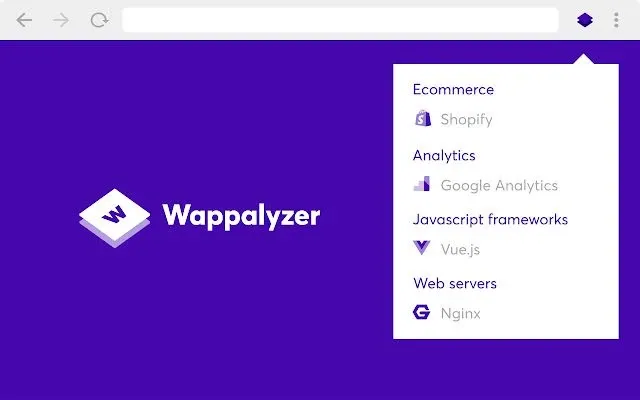
16. Wappalyzer

圖片來源:Wappalyzer
Wappalyzer 可以顯示一個網站的架設環境、使用技術、內容管理系統(CMS)、電商平台、Javascript 資訊等等,是一個研究別人網站最方便實用的分析工具,能夠快速了解他們使用的程式語言、行銷工具,幫你省下一一研究網站外掛的時間!
17. Grid Overlay

圖片來源:Grid Overlay
Grid Overlay 是一個可用於對齊網站物件及排版的 Chrome 擴展插件,很適合幫助你快速了解網站中使用的間距和排版設定,並透過與團隊成員協作,用視覺化的方式完成精準的網頁設計,讓你在製作網頁的過程中減輕負擔!
18. Squint

圖片來源:Squint
想一鍵了解其他網站使用的字體?想直接從其他網站設計學 UI?Squint 將帶你快速熟悉任何網站或應用程式的物件、階層排序,以及使用者最熟悉的使用模式,幫助你決定網頁設計的優先順序和評估準則,教你設計出一個美觀實用兼具的網站!
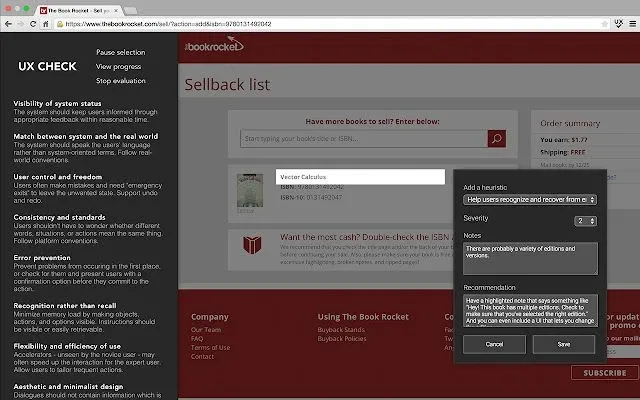
19. UX Check

圖片來源:UX Check
如果你是一個 UX 設計師,你一定不能錯過 UX Check!他能夠用啟發式評估(Heuristic evaluation)來運算並檢測該網頁是否符合使用者習慣,並同時讓你筆記、截圖、匯出檢測報告,幫你更有效率地跟同事、客戶、團隊溝通!
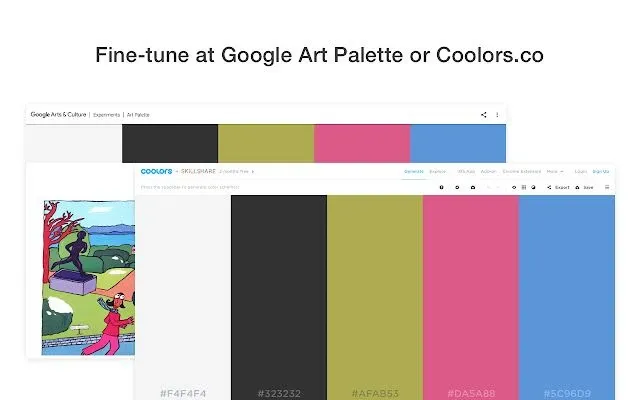
21. Site Palette

圖片來源:Site Palette
想快速知道一個精美網站的主要配色嗎?Site Palette 馬上給你答案!他是一個非常推薦給前端設計師的 Chrome 擴充插件,你可以利用他來產生和分享一系列的配色組合,並應用在 Sketch 和 Illustrator 中,非常實用又美觀!
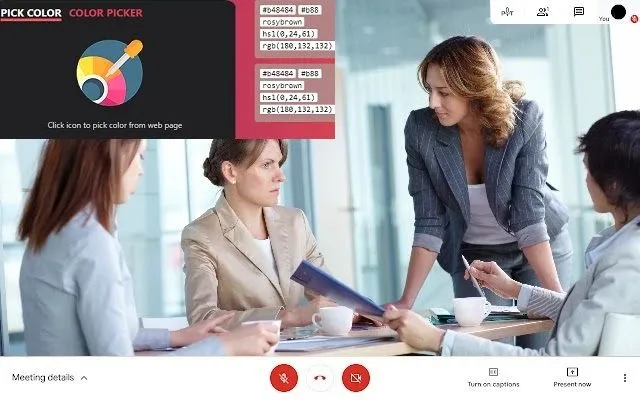
22. Hex Color Picker

圖片來源:The Hex Color Picker
The Hex Color Picker 是一個讓你可以輕鬆在你喜歡的網頁中吸取配色靈感的 Chrome 擴充插件,他提供精準的 RGB 色碼或十六進位值色碼(HTML 色碼),讓你能快速應用到你的下個設計作品中。他也支援離線瀏覽模式,讓你能更方便地研究設計!
想進一步提升競爭力?讓 Eagle 來幫你!
不管你是剛要成為設計師的新手,還是資深設計師,我們永遠都需要汲取新的設計技巧和工具來提高工作效率並改進我們的工作流程。希望我們整理的 Chrome 擴充插件能為你帶來幫助,讓你能更專注於設計以創造更厲害的作品!
除此之外,如果你想再進一步提高生產力,試試 Eagle 就對了!不管你是要在設計素材上加入標籤、在特定時間軸上添加筆記、調整影片播放速度、循環預覽等,Eagle 都能幫你輕鬆管理,再也不怕在茫茫大海中撈不到你想要的圖片、影片素材,讓你的創作事半功倍!
影片來源:Eagle
除此之外,Eagle 部落格更提供你好用的設計資源、資訊懶人包,讓你成為更好的設計專業工作者! 如果你還是覺得缺乏靈感或創作動力,歡迎到 Eagle 設計資源社區走走,這裡有著數以萬計的設計師分享好用工具與靈感網站,Eagle 就是要幫助你在設計之路上更省力!