UI 設計師必備!10 個不可錯過的優質 Figma Plugin 推薦
從 2016 年推出至今,Figma 已發展成市場上領先的 UI 設計工具之一。
因為它不僅簡單好上手、功能出色,還以雲端服務為基礎,讓你能即時編輯,省下許多手動下載或複製檔案的時間。不僅如此,Figma 也提供協作功能,讓你和你的團隊能夠同步處理檔案,免於許多潛在的麻煩。這些方便的功能,都讓他成為一個非常有競爭力的設計產品。
不過,這還不是全部,Figma 背後還有一個強大的社群,也就是說,透過社群,你可以直接瀏覽、修改、使用其他設計師所創建的文件和模板,來快速開始你的設計專案。更不用說它還提供成千上萬的 Plugin 供用戶使用,幫你強化工作流程,添加許多實用功能!
但有這麼多 Plugin,怎麼知道哪些最適合你?別擔心,我們已經幫你精選出 10 個 UI 設計師必備的優質 Figma Plugin!
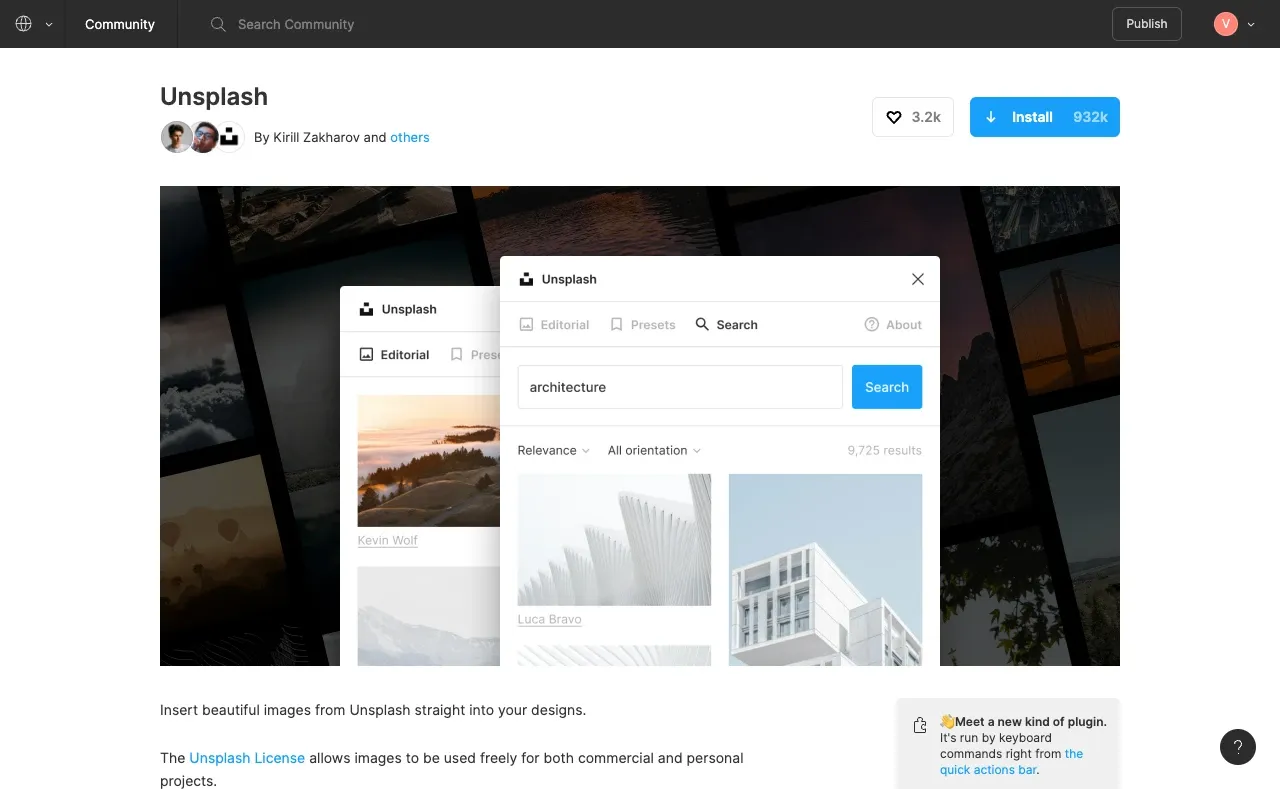
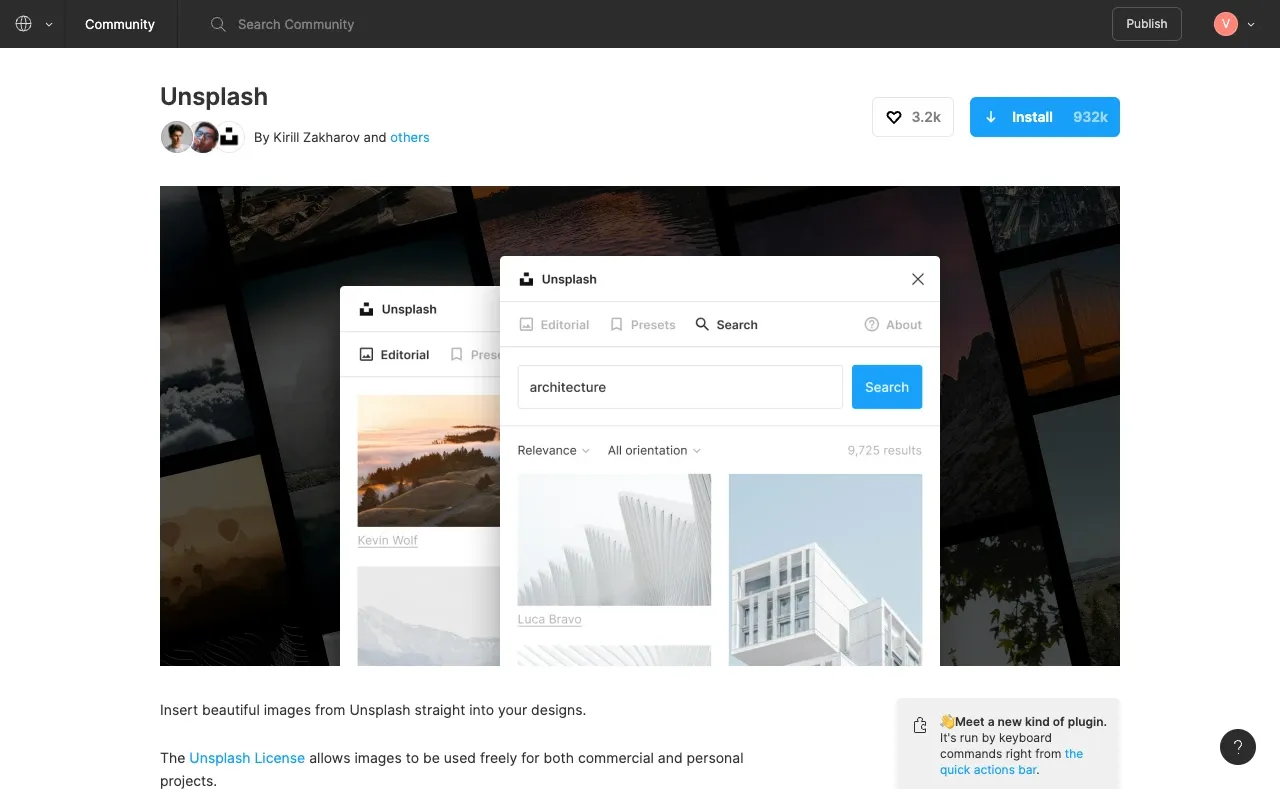
1. Unsplash

圖片來源:Unsplash
視覺效果在設計中發揮著重要作用,不僅可以增強介面的整體外觀、吸引用戶的注意力,還可以為你的設計補充資訊,而「添加大量的圖片」就是快速增加視覺效果的一種方法。
然而,手動搜索圖庫及攝影網站,並下載然後置於設計中,是相當費時費工的。
使用 Unsplash Plugin 後,情況將不再如此。這是一個免版稅的圖片庫,無需退出螢幕即可使用。只需選擇你想要的圖片形狀,並打開 Unsplash,就可以馬上開始!
Unsplash 擁有數千張由公共領域所發布的圖片,因此,無論你是為電商還是科技公司設計,在這裡一定能找到適合你設計的圖片,只需輸入一個關鍵字,就可以快速搜尋!
更重要的是,Unsplash 的圖片檔案通常佔用不到 1 MB 的空間,因此,你不必過多擔心電腦儲存空間的問題,是一個很方便又免費的 Plugin!
2. Remove BG

圖片來源:Unsplash
雖然圖片很重要,但如果圖片背景太有存在感,將會使你的設計感覺雜亂無章,甚至模糊了視覺焦點。
也就是說,有時候你可能需要透過去背來避免這個狀況。當然,你可以透過一般照片編輯器來手動去背,但這非常耗時,尤其是在必須處理多張圖片的時候。
Remove BG 這個 Plugin 只需幾秒鐘內即可自動完成去背,它透過人工智慧(AI)來識別圖片中的主要物件,並自動清除剩餘部分,讓你輕鬆將去背後的物件添加進設計作品中,你完全沒有理由不嘗試它。
不過雖然 Remove BG 有免費版,但它主要還是以 Credit 為單位的收費模式,一張圖片價值 1 Credit,收取 1.99 美元。你可以透過購買多個積分來獲得折扣,或選擇以每月/每年訂閱的價格方案,絕對物超所值!
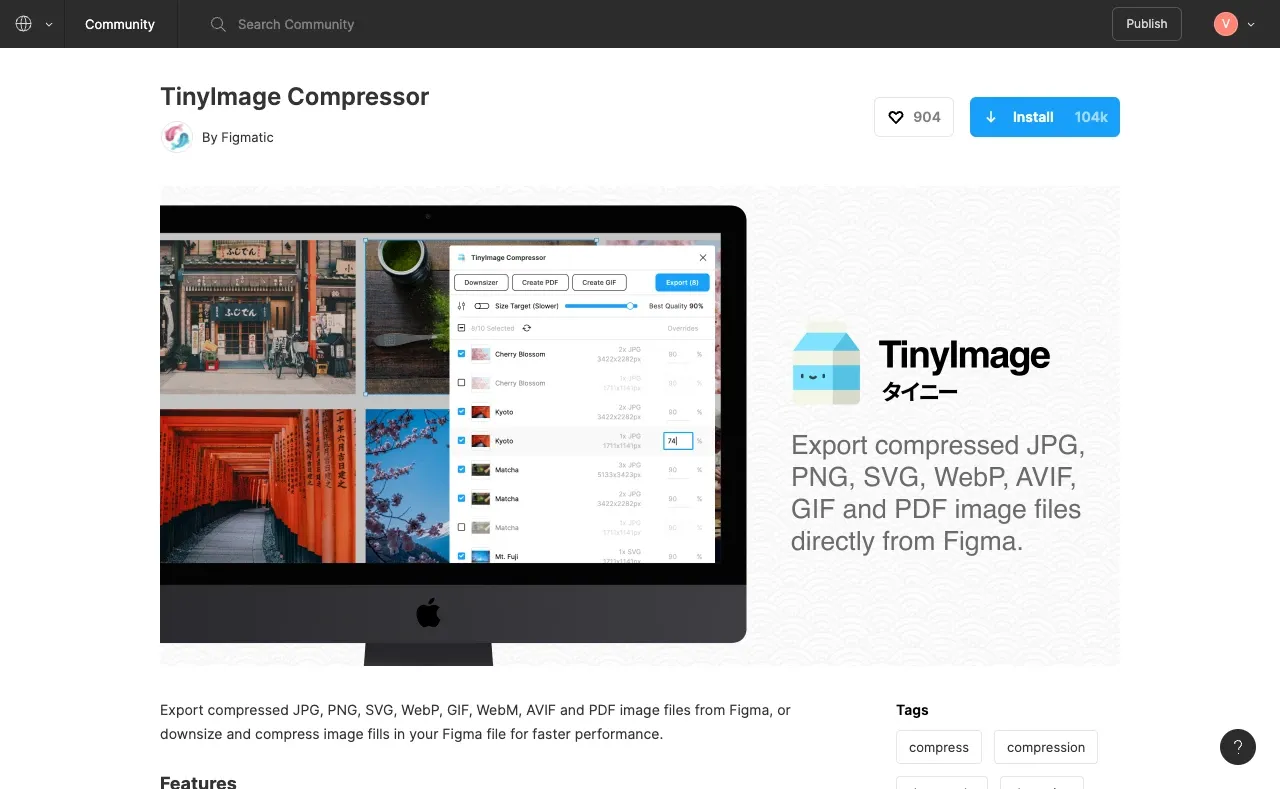
3. TinyImage Compressor

圖片來源:TinyImage Compressor
據統計,行動裝置所產生的流量佔整體網路流量的 54.8%,如果網站加載超過 3 秒,將有 53% 的行動裝置用戶會直接離開網站。不僅如此,Google 還計劃將「行動版內容優先索引系統」設置為所有網站的默認裝置。
簡單來說,網路爬蟲在搜索結果頁面中的排名,會優先考慮適合行動裝置的網站。
也就是說,在網頁設計中,優化網頁速度是我們必須優先考慮的事情,而最簡單的步驟,就是透過 TinyImage Compressor 來幫你快速壓縮圖片!
它的壓縮能力比 Figma 預設值高出 95%,除了可以壓縮不同大小和格式的圖片文件外,你也可以透過 TinyImage Compressor 優化漸進式 JPEG 圖檔和透明 PNG 圖像。
除此之外,它還提供非常多種功能,包括從 JPG 及 PNG 到 WebP、Progressive JPEG 或 AVIF 的轉換、自動將多個圖像保存為 .zip 文件、創建和導出 GIF 或 WebM 等。
壓縮前 15 個文件不收費,若有額外的需求則需每月支付 15 美金。
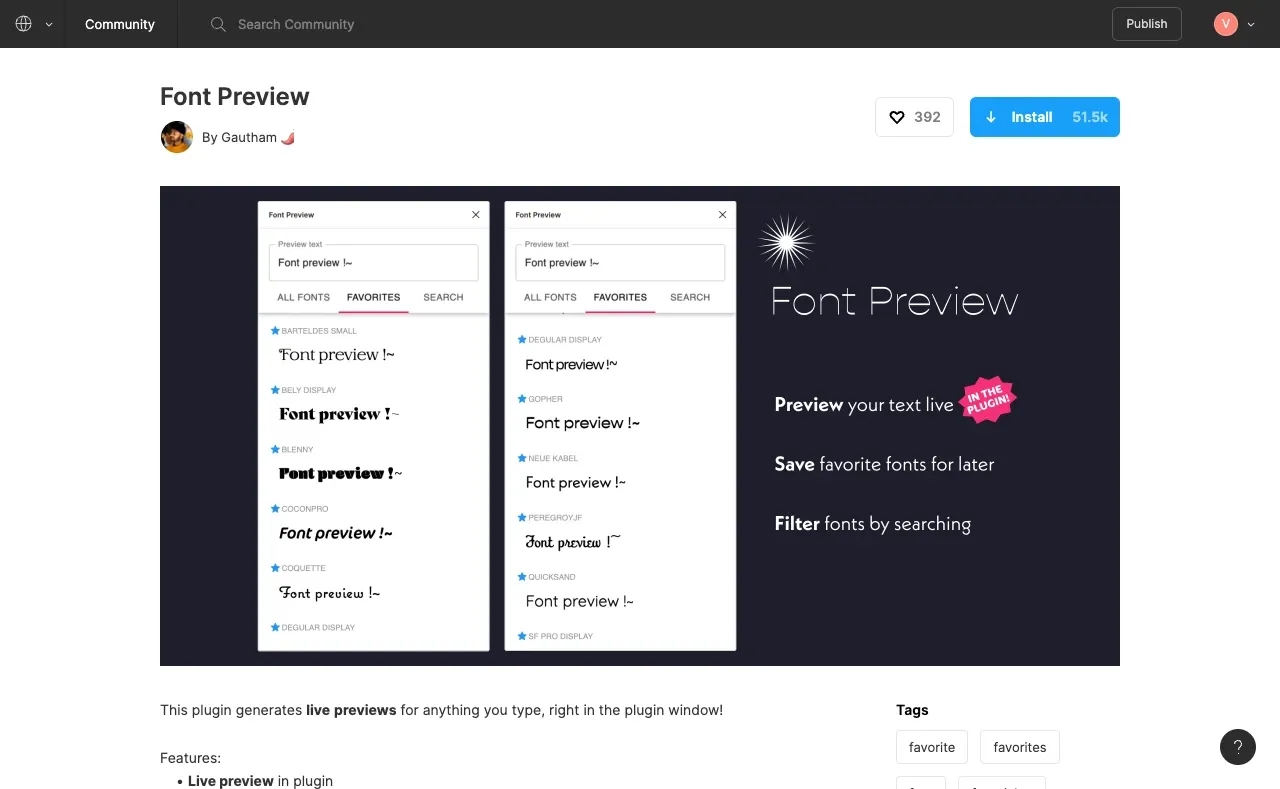
4. Font Preview

圖片來源:Font Preview
除了視覺效果,字體也是介面設計的另一個重要元素,尤其是現今的資訊主要以文字表達居多,因此用戶也會更加在意字體的使用。也就是說,字體必須吸引人且容易閱讀。
一個合適的字體可以凸顯出你的風格及特色,幫助你傳達出更強烈的資訊或特定的情緒。此外,你所選擇的字體必須符合整體設計風格,以免讓整體視覺效果不協調。
最重要的是,大多數提供「數位品牌服務」的公司,都會建議你選擇可以反映出品牌個性的字體及配色,以保持一致的品牌識別度和品牌訊息。
因此,雖然 Figma 已經內建大多數的 Google 字體,但因為挑選字體時需要注意的細節非常多,還是沒辦法快速準確地挑選合適的設計。
但有了這款免費 Plugin,以上的煩惱將一次解決!
Font Preview 可以幫你快速瀏覽不同字體呈現的風格、讓你直接收藏喜歡的字體,甚至是利用強大的過濾器功能,幫你輕鬆找到合適款式!它還有許多即將推出的新功能,包括按照字體的粗細程度快速搜索、更改字母間距和預覽大小等。
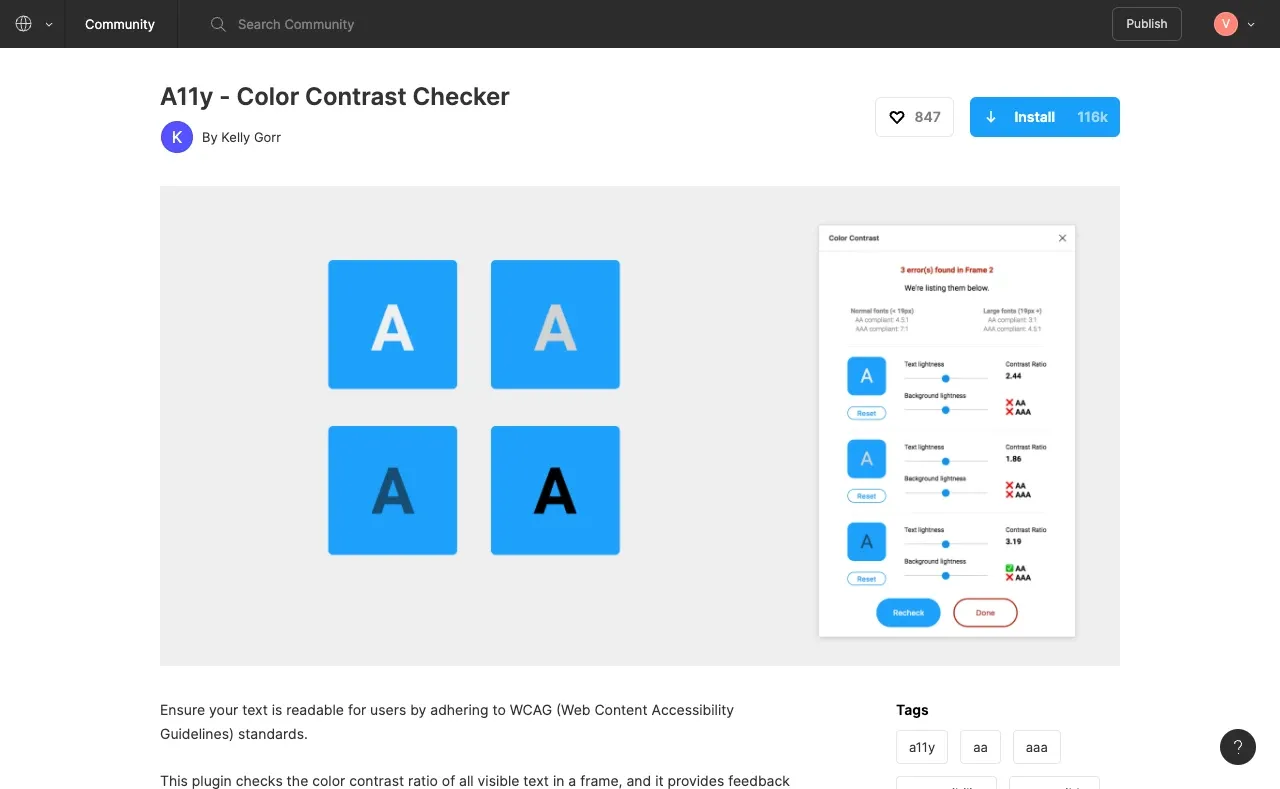
5. Color Contrast Checker

圖片來源:Color Contrast Checker
說到文字,你還需要注意文字顏色與背景的對比,否則可能會讓你的內容難以閱讀,尤其是在螢幕亮度低的時候。
這款 Plugin 會幫你檢查設計中的前景及背景色,並一鍵圈出文本在裝置上較不易閱讀的部分,再透過 Color Contrast Checker 的顏色滑塊來調整背景和前景色,並即時查看對比度的變化。
它還能讓你知道你的設計是否符合「網頁內容無障礙指南」。
換句話說,這項 Plugin 可確保你的網頁介面在可讀性的部分得到完整優化,並允許你即時調整,好讓用戶能得到最完善的閱讀體驗!
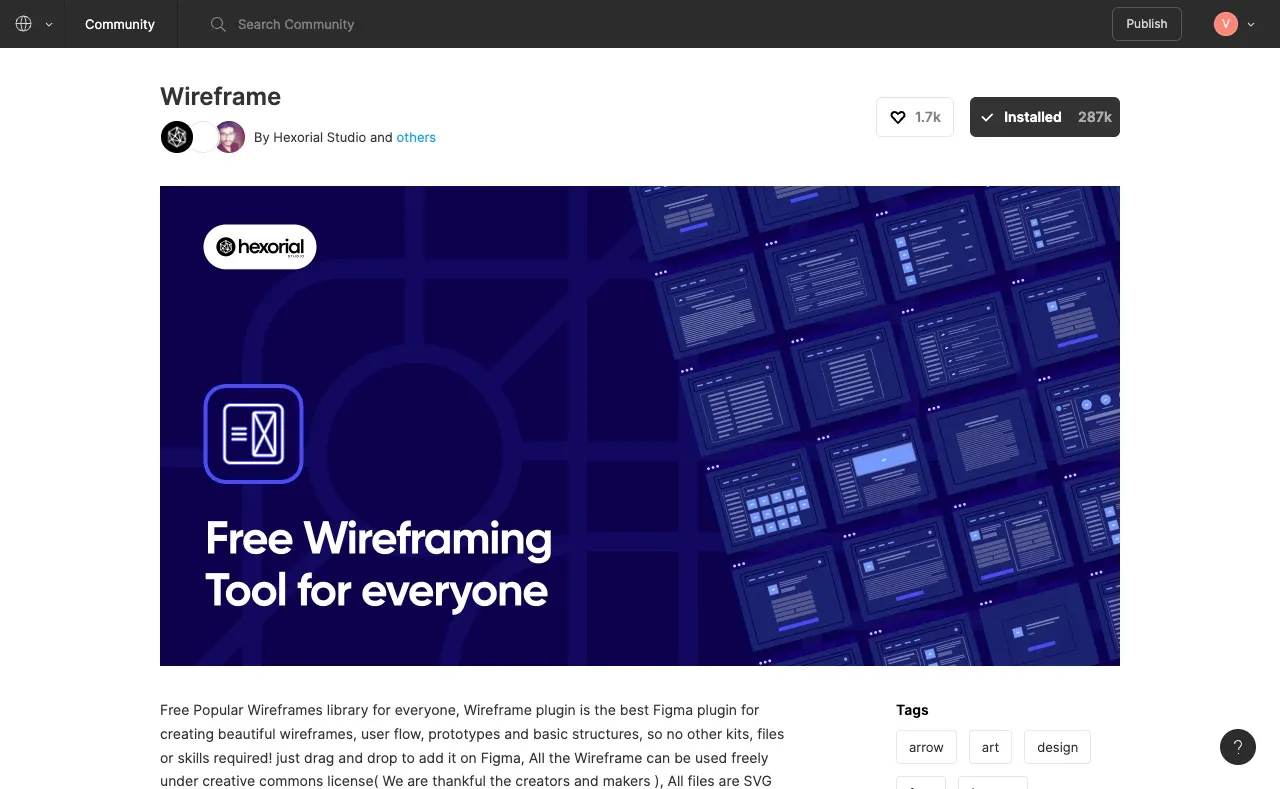
6. Wireframe

圖片來源:Wireframe
線框是介面設計的基礎,能讓你快速掌握整體介面的佈局,幫你的客戶了解他們的主要目標與需求,讓你更有效地將想法傳達給設計團隊。
安裝 Wireframe 這個 Plugin 後,再也不用從頭開始構建線框稿!
Wireframe 提供了大量「桌面」和「行動裝置」的預設模板,能節省你的構思過程,幫你大幅提升工作效率!
此外,所有的文件都是 SVG 格式,可以讓你輕鬆客製化,而且這款完全免費!
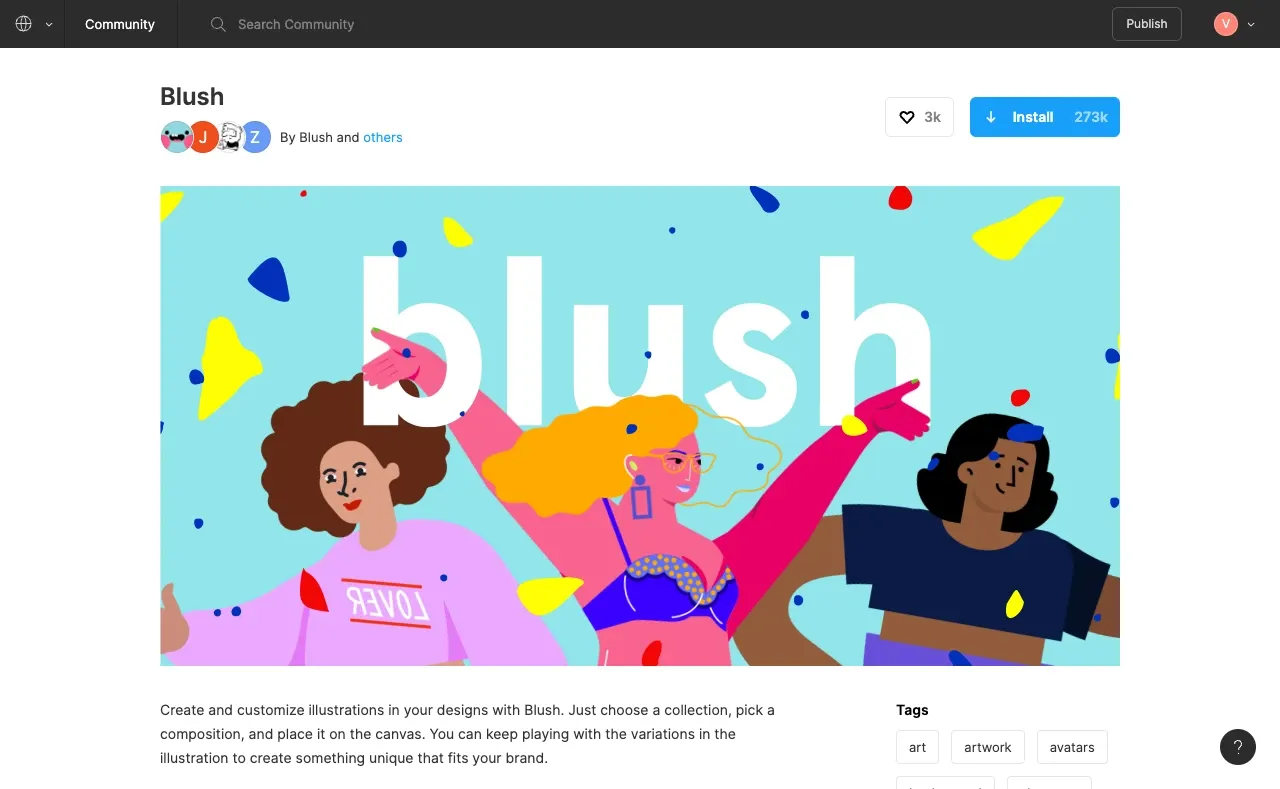
7. Blush

圖片來源:Blush
「插圖」席捲了網頁設計界,而且他的魅力不減反增,畢竟,它能為網站帶來獨特且吸睛的效果。但如果你不是藝術派,你可能不會想花好幾個小時在設計插畫上。
這時,你就非常需要 Blush Plugin!它是一個網羅了數百名藝術家作品的大型插畫圖庫,你可以自由下載或收藏喜歡的插圖,並將其至於你專屬的畫布上。
不僅如此,Blush 最特別的是,它還提供了「客製化」的功能,讓你可以在選擇一款插圖後,自由更改其原始設定,藉此快速製作出符合你的品牌風格的圖案。
舉例來說,如果你選擇一款特定角色,它的腿、頭、軀幹、顏色等細節設定都是可以調整的。除此之外,你也可以透過「隨機化功能」自動打亂所有的合成組件。
在定價方面,Blush 同時提供了免費與付費的價格方案:免費版可讓你無限制下載,但最多只能保存 5 款設計;而付費的方案則可瀏覽超過 1 萬張插圖、客製化 SVG 向量圖與高解析度的 PNG 圖檔等,並提供年繳方案,以每月 12 美金的方式收費。
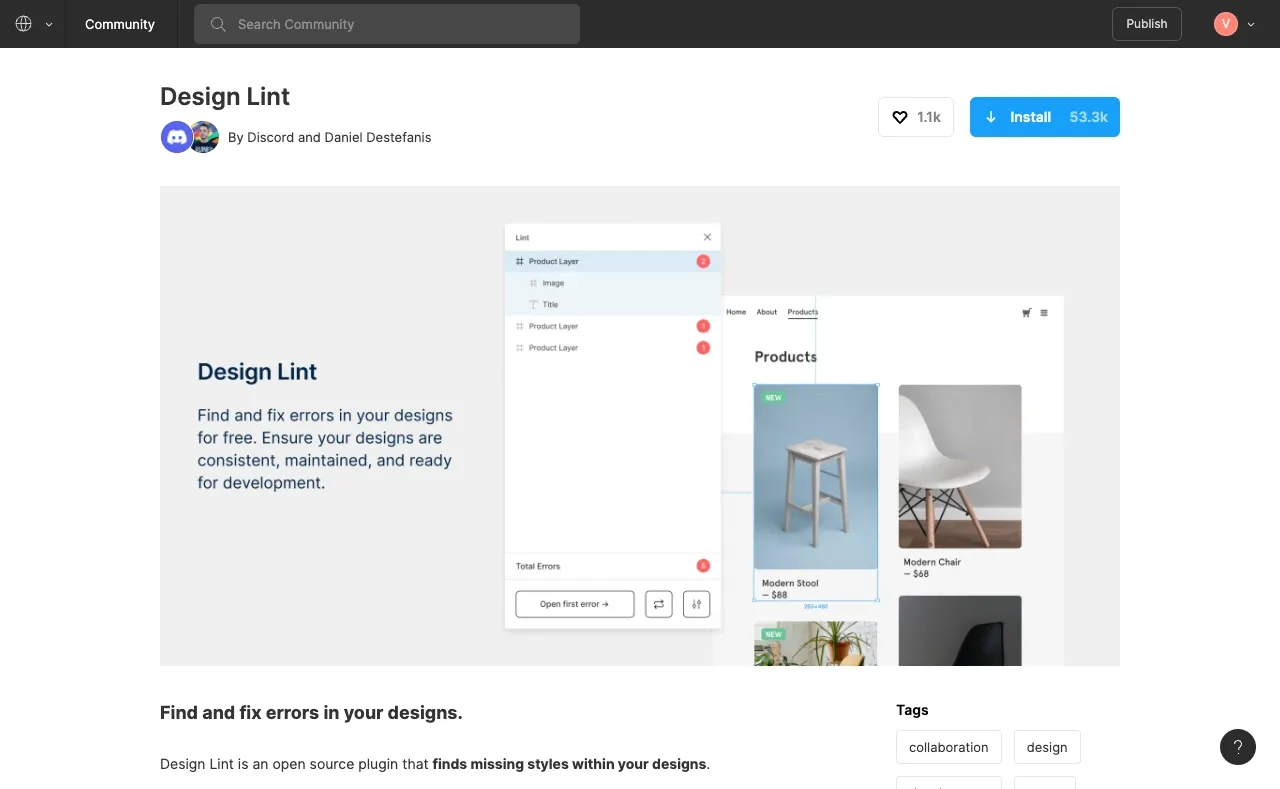
8. Design Lint

圖片來源:Design Lint
在設計稿進入開發階段前,你必須確保所有設計細節的一致性及準確性,而 Design Lint 將成為你的最佳助手!
Design Lint 透過檢查顏色、效果、填充樣式、筆觸、邊框半徑等細節,自動偵測及識別你的文件是否有缺失的樣式,並將所有錯誤與發生頻率顯示於圖層列表中。
它還提供「實時狀態」功能,讓你第一時間查看問題修復的狀況。
總結來說,Design Lint 是一個免費、快速且簡便的 Plugin,來確保你的設計已準備好進入開發狀態。
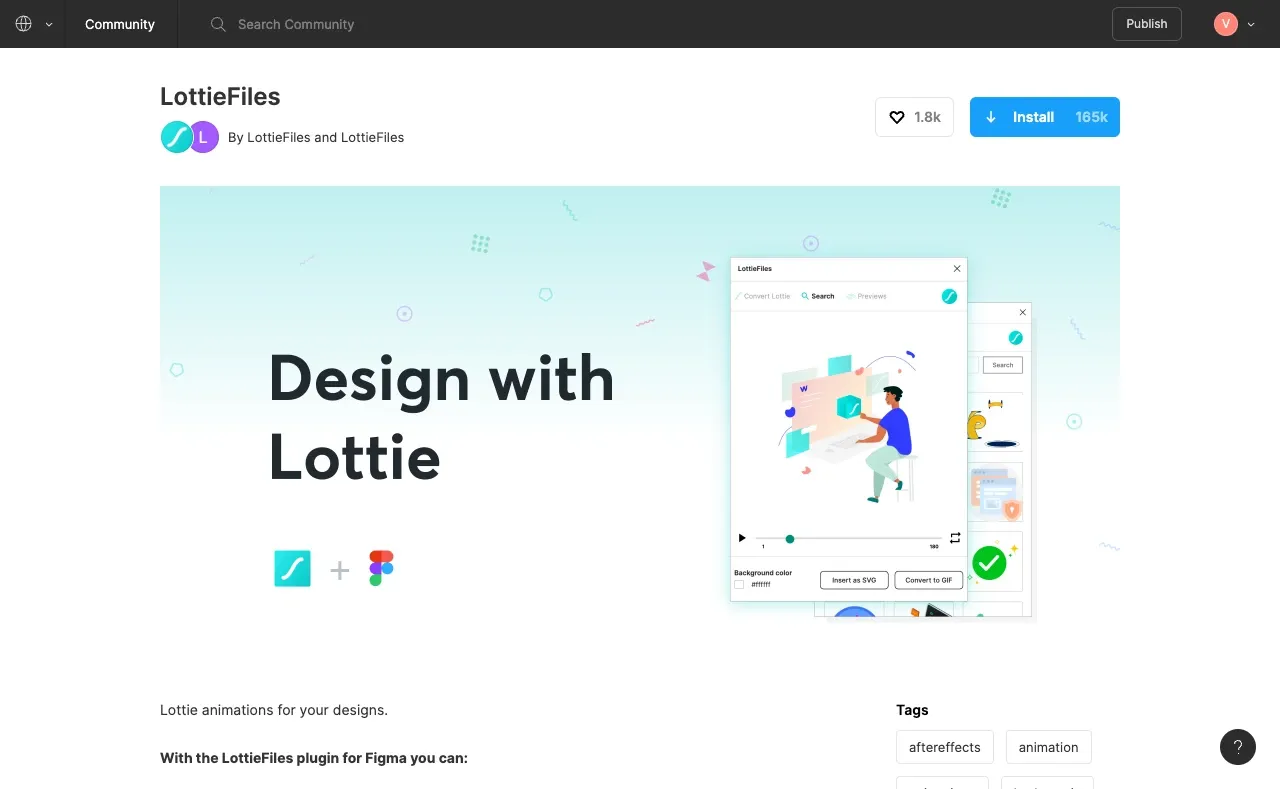
9. LottieFiles

圖片來源:LottieFiles
添加動畫於設計中可以使靜態的介面更加栩栩如生,幫你的作品加分,變得更吸睛!
不僅如此,動畫特效還能提升用戶的參與度,例如透過動畫將注意力吸引到 CTA 按鈕上以提升轉換率。
LottieFiles 使整合動畫變得容易,你可以輕鬆取得社群上創建的上萬個免費和付費的動畫資源,快速從中找到符合你想像的動畫。
更棒的是你還可以透過它簡單易上手的拖放介面,來創建和編輯動畫所需的所有工具。
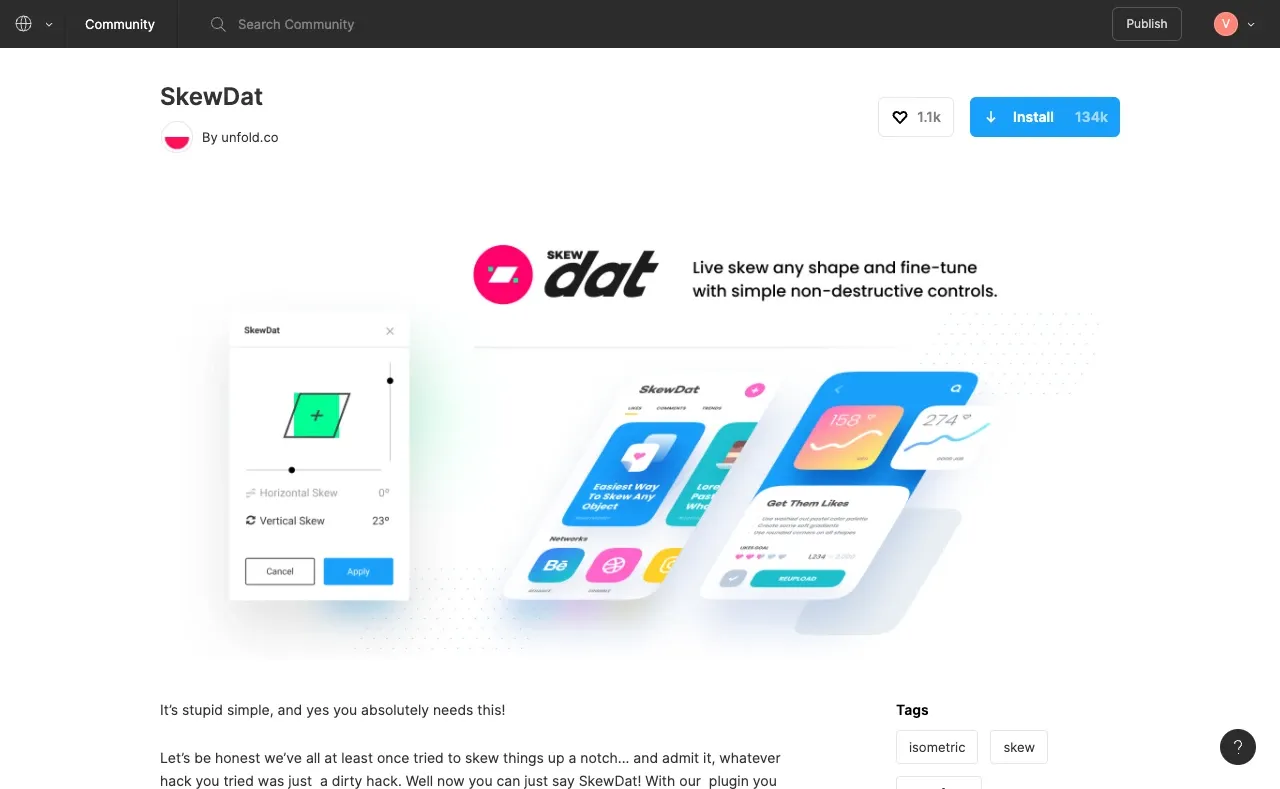
10. SkewDat

圖片來源:SkewDat
雖然傾斜看似是個簡單的設計技巧,但其實它可以幫你介面設計看起來更高級!
利用 SkewDat 的「傾斜」功能,並輕鬆應用於任何的設計元素上,讓你的作品提升設計層次,呈現出最佳的 3D 效果。最後再藉由「實時預覽」的功能,即時查看所有調整,幫你微調所有細節,完全免費!
總結
Figma 本身就是一款強大的設計工具,而其多樣化的 Plugin 又為它增加了更豐富的功能。
不管你是初學者還是 UI 設計專家,以上所介紹的 10 款 Plugins 可以說是每個設計師的基本配備,其中像 Remove BG、Wireframe、Font Preview、Color Contrast Checker 和 Design Lint 等 Plugin,不僅能為你節省大量的工作時間,還能確保你的設計更加精準,再利用 SkewDat、Blush 和 LottieFiles 快速點擊,就能讓你的設計更有層次!
看完這麼多的 Figma Plugin 介紹,是不是想要有一個實用方法來協助你整理靈感及設計素材呢?試試 Eagle 就對了!
Eagle 是一款強大的素材管理工具,不管是任何的文件、連結、圖片和影像,都可以透過加入標籤、評分、註記,和建立智慧型資料夾等功能,輕鬆管理所有的設計素材與靈感,再也不怕在茫茫大海中撈不到你想要的素材,讓你的創作事半功倍!
影片來源:Eagle
除此之外,Eagle 部落格更提供你好用的設計資源、資訊懶人包,讓你成為更好的設計專業工作者! 如果你還是覺得缺乏靈感或創作動力,歡迎到 Eagle 設計資源社區走走,這裡有著數以萬計的設計師分享好用工具與靈感網站,Eagle 就是要幫助你在設計之路上更省力!