
檔案整理術:教你 UX 和 UI 設計檔案命名、分類、工具推薦
身為設計師,如何有效率的整理 UX 和 UI 設計檔案和靈感是工作中最重要的事情之一。如果在工作開始之前沒有一個良好的檔案管理方法,你將會永遠在凌亂的檔案和不一致的命名架構中苦苦掙扎,團隊協作的效率將會降低,最糟糕甚至會影響到公司的資金運作。天阿!
想成為一名更好的 UX 或 UI 設計師,除了在設計技巧方面不斷的努力外,最重要的是你怎麼看待跟管理 UX 和 UI 設計檔案和靈感。當你的檔案管理能力變得強大了,能獲得好處的不僅僅是你個人,你設計團隊的思考邏輯也會相對的會更清晰,快來一起學檔案整理術!
整理你的設計檔案及靈感將可以:
- 幫助你更了解設計目標、願景
- 讓你更仔細地思考:產品功能、版本、美學
- 更清楚目前設計進度
今天在這篇文章中,我們將告訴你:檔案整理、分類、命名方法、工具推薦,幫助你工作效率加倍,成為更好的設計師!
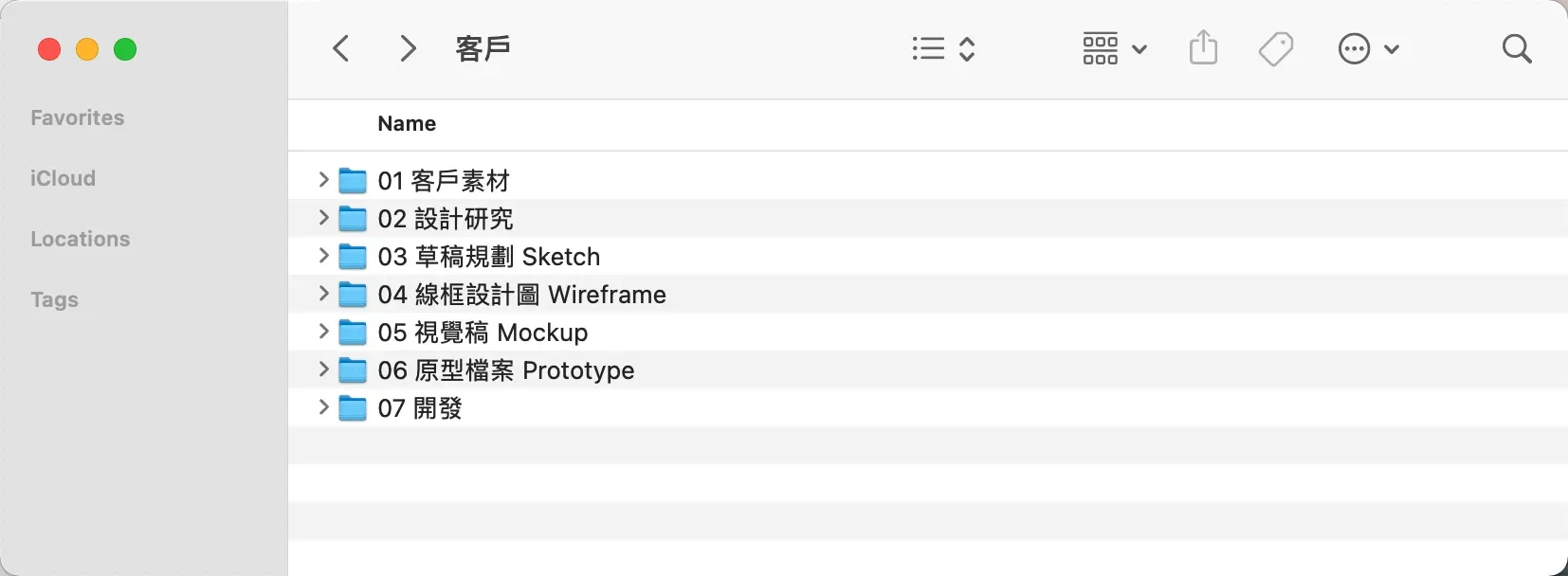
主資料夾結構分類
要開始之前,我們需要新增一個「客戶」專用的資料夾,並在其中包含建立一系列符合 UX 和 UI 設計流程的設計資料、素材。 這樣我們就可以輕鬆分類檔案現在的狀態。
但要怎麼開始或是命名呢?你可以參考以下的檔案夾命名方式,你也可以使用適合你的工作流程方式命名:
- 01 客戶素材客戶給我們的素材、公司logo、設計想法、功能需求和檔案
- 02 設計研究 功能確認後,開始針對用戶需求研究怎麼設計、參考靈感、筆記通通都放這裡。
- 03 草稿規劃 Sketch 從使用流程規劃、架構規劃、互動設計等檔案草圖檔案。
- 04 線框設計圖 Wireframe 在此資料夾中,將放置網站線框檔案的元素:介面設計、網站導覽設計、資訊架構。
- 05 視覺稿 Mockup 主視覺、主要流程介面、UI 介面設計規範等檔案。
- 06 原型檔案 Prototype 完成產品原型檔案,若有分好幾個版本可建立子資料夾做整理。
- 07 開發最終確定後,實際生產準產品檔案將放置在這裡。

主資料夾結構分類
小技巧:在這邊,使用 01-07 命名的方式是可以幫助你的檔案夾根據數字排列,不會突然亂掉!
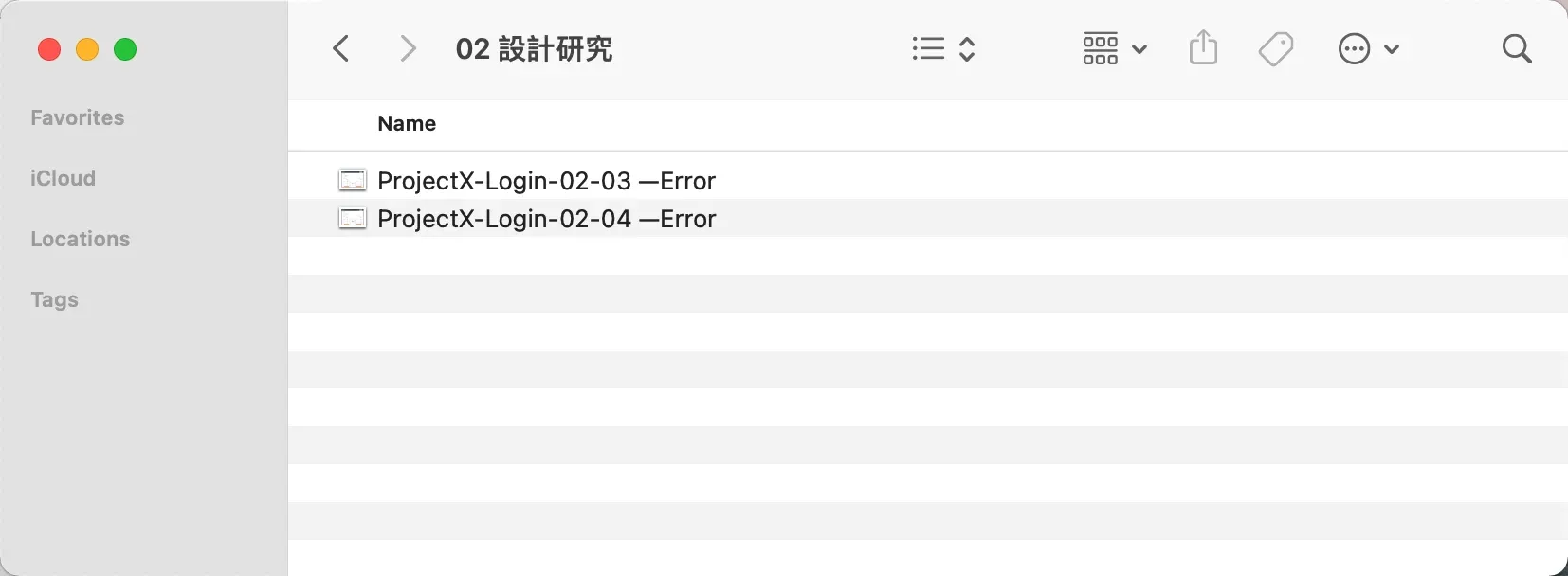
設計靈感:檔案命名方法
除了主資料夾的結構外,檔案命名的方法對於資料整理來說也是非常重要的一件事情。 今天我們將重點關注 01 客戶素材 和 02 設計研究 資料夾的命名結構。 因為在真正開始進入設計之前,這些資料會伴隨你很長一段時間,若能夠快速找到你需要的檔案並區分它,將會為你後續的設計工作帶來更大的效益:
所以在這裡我們使用:
ProjectName-Flow-StepNumber-StateNumber — 名稱.png 例如:ProjectX-Login-02-03 —Error .png
在 UX 和 UI 設計中,將你的檔案分批以流程、步驟和狀態編號的命名方式,除了讓你可以一清二楚的瞭解到現在的工作步驟是否有遺漏外,對於完成後與工程師溝通將會大幅的降低一來一回的溝通時間,工程師一看就能透過相對應的步驟進行開發!

檔案命名方法
透過這樣的主資料夾結構及命名方式,你可以隨時掌握:
- 字體、圖示、素材等設計檔案位置
- 到目前為止完成進度、未完成進度
- 在哪邊可以找到某個項目的第幾個步驟的設計
- 計算還還需剩多少天可以交件給客戶
如果我們一開始就為靈感檔案開始這個命名步驟,可以幫助我們提高生產力,甚至減少誤解和爭論的機會。
效率加倍:導入圖片、檔案管理工具
想要當一個更好的設計師,除了使用電腦內建的 Finder 和 資料夾幫忙整理 UX 和 UI 設計檔案是不夠的,投資一個圖片及檔案管理工具才是最正確的!
事實上,對於設計師來說 Finder 跟 資料夾 有很多不太友善的小細節,例如:無法放大查看縮圖來識別設計細節,你必須一個又一個地開啟檔案來檢查,視窗不僅很亂且非常痛苦。如果想要快速地放大縮小查看檔案並且透過不同方式整理及篩選圖片設計檔,那麼你將需投資一個專用的軟體來幫助你管理。
市面上有許多不同價位的軟體解決方案,這裡列出一些你在挑選軟體時需要留意的功能:
- 元資料或參考資料:可以顯示檔案的詳細資訊,例如檔案建立時間、檔案大小等基本的功能。
- 瀏覽和標籤功能: 能夠以不同方式瀏覽檔案、利用標籤對檔案進行分類,以便日後搜尋或整理。
- 建立多個圖片或檔案資源庫: 能夠有不同的圖片或檔案資源庫選項,以便更輕鬆地不同工作、私人檔案之間切換。
- 支援的格式: 支援 UX 或 UI 設計師通常使用的檔案,例如:figma, sketch, psd, illustrator等。
- 匯出檔案: 有不同的匯出格式選項。
- 視覺化預覽:不用開啟相對應的檔案就可以視覺化的預覽不同格式,幫助你更快速的找到檔案。
你也可以參考:15 款設計師檔案管理工具推薦!標籤、評分通通都可以
工具推薦:Eagle - 最強的圖片管理工具
不管你是UX 設計師或是 UI 設計師,新手還是老手,都非常推薦 Eagle 給設計師們使用,不僅因為它包含了上面挑選軟體時提到的所有功能,對於 UX 和 UI 設計師來說它的介面設計非常流暢! 它的資料夾結構和標籤功能非常多元,也有很多小細節幫助設計師在瀏覽檔案或是整理檔案時更方便、輕鬆上手!
Eagle 厲害在哪裡?超好用的功能推薦
-
使用 Eagle 的瀏覽器擴充插件,只要一鍵即可輕鬆儲存所有網頁圖片和截圖。 如果你哪天想要回去重新訪問該圖片的原始網頁,點擊它幫你自動儲存的 URL 即可輕鬆找到原網頁,不用再回到瀏覽器歷史紀錄浪費時間搜尋。
-
能夠輕鬆整理 Youtube/Vimeo 連結並在 Eagle 中以不同的播放速度進行預覽。 即使原始連結已過期,Eagle 仍為你保留影片,讓你永遠不必擔心內容遺失!
-
根據你的個人喜好為任何圖片或一系列圖片新增標籤檔案,並利用標籤更快地找到它們,讓你的免於在資料夾中浪費時間還找不到檔案。
寫下你想法
能夠在圖片或檔案上下註解,甚至能在影片的不同影格上下註解,並在搜尋欄中搜尋到你下的註解。
-
透過顏色搜尋器找到你正在尋找的圖及對應色系。
強大的篩選器能根據標籤、註解、形狀、尺寸、檔案格式、網址等條件搜尋,並且可以使用模糊關鍵字搜尋檔案。
瀏覽預覽不同格式的圖片不需再打開不同的應用程式預覽不同的檔案格式,在 Eagle 中,幾乎所有的圖片檔案都可以輕鬆自在的直接視覺化預覽。目前 Eagle 支援 81+ 上不同的檔案預覽。
結語:立刻開始整理你的設計檔案,當個更好的設計師吧!
不要再拖延症上身了,快將你今天找到或使用的設計檔案透過上述方法整理一下吧!如果你正在尋找一個完美的方法來整理你的設計檔案和靈感,只需重複的按資料夾分類和檔案命名的步驟進行操作,在搭配 Eagle 這款強大的圖片管理工具,相信過不久你將很快就能夠成為一個工作效率加倍的 UX 或 UI 設計師!
除此之外,Eagle 部落格更提供你好用的設計資源、資訊懶人包,讓你成為更好的設計專業工作者! 如果你還是覺得缺乏靈感或創作動力,歡迎到 Eagle 設計資源社區走走,這裡有著數以萬計的設計師分享好用工具與靈感網站,Eagle 就是要幫助你在設計之路上更省力!



