專業設計師都推薦!30 個漸層工具大比拼
你是否也曾對自己的設計成果感到不滿意,或是想變自己的設計觀點與流程呢?漸層或許會是一個解決方法!
漸層是一個藉由多種色彩與透明度,繪製出線性、放射狀、反射、菱形梯度等漸進式融合的技巧,能夠幫助你的網站、作品集、logo、品牌等設計畫龍點睛!
今天我們精選了 30 個漸層工具,這些工具集結了大量參考資料、範例,有著令人驚豔的調色方式,其中甚至有些能產出編碼,讓你直接運用到網頁上。讓我們開始了解吧!
接下來的內容將會幫助你:
- 為品牌設計及形象尋找最佳配色
- 為下個專案創造獨特的色彩組合
- 跳脫既定配色組合、開拓色彩運用的眼界
EAGLE APP:幫你整理所有的配色靈感
影片來源:Rolando Barry
想要以顏色整理你的設計圖片與參考資料嗎?🌈 沒問題!Eagle App 是一款專為設計師打造的數位素材管理工具,可以自動辨識你所儲存的檔案色彩,把搜尋與整理變簡單!
除了色彩篩選外,Eagle App 還具備標籤、評分、檔案註解功能,並可在不開啟特定軟體的狀況下直接預覽 81+ 種格式的資料,對於同時進行多個設計專案且有效管理非常有用!
不可錯過的 30 個熱門漸層工具推薦
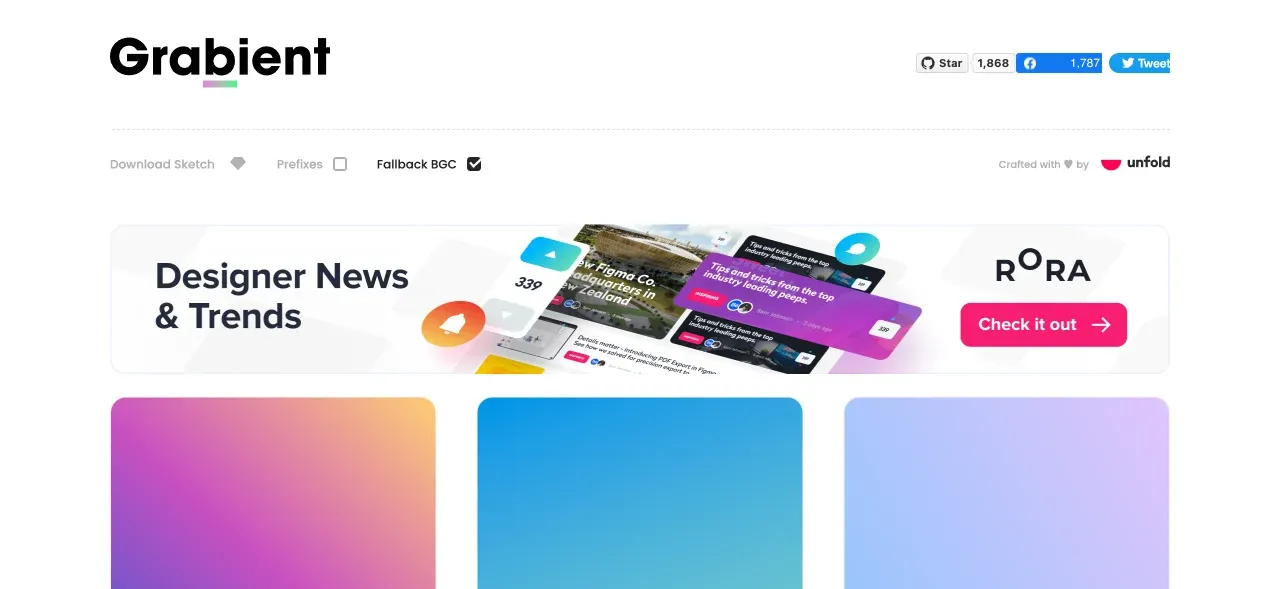
1. Grabient

圖片來源:Grabient
Grabient 是一個客製化漸層工具,可以在你的 Sketch 專案中執行並複製 CSS 編碼。滾動滑鼠至網站最底部即可找到操作面板,並以在卡片上滑動游標來調整漸層角度至你想要的樣子,最多可以添加五種色彩進行漸變。使用方法非常直覺!
價格:免費
平台:網頁
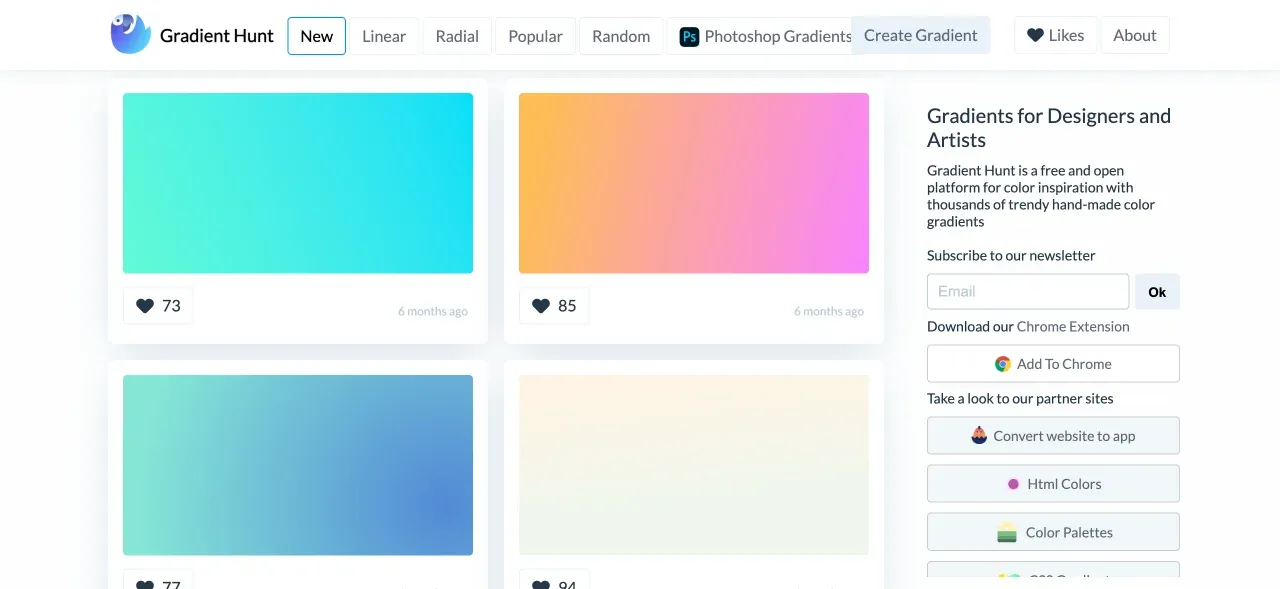
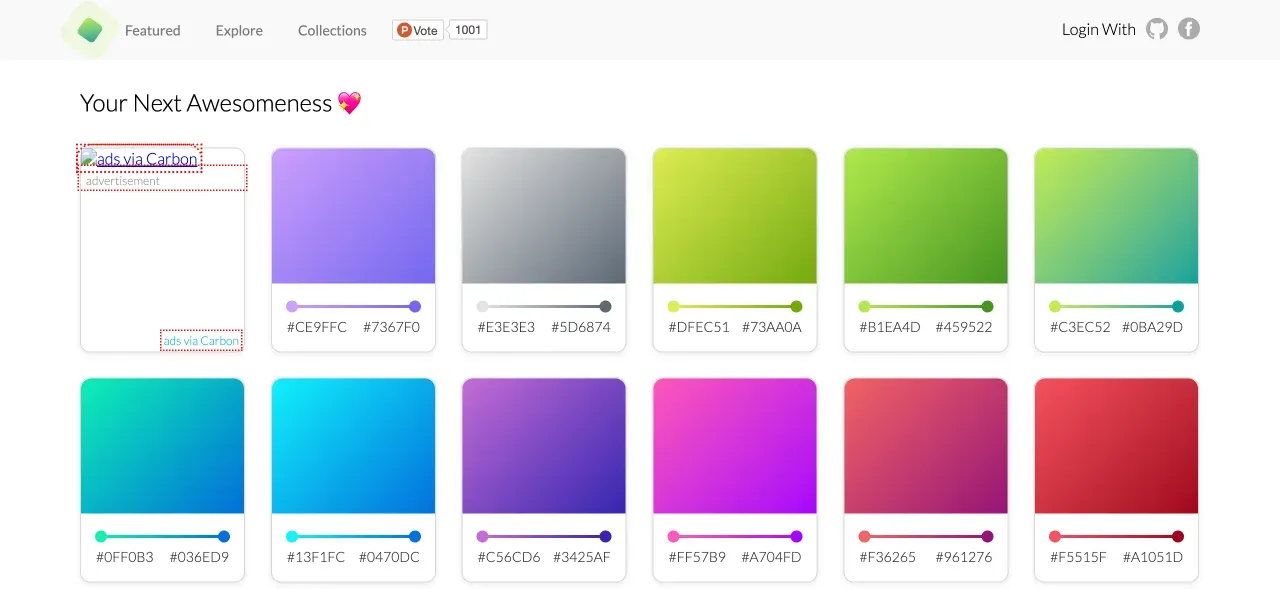
2. Gradient Hunt

圖片來源:Gradient Hunt
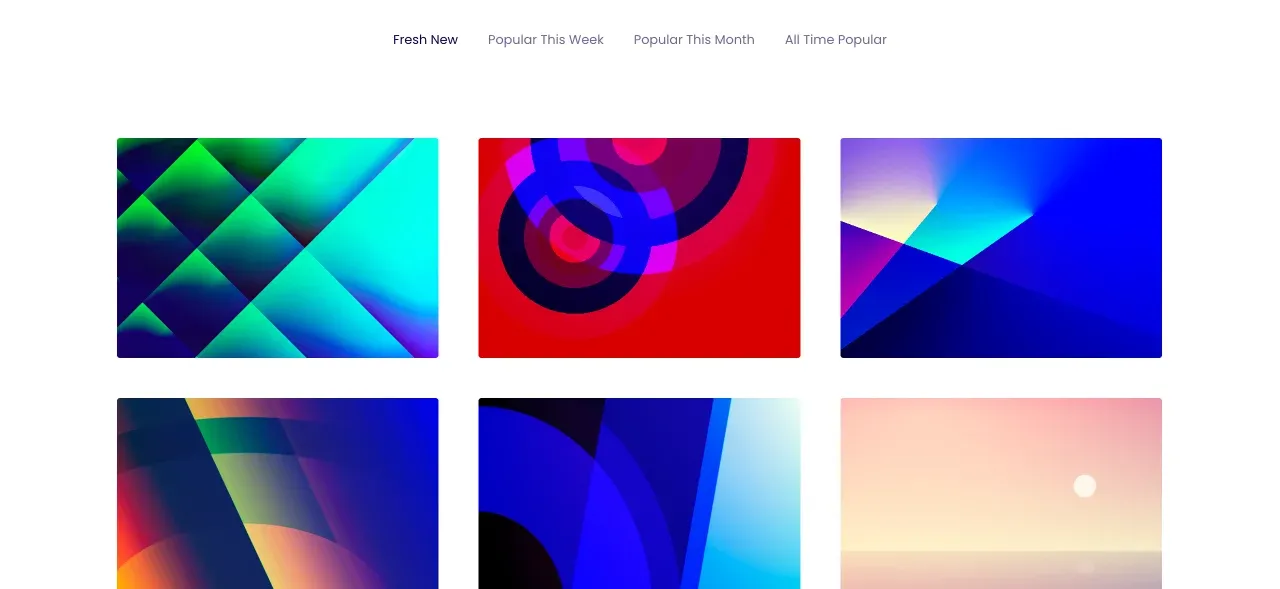
由設計師與藝術家共同完成,隨手可取得的 Gradient Hunt 提供上千種可讓使用者創造的結合方式,為網路帶來高品質色彩漸層。每一種都美麗、獨特且供免費使用,Gradient Hunt 以成為色彩漸變的終極資源為目標。
價格:免費
平台:網頁
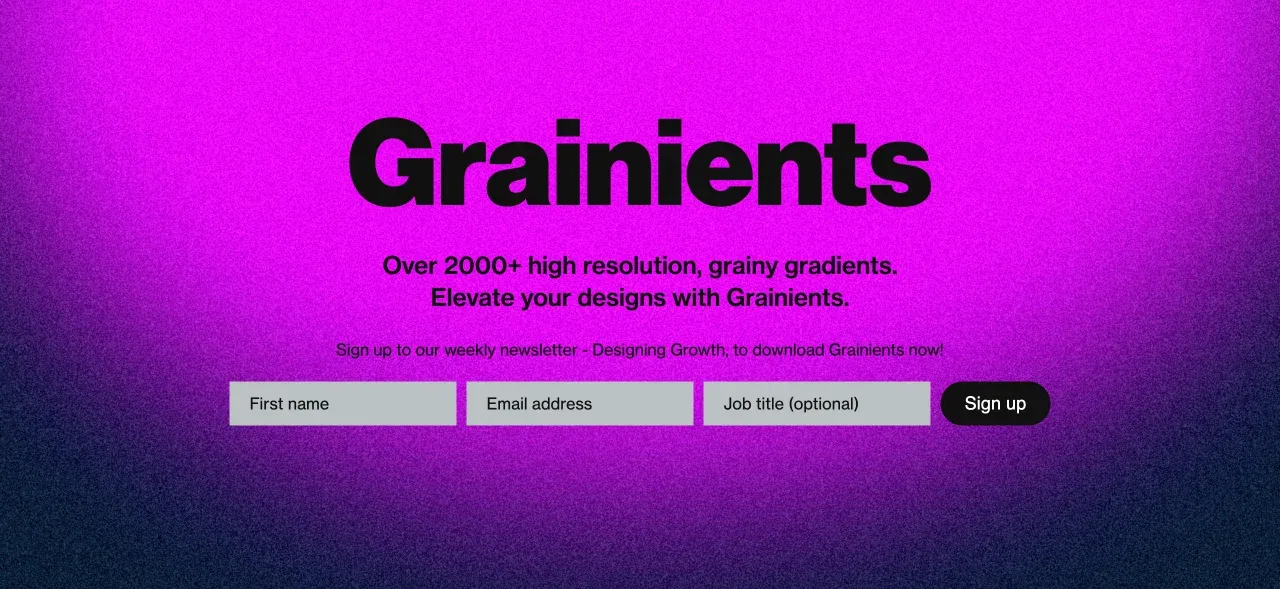
3. Grainients

圖片來源:Grainients
與多數漸變效果不同,Grainients 有超過 2000 種高解析度與顆粒漸變的資料庫,為每個設計增添噪點與特色。你可以在其中探索結合 3 種顆粒效果的漸變、18 種雙色與三色漸變組合,以及 18 種漸層佈局。
只需要註冊他們的每週通知信、下載所有 Grainients 並在 Eagle 中統整,你將會擁有一個全新的設計世界!
價格:免費
平台:網頁、電子報
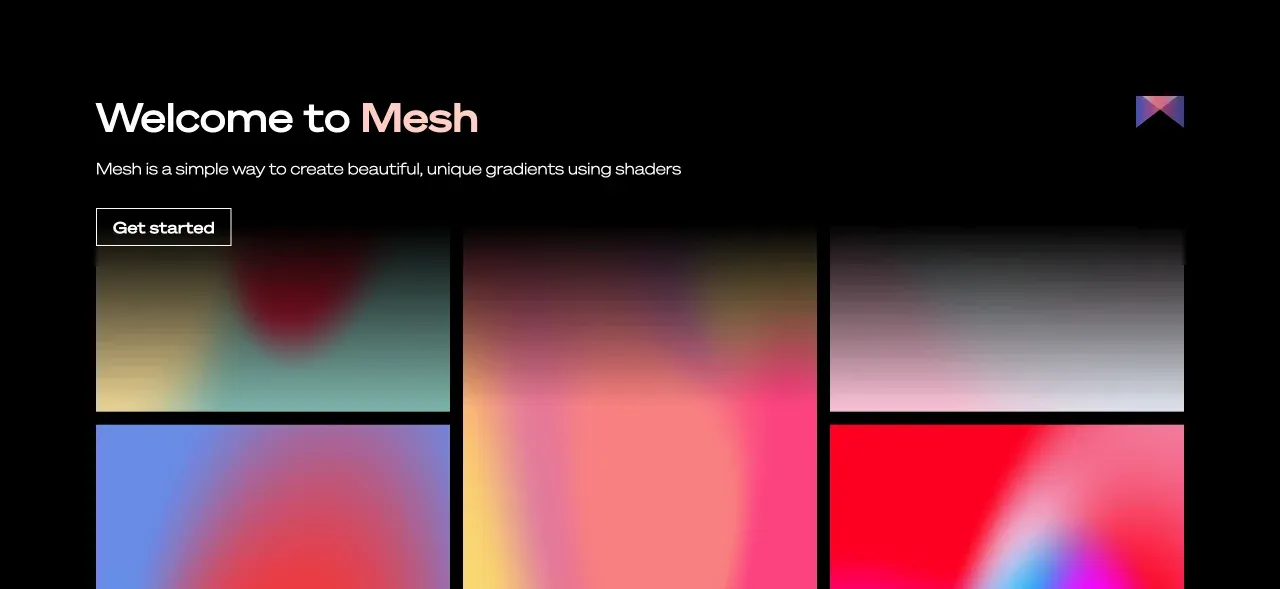
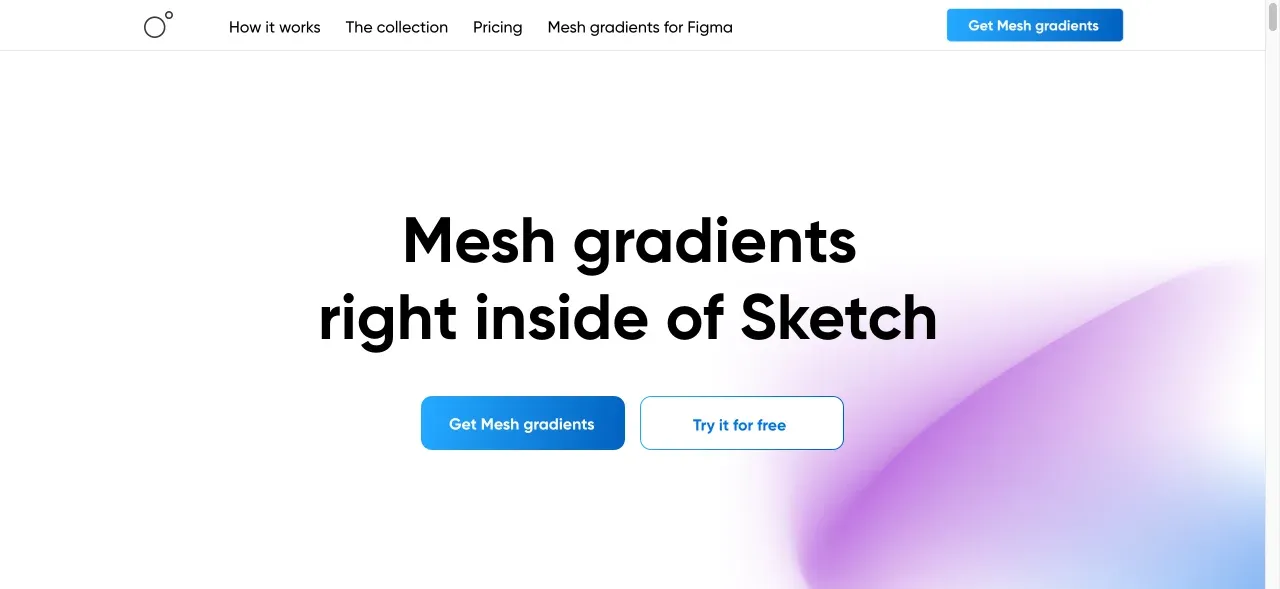
4. Mesh Gradient

圖片來源:Mesh Gradient
Mesh 目前仍是測試版本,由產品開發師 Burak Asla 製作,幫助你透過瀏覽器創造實用的漸層效果。最高可疊加 11 個點和 4 種顏色,並以拖曳的方式輕鬆生成獨特的組合。
此外,Mesh 也有現成模板可以作為參考,所以不需要擔心腦中還沒有想法。給 Mesh 一個機會,相信你不會失望!
價格:免費
平台:網頁
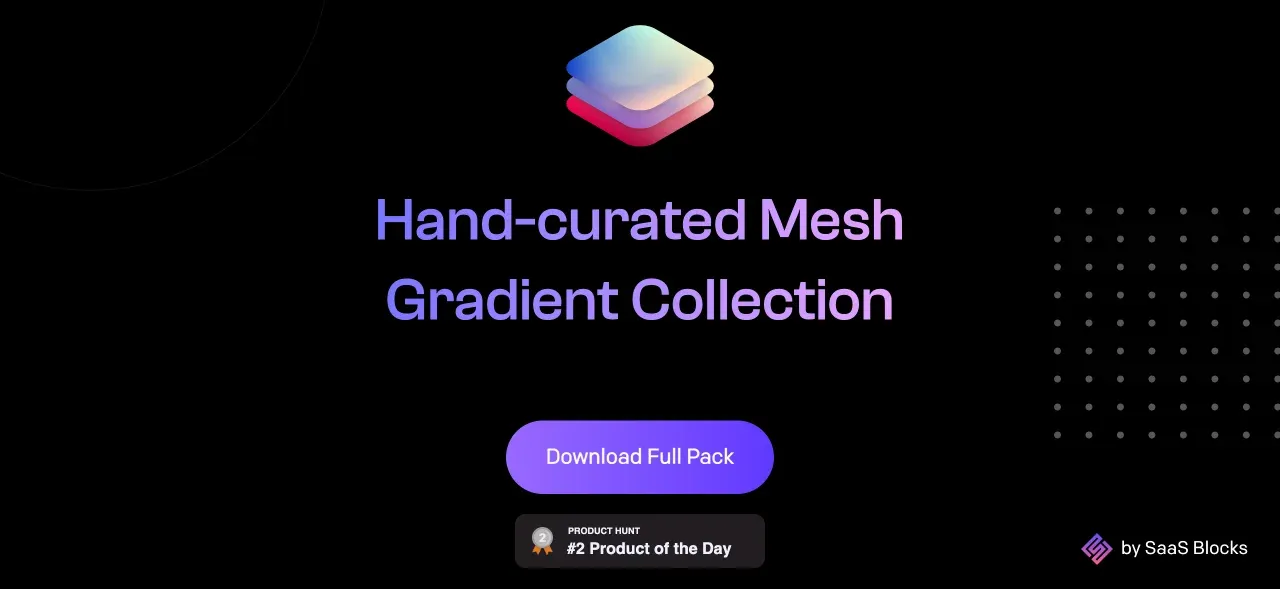
5. Mesh Gradient Collection

圖片來源:Mesh Gradient Collection
Mesh Gradient Collection 是目前最複雜的漸層工具或漸層套組,提供超過 100 種網格漸變讓使用者可以免費下載。你也可以在下載時選擇 eps、jpg 或 png 圖片檔。 如果你是 sketch 或 illustrator 的用戶,一定要試試他的完整功能!
小技巧:使用 Eagle 瀏覽器擴充的批次收藏功能,幫你一鍵收藏漸層靈感
價格:免費
平台:網頁
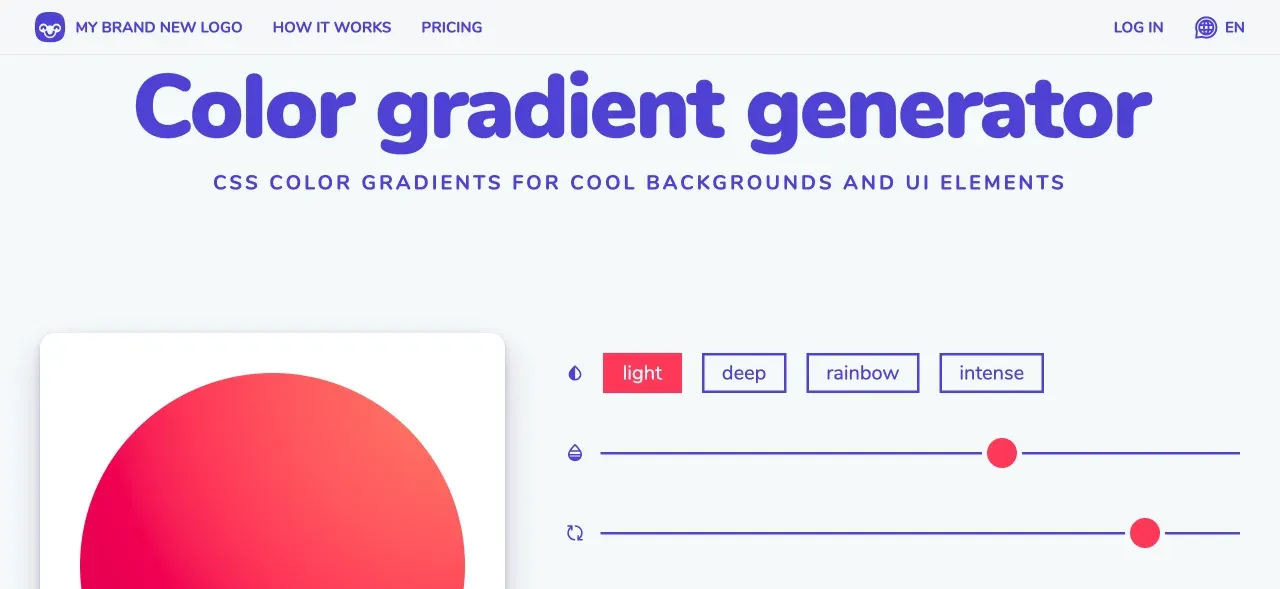
6. My Brand New Logo

圖片來源:My Brand New Logo
My Brand New Logo 是一個以背景和 UI 素材打造的 CSS 色彩漸變生成器。有許多已內建的控制設定,對新手非常友善,只需要拖拉即可預覽成效。在 My Brand New Logo 中可以找到從柔和到強烈的色彩組合,以及設定線性或放射狀漸層。輕鬆創造漂亮且完美平衡的漸層!
價格:免費
平台:網頁
7. Gradienta

圖片來源:Gradienta
你喜歡大量的色彩和特殊的漸層形狀嗎?
Gradienta 會是你的好夥伴!Gradienta 是一款開源素材工具,提供你數不完的多色漸層,並有純 CSS 編碼、複雜的造型、多圖層及 SVG 或 JPG 格式下載。你也可以在 Gradienta 中找到找到時下流行的元素,作為配色靈感。享受玩轉漸層的愉快吧!
價格:免費
平台:網頁
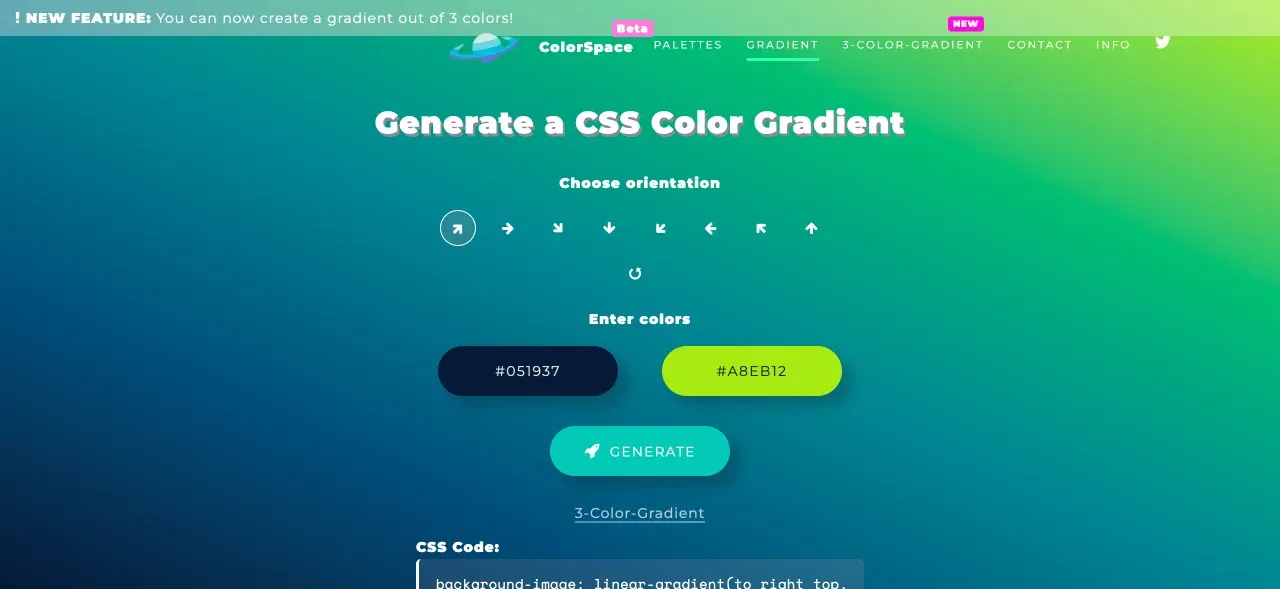
8. Color Space Beta

圖片來源:Color Space Beta
Color Space Beta 藉由讓使用者選擇漸層走向及 2 到 3 種色彩,將所選條件生成為 CSS 編碼。按下「GENERATE」鍵後即可迅速獲得結果,並直接在畫面上瀏覽實際效果。雖然沒有大量的客製化調整選項,但我們相信這是一個對部落客及網頁設計師非常受用的工具。
價格:免費
平台:網頁
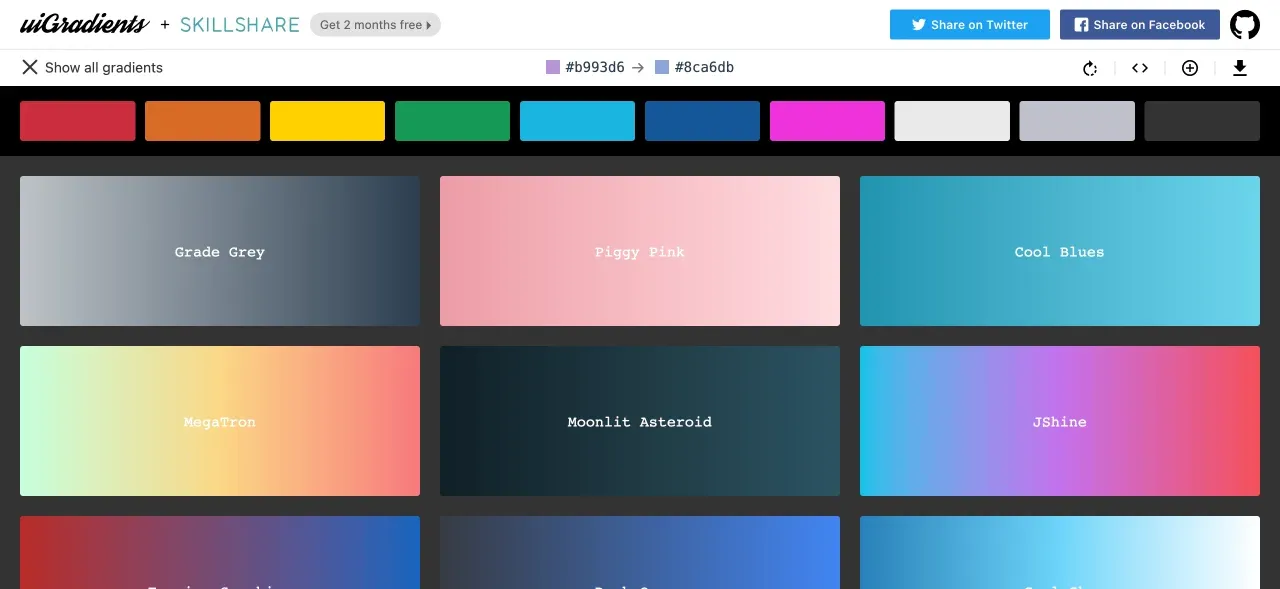
9. uiGradients

圖片來源:uiGradients
UiGradients 網羅了精挑細選的漸層組合,是專為設計師和開發者打造的漸層靈感工具。你可以在網頁頂端挑選自己喜歡的顏色,並透過旋轉來挖掘不同漸層效果,還可以直接取得 CSS 編碼或下載 JPG 檔,簡單又實用。每個漸層甚至都有獨特的命名!
價格:免費
平台:網頁
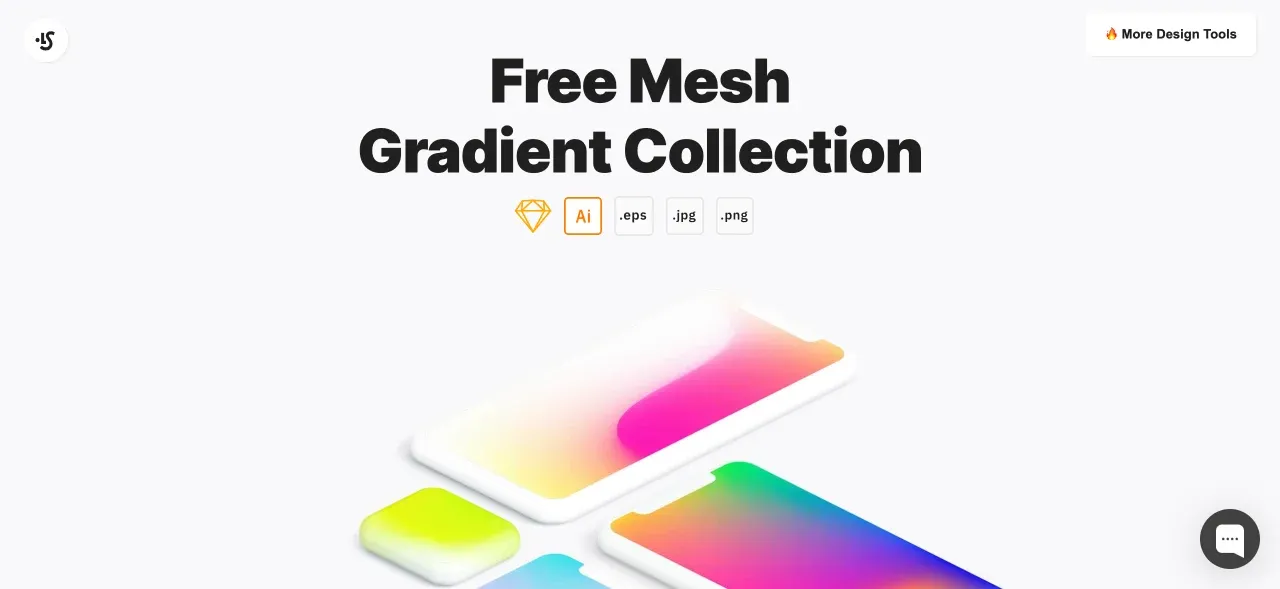
10. MeshGradient

圖片來源:MeshGradient
在由 Ls.graphics 創建的 MeshGradient 中你可以找到超過 100 種 sketch、png、ai、jpg、eps 格式的免費漸層資源。MeshGradient 在 Product Hunt 網站中榜上有名,以提供自然、柔和色彩及彩虹色系為主。除了是漸層工具外,在 MeshGradient 網頁還可以找到大量的免費與專業版插圖及 mockup!非常推薦給 UI/ UX 設計師使用!
價格:免費
平台:網頁
如何收集與管理你的漸層參考資料?
讓 Eagle 素材與靈感管理工具 來罩你!
影片來源:Eagle
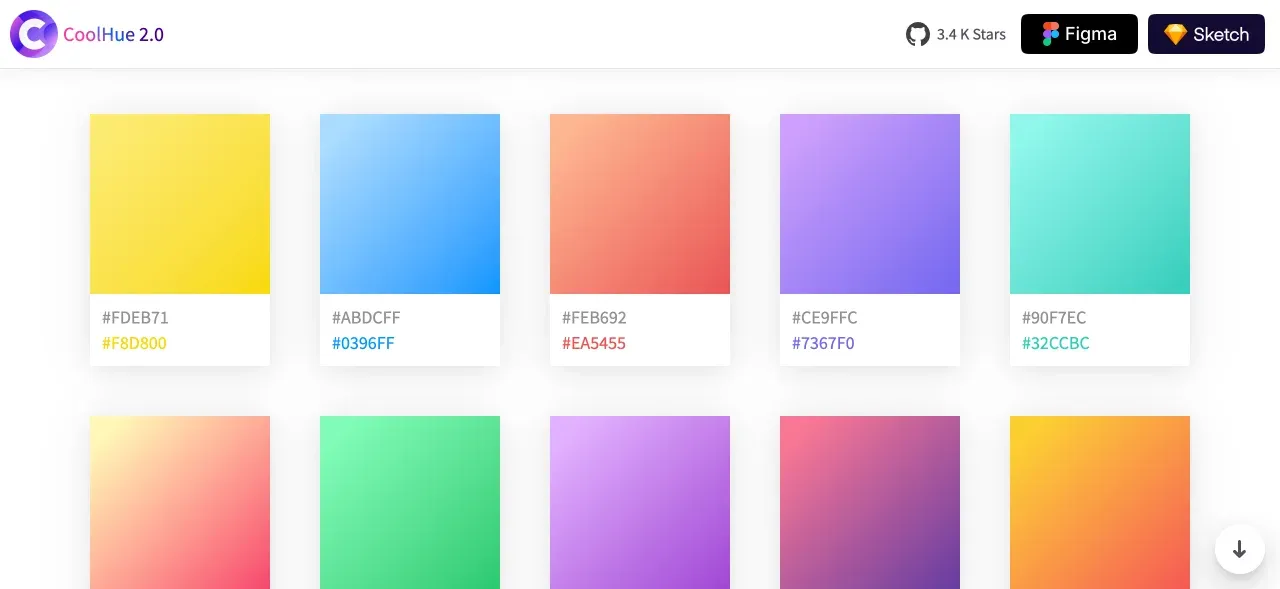
11. CoolHue 2.0

圖片來源:CoolHue 2.0
CoolHue 有大量雙色融合的色彩資源,看準其中任一個漸層資源後,你可以取得 JSON 檔(JavaScript Object Notation),並以 JPEG 圖片下載或透過安裝免費插件直接在你的 Prototyping 工具如:Sketch App 和 Figma 中快速存取。CoolHue 幫你輕鬆搞定設計!
價格:免費
平台:網頁、Sketch 插件、Figma 插件
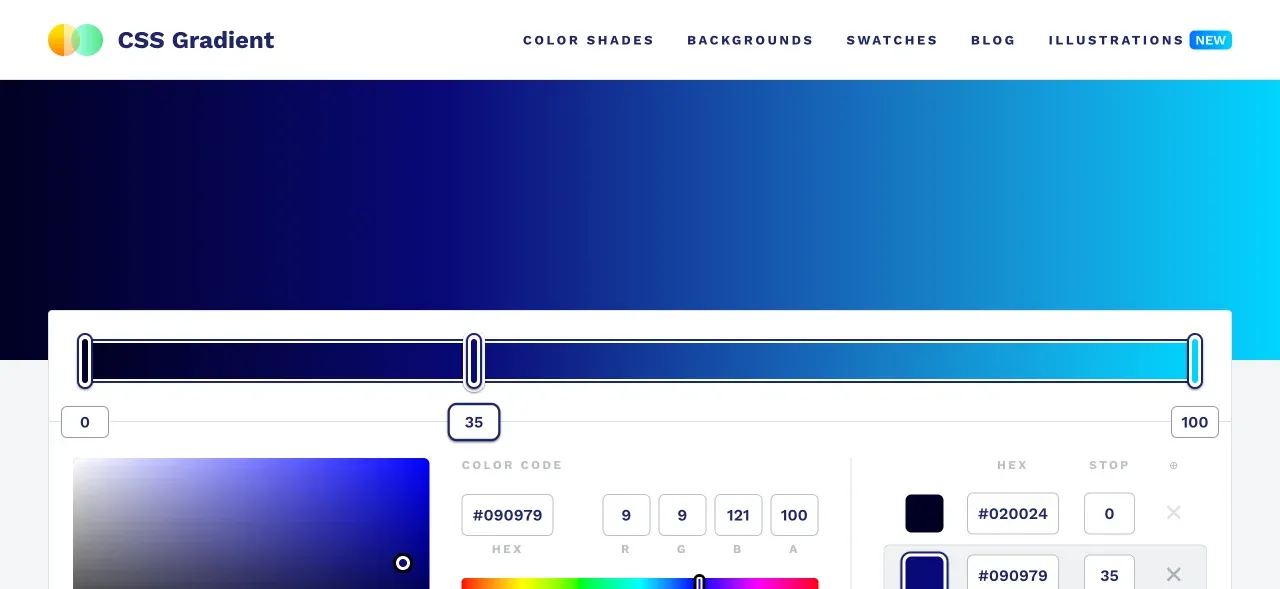
12. CSS Gradient

圖片來源:CSS Gradient
你是否在為自己的部落格尋找漸層配色呢?千萬不要錯過 CSS Gradient。
CSS Gradient 是一款能夠協助你創作網站漸層底圖的免費工具,除了有生成漸層的功能外,還有許多與色彩漸層相關的豐富內容,從技術面到生活中的漸層範例應有盡有。你可以藉由點擊生成器得到刷新後的漸層色彩成果,此外,也別錯過 CSS Gradient 近期釋出的多個色調功能!
價格:免費
平台:網頁
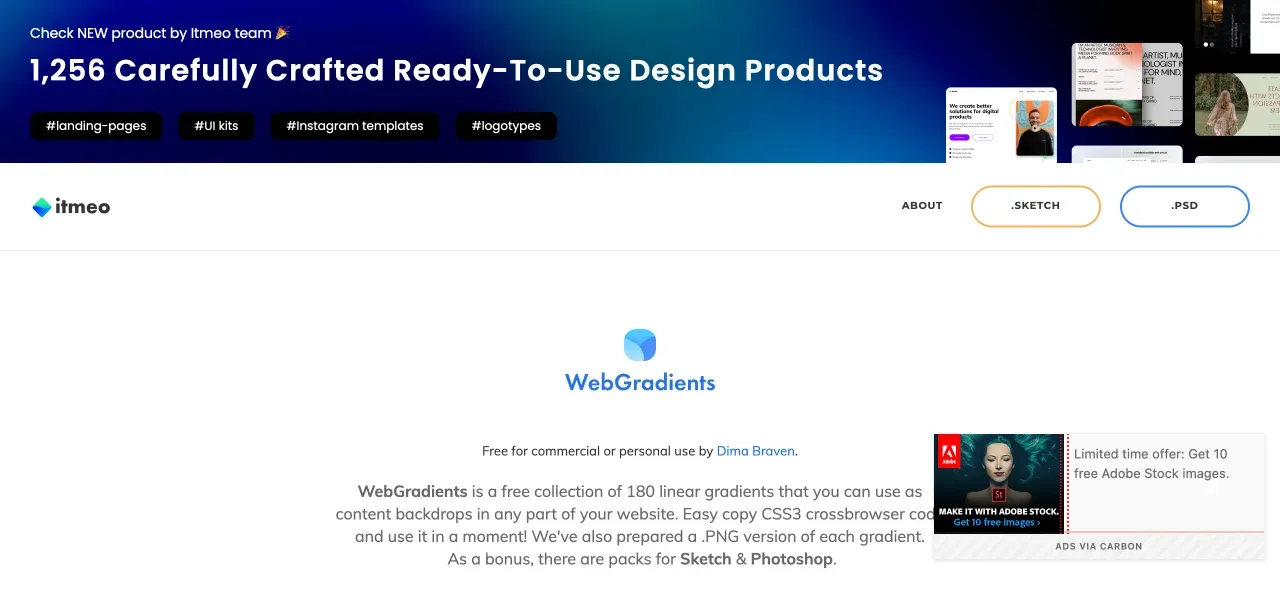
13. WebGradients

圖片來源:WebGradients
進入 WebGradients.com,你就能夠以 CSS3、Photoshop 和 Sketch 檔案格式免費獲得由頂尖設計師規劃的 180 種漂亮線性漸層,幫助你輕鬆架設你的網站。除此之外,WebGradients.com 還有大量可供下載的 Photoshop 和 Sketch 素材!
價格:免費
平台:網頁
14. HTML Colors

圖片來源:HTML Colors
HTML Colors 是一個為設計師提供必備色彩工具的網站,你可以輕鬆使用色彩選取工具、色卡或以帶有 16 進位制 Hex 色碼、RGB 和 HSL 值的 HTML 色彩名稱搜尋符合你網站的 HTML 色彩編碼。再也不會迷失在挑選色彩的過程中!
價格:免費
平台:網頁
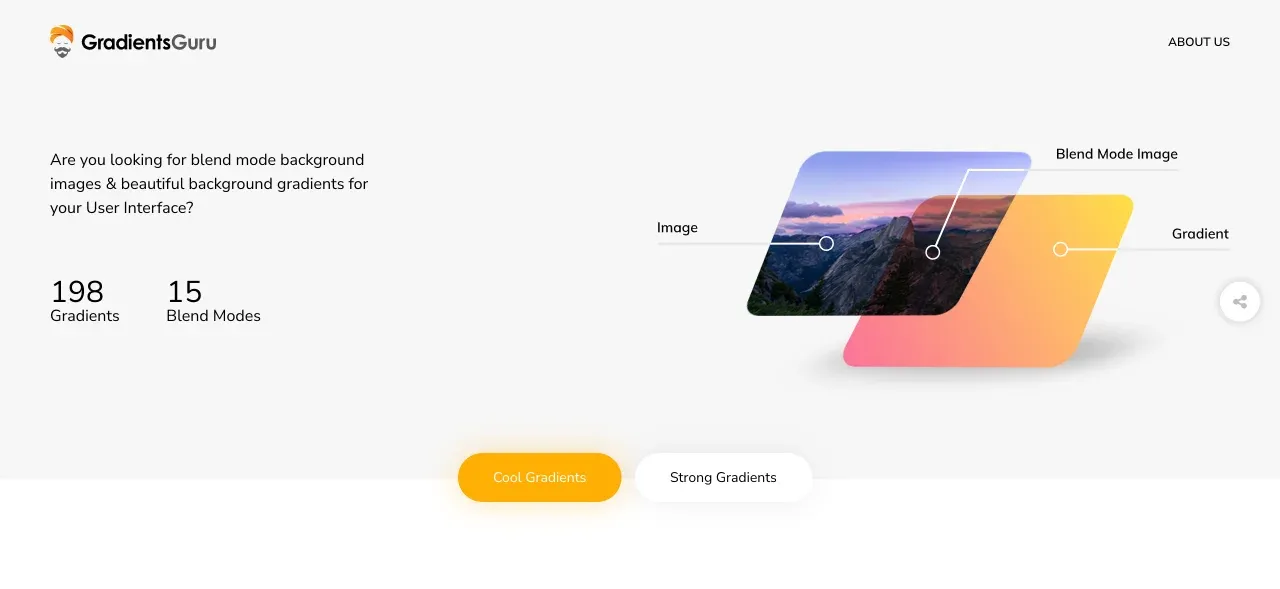
15. Gradients Guru

圖片來源:Gradients Guru
正在為你的介面尋找混合模式的背景圖片與漂亮的漸層底圖嗎?歡迎進入由 Trionn Design 開發的 GradientsGuru.com,有著 198 種美麗漸層與 15 種混合效果圖片,你將會愛上它足以獲獎的高品質服務。
價格:免費
平台:網頁
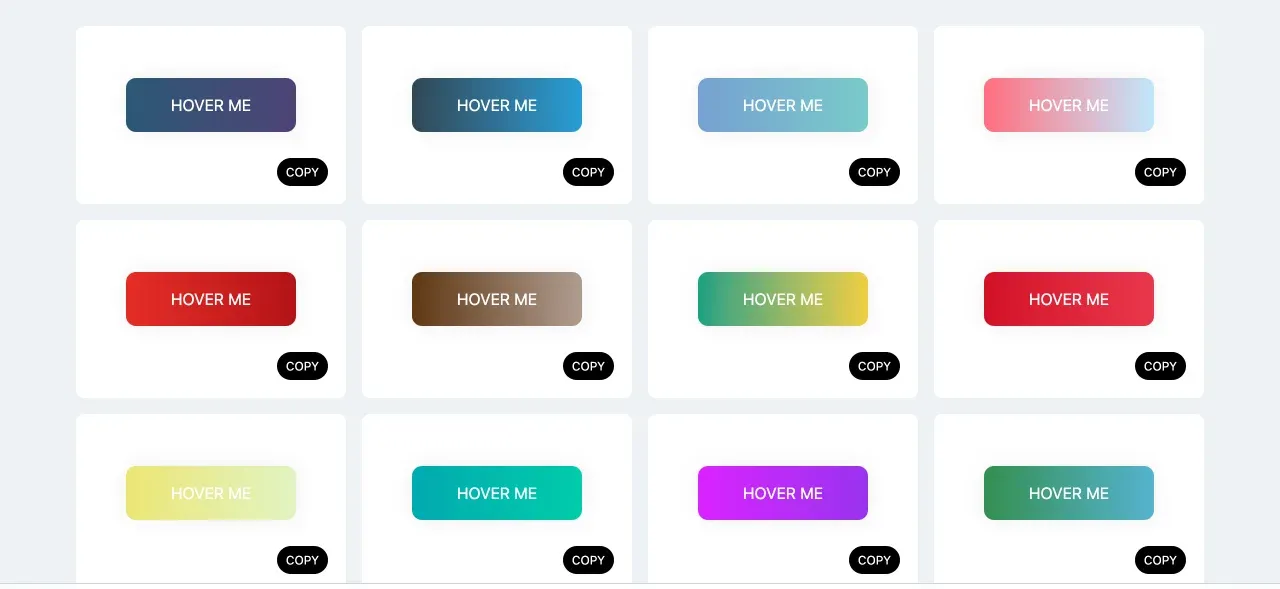
16. GRADIENT BUTTONS

圖片來源:GRADIENT BUTTONS
如果你想要轉換網站按鈕的風格,一定要試試 Gradient Buttons!他有著數百種 CSS 漸層按鈕,你只需要簡單一按就可以複製並取得。訂閱 Gradient Buttons 電子報即可在收件夾中直接獲得每週的免費 UI / UX 與網頁開發資源。
價格:免費
平台:網頁
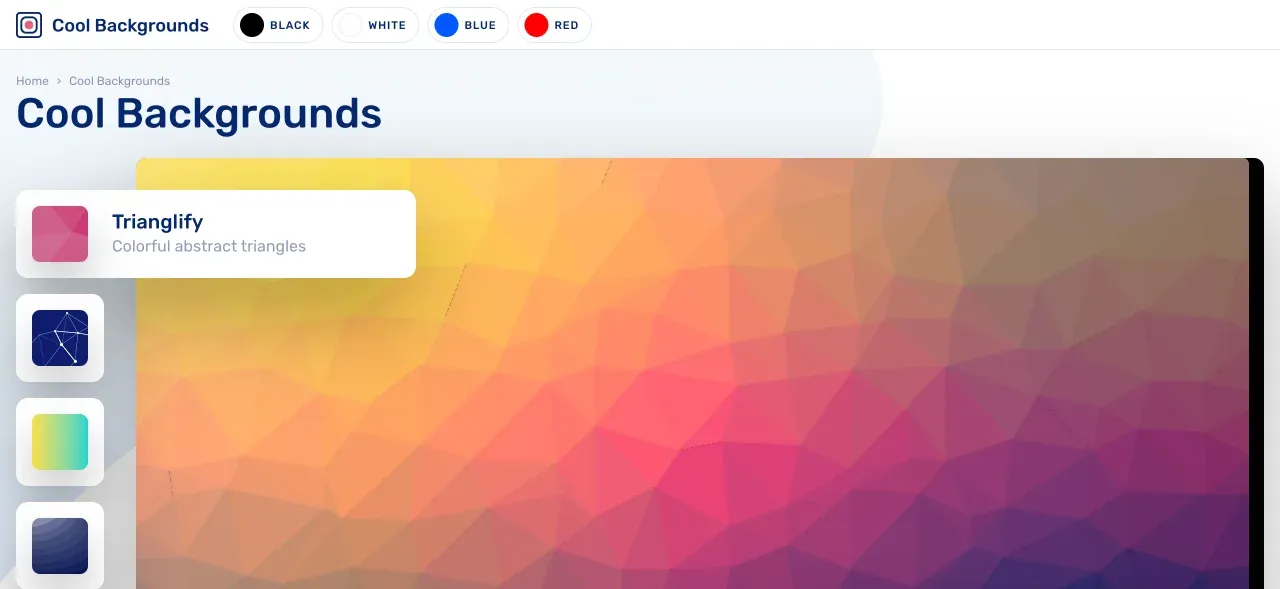
17. Cool Backgrounds

圖片來源:Cool Backgrounds
想探索更多超酷的背景圖,讓你的部落格、網頁、手機或桌面背景更絢麗嗎?Cool Backgrounds 提供 CSS、線型、顆粒、三角漸層,還有免費圖庫 Unsplash 等不同風格的背景。雖然 Cool Backgrounds 的顏色選擇不多,但他非常適合展示並將大家的眼球吸引至你的貼文。
價格:免費
平台:網頁
18. Colorffy

圖片來源:Colorffy
Colorffy 大概是生成漸變、色版與配色提案最直覺的工具了。你可以透過 Colorffy 獲取配色靈感進行設計,選取你喜歡的色彩組合後,以 CSS 編碼或 Android 和 Flutter 編碼下載。你也能以按鈕、卡片、和文本等方式 預覽 UI 元素!
價格:
- 基礎版:免費
- 進階版:5 美金 / 月
平台:網頁
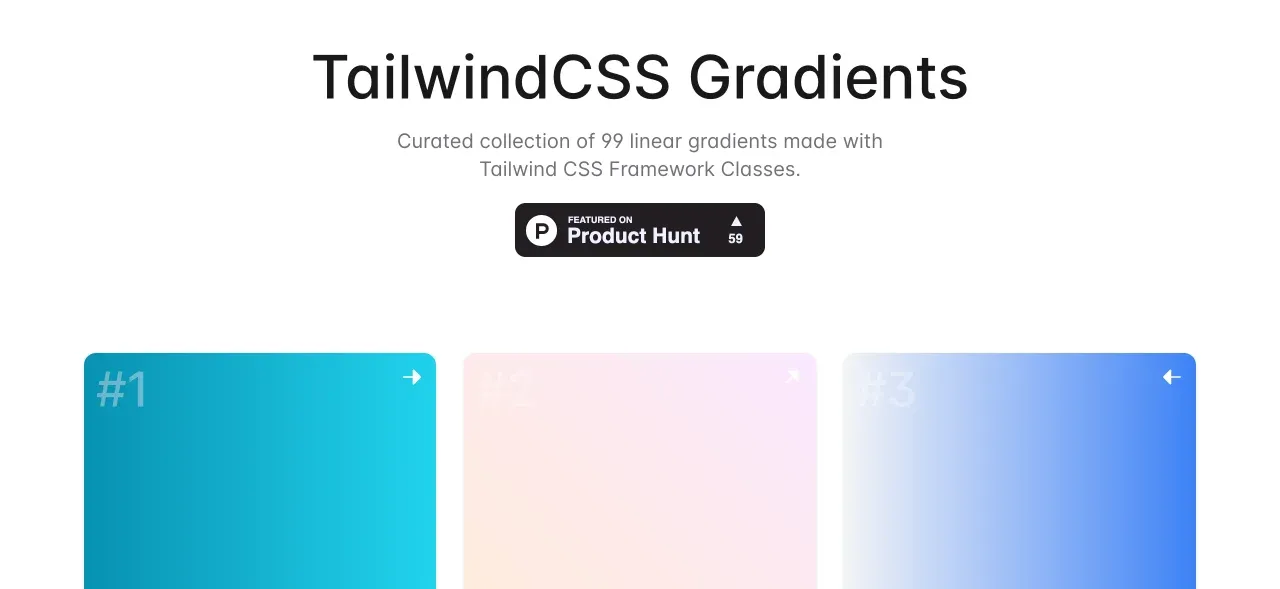
19. TailwindCSS Gradients

圖片來源:TailwindCSS Gradients
Tailwind 是一個為熟悉 coding 和網頁設計者打造的工具。在預設狀態下,Tailwind 將所有色版以漸層方式呈現。在 Tailwind 中使用者可以透過編輯主題來創建自己的色版,盡情創造各種效果。
價格:免費
平台:網頁
20. Gradient Cards

圖片來源:Gradient Cards
Gradient Cards 被譽為是「下一個 sketch 專案、Adobe XD 和 CSS 漸層的終極漸層指南」,在 Gradient Cards 中色彩以雙色漸層形式呈現,你可以下載 CSS編碼、Sketch 和 XD 形式的色彩檔案。此外,讓 Gradient Cards 脫穎而出的一大特色是,使用者可以透過直接在色卡上選取色彩及拖拉調整的方式,快速的得到結果!
價格:免費
平台:網頁
如何為下個專案聰明選擇色彩?
Eagle App,你最好的配色靈感資料庫!
影片來源:Rolando Barry
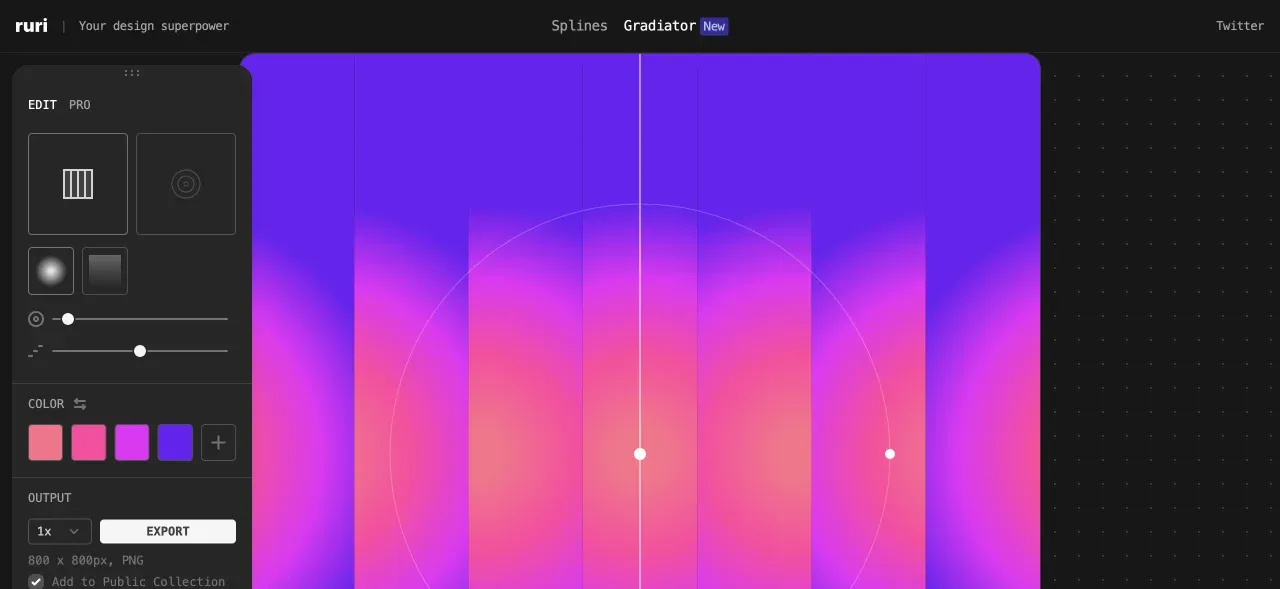
21. Ruri Gradiator

圖片來源:Ruri Gradiator
Ruri Gradiator 是一個夠讓你簡單預覽變更效果的工具。使用者每次最多可以新增 5 種色採,選擇放射狀模式、設定生成範圍,也可以將最終成果儲存到 Public Collection 當中。大家不妨親自試用,讓 Ruri Gradiator 激發你的創造力!
價格:免費
平台:網頁
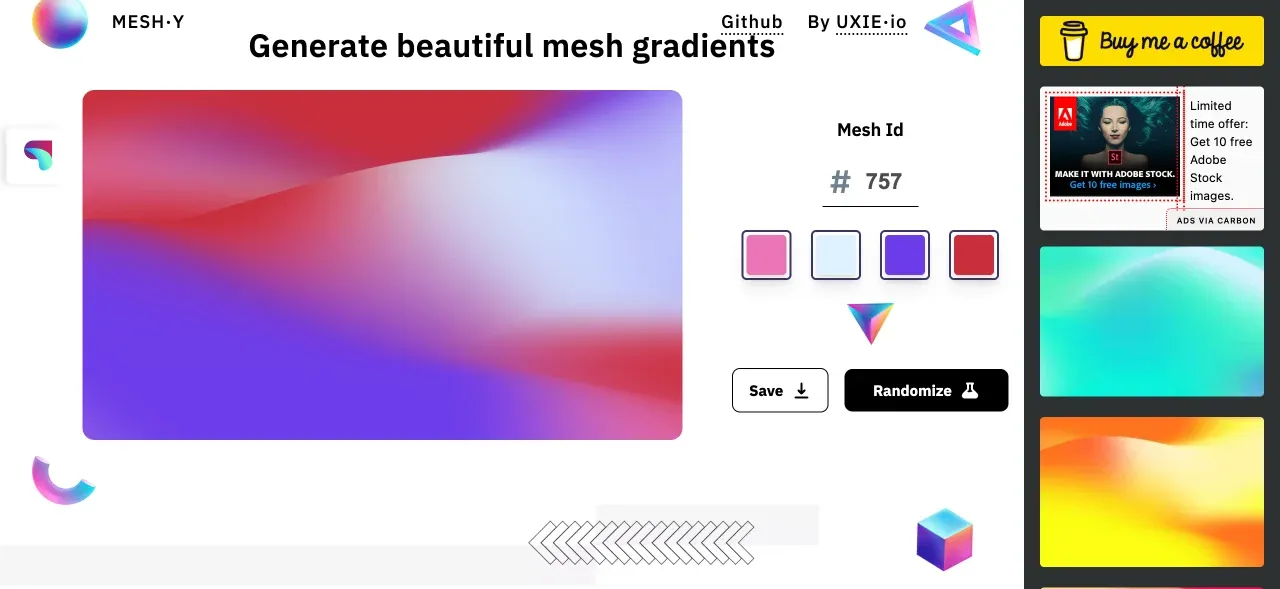
22. MESH·Y

圖片來源:MESH·Y
MESH·Y 是一個可以生成並提供使用者下載及輸出絢麗 PNG 漸層網格的工具。其中,MESH·Y 最受人喜愛的特點非「Randomize 隨機化」莫屬。這個瘋狂的功能讓你不需要費力思考就能創造各種的漸層效果,而成果總是非常有秀!
價格:免費
平台:網頁
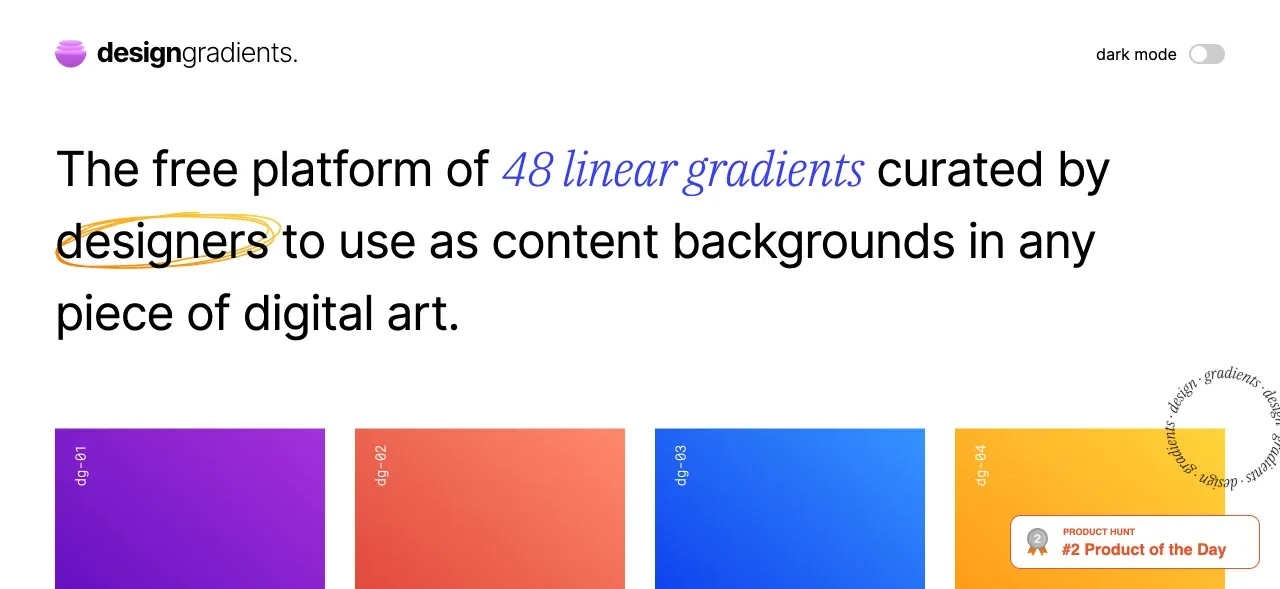
23. Design Gradients

圖片來源:Design Gradients
Design Gradients 是一個由設計師們規劃的免費平台,有著 48 種可在任何數位藝術中作為背景使用的線型漸層,對新手非常友善。但作為資深設計師或創作者,這個平台或許就不那麼適合。若想快速獲得漸層的 CSS 編碼,那麼 Design Gradients 就能夠符合你的需求!
價格:免費
平台:網頁
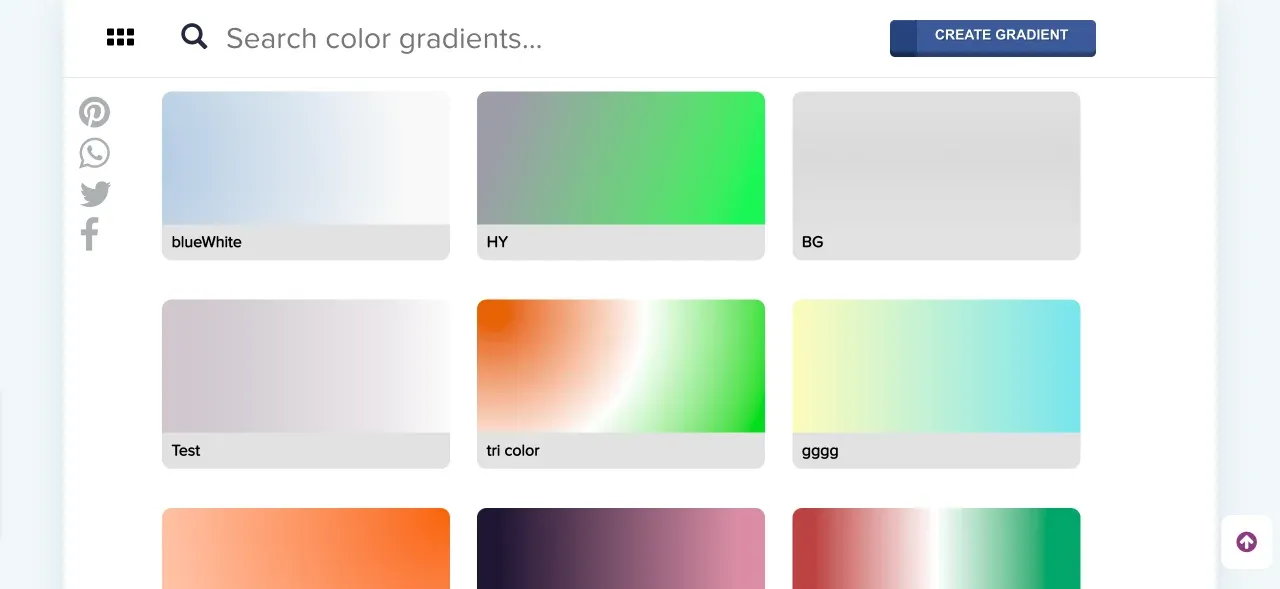
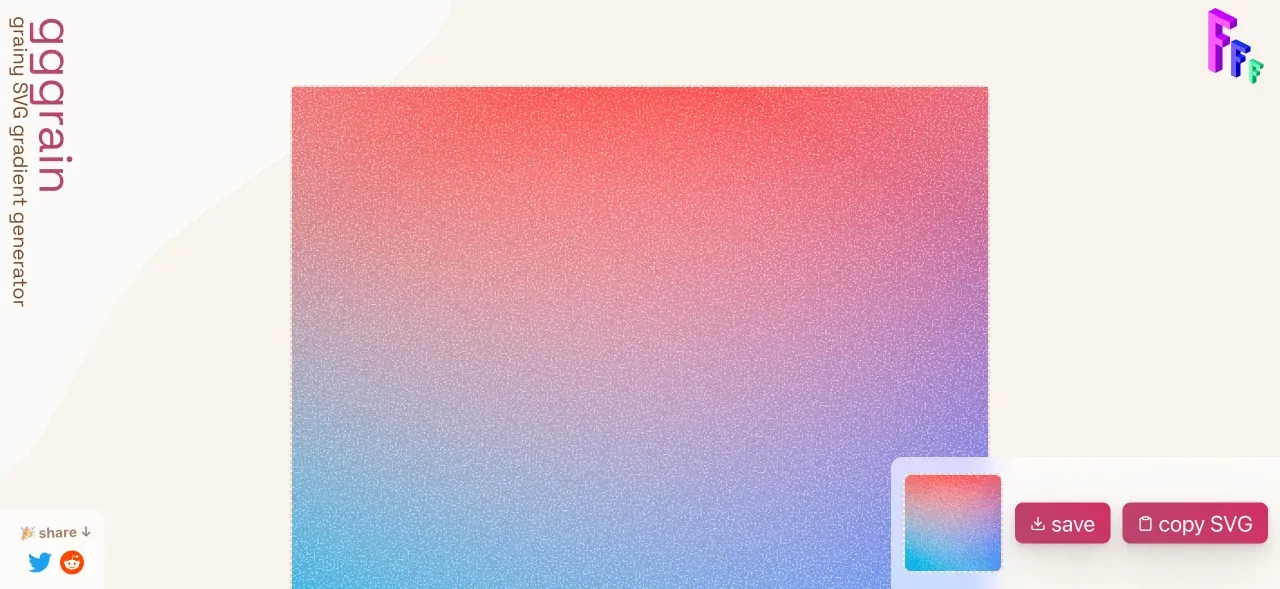
24. gggrain

圖片來源:gggrain
準備好為你的漸層增添個性了嗎? 試試由 Sébastien Noël 創建的 gggrain 吧!
gggrain 能夠產生漂亮的噪點效果並以 SVG 檔案形式輸出,為你的設計增添不同的漸層效果,你可以在角度、顆粒效果、噪點透明度、頻率、混合模式等效果變化之間盡情發揮。開始使用 gggrain,讓靈感爆發吧!
價格:免費
平台:網頁
25. Grandientos

圖片來源:Grandientos
Gradientos 是一個簡單的網站,提供可用於 UI 素材的 CSS 漸層精選集。你可以瀏覽將漸層效果套用於一般 UI 素材並呈現在實時測試網站上的效果,如:黑白預覽模式、標題、icons、排版等。讓每次查找及使用漸層的過程更簡單順暢。
價格:免費
平台:網頁
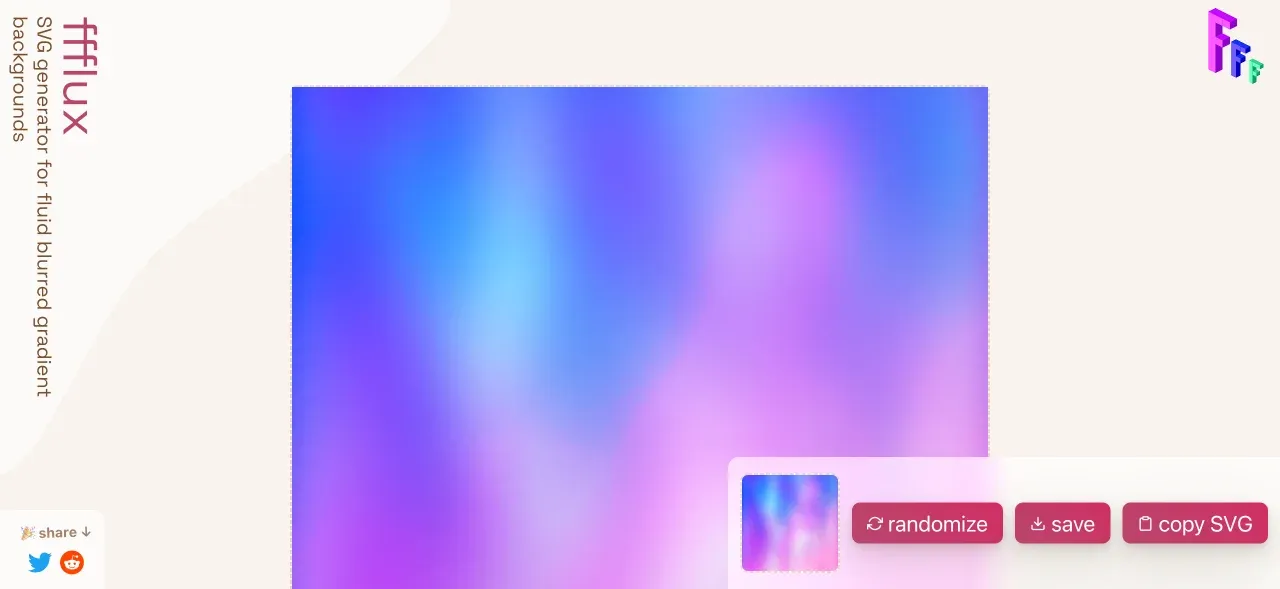
26. ffflux

圖片來源:ffflux
同為設計師 Sébastien Noël 創建, ffflux SVG 生成器可以幫助你創造帶有動態感及有機感的流動性漸層底圖。在網頁中增添動態感與流動性是一個絕佳選擇,可以結合在如網頁背景或元素當中。
價格:免費
平台:網頁
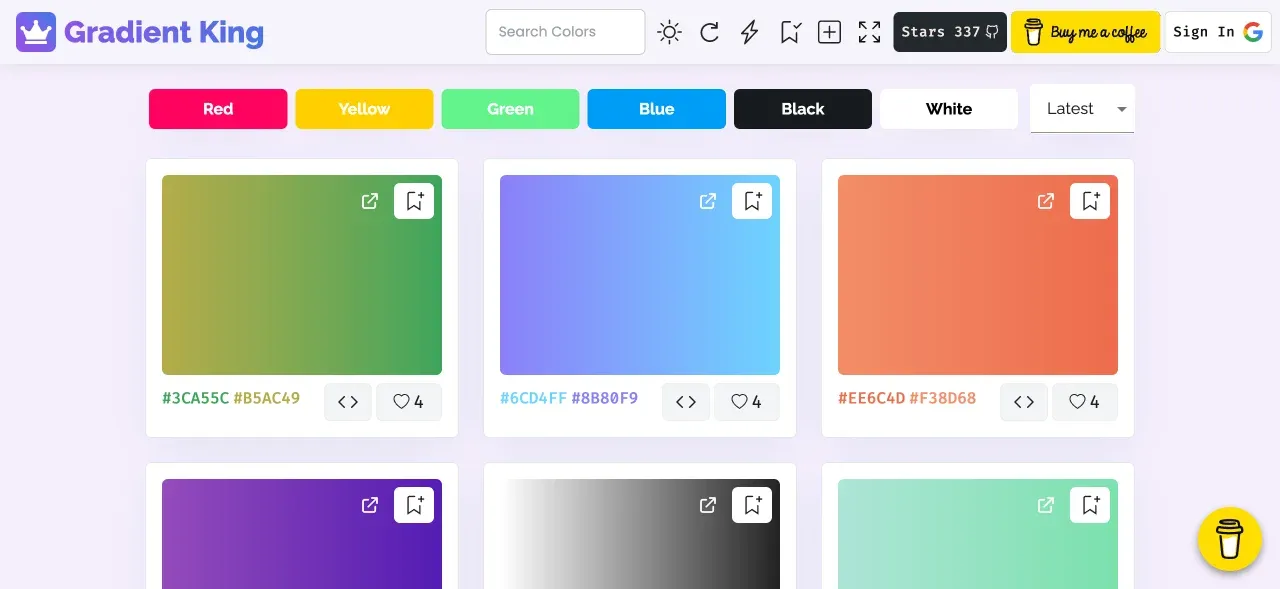
27. Gradient King

圖片來源:Gradient King
由年輕開發者 Savio Martin 加上用戶投稿共同完成的 Gradient King,除了提供大量優美的漸層靈感外,還有漸層生成器、漸層疊加、全螢幕功能,你亦可以收藏喜愛的漸層。這些功能將協助你找到理想的色彩組合且皆不需付費。如果你喜歡 Gradient King,不妨請 Savio Martin 喝一杯咖啡吧!
價格:免費
平台:網頁
28. Multicolor Gradients

圖片來源:Multicolor Gradients
Multicolor Gradients 提供絕佳的漸層網格,是一款對 Sketch 使用者非常實用的插件。你可以建立自己喜歡的網格、選擇色彩,輕鬆創建曲型漸層!Multicolor Gradients 還有 Three.js 技術幫助你進行 3D 網格創作,而埃爾米特雙三次插值色彩( Hermite bicubic color interpolation )功能能夠生成完美的真實漸層網格。你可以在圓圈與模糊效果中玩轉漸層!
價格:
- 7 天免費試用
- 個人方案:9.99 美金
- 團體方案( 無限制 ):39.99 美金
平台:網頁、Sketch 插件
29. Eggradients

圖片來源:Eggradients
你是否在為你最喜歡色彩尋找替代色調或適合作為背景的漸層色彩呢?在 Eggradients 中你可以找到各式各樣意想不到的內容,如:隨機色彩產生器、蛋形漸層背景色、免費底圖、免費知識電子書以及其他免費的工具等。
價格:免費
平台:網頁
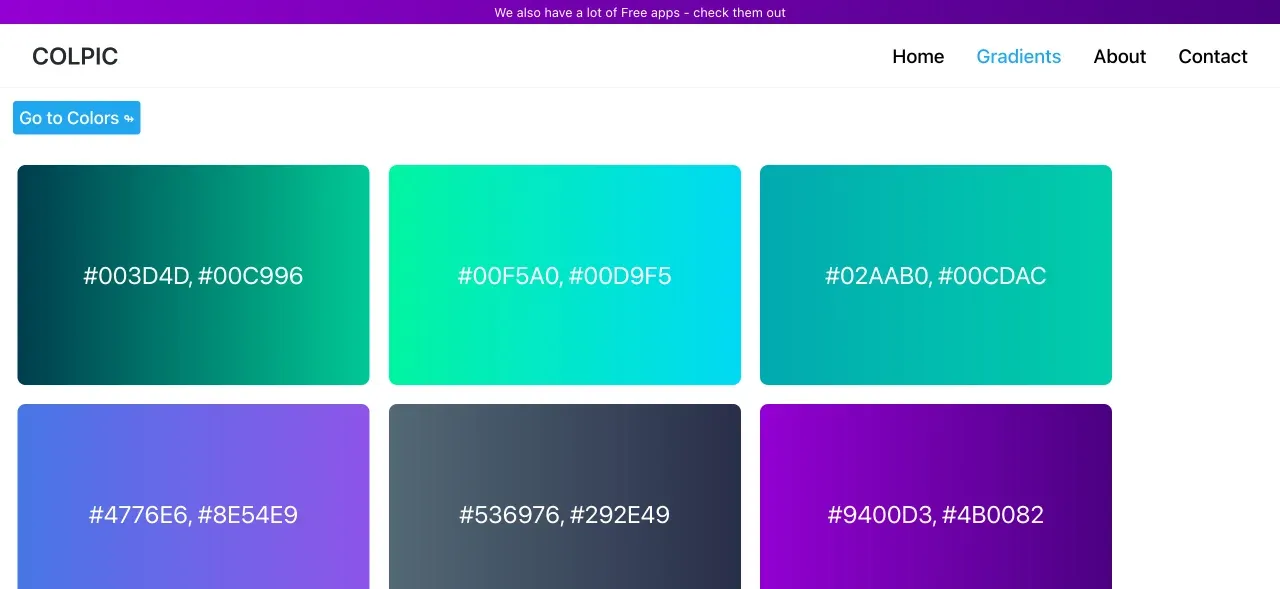
30. Colpic

圖片來源:Colpic
Colpic 是一個能夠為你精彩的設計項目、海報及其他作品查找絕美色彩、漸層等資源的網頁。只需一鍵複製貼上,即可為你的下一個專案取得 CSS 編碼,對新手非常友善!
價格:免費
平台:網頁
結論
看完這麼多適用於不同設計流程的超讚網站,你會選擇哪種工具或者網站來進行色彩規劃呢?若是有我們未提及的優秀工具,歡迎大家跟我們分享!雖然有些工具可以進行色彩搭配、顏色挑選或提供配色靈感,但最重要的還是協助你向觀看者傳遞意涵!
如果你正在尋找以色彩整理設計檔案的功能,強大的色彩管理工具 Eagle 將會是你不可錯過的工具!Eagle 可以自動識別你設計中的所有色彩,讓你依據結果進行分類!更別說在使用圖片及檔案色版時有多方便了,馬上就來試試吧!
影片來源:Eagle
文章的最後,如果你想獲得更多設計新知和資源,歡迎瀏覽 Eagle blog 並將網站加入書籤,一起成為更好的專業創作者吧!
若你仍需要更多靈感與創作新事物的鼓勵,你可以盡情的在 Eagle Community 中,探索由來自世界各地上千位設計師所分享的精彩素材。讓 Eagle 成為你最好的設計助理!
本文由 Eagle 團隊 Joanna Cheng 翻譯,原文 30 Gradient Tools That Boost Your Creativity 由 Vivian Chang 撰寫。