【設計必備】12款Prototype工具推薦,讓你輕鬆上手原型設計
為了省時省力,許多人都會想省略產品構思到生產之間的測試流程,但缺乏實體樣本,可能會讓最終產品錯漏百出,這也是為什麼我們需要 Prototype!
不論是已累積許多工作經驗的老手還是新手,製作原型都是設計師與開發人員的重要任務,但是在沒有適合工具的情況下,想完成原型並不容易,也可能相當耗時。
要是能找到一個製作原型的有效生產工具,就可以幫助你在實際生產前完善並驗證想法!而在如此多的原型製作工具中,我們將介紹 12 個實用的 Prototype 工具,繼續閱讀了解更多原型設計工具的相關資訊!
EAGLE APP-有效加速你的設計流程!

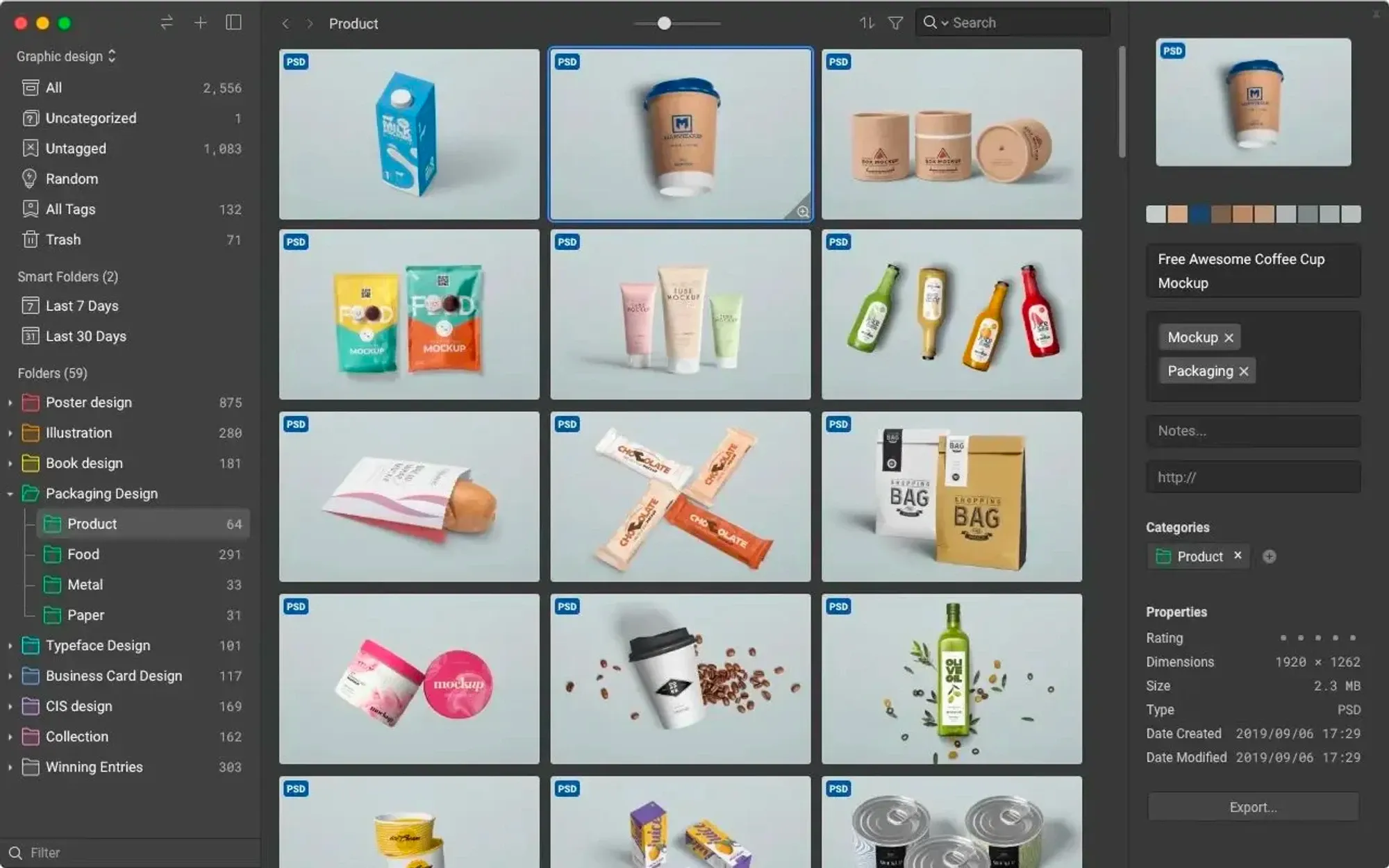
圖片來源:Eagle
在我們深入探討主題之前,先認識 Eagle App 吧!
Eagle App 是一款可適用於各類數位內容的軟體,讓設計師們可以創建媒體及資源庫,並使用篩選工具、分類甚至是色彩,輕鬆地管理與瀏覽內容!
Eagle App 支援 90 多種格式,包含 PSD 檔案、包裝參考圖、材質、3D 物件、圖片、字體、RAW 檔等!Eagle 優秀的 UI 可以幫助數位工作者和 UI/UX 設計師儲存和獲取素材,且用戶只要快速點擊並拖動就可以將素材放進原型工具中。不僅如此,Eagle 也為設計師們提供了各式各樣豐富的原型設計靈感!
12 款 Prototype 工具讓你一次性打造完美原型
接下來,我們會介紹 12 種優秀的原型設計工具以及他們的功能。每種軟體適用的平台及價格範圍都不相同,相信你可以在其中找到最適合你的原型工具!
1. Sketch

圖片來源:Sketch
以使用者友善而聞名的 Sketch,有許多對設計師而言相當實用的功能。
這是一款在圖形編輯方面廣受歡迎的軟體,能夠協助提升用戶體驗。Sketch 擁有一切將想法轉換為實體模型所需的東西,包含 Mockup 能力及強大的協作工具。強大的 Mockup 能力及協作工具
另外 Sketch 的整合功能非常優秀,讓你在和他人合作與編輯上更加輕鬆。如果你也在執行以向量圖形為基礎來提升使用者體驗的工作,Sketch 是一個你必須試試的工具。
Sketch 的最佳功能之一是你可以在結束 Prototype 製作後直接取用他的 CSS 樣式,並貼到你的網站樣式表中,輕鬆地將你的想法轉移到網頁上。
另一個 Sketch 的強大功能是他擁有數百種擴充功能,包含用 PDF 檔輸出設計、對 Mockup 進行隨機地實驗性變化等。
Sketch 在業界中被廣泛運用,非常適合用來建立線框與進行 UI 設計,因此在工作中選擇這款軟體絕對是個聰明的決定!
作業系統:MacOS
價格:
- 購買永久使用憑證後,每年還需支付 79 美元來更新憑證及使用軟體的更新內容。
- 支付 99 美元可享有 Sketch 使用憑證,及一年的所有更新項目使用權。
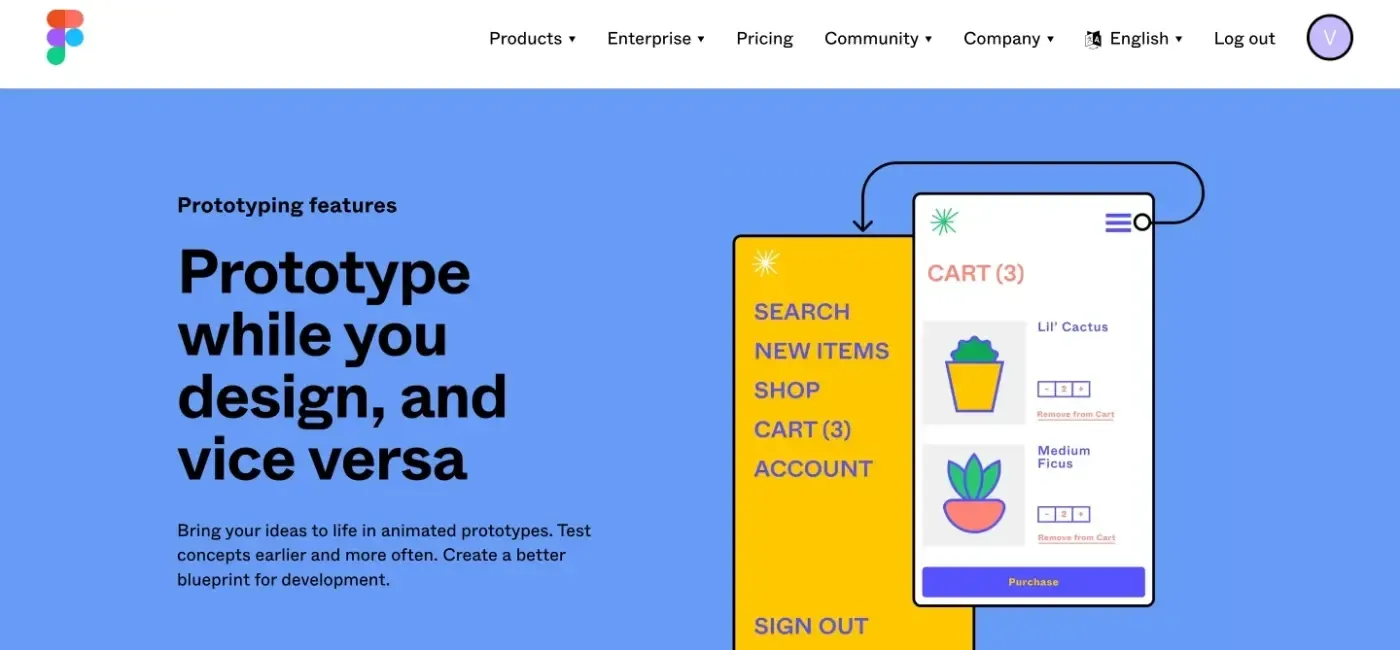
2. Figma

圖片來源:Figma
如果你熟悉 Sketch 的話,那 Figma 對你而言應該也不困難,這是一款相當實用的全端設計工具。
他能夠處理線框、原型製作、UI 設計、工程交付等任務,如果你不想寫程式碼或想以互動模式查看你的原型,那你一定要試試 Figma。
Figma 直覺的操作介面,可以滿足設計師想要在自己的設計上添加動態,並預覽設計在各種 app、網頁瀏覽器、運作系統和裝置上呈現效果的期望。
你除了可以用 Figma 來設計介面及網站外,還能夠與團隊進行實時協作。並且,由於 Figma 是一款線上工具,只要網路狀態良好,你就可以隨時隨地與任何人一起操作。
作業系統:Windows、MacOs 和 線上版
價格:
- Figma 提供每個編輯器每月 12 美元的年方案,可無限制地使用檔案、團隊資源庫及分享。
- 也可以選擇支付每月 15 美元的方案來使用上述功能。
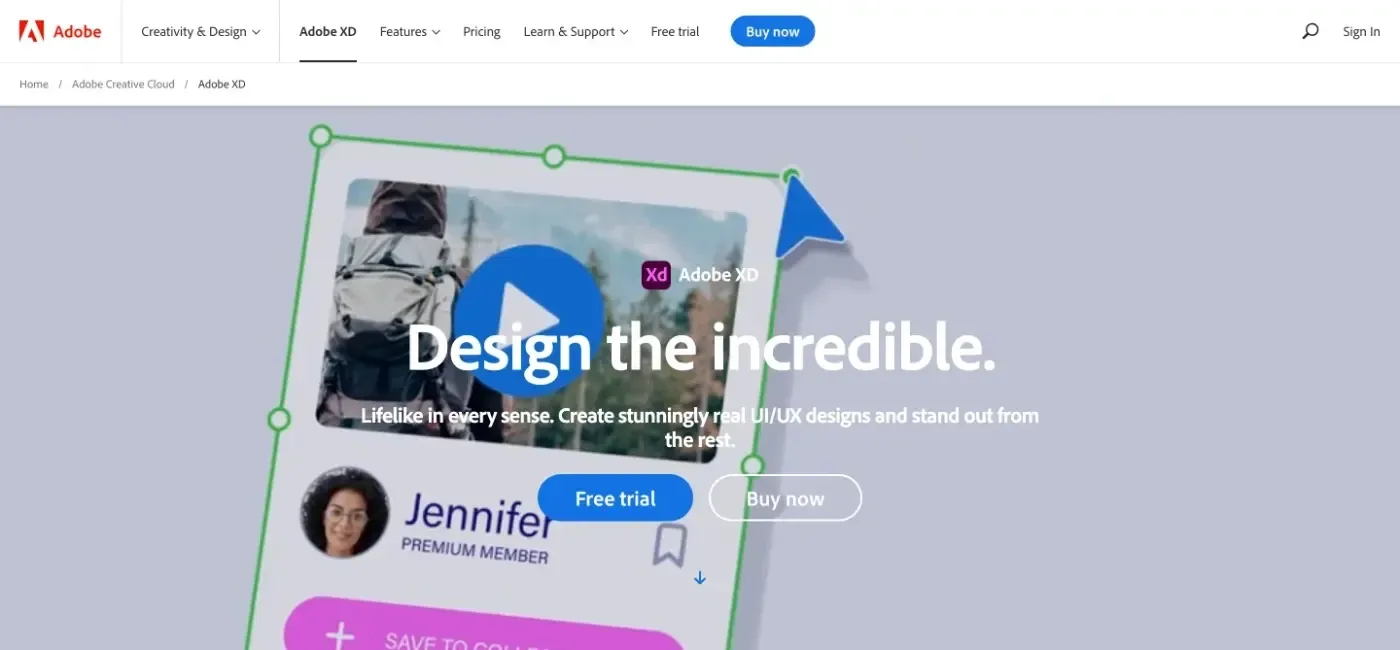
3. Adobe XD

圖片來源:XD
XD 是 Adobe 數位和創意工具套件(又名 Adobe 原型製作工具)的一部分。由此可知,這是市面上最優秀的設計和原型製作工具之一。另外,他也是一款採用訂閱制的工具,因此可能會較為昂貴。
你可以使用 XD 來製作高品質的網站或是行動 app,XD 平台中簡單的切換可以幫助你從一般設計開始,把你的所有元素發展成互動動作。
除了可以分享你的創作成果、頁面連結與可點擊的原型之外,XD 還有各種多樣的過渡與互動功能。
由於 XD 是一款以向量為基礎的工具,能夠創造不同螢幕尺寸的設計。使用者還可以依照需求調整尺寸、剪裁並延展自己的設計。
不過 XD 也有一些缺點,包含不能與 Figma 或 Sketch 等其他設計平台相容。
作業系統:Adobe XD 最適用於 MacOS 與 Windows 10,而儘管存在一些小問題,但 XD 也是可以在桌機和行動瀏覽器上使用的。
價格:
- 你可以支付每月 52.99 美元的價格來獲得使用所有 Adobe Creative Cloud 的軟體使用權。
- 也可以選擇支付每月 99.99 美元購買 Adobe XD 的使用權。
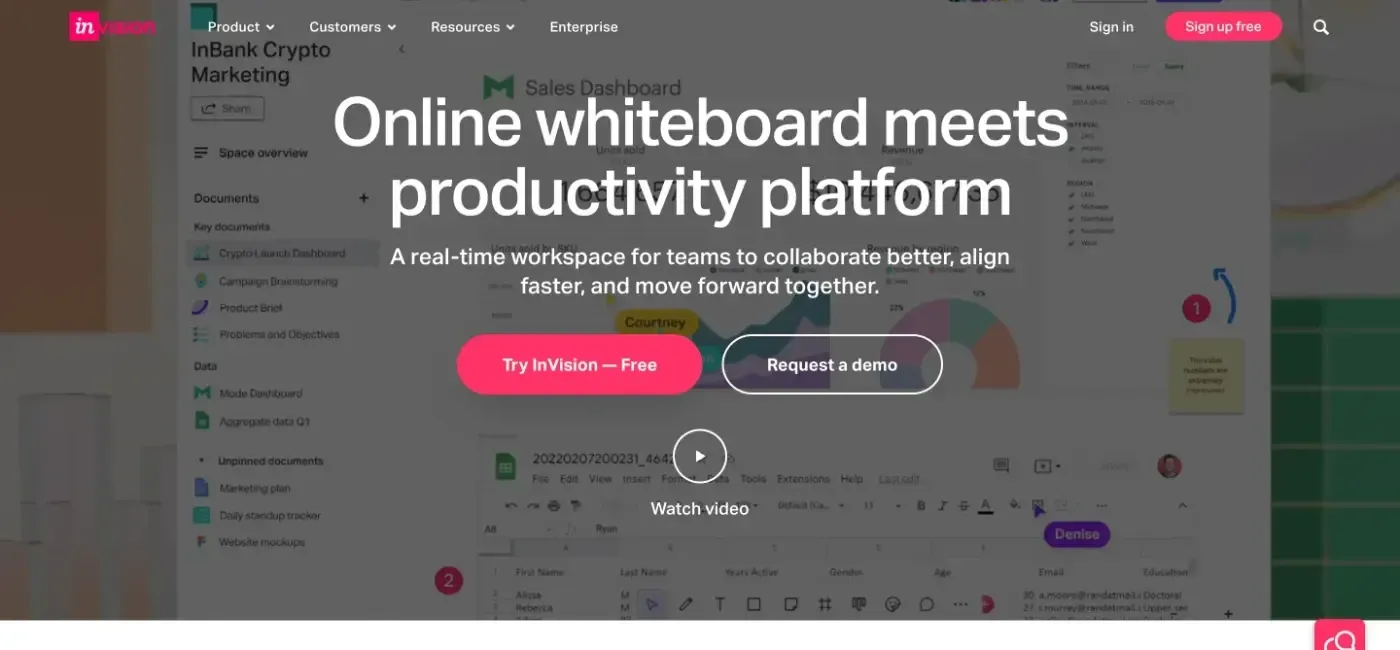
4. InVision

圖片來源:InVision
InVision 是原型製作和網頁設計產業中的寵兒,註冊 InVision 後,你將會獲得一套可適用於不同創作目標的工具組合,讓你可以更方便一次管理軟體授權、UI、選單等設計流程。
。這樣套裝組合的原因,是由於一次性管理授權、UI、選單等並不是一個好作法。
以下是 InVision 能提供給你的:
- Freehand:以多人協作及 app 線框與網站為主
- Studio:在原型與螢幕設計中創建互動性
- Inspect:協助與開發人員協作並進行設計交付
如果你也是大型團隊中的一員,那麼 InVision 會是一個不錯的選擇。這個平台高度專注於協作,且在遠距工作及混合式工作空間中格外有用。
例如 Uber、Netflix 和 Twitter 等許多知名公司都使用了這款原型製作工具。
InVision 的 Craft Manager 功能相當強大,用戶可與 Photoshop 和 Sketch 同步,讓你的設計和原型製作能力更上一層樓。
設計師們可以將自己的創作版匯入專案空間中,或是將自己的設計上傳到雲端與他人進行協作。
作業系統:MacOS、Mozilla Firefox、Chrome 和 Windows。
價格:
- 你可以免費設計一個原型。
- 免費試用後,如果你最多只需要製作三個原型,你可以支付每月 13 美元的年費方案。
- 若想使用無限制的創建原型,你可以選擇每月支付 22 美元的年費方案。
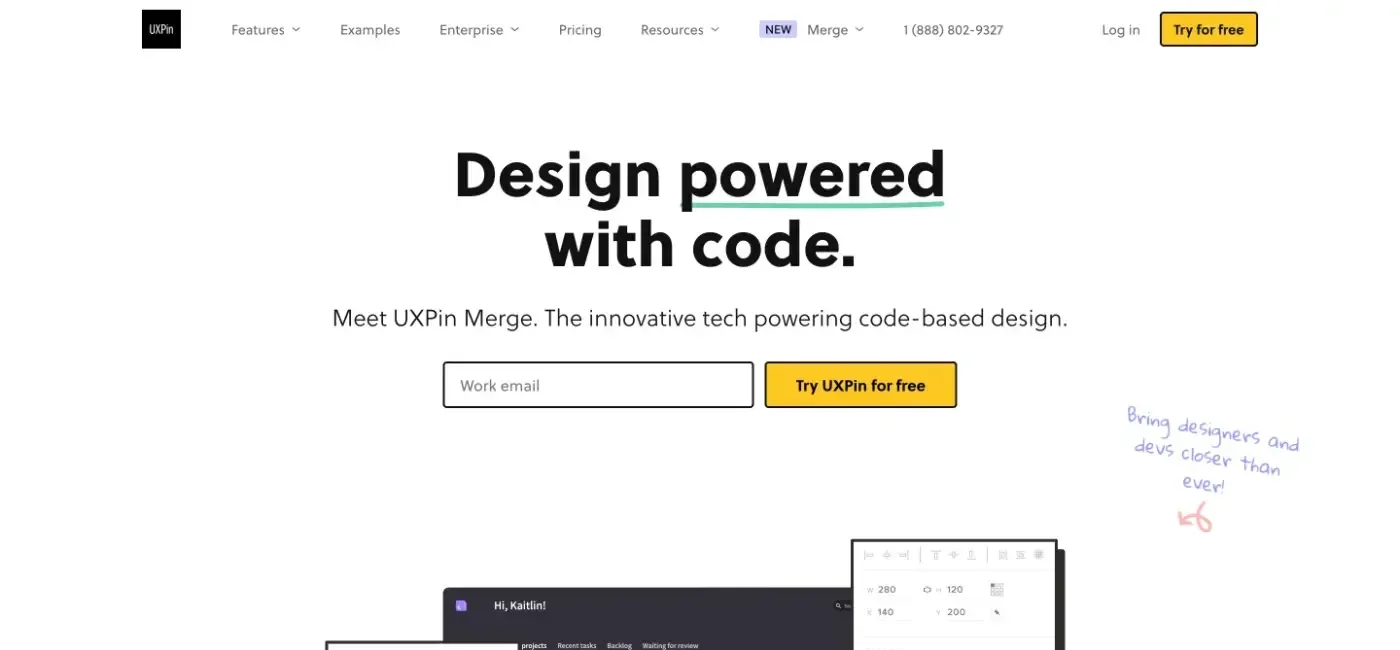
5. UXPin

圖片來源:UXPin
UXPin 是另一種雲端的端對端工具(end-to-end),可以幫助使用者設計一頁式網站、數位產品和行動 app。從建立低擬真線框到高度還原的原型,UXPin 都能做到。
這款原型製作工具以一系列的內建功能而聞名,例如:協作、設計系統與交付。
UXPin 同樣是建立在向量基礎上的雲端軟體,可以在桌機與個人電腦上使用。
UXPin 除了讓使用者可以插入現有的元素或是進階互動效果,你還可以從 Sketch 或 Photoshop 中導入你現有的設計。
作業系統:MacOS(10.12 或以上版本)、Windows 10、Google 瀏覽器。
價格:
- 每年支付每月 19 美元的費用即可獲得無限制的原型所有權。
- 此外,你還可以使用動畫及互動等功能。
- UXPin 的另一個方案,提供無限制的高級原型、變量、邏輯和表達式,但必須每年支付每月 29 美元才能使用這個進階方案。
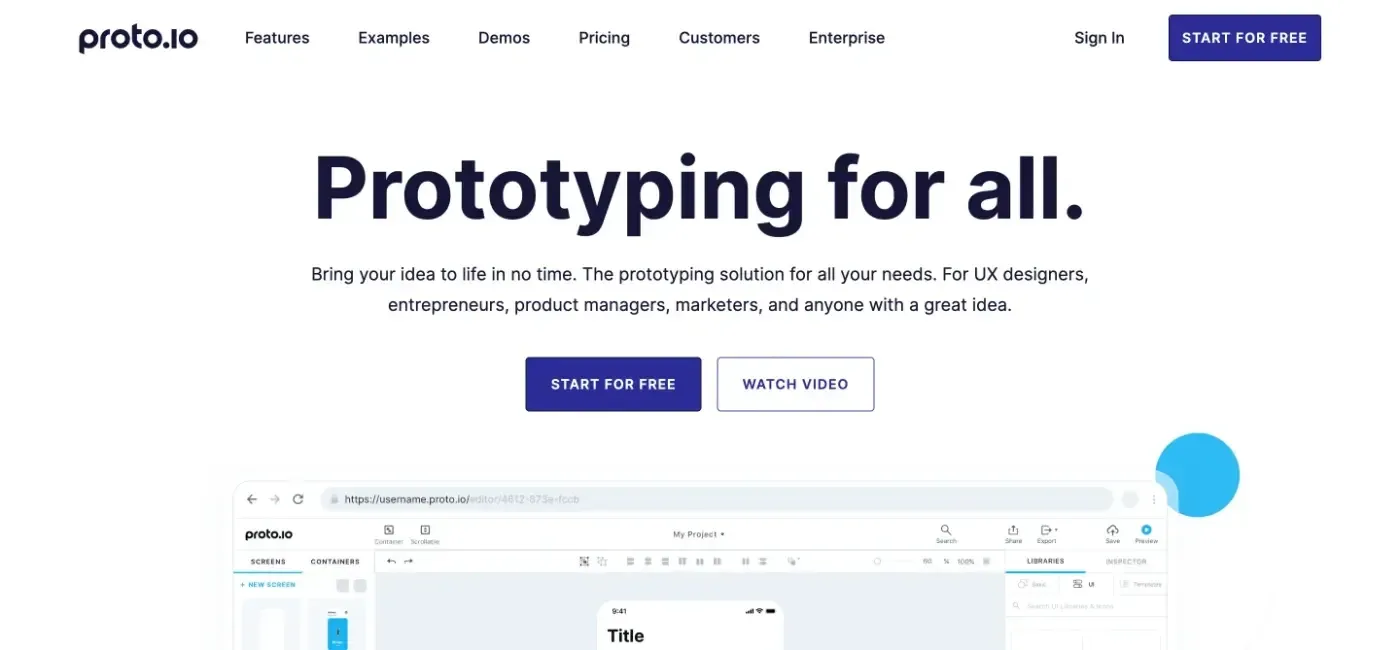
6. Proto.io

圖片來源:Proto.io
Proto.io 是一款雲端原型製作工具,可以幫助使用者設計互動式的行動 app 原型。
他以作為最靈活的高度還原原型創作軟體之一而廣受喜愛。就算是對程式沒有任何基礎的使用者,也可以操作這款軟體。
除此之外,輕鬆的拖放介面與 100 多種模板選擇也讓 Proto.io 成為了熱門軟體。
Proto.io 可以與所有的瀏覽器相容,只需要註冊、選擇模板,你就可以開始依照自己的需求進行調整。
作業系統:可與所有瀏覽器相容
價格:
- 有 15 天免費試用。
- 你可以選擇 Freelancer 方案,也就是一位用戶每月支付 24 美元。
- 另一種是可以有兩位成員使用的新創方案,但你需要支付每月 40 美元。
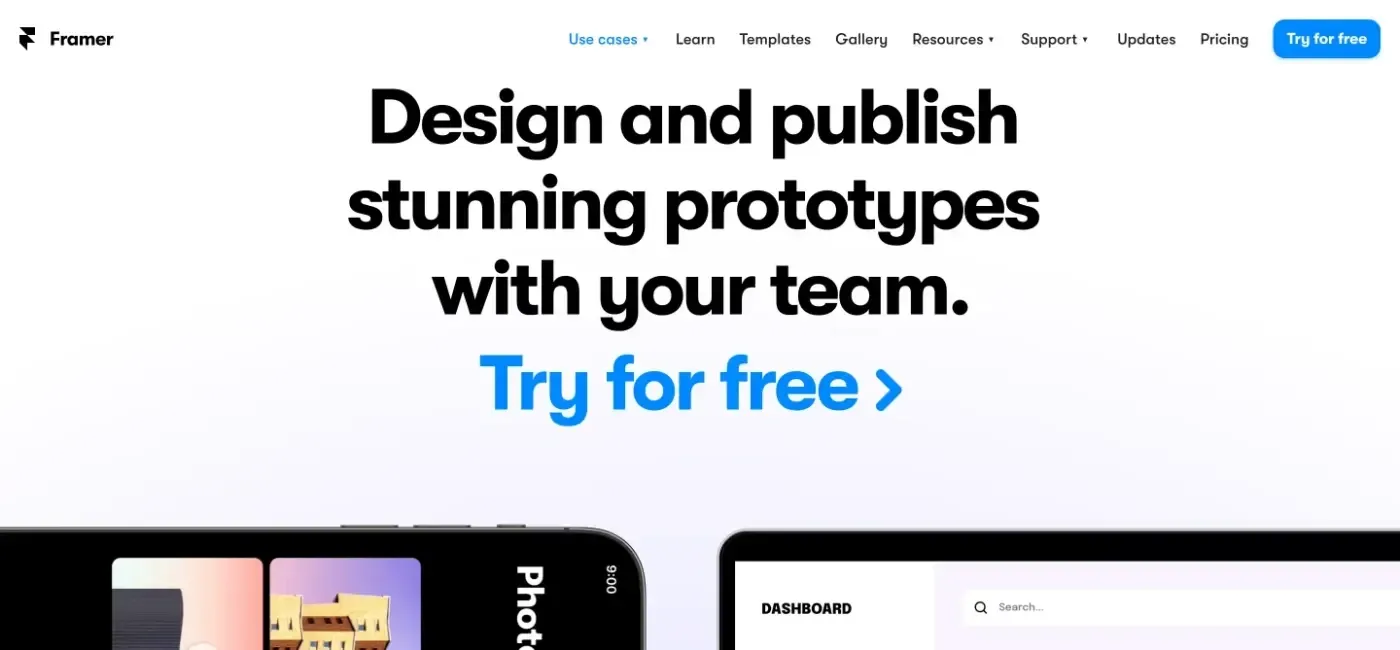
7. Framer

圖片來源:Framer
Framer 是以代碼為基礎的原型工具,學習成本較低。該款軟體被認定為快速原型工具,可以幫助使用者更快地創建傑出的原型。
這個原型工具能幫助你輕鬆地為設計加入動態或互動元素,像是 Google 和 Airbnb 等公司都有使用 Framer。
Framer 和 Proto.io 一樣有類似的拖放介面,你可以將現有的設計加入到 Framer 中,來完成開發代碼原型的任務。
透過簡單的規則來改變設計,你的原型也會跟著調整。
作業系統:macOS、Windows、iOS、Android 和線上版。
價格:
- 免費提供兩位使用者開發使用,但最多只能開發三個原型。
- 選擇每月 19 美元的升級版,則可以無限制創建原型。
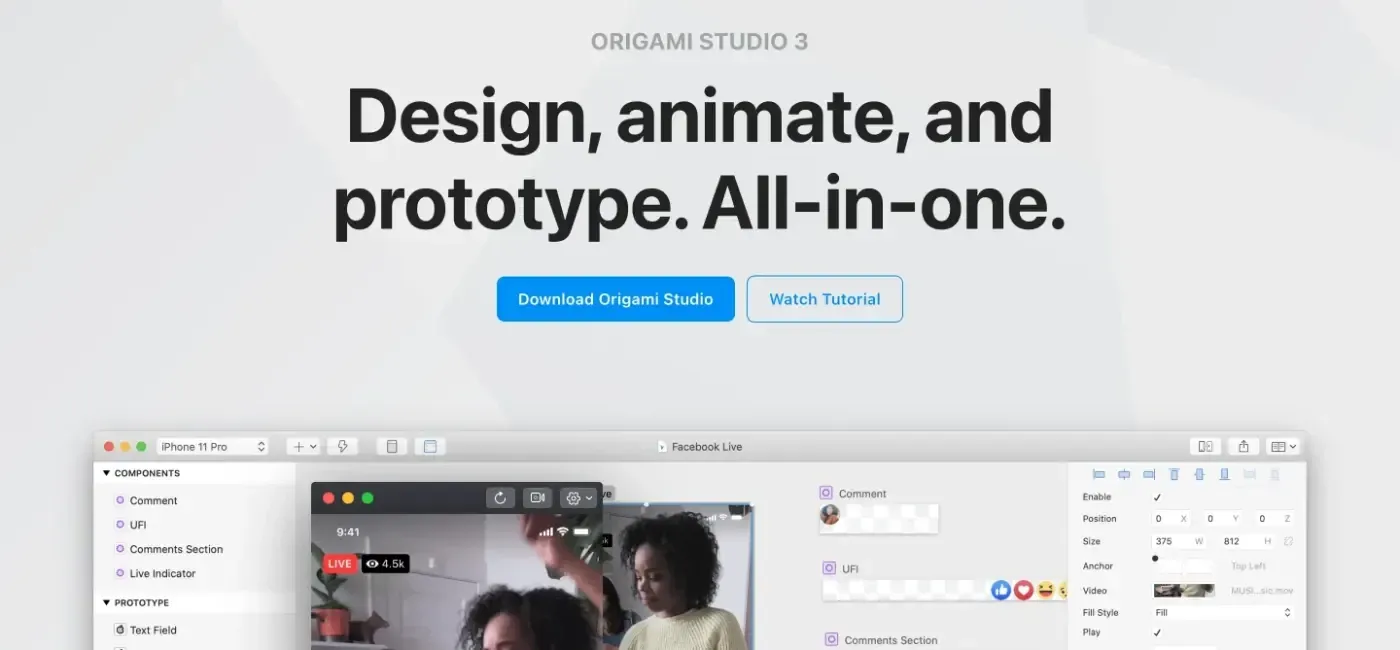
8. Origami Studio

圖片來源:Origami Studio
Origami Studio 是 Facebook 的向量設計和原型製作工具。該款軟體的目的在於幫助設計師創造高度擬真的原型。
做為參考,這款軟體是 Instagram 和 Messenger 等你所喜愛的 app 的幕後推手。
而作為新手,你會對操作 Origami Studio 感到些許吃力,因為這款軟體的學習門檻屬於中階,不過你也不用太過擔心,Origami Studio 上有大量「How-To」的教學內容,可以帶你慢慢上手。
你可以在任何設備上使用 Origami Studio 來載入並展示你的設計,但是這款軟體不支援協作,這也是 Origami Studio 的缺點。
雖然 Origami Studio 最適合想要練習設計和原型製作,卻又不想負擔太多初學者,但你仍然可以將他作爲高階設計工具來創建原型。
作業系統:適用於 Mac,而 iOS 和 Android 則會有原型預覽 app。
價格:不需支付任何一分錢,使用完全免費。
9. Fluid UI

圖片來源:Fluid UI
Fluid UI 是一款以網頁為基礎的原型設計工具,因此,你不需要下載或安裝任何東西就可以隨時隨地創建你的原型。
使用 Fluid UI 時,你不用擔心他是需要學習複雜內容的軟體,因為他的學習門檻低,很容易上手。
Fluid UI 擁有超過 2000 種現成的組件,你可以瀏覽他的內建資源庫來使用他們,幫助你在幾分鐘內啟動並運行你的原型。最後,你還可以與設計師和開發人員共同協作來調整你的原型設計。
想與客戶分享你的原型嗎?沒問題,Fluid UI 提供了檢視模式,你可以鎖定畫面以避免在協作時產生任何錯誤。
作業系統:Windows、MacOS、Linux 和 Chrome 或 Firefox。
價格:
- 一個免費專案。
- 有每月 15 美元的個人方案及每月 25 美元的升級方案。
- 還有每月 65 美元的團體方案。
10. Justinmind

圖片來源:Justinmind
Justinmind 是一款功能強大且易於使用的原型設計工具,擁有超過 4000 個零組件,透過這 4000 多種元素,你可以加速動畫和過渡的執行。
與許多其他的原型製作工具一樣,Justinmind 也有拖放功能。
他的不同之處在於 Justinmind 允許使用者離線操作,且最棒的是沒有任何專案規模的限制。
另一個你必須要知道的 Justinmind 驚人功能是,他可以在原型中融合現實生活的氛圍,你還可以與他人進行共編並以 HTML 導出成果。
作業系統:網頁、Android、Mac 和 iOS。
價格:
- Justinmind 提供 7 天免費試用。
- 之後若要繼續使用,需要支付每位用戶每月 9 美元的年費。
11. Balsamiq

圖片來源:Balsamiq
Balsamiq 是一款快速線框工具,也同時是新手和專家們的理想工具。
他可以讓使用者連接螢幕並體驗舒適的使用流程,但 Balsamiq 只能幫助創造低擬真的原型。
Balsamiq 有許多內建組件、Icon 和素材,且因為他也是用拖拉的方式來製作原型,所以學習門檻不高。
這款軟體以提供素描般的外觀與體驗著稱,讓你感覺就像是在白板或記事本上繪製草圖,如此一來也就不會被其他架構和內容所分心。
如果你正在尋找一款專用於線框的工具,那麼 Balsamiq 會是你的好選擇。
作業系統:可與 IntelliJ IDEA、Confluence 和 Google Drive 搭配使用,也適用於 Windows 和 Mac。
價格:
- 若想同時執行兩個原型,需要每月支付 9 美元。
- 若要執行多達 20 個項目,則需要支付每月 49 美元。
12. Axure RP

圖片來源:Axure RP
Axure RP 是專家們製作高擬真原型的工具,也是市場上使用歷史最久遠的工具之一。
想讓你的原型看起來非常逼真嗎?那麼 Axure RP 中能運用特定條件的能力,將能幫助你達成這個目標。
如同其他工具,Axure RP 也有創建線框和執行動態交互的能力。Axure RP 的用戶還可以運用他的其他功能,例如:靈活的視圖與開發者素材,對於設計師來說,這將會是一款難以抗拒的配套軟件。
作業系統:Mac、Windows、線上版、Android 和 iOS 的 App。
價格:
- 初階方案為 29 美元可供一位用戶使用無限制專案。
- 另一個方案包含共編、雲端服務與修改歷史記錄等功能,這個方案的價格為每位用戶每月支付 49 美元。
總結
我們這次介紹的工具為適用於 UI 和 UX 設計師的最佳原型製作工具。
什麼是最好的原型設計工具?答案取決於你的需求。但是,如果想製作出符合行業標準的原型,使用 InVision 和 Sketch 仍會是個好主意。
但如果你是以學習為目標或需求不多,使用如 Origami Studio 這樣的免費工具也是可行的。重要的是為你的觀眾打造最好的使用體驗,並盡量減少可能的倦怠感。
此外,別忘了使用 Eagle 來管理你的設計素材,畢竟在構建原型之後,儲存你的設計以便於未來使用是至關重要地。
馬上就開始使用原型設計工具,將你的設計理念變為現實吧!
最後,如果你想了解更多設計知識與資源,歡迎造訪 Eagle 部落格成為更優秀的專業創意工作者!
若你還需要更多靈感與創作新事物的鼓勵,你可以盡情的在 Eagle 資源社群中,探索由來自世界各地上千位設計師所分享的精彩素材。讓 Eagle 成為你最好的設計助理!
本文由 Eagle 團隊 Joanna Cheng 翻譯,原文 The 12 Best Prototyping Tools for UI/UX Designers: Free & Paid 由 Debashri Dutta 撰寫。