卓越設計之道:盤點2024年UI/UX設計師必備的18個實用工具
過去的五年中,網頁設計師們致力於改善使用者體驗,來面對競爭激烈的社會。用戶獲得了良好的體驗後,會對產品或品牌產生忠誠度,企業也藉此獲得成長。儘管整個設計過程十分消耗人力,但現在,我們有機會透過高品質的線上工具來提升效率!
在找到最佳的 UI/UX 設計工具之前,有許多我們需要考慮的因素,比如說開發的階段、企業規模以及在生產與執行中的數位產品類型。以下,我們整理了一份完整的 UI/UX 設計師工具列表,來幫助你以更輕鬆的方式完成工作:
【必備】18 個 UI/UX 軟體推薦
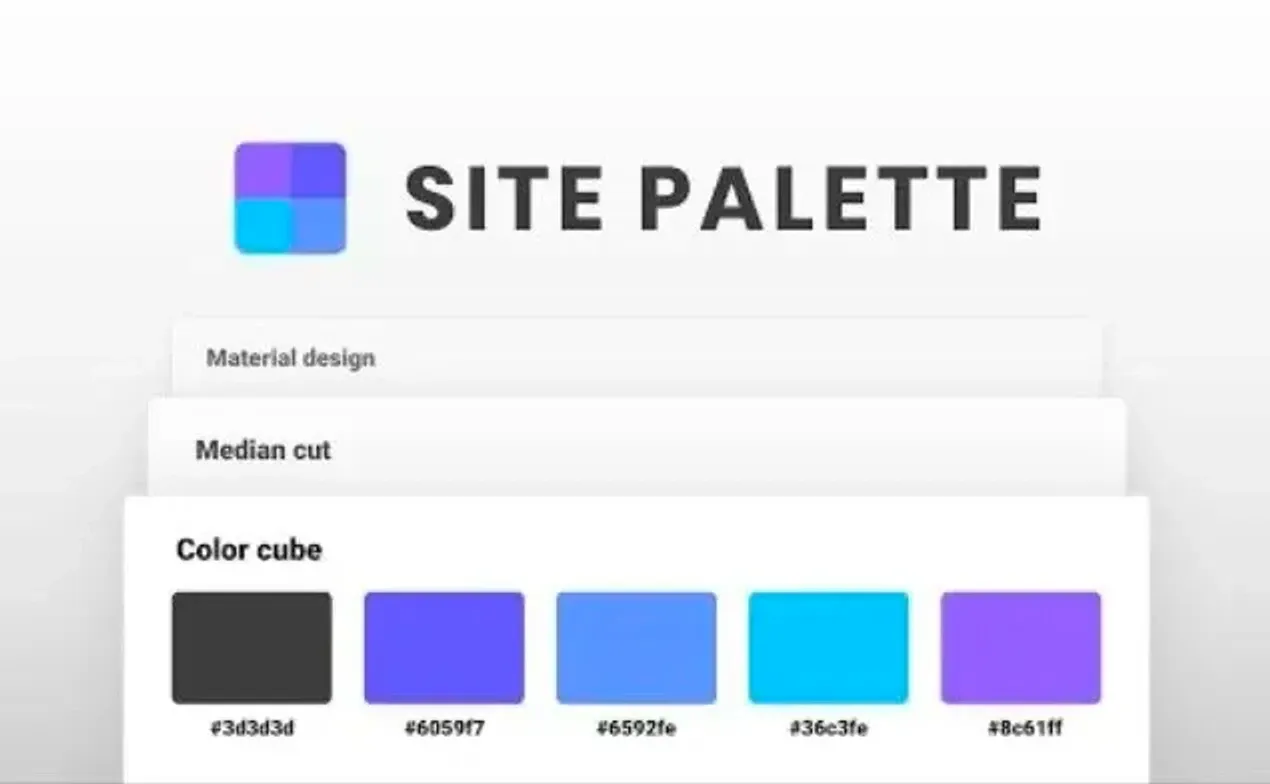
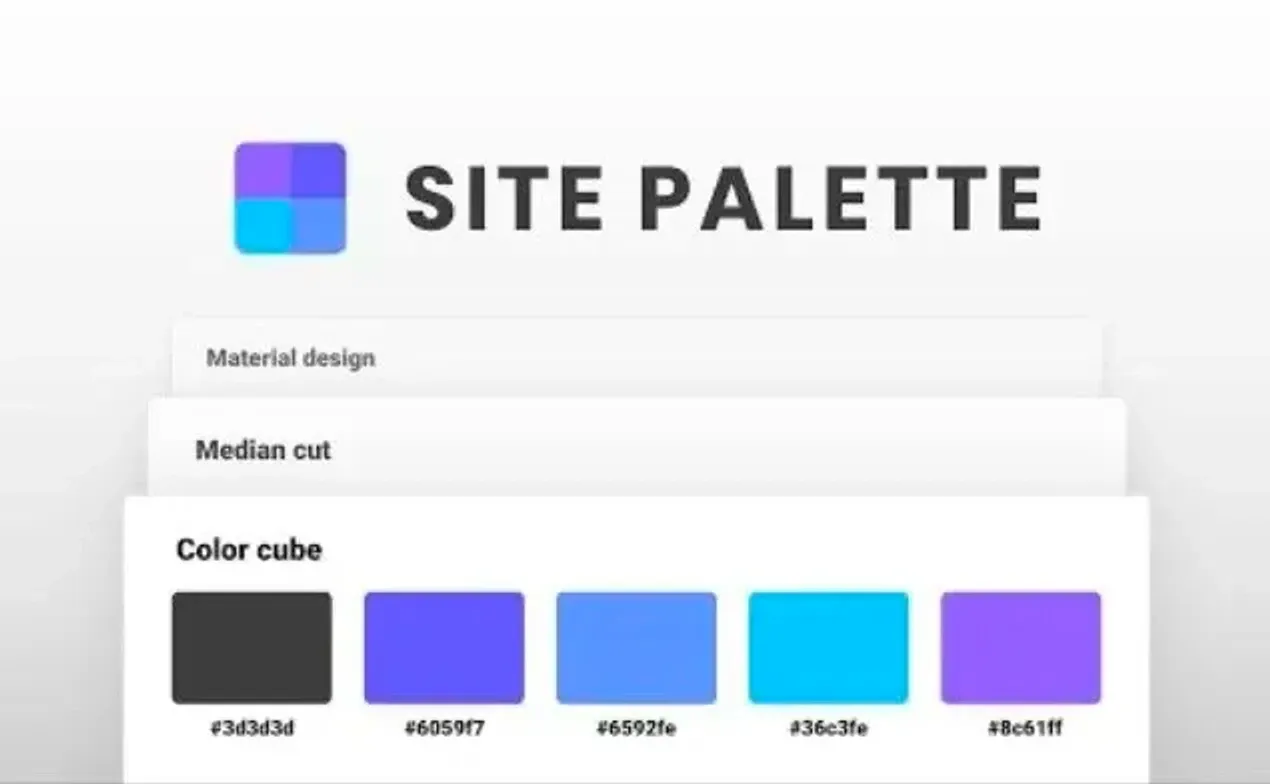
# 1 - Site Palette(Chrome 擴充功能)

圖片來源:chrome.google.com - 擴充功能
對想要從喜歡的網站擷取色板的 UI/UX 設計師來說,Site Palette 是最優秀的工具之一。有了 Site Palette,設計師可以盡情揮灑創造力,運用色彩來打造引人入勝的網站。
首先,選擇一個吸引你的網頁,接下來 Site Palette 就會幫你完成一份色板,來記錄這個網頁中的所有色彩。在喜歡的網站上點擊 Site Palette 後會開啟一個擁有最佳配色方案的新頁面,然後顏色會被分為 Material Design、Medium Cut 和 Color Cube 類別。最後,你還可以和他人共享自己的色板。
# 2 - Fonts Ninja(Chrome 擴充功能)

圖片來源:chrome.google.com - 擴充功能
若是你在瀏覽網站時看到一種非常喜歡的字體,並且想要使用他,那麼 Fonts Ninja 可以幫助你找出這款字體。
Fonts Ninja 是一款包羅萬象的 Chrome 擴充工具,能幫助你了解任何出現在網站上的字體。此外,除了簡單地識別字體,他還可以讓你試用、添加書籤並隨時購買這些字體。在安裝完這款擴充工具後,你會同時看到一個彈出的概覽視窗及顯示在字體上方的區塊。除了字體名稱外,Fonts Ninja 還會提供字體大小與格式的資訊,如:斜體、細體等。
# 3 - Online tools by 100L5(Chrome 擴充功能)

圖片來源:10015.io
有了這個擴充工具,使用者可以運用 Lorem Ipsum 內文、字體配對、字數計算器與空格刪除器,來節省大量的內容創作時間。
這款軟體有剪裁、調整大小、檢視照片和製作 SVG 檔的圖像編輯工具,以及用於漸變、貝茲曲線、陰影等的 CSS 工具,還有加密和解密工具,如:HTML、CSS 和 JS 縮小器、URL slug 生成器與許多其他的程式編寫工具。另外,也有像是 HEX 到 RGBA 這樣用於適當進行顏色編碼等的工具。
他就像一個全能工具,提供了所有設計師架設網站需要的基本工具。
# 4 - Figma

圖片來源:Figma
Figma 連結了所有設計過程中的參與者,讓團隊可以更快地完成優秀的設計。他與設計、原型製作和設計系統都配合得非常良好。Figma 提供劃時代的優秀鋼筆工具,讓使用者可以運用向量網路盡情創作。透過 Figma 的自動佈局功能,物件會被放大到整個頁面以利進行簡單的響應式設計,減少人為調整的需求。此外,這款工具為近乎所有的需求提供擴充功能,讓繁瑣的工作變得更加簡單。你可以同時為專案設計所需的各種物件統一色彩、字體、網格與效果風格。
Figma 是 UI 與 UX 設計師最佳的原型製作工具選擇之一,能讓你輕鬆地將想法轉化為動態原型,不需要撰寫程式碼就可以把被動式設計轉變為可實際操作的成品。
# 5 - Adobe Photoshop 的 BBTools Shadow 功能

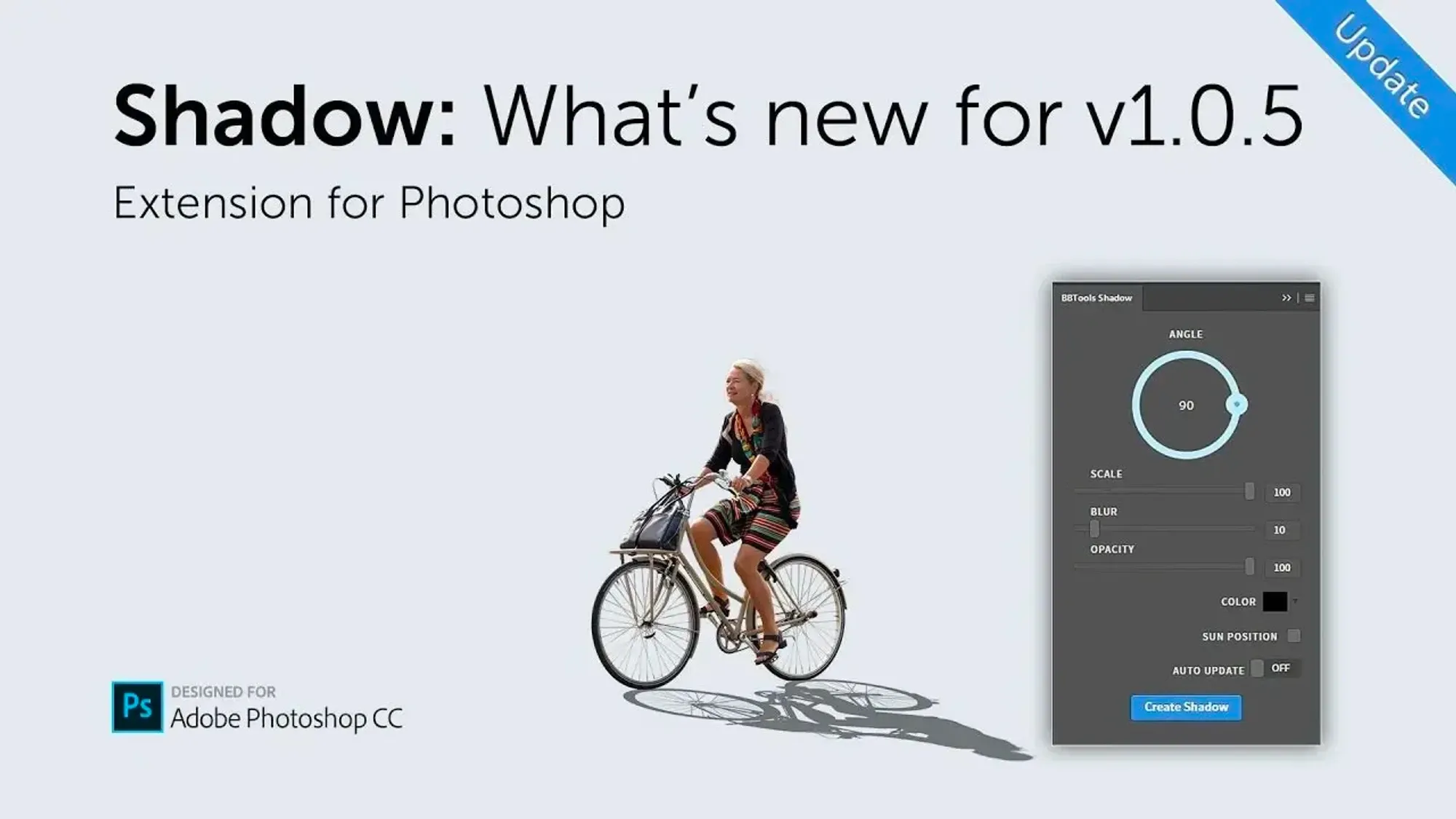
圖片來源:bbtools.shop
許多 UI/UX 設計師會用 Photoshop 的 Shadow 擴充工具來為立體物件添加寫實的陰影。
這款工具支援文字、標準圖層和智慧型物件,這些功能讓使用者可以依照自己的喜好選擇並調整角度、比例、模糊度、不透明度與色彩。此外,他的鋼筆工具有一個獨特的功能,稱為「sun position」,能根據物件與太陽的距離來確定陰影的方向。使用這款工具不需要額外更新,而且還能在進行修改的同時自動儲存檔案。而同樣重要的是,不論版面是否被保留並在後續瀏覽,陰影的參數設定都會儲存在當前的 Photoshop 畫面中。
# 6 - Optimal Workshop

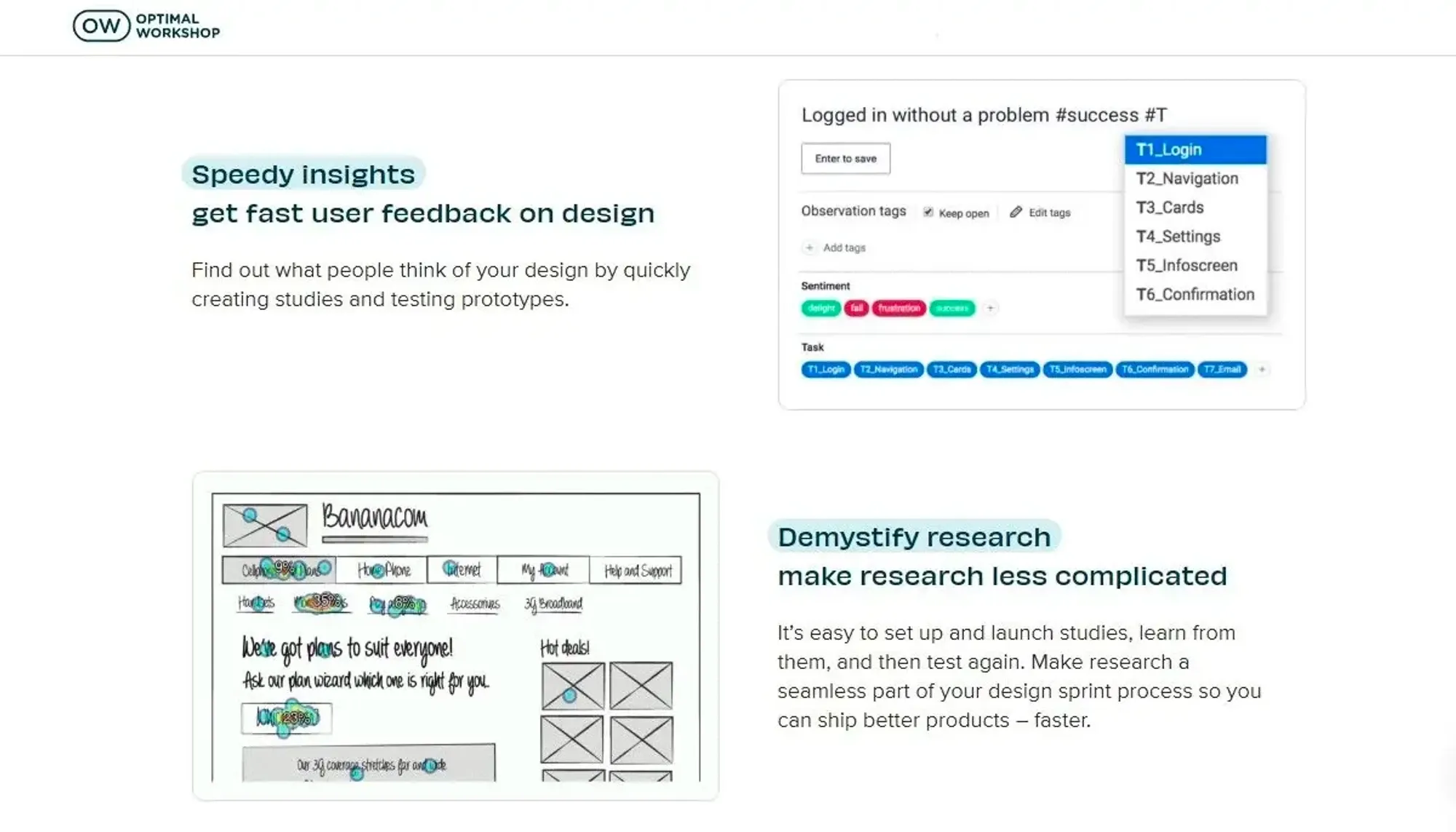
圖片來源:optimalworkshop.com
Optimal workshop 是一個全方位的使用者體驗研究工具,包含五個基本工能,如:
- OptimalSort:有助於管理設計專案的產品或網站的數據庫結構。
- Treejack:能協助評估瀏覽者如何使用和找到網站上的內容。
- Chalk mark:顯示用戶在頁面 UI 找到正確位置並完成目標的方式,幫助你打造更易於用戶理解的介面。
- Screening Questions:你可以建立並傳送線上調查,來確保你為使用者研究選擇了正確的參與者。
- Reframer:可以管理並記錄定性研究的見解。
你可以透過 Optimal Workshop 快速地進行定量和定性研究,完成研究後,高度洞察的分析和可視化數據會呈現在面板上,幫助你了解使用者體驗研究的成果並分享結論。
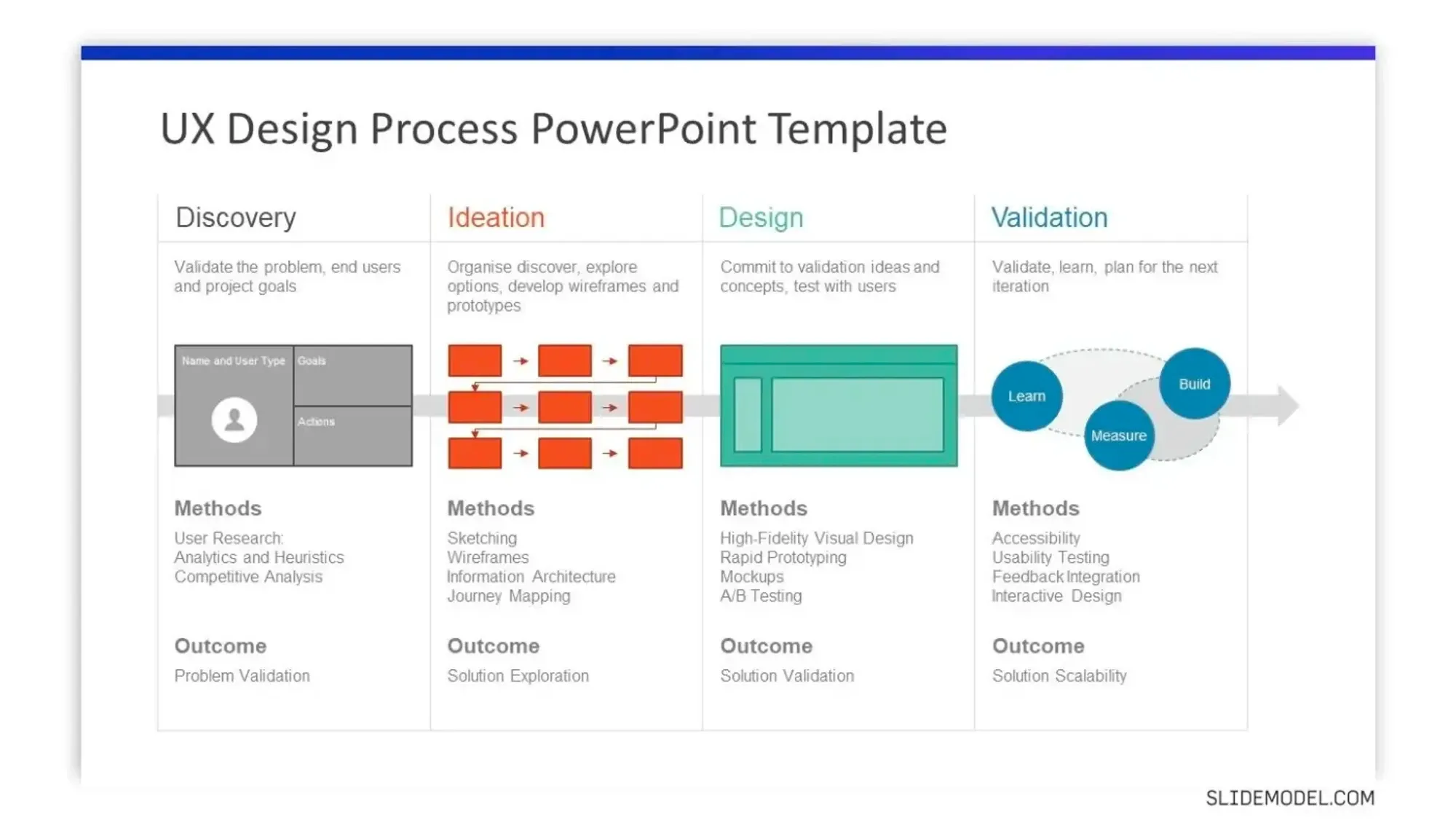
# 7 - PowerPoint Templates

圖片來源:slidemodel.com
PowerPoint Templates 是 UI/UX 設計師的優秀工具之一,能影響整個網站的吸引力。你可以將投影片匯出到自己的網站頁面,來建立嶄新的虛擬投影片以吸引瀏覽者。此外,還可以藉由播放投影片來建立網站。
使用 PowerPoint Templates,你不需要了解任何程式碼,就可以快速又輕鬆地開發並自訂網站,還可以根據需要調整內建框架。此外,這款工具還為使用者提供各種有用的素材,包含:形狀、圖形、時間軸、圓餅圖等,可以幫助你有條理地呈現成果。
舉例來說,在製作部落格網頁時,你可以用這些模板來增強內容的吸引力;透過互動式視覺輔助,可以將用戶體驗化為助力。你還能在整個模板中建立並修改配色方案,讓色彩與網站主題更平衡、統一,提升網站設計的吸引力。
# 8 - FigJam

圖片來源:FigJam
FigJam 是針對 UX、創新和規劃設計專案的最新線上白板工具。
有了 FigJam,團隊可以更井井有條、有效率地集思廣益,以創新的解決方案來回應用戶的挑戰。這款工具有許多素材,如:便利貼、標記、形狀等,幫助你突顯重要的數據,避免在規劃的過程中遺漏任何重要內容。此外,你還可以使用圖表來繪製使用者旅程(user journeys),以便更清楚地了解使用者習慣。這些功能讓 Figma 成為最出色的 UI/UX 設計協作工具之一。
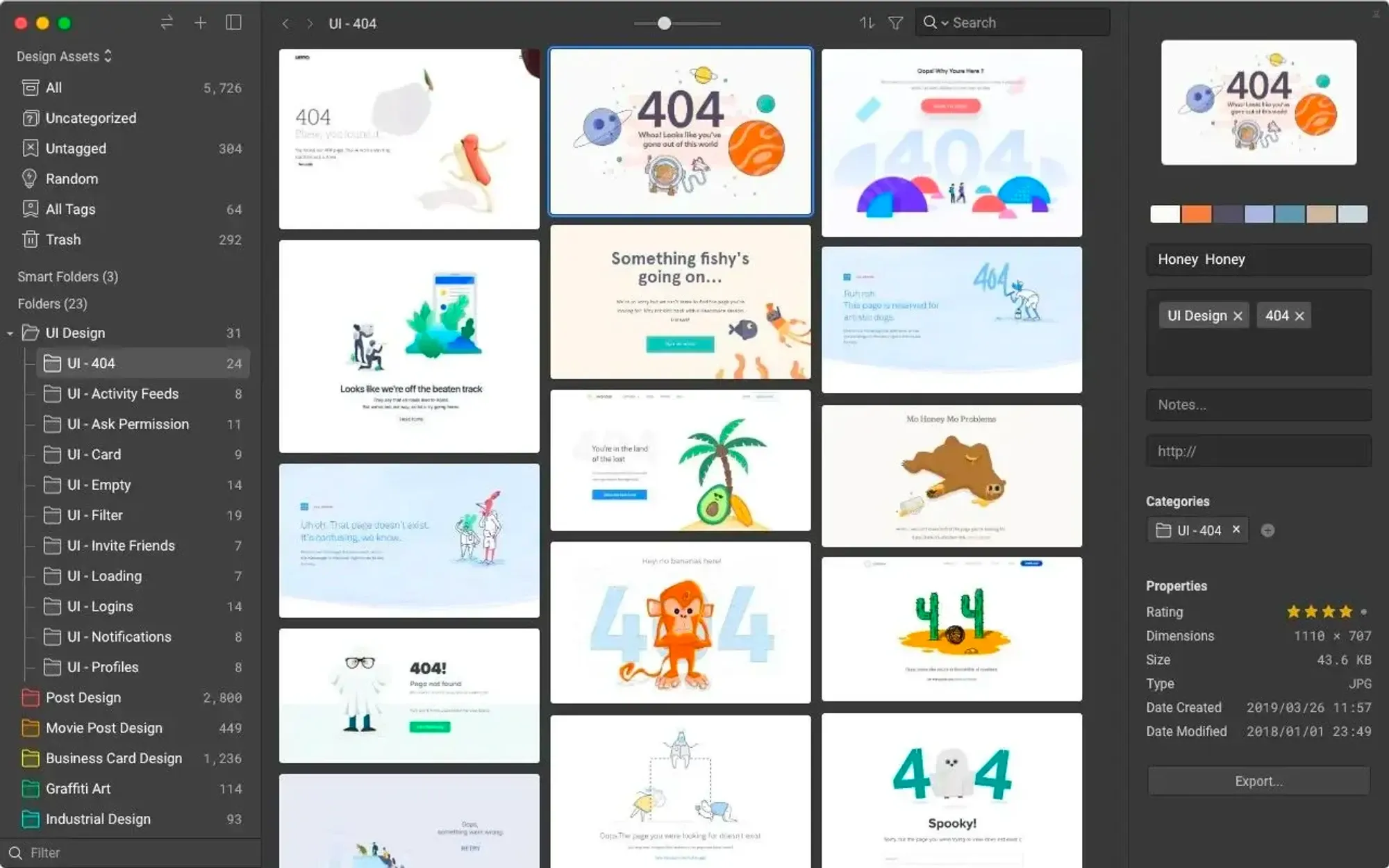
# 9 - Eagle

圖片來源:Eagle
Eagle 是 UI/UX 設計師管理設計素材的最佳工具之一,他可以說是 Adobe Bridge 或 ACDSee Ultimate 的強大替代品,能夠管理並儲存 UI/UX 設計專案或各種圖形設計專案的視覺參考資料。
Eagle 簡化了平面設計師的日常工作,如:收集、管理、搜索和瀏覽圖片素材。因為設計師們偏好同時處理多個專案,因此這款工具可以幫助他們輕鬆地安排每個專案所需的數據或共享素材,並清楚地管理、儲存、收藏各種數位素材,如:插圖、排版、螢幕截圖、音效等。透過「智慧型資料夾」工具,檔案會依照搜索條件自動排列並隨時更新到資料夾中。此外,還會有一組內建資料庫,讓設計師可以藉由這些資源來獲取靈感。Eagle 的另一個優秀功能是重複檔案通知,能協助用戶節省儲存空間,而批量處理等功能也讓你可以同步設定大量檔案,來提高效率。
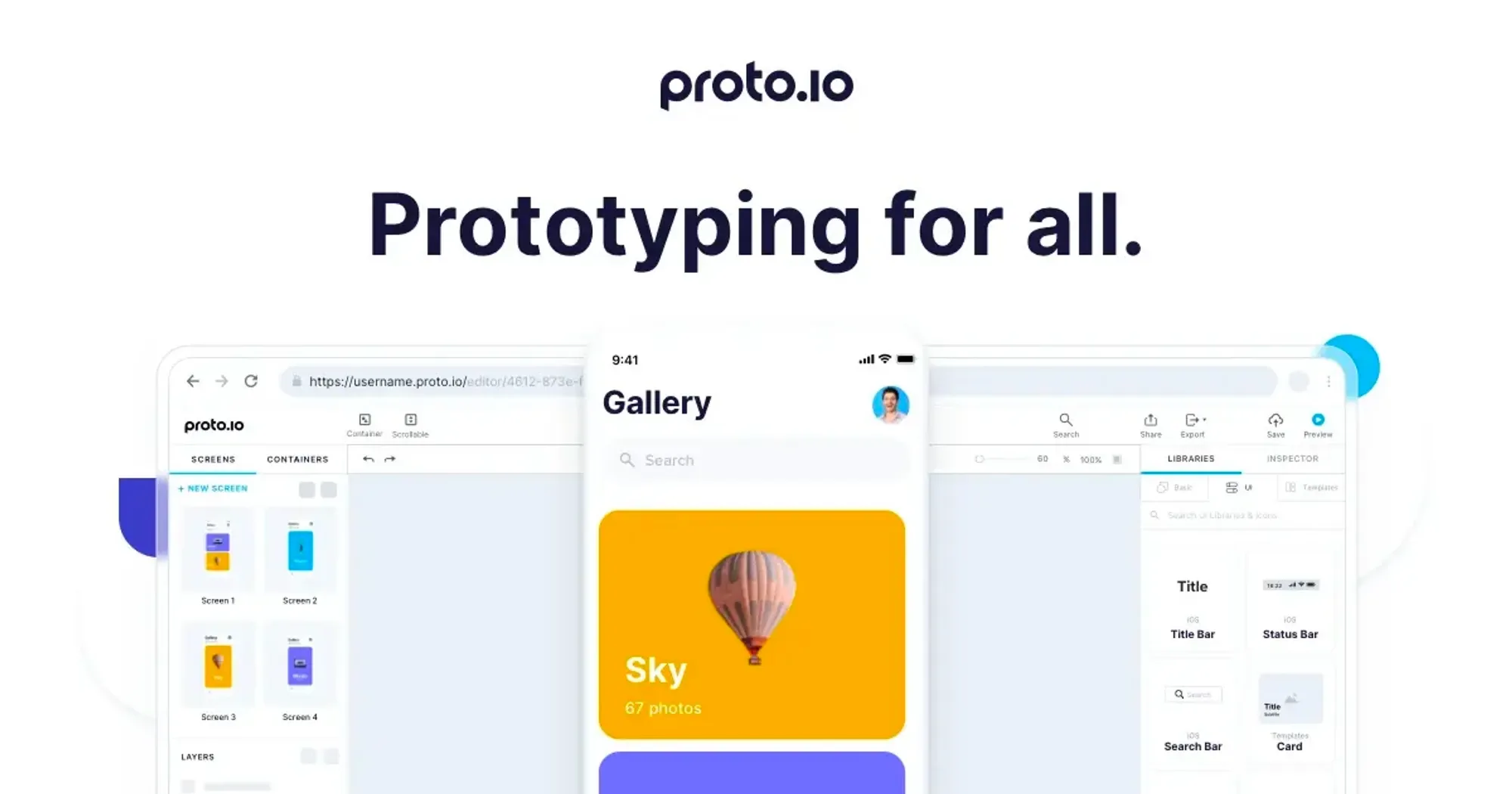
# 10 - Proto.io

圖片來源:Proto.io
Proto.io 可以說是為數不多對 UI/UX 設計師友善的原型設計工具之一。他的低學習曲線讓新手也可以輕鬆快速地打造高保真原型,你只需拖放就可以進行創作,不涉及任何程式碼。這款軟體還有內建的 UI 和音效資源庫,讓用戶可以高效打造互動式原型。
除此之外,你也可以使用 Bodymovin 擴充工具將「After Effects」的動畫匯出到自己的網頁中,並透過他的循環播放動畫來有效吸引觀眾。如果不需要了,你也可以藉由「遮罩工具」建立新的動畫。不論是製作字體、漸變色彩還是選擇網路瀏覽器大小,Proto.io 都能提供你所需的一切。
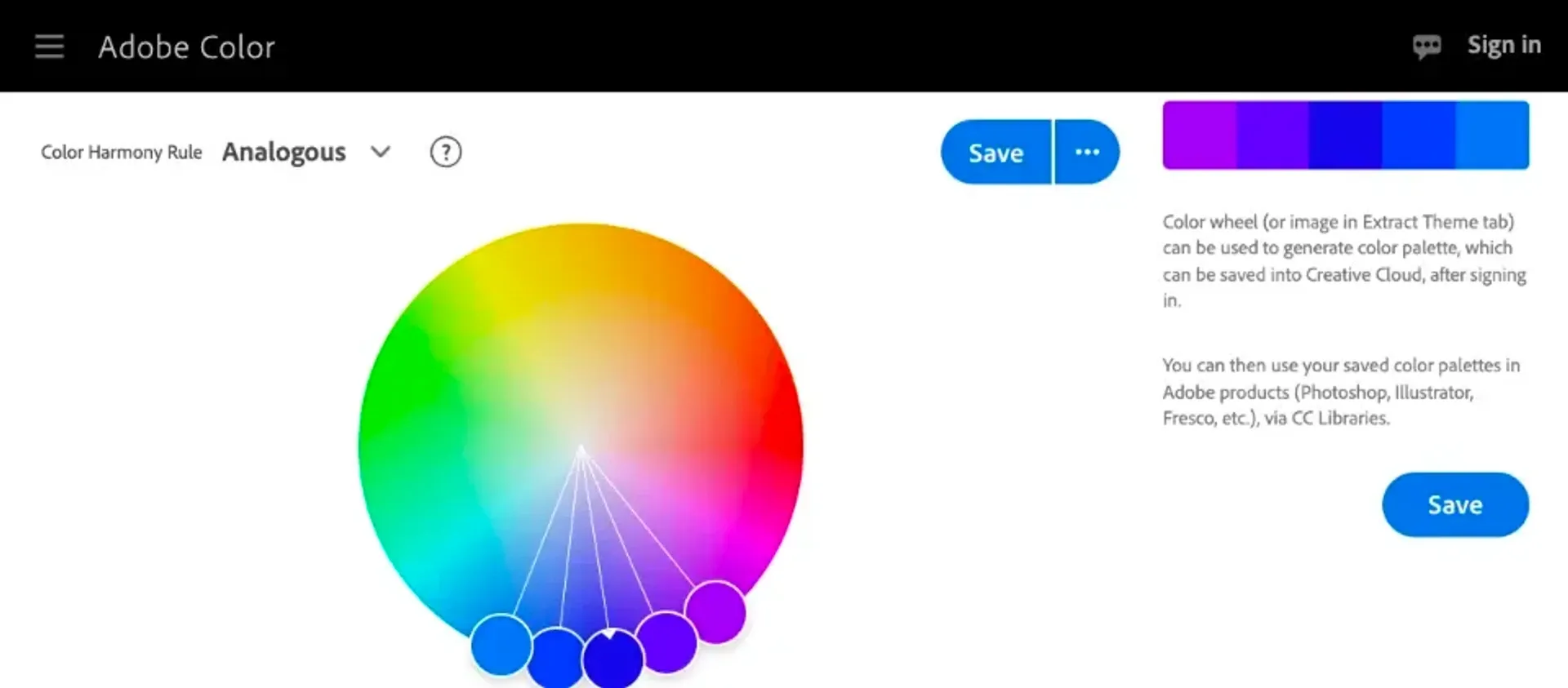
# 11 - Adobe Color

圖片來源:Adobe Color
Adobe Color 提供了基於各種色彩來創建美麗調色板及和諧色彩所需的工具,比這份列表中提到的其他 UI/UX 設計師調色板生成工具更加全面。因此,如果你想要順暢地完成任務,那麼 Adobe Color 將會非常適合你。設計師們可以在這款軟體中的「探索」區塊,隨機或依照熱門程度瀏覽各類用戶建立的配色方案,不過若是想儲存自己製作的色板以方便日後使用或與其他人共享的話,需要先登入或註冊一個 Adobe 的帳號。
# 12 - Material.io Type Scale

圖片來源:material.io
這款工具用於生成字體大小和相關程式碼,用戶選擇的任何字體都會自動進行易讀性優化,並根據 Material 排版準則來縮放。像是字體特徵、字體、大小寫、大小和字距,都可以透過這個工具來設定。
他讓使用者可以用 em 和 rem 單位來更靈活地依照喜好來調整元素,讓你不受預設尺寸的限制。這樣的調整特性,讓我們不論用哪種設備都可以提升設計的影響力,也可以藉由瀏覽用戶使用網站的成效以提供最佳的閱讀性。因此,使用字體縮放生成器對於提升使用者體驗來說是至關重要的。
# 13 - Awwwards.com

圖片來源:awwwards.com
Awwards 是一個專精於網頁佈局的網站,提供獎勵計劃並羅列了傑出的設計作品。與前述 UI/UX 設計師的其他工具一樣,Awwards 也會是你需要列入考量的工具。雖然他與建立使用者介面沒有任何關係,但你可以在設計網站時從中尋找靈感,了解高級又專業設計,認識每個素材的設計原理,幫助你建立自己的互動式網站。
# 14 - WorldVectorLogo

圖片來源:WorldVectorLogo
你可以在 Worldvectorlogo 上找到來自各行各業最豐富的向量 Logo 資源,不需要註冊就能從這款軟體的收藏中下載各種你喜歡的 Logo,此外,你還可以向全世界分享自己的 Logo 資源庫。
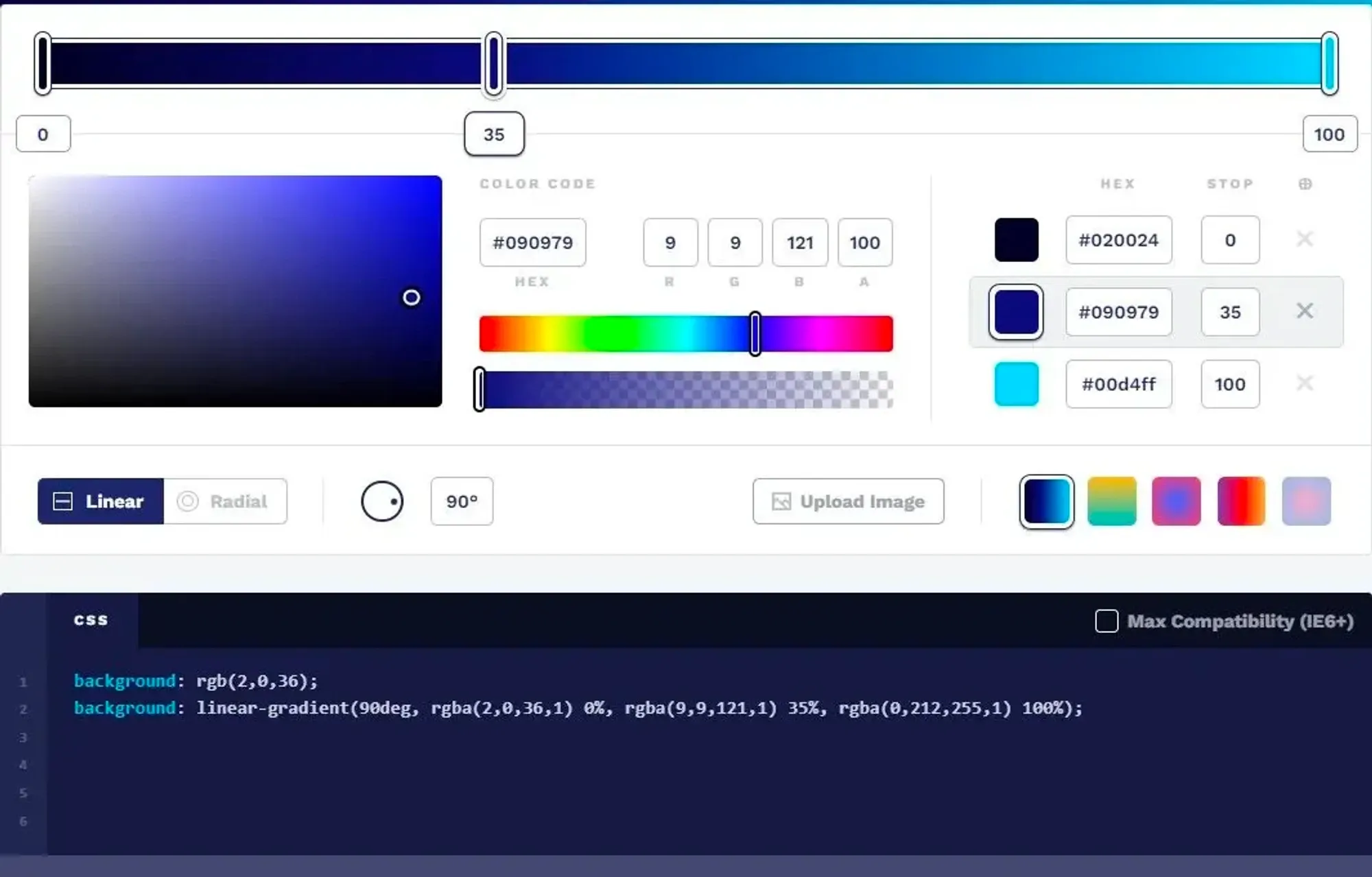
# 15 - CSSGradient.io

圖片來源:cssgradient.io
這款免費的工具能免費讓你為自己的網站打造漸層背景,他提供了 CSS 漸變生成工具和豐富多樣的漸變資訊來協助你進行設計。透過網站上的創新部落格及範例,你可以評估要新增哪些內容來幫助網站擁有有效的漸變效果。
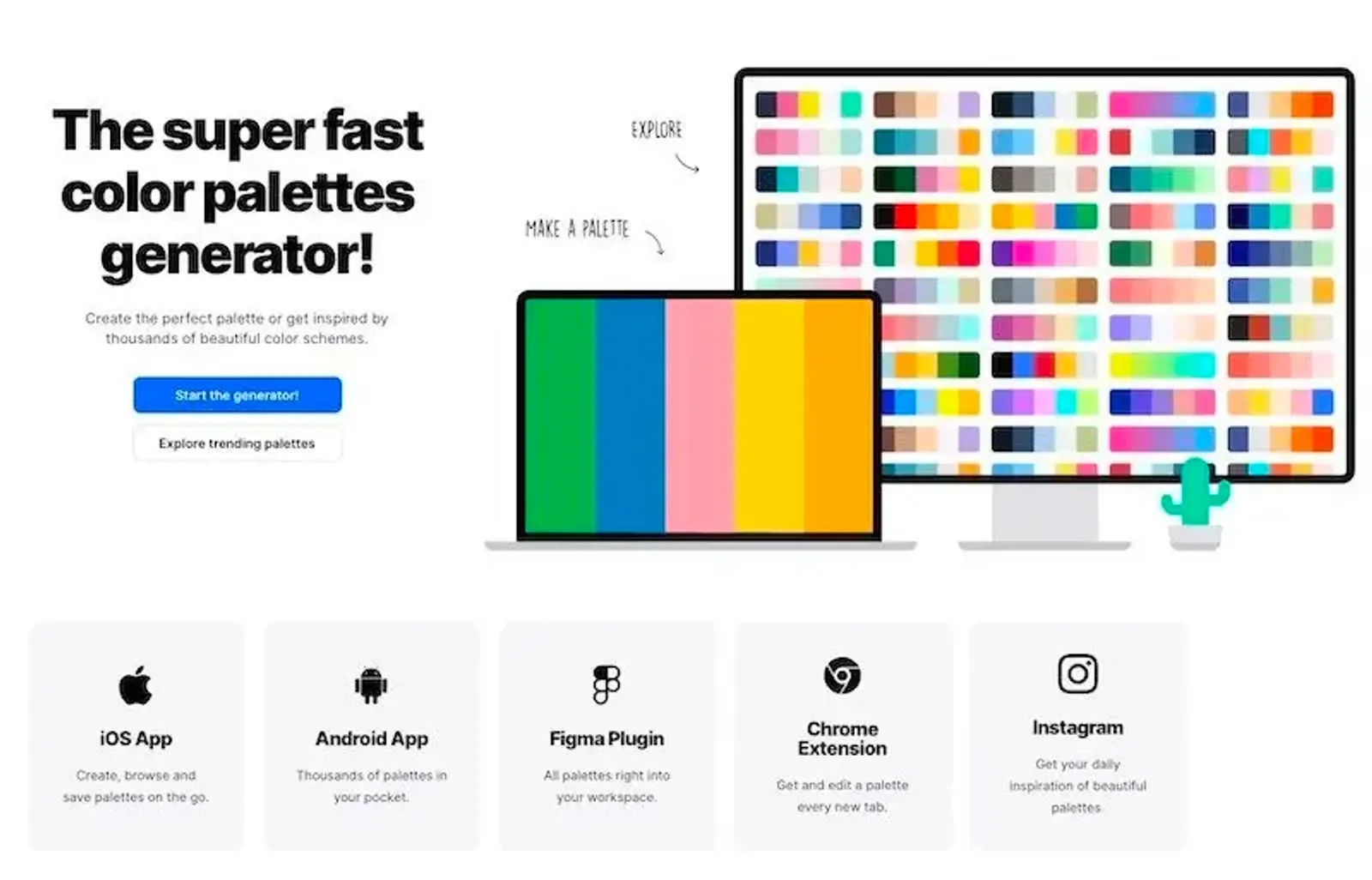
#16 - Coolors

圖片來源:coolors.co
Coolors 是一款免費的調色板生成工具,擁有大量的選項,可以多種方式構建調色板。
Coolors 中的全螢幕 Zen Mode 是他最優秀的功能,在這個視圖中,整個畫面會被色彩填滿,只要按一下空白鍵,就可以根據所選的色彩建立一個協調的新色板。
你可以用 Coolors 生成工具以色彩分層模式建立色板,一次鎖定單一顏色來建立色板,然後再鎖定另一種顏色並繼續。如果一開始不確定自己想要什麼,也可以瀏覽資源庫裡的趨勢,來幫助你的品牌輕鬆打造漸層配色。此外,若是還沒有明確的品牌顏色,這款工具也能為你提供指引。
# 17 - Control.rocks

圖片來源:control.rocks
Control 提供了龐大的插圖資源庫,每張插畫都有多種色彩、樣式等選項,可以讓你依照網頁性質來自訂細節,讓你與用戶進行良好的互動,使網站更具互動性和吸引力。
# 18 - Qualaroo

圖片來源:Qualaroo
這份 UI/UX 設計師工具清單的最後,我們要分享 Qualaroo。
Qualaroo 是一款自動研究工具,目的在幫助製造數位產品的團隊快速、無縫地收集全球客戶的重要想法,並且透過多種語言盡可能地觸及最多的用戶。你將會受益於情感分析、高階定位、動態洞察報告和助推等功能。
此外,他可以透過調查來評估你的原型,來達成有效的團隊對話成果。團隊與客戶可以對原型提出想法,讓最終產品變得更加完美。
結論
正如你所看到的,市場上有各種針對 UI/UX 設計師的工具,只需要少量的投資或有些甚至是免費的。這之中某些只專注於設計,而其他則是致力於改善團隊在緊迫時間內的任務協作,如:編寫程式碼或建立內容。
希望這份指南能為你提供如何構建完善工具的想法,並持續為你的設計生涯帶來成長。
本文由 Eagle 團隊 Joanna Cheng 翻譯,原文 18 Must-Have Tools for UX/UI Designers in 2023 由 Germán Viera 撰寫。