最齊全!26個圖片壓縮工具推薦,輕鬆幫網站減重
前言:為什麼要壓縮圖片
網站總是跑得特別慢,填網路表單老是無法上傳圖片?事實上,只要透過運用壓縮工具,就可以解決這些困擾,幫你的網站升級、清出電腦空間!
本文將介紹 26 個快速好用的壓縮工具,並提供幾個簡單的選擇指標,馬上來看!
如何選擇壓縮工具
壓縮壓縮指的是一種改變檔案「體積」的方式,通常不會改變格式及尺寸,並盡量保留檔案解析度。大部分部落客或商業網站會利用壓縮網頁圖片,來提升網頁速度,透過壓縮,你也可以清出一些電腦空間,減輕電腦運作的負擔。不過,若壓縮程度過大,可能會損壞檔案,影響視覺效果,也就是說,如何平衡檔案的「體積與品質」是衡量一個壓縮工具的重要指標,詳見其他段落說明。
裁切用以改變圖片的尺寸,會一併減少檔案體積。例如:你可以將一張 1920X1080 的圖片,縮小至 480X270,讓它符合一些網站和文件的上傳限制。
轉檔比起壓縮和裁切,轉檔是一個較為不同的概念,它改變的是檔案格式,接著影響到檔案體積,不過尺寸通常會保持相同。
衡量壓縮工具的指標
認識以下這5個指標,可以幫助你挑選一款最適合的壓縮工具:
支援格式大部分壓縮工具都有限制特定的檔案格式,記得在使用前確認是否有支援你想壓縮的檔案。
上傳管道有些工具會提供「貼上網址」或「從雲端上傳」的功能,讓你省下下載到電腦、再重新上傳的時間。
上傳限制如果你需要一次壓縮大量檔案,記得確認該工具的「最大上傳量」及相關限制。
下載方式一般來說,下載方式可分為:分開下載、以ZIP檔一次下載、直接下載到雲端,挑選任一種符合你的需求的即可。
隱私安全使用壓縮工具代表你會將圖片傳送到他們的主機,為了保護隱私,事先了解該網站或工具刪除圖片的時間,也是很重要的。
26 圖片壓縮工具推薦
1. Caesium Image Compressor
 圖片來源: Caesium Image Compressor
圖片來源: Caesium Image Compressor
Caesium Image Compressor 是一個免費、簡便的壓縮工具,適合攝影師、部落客、網站管理員,以及任何商業需求。它擁有乾淨的介面、即時預覽和批次壓縮等功能,同時也提供線上與命令行工具版本。
平台:mac OS、Windows、線上
網站:https://saerasoft.com/caesium/
2. TinyPNG
 圖片來源:TinyPNG
圖片來源:TinyPNG
TinyPNG 是相當知名的線上壓縮工具,也是相當早期的產品之一,特別針對 JPG 和 PNG 圖片檔案處理。它最多可以一次上傳 20 張圖片、一個月最多 100 張,不過每張圖片不能超過 5MB,這點稍嫌不便。
壓縮過後,TinyPNG 提供 3 種不同的下載方式,功能齊全,另外他們也開發了 WordPress 的外掛,透過 WordPress 架站的人在安裝該外掛之後,就可以直接將圖片上傳到網站上,不必再另外壓縮,對部落客來說相當友好。
平台:線上、WordPress 外掛
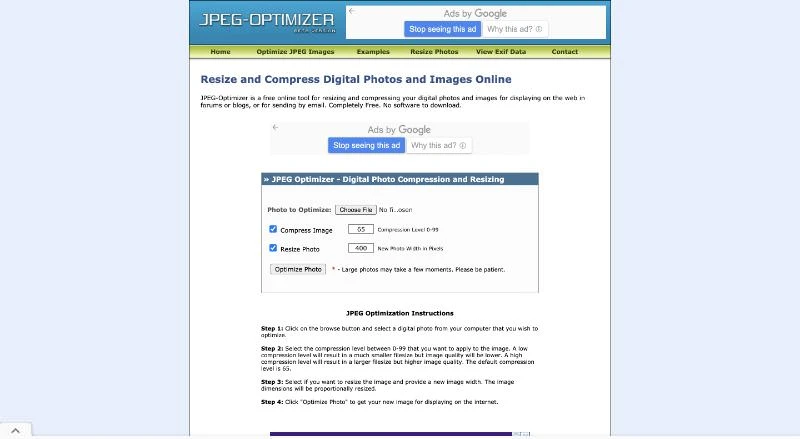
3. JPEG Optimizer
 圖片來源:JPEG Optimizer
圖片來源:JPEG Optimizer
JPEG Optimizer 也是一個免費的線上壓縮工具,幫你快速解決各種檔案過大的相關問題。但缺點是他們只支援 JPEG 檔案。
不過,JPEG Optimizer 另外提供裁切圖片的選項,如果你選擇裁切後再壓縮,可以更進一步地加速網站,透過挑選你要的壓縮程度,也能確保圖片品質,非常方便。
平台:線上
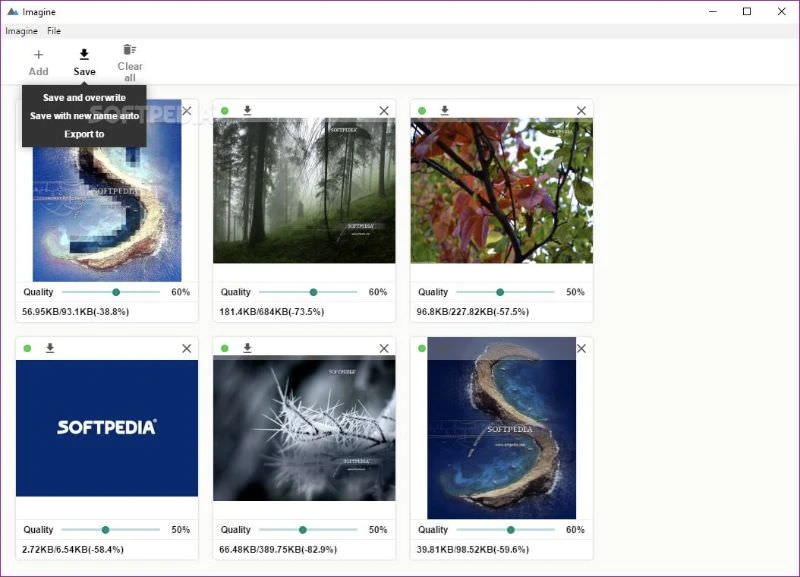
4. Imagine
 圖片來源:Imagine
圖片來源:Imagine
Imagine 是一個支援 macOS、Windows 和 Linux 的 PNG、JPEG壓縮工具,可以批次壓縮,也可以用拖放的方式上傳檔案。更方便的是,他們提供了即時預覽的服務,讓你可以馬上知道圖片壓縮後的效果,確保圖片品質與你的期望相符。
平台:macOS、Windows、Linux
網站:https://github.com/meowtec/Imagine
5. Optimole
 圖片來源:Optimole
圖片來源:Optimole
線上壓縮工具 Optimole 不僅熱門,也是對 WordPress 用戶非常友好的工具,提供壓縮、裁切、濾鏡等功能,和各種不同的收費方案,有興趣的讀者記得去看看。
平台:線上、WordPress 外掛
6. ImageRecycle
 圖片來源:ImageRecycle
圖片來源:ImageRecycle
ImageRecycle 支援多種格式,包括 JPEG、PNG、GIF 和 PDF,只要拖放檔案就會自動幫你壓縮,大幅提升工作效率。ImageRecycle 也有 WordPress 外掛版,能夠免費幫你檢測網站效能,以及需要最佳化的圖片。
平台:線上、WordPress 外掛
網站:https://www.imagerecycle.com/
7. CompressNow
 圖片來源:CompressNow
圖片來源:CompressNow
使用 CompressNow 的方法非常簡單,只要拖放需要壓縮的 JPEG、PNG 或 GIF 檔,然後設定你想要壓縮的程度,就完成了!他們還支援批次壓縮,一次可以上傳最多 10 張圖片。
平台:線上
8. Online Image Optimizer
 圖片來源:Online Image Optimizer
圖片來源:Online Image Optimizer
Image Optimizer 可以幫你壓縮 GIF、JPG、PNG 檔案,幫你提升網站加載速度,另提供透過網址上傳圖片的服務,讓你可以直接優化網站上的圖片。此外,Image Optimizer 還有轉檔的功能,圖片最佳化一次到位。
唯一比較不便的是,每張上傳的圖片必須小於 2.86MB。
平台:線上
網站:http://tools.dynamicdrive.com/imageoptimizer/
9. GiftOfSpeed
 圖片來源:GiftOfSpeed
圖片來源:GiftOfSpeed
PNG 和 JPEG 壓縮工具 GiftOfSpeed 可以將圖片壓縮到極致,用戶須自行注意圖片品質。他們亦提供批次壓縮的功能,不過只適用於 PNG 圖片的壓縮。
平台:線上
網站:https://www.giftofspeed.com/tools/
10. Image Resizer
 圖片來源:Image Resizer
圖片來源:Image Resizer
Image Resizer 非常多功能,可以裁切、壓縮、放大、批次調整等,還可以轉換各種不同檔案格式。批次壓縮的部分,他們的限制是 20 張 JPG 或 PNG 檔案、不限大小,並且在壓縮完成後 6 小時內,就會自動從主機刪除圖片。
平台:線上
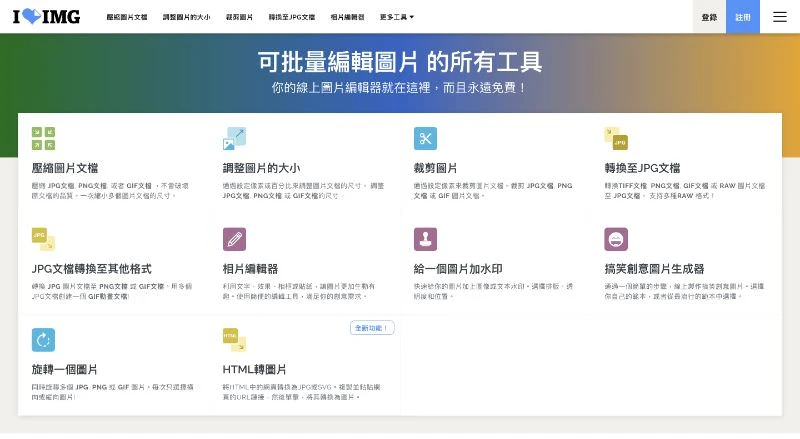
11. iLoveIMG
 圖片來源:iLoveIMG
圖片來源:iLoveIMG
iLoveIMG 可以壓縮 JPG、PNG、GIF 檔案,註冊後一次最多可上傳 30 圖片,也可以透過 Dropbox 或 Google 雲端上傳;下載的方式則有直接下載到電腦、雲端空間,或產生 QRcode,用手機掃的話就可以直接存在手機相簿,相當方便。
平台:線上、WordPress 外掛
網站:https://www.iloveimg.com/zh-tw
12. Photoshop Express
 圖片來源:Photoshop Express
圖片來源:Photoshop Express
Photoshop Express 簡稱 PsX,是一款專門設計給行動裝置的壓縮軟體。它最方便的功能就是可與 PS 連動,也因此成為許多設計師的愛用壓縮工具。它同時還有許多豐富的功能,包括剪裁、濾鏡、去背,讓你在同個工具內完成圖片編輯。
平台:iOS、Android、線上
網站:https://www.adobe.com/tw/products/photoshop-express.html
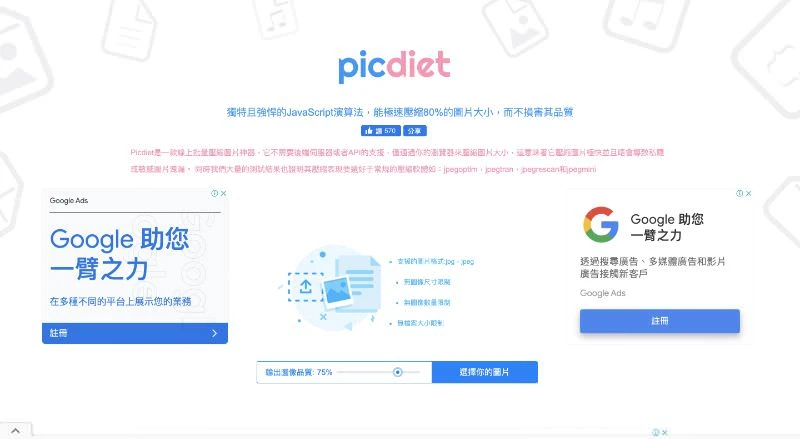
13. Picdiet
 圖片來源:Picdiet
圖片來源:Picdiet
Picdiet 是一款快速的線上批量圖片壓縮工具,它使用 JavaScript 演算法進行壓縮,可以讓你在不用上傳圖片到主機的情況下完成圖片最佳化,而且也不會隱私問題,同時,它還不限制上傳的數量與尺寸,相對來說非常自由,儘管它只支援 JPG 檔案。
平台:線上
網站:https://www.picdiet.com/zh-tw
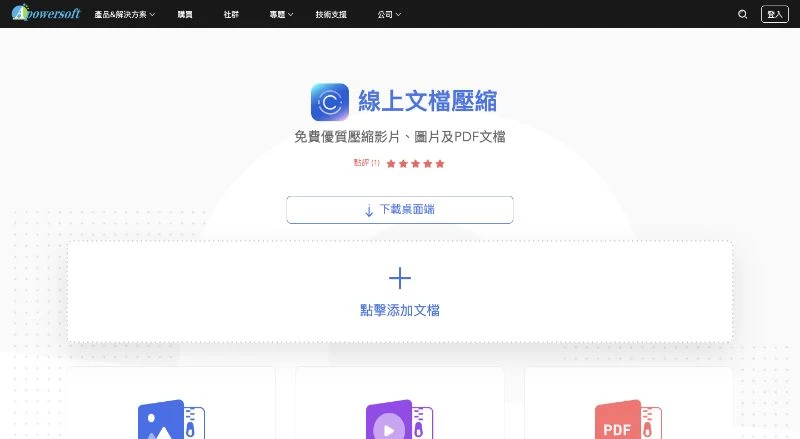
14. Apowersoft
 圖片來源:Apowersoft
圖片來源:Apowersoft
透過 Apowersoft,你可以壓縮 JPG、PNG、GIF、TIFF 檔案,它會在你上傳的一小時後自動刪除,以保護你的隱私。不過 Apowersoft 壓縮的速度較慢,而且只能透過 ZIP 壓縮檔下載成果,稍嫌不便。
平台:線上、macOS
網站:https://www.apowersoft.tw/compress-file-online
15. Squoosh
 圖片來源:Squoosh
圖片來源:Squoosh
Squoosh 支援 JPG、PNG、GIF 和 WebP 圖檔。其中,WebP 檔是一種 Google 官方建議的「輕量」圖片格式,若想要幫網站減重,可以考慮改用此檔案格式。除了線上版之外,Squoosh 也有電腦應用版可以使用。
平台:線上、macOS
16. ShortPixel
 圖片來源:ShortPixel
圖片來源:ShortPixel
不論是 JPEG、PNG、GIF 還是 PDF 都可以在 ShortPixel 上進行壓縮,每一個上傳的檔案必須小於 10MB,而在壓縮時,你可以自由選擇 3 種不同的壓縮程度。它同時提供 WordPress 外掛,也是款深受 WordPress 用戶歡迎的工具。
平台:線上、WordPress 外掛
網站:https://shortpixel.com/online-image-compression
17. Kraken.io
 圖片來源:Kraken.io
圖片來源:Kraken.io
Kraken.io 是一個支援批量壓縮的線上工具,可以幫你壓縮 JPEG、PNG、GIF 檔案,並選擇單張或 ZIP 的下載方式。如果你想解鎖更多進階功能如:WordPress 外掛、Kraken.io 雲端,也可以考慮看看他們的付費方案。
平台:線上、WordPress 外掛
網站:https://kraken.io/web-interface
18. Optimizilla
 圖片來源:Optimizilla
圖片來源:Optimizilla
Optimizilla 可以幫你把圖片壓縮到最小,但同時維持品質。你一次最多可上傳 20 張圖片來批量壓縮,並利用他們的即時預覽滑桿來檢查壓縮品質。不過,他們只支援 JPEG 和 PNG 檔案。
平台:線上
網站:https://imagecompressor.com/
19. Compressor.io
 圖片來源:Compressor.io
圖片來源:Compressor.io
Compressor.io 也提供各種不同程度的壓縮選項,上傳的限制是檔案不能超過 10MB、一天不能壓縮超過 50 張,不過付費就沒有此限制。支援 JPG、PNG、SVG、GIF、WebP 檔案,也提供裁切、命名功能。
平台:線上
20. ResizePhotos
 圖片來源:ResizePhotos
圖片來源:ResizePhotos
ResizePhotos 雖然介面簡單陽春,但支援很多格式,如:JPG、PNG、GIF、BMP、PSD,還可以自由選擇壓縮程度,功能算是相當齊全,不過壓縮速度相較其他平台較慢。
平台:線上
網站:http://www.resize-photos.com/
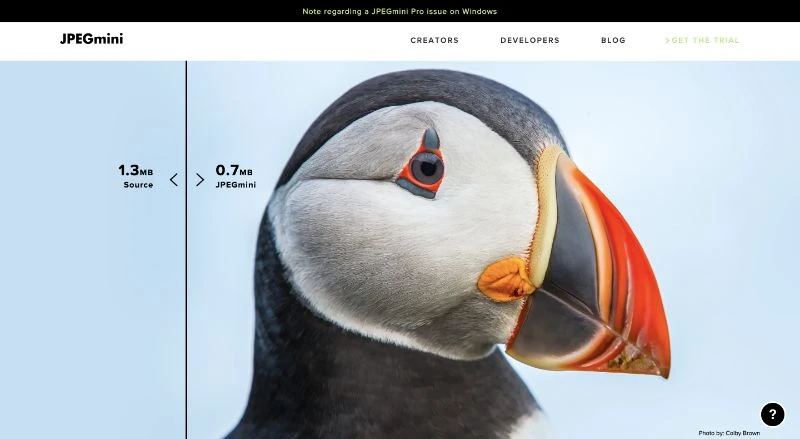
21. JPEGmini
 圖片來源:JPEGmini
圖片來源:JPEGmini
JPEGmini 是一款有專利的圖片壓縮工具,強調壓縮後能維持一定品質,你也可以利用滑桿來查看壓縮成果,從上圖便可略知一二。另外還提供專業版,讓你可以享有更多特別功能。
平台:macOS、Linux、iOS、Android
22. Convert Image
 圖片來源:Convert Image
圖片來源:Convert Image
Convert Image 是一個專門設計來壓縮 JPEG 圖片的工具,除了壓縮之外,也提供許多基本圖片編輯功能,讓你從裁切、濾鏡、壓縮、轉檔一氣呵成!
平台:線上
網站:https://convertimage.net/optimize/compress-a-picture-in-jpg-online.asp
23. PNGGauntlet
 圖片來源:PNGGauntlet
圖片來源:PNGGauntlet
PNGGauntlet 結合了 PNGOUT、OptiPNG、DeflOpt 以壓縮 PNG 檔案,這種技術幾乎不會損壞畫質。同時更提供轉檔的功能,包括將 JPG、GIF、TIFF、BMP 轉檔並壓縮為 PNG。
平台:macOS、Windows、Linux
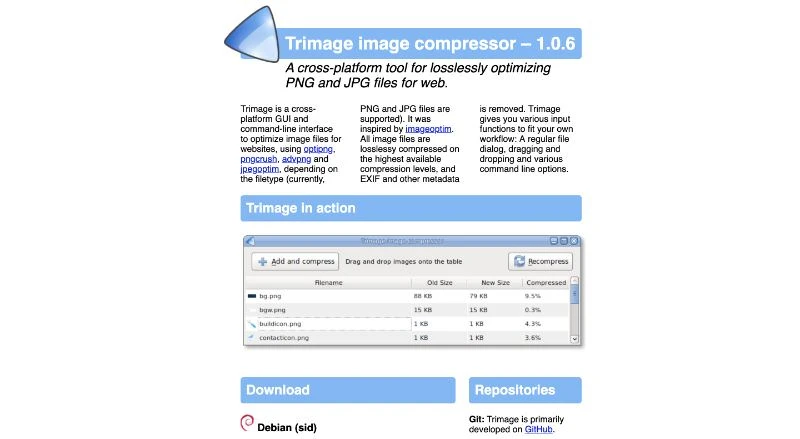
24. Trimage
 圖片來源:Trimage
圖片來源:Trimage
跨平台壓縮工具 Trimage 提供最佳化 PNG 和 JPG 檔案的功能。若你是 Linux 用戶,還可以用 Trimage 來移除照片的 EXIF 和 Meta 資料。
平台:macOS、Arch Linux、Ubuntu、Debian (sid)
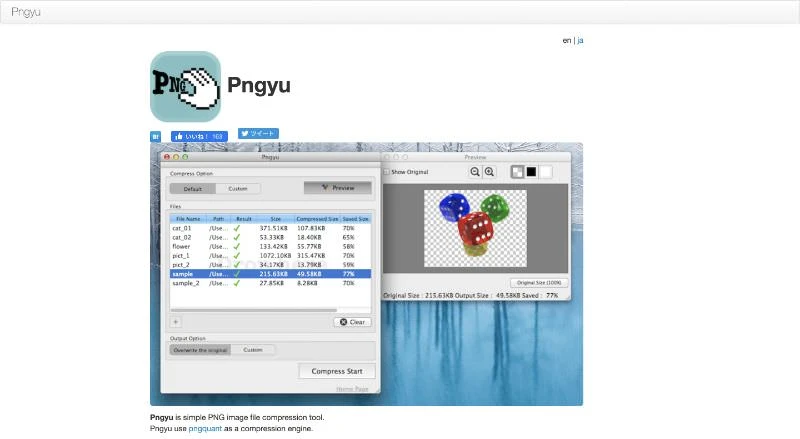
25. Pngyu
 圖片來源:Pngyu
圖片來源:Pngyu
Pngyu 是一個專屬 PNG 圖片檔案的壓縮軟體,利用 pngquant 技術來壓縮。下載之後,只要透過拖放就能完成壓縮,快速又方便。
平台:macOS、Windows
網站:https://nukesaq88.github.io/Pngyu/
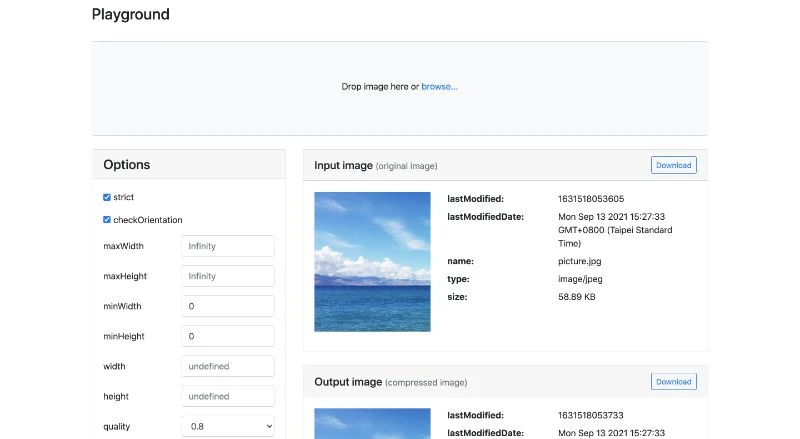
26. Compressor.js
 圖片來源:Compressor.js
圖片來源:Compressor.js
Compressor.js 利用 Browser's native canvas.toBlob API 來壓縮,介面簡單乾淨,同時有剪裁、指定壓縮程度等功能,也算是一應俱全。
平台:線上
網站:https://fengyuanchen.github.io/compressorjs/
透過 Eagle 管理圖片
完成壓縮之後,幾乎會多出兩倍檔案需要管理,為了優化你的工作流程,和有效管理這些新檔案,這裡推薦一個方便又強大的素材管理工具 Eagle!他有簡潔的介面,有強大的智慧資料夾功能,可以自動幫你依據標籤、顏色或檔案名稱做出新分類,能幫你大幅提升工作效率。