
25 個實用網頁設計工具推薦,幫你打造完美網站!
完成一個網頁設計的專案需要傾注大量心力與反覆修改程式碼的過程,不過現在你可以透過這些網頁設計工具來減少工作量並維持效率!
不論你的任務是與 IDE(整合開發環境 Integrated Development Environment)相關,還是為客戶打造原型,這些網頁設計工具都能幫助你簡化複雜的工作流程。最重要的是,這些工具都是為了特定用途而打造,舉例來說:IDE 工具能幫助你調整 CSS/HTML 程式碼,有一些工具可以協助你建構原型與向量圖形,另外還有 CSS 資源庫能幫你找到預寫好的代碼來為你的網頁設計更加分。因此,在開始使用這些工具之前,你可以先確認自己有哪些需求。
試試這個完整的網頁設計工具清單吧!立即瀏覽並探索 25 種必備工具,讓你的專案更上層樓!
延伸閱讀:你絕對不能錯過的情緒板工具清單!
網頁設計工具挑選要點
好的工具能幫助你提高工作效率,以下是你在尋找網頁設計工具時應該謹記的幾個要點。
- 複雜性:當我們在使用難度較高的工具時,會需要花費大量時間來熟悉他的操作模式。因此,選擇擁有使用者友善介面的工具,才能讓你快速上手,不必花太多時間摸索。
- 錯誤偵測:雖然隨著經驗與能力提升,我們可以降低失誤的機率,但若能善用網頁設計工具的偵錯功能,就能更有效率地完成工作,交出完美的程式碼。
- 協作:執行專案時我們常需要與其他人協作,因此應該要選擇可以與他人協作的工具。
- 程式碼協助:為了最佳化你的程式編碼,請挑選能提供你函式呼叫或程式碼建議的工具。
25 個 2024 必備網頁設計軟體
1. Eagle

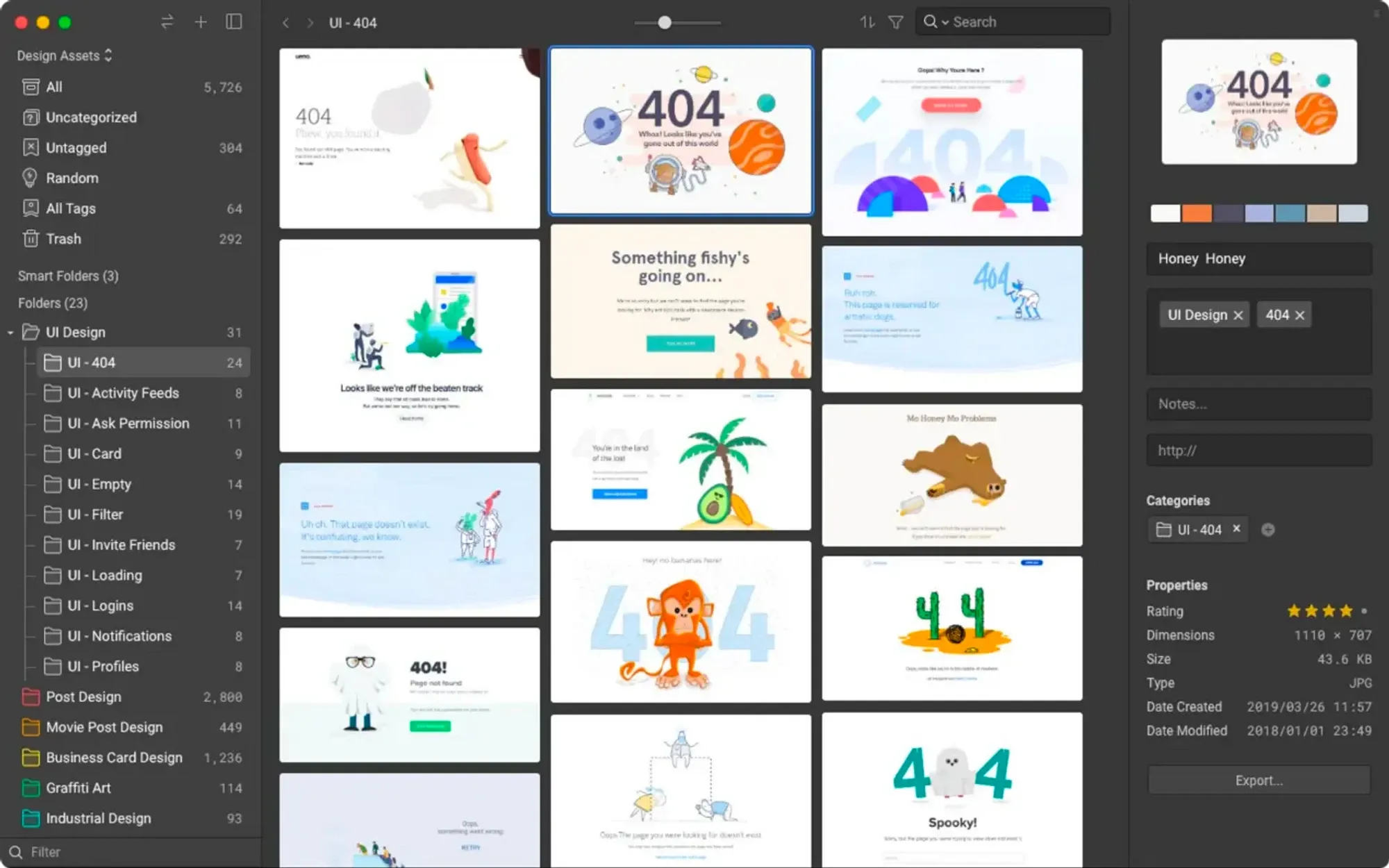
圖片來源:Eagle
作為網頁設計師,我們總會有忘記檔案儲存位置並讓工作變得更加複雜的時候,而 Eagle 能夠幫助你管理檔案並維持高效工作!
在 Eagle 中有條理地管理你的網頁素材、UI 設計和其他的媒體檔案吧!Eagle 的智慧型資料夾,可以依照特殊條件設定將所有檔案自動分類到相同的地方。Eagle 還提供了資料篩選的無限可能,你可以運用標籤、色彩、評分等來搜尋你儲存的檔案。
除此之外,Eagle 也支援 90 多種檔案格式,能滿足你所有管理的需求。
最適合:檔案管理
價格:
- 30 天免費試用(無需信用卡)
- 一個序號 900 元台幣,可在 2 個裝置上使用(Mac 或 Windows)
作業系統:MacOS 和 Windows
9 種能幫助你輕鬆撰寫程式碼的工具
試試這些 IDE(整合開發環境 Integrated Development Environment)工具吧!他們提供了每位開發人員都在尋找的程式編寫功能。
2. Visual Studio Code

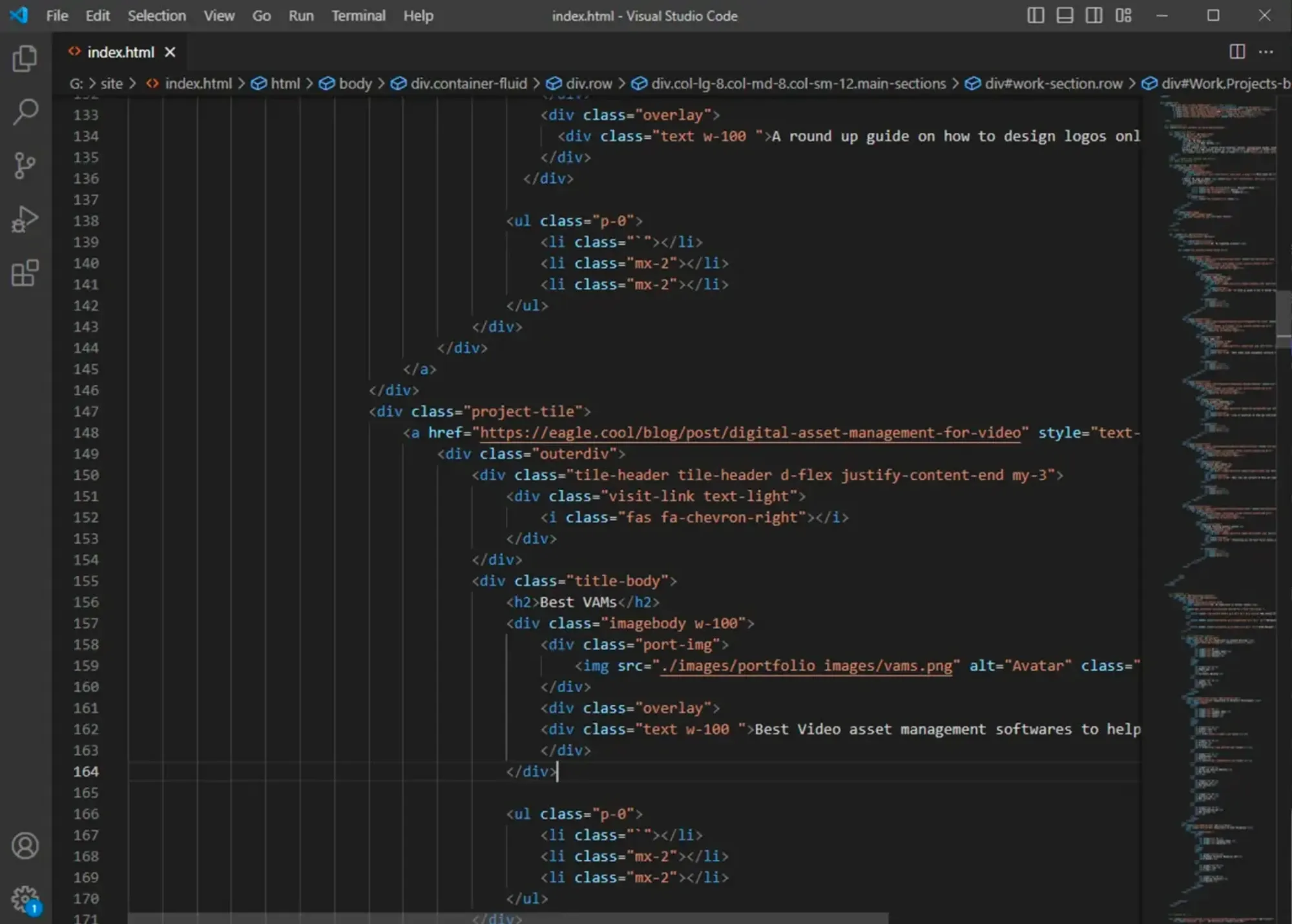
圖片來源:Visual Studio Code
Visual Studio Code 適用各種程式語言,所有的開發人員都相當推薦這款工具。他強大的功能讓你不必擔心在撰寫程式碼時出現小錯誤,因為 Visual Studio Code 會在你編寫程式碼時提供建議片段來幫助你提升工作效率,並且非常易於使用,就算是經驗較為不足的用戶也能上手。
最適合:程式碼撰寫/編輯
價格:免費
作業系統:Windows、MacOS 和 Linux(Debian、Fedora、Ubuntu 和 CentOS)
3. Sublime Text 4

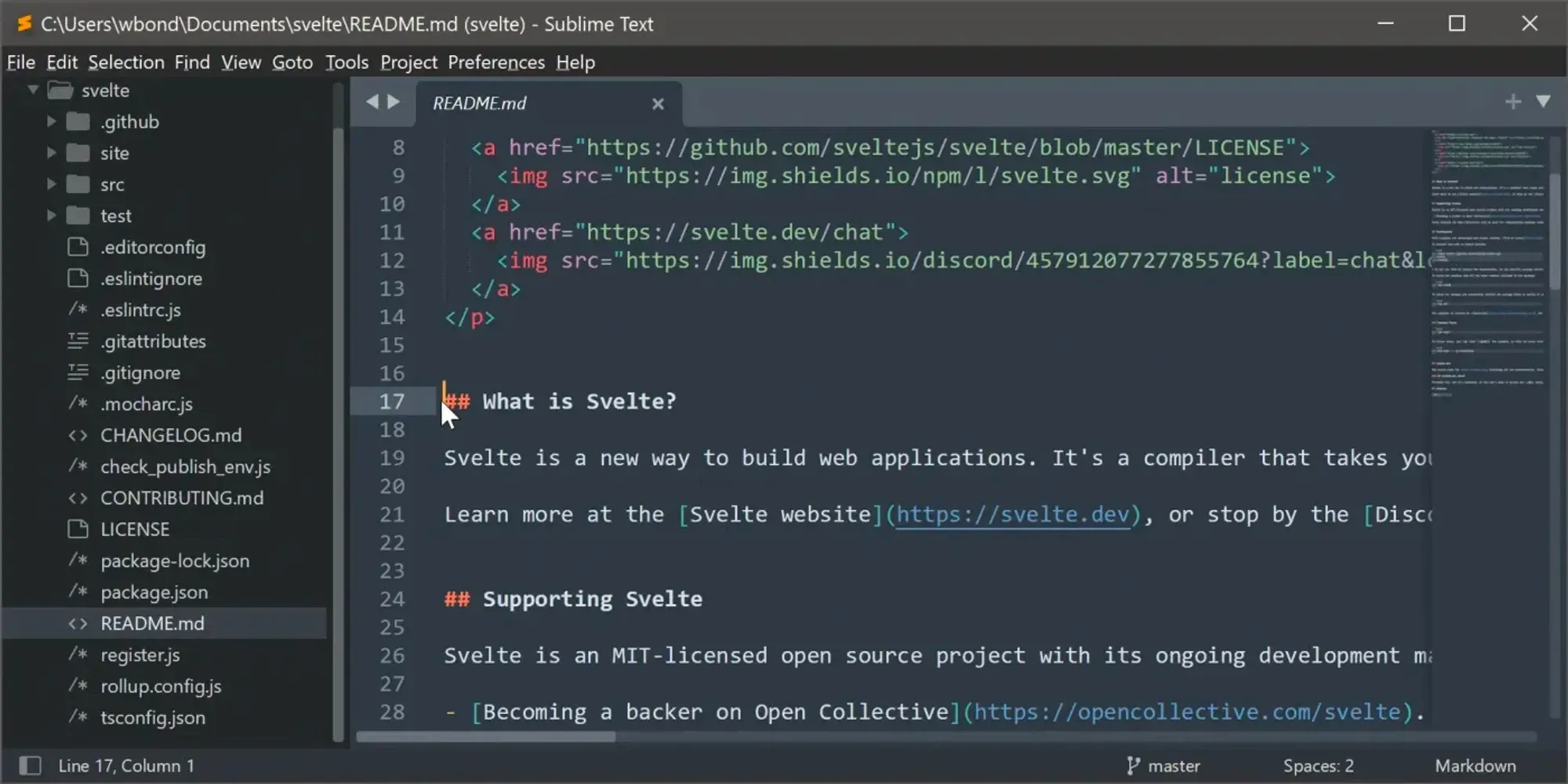
圖片來源:Sublime Text 4
Sublime Text 4 能幫助你輕鬆地撰寫程式碼,他的自動化功能,讓你可以在關閉畫面的情況下快速完成工作。此外,他也支援常用的程式語言、以及能增強程式碼與新增額外功能的擴充工具。Sublime Text 4 的主要功能之一是你可以在單一視窗中編輯多個程式碼,減少了各別編輯檔案的麻煩。
最適合:程式碼撰寫/編輯
價格:
- 免費
- 永久憑證為 99 美元
作業系統:Windows、MacOS 和 Linux(Debian、Fedora、Ubuntu 和 CentOS)
4. Atom

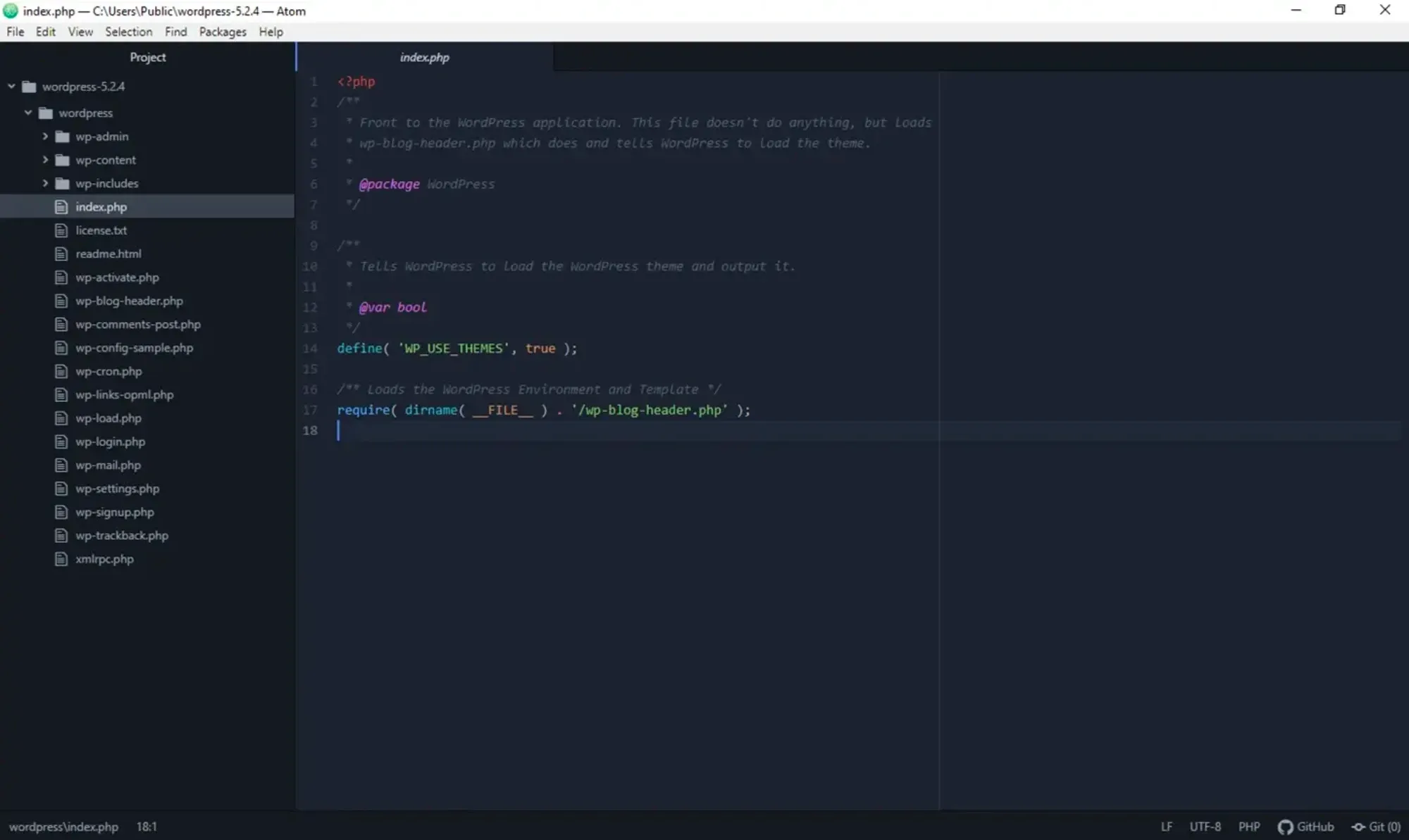
圖片來源:Atom
Atom 由 GitHub 開發,目的在於為開發者提供個人化的編輯工具,讓你可以依照自己的喜好來調整介面。此外,你也可以新增套件來增強功能並自訂屬於你的程式語言編輯工具,比如說 Atom 的 Emmet 套件非常適合用來撰寫 HTML 和 CSS 程式碼,他能夠幫你節省時間並保持工作效率。
最適合:可協作並進行程式碼撰寫/編輯
價格:使用 Atom 無需付費,不過你仍然可以購買一些軟體套件來取得更多功能。
作業系統:Linux、Windows 和 macOS
5. Brackets

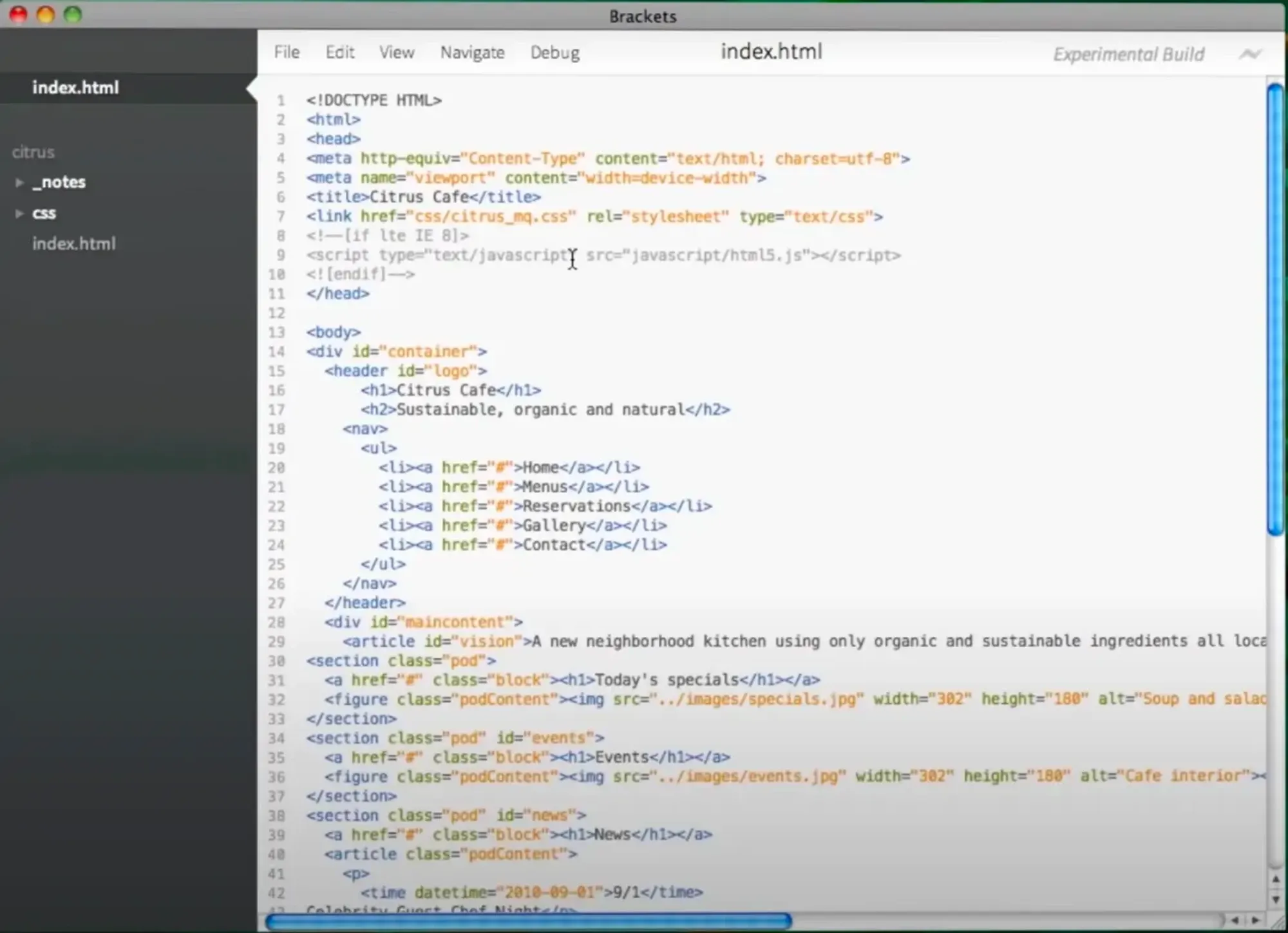
圖片來源:Brackets
Brackets 能讓你撰寫程式碼的工作變得更加有趣,多數的網頁開發者都希望在撰寫新程式碼時能即時地看到變化,而這正是 Brackets 能做到的。除此之外, Brackets 的用戶不需要在新視窗中手動打開 CSS 檔案也可以進行修正,還能在軟體中新增擴充工具及附加組件來增強功能。
最適合:程式碼撰寫/編輯
價格:免費
作業系統:Windows、MacOS 和 Linux
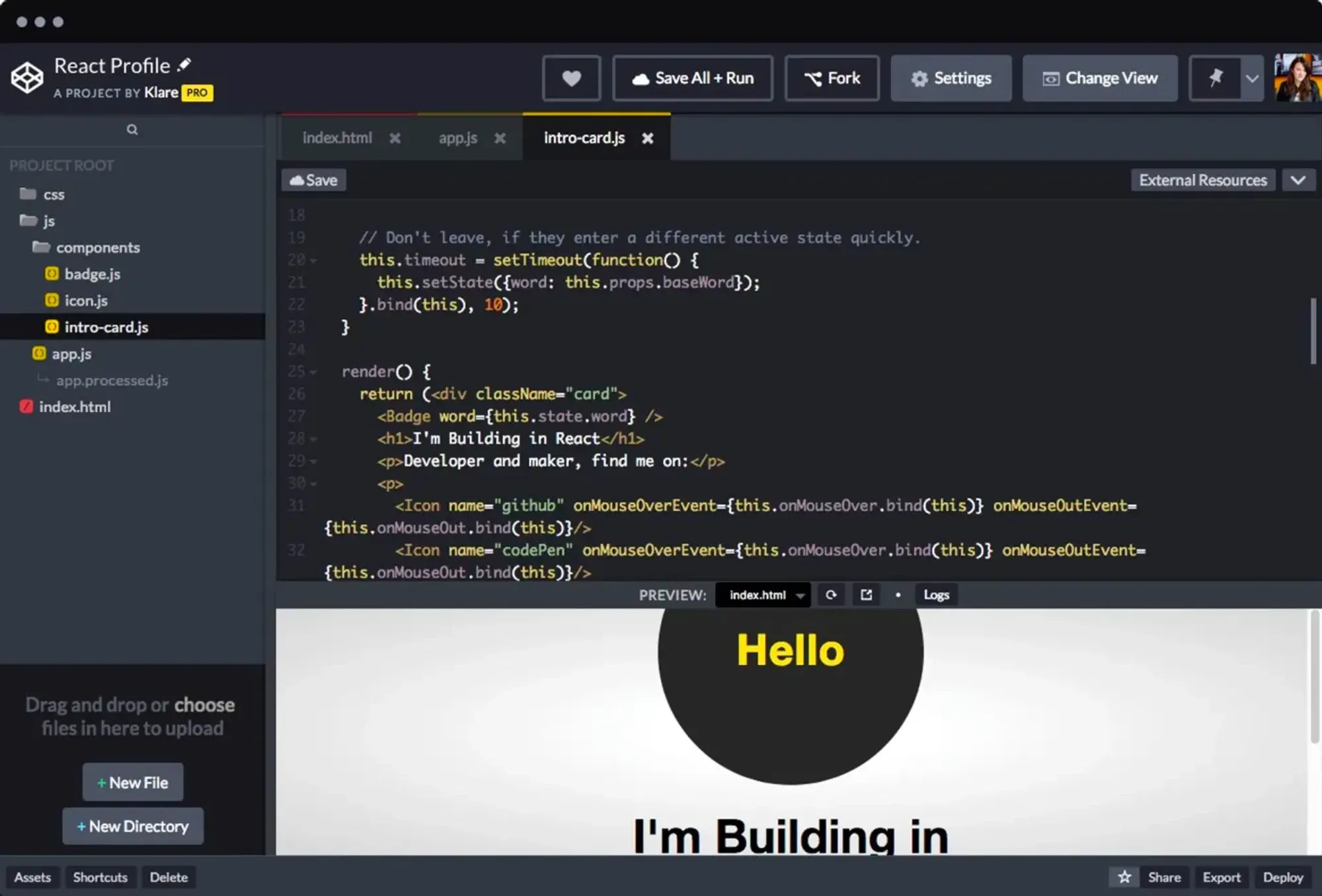
6. Codepen

圖片來源:Codepen
Codepen 是一款可即時預覽並測試新程式碼的工具,因此他是最受網頁設計師們喜愛的工具之一。Codepen 能夠快速測試程式碼並確認能否在網頁設計專案中順利執行,此外,這款線上工具允許開發人員在專案中協作,也提供了預設模板來協助你開始工作,因此用戶不需要從零開始。
最適合:協作與程式碼撰寫
價格:
- 免費
- 專業版每月 8 美元
作業系統:網頁版(可在所有支援最新瀏覽工具的平台上使用)
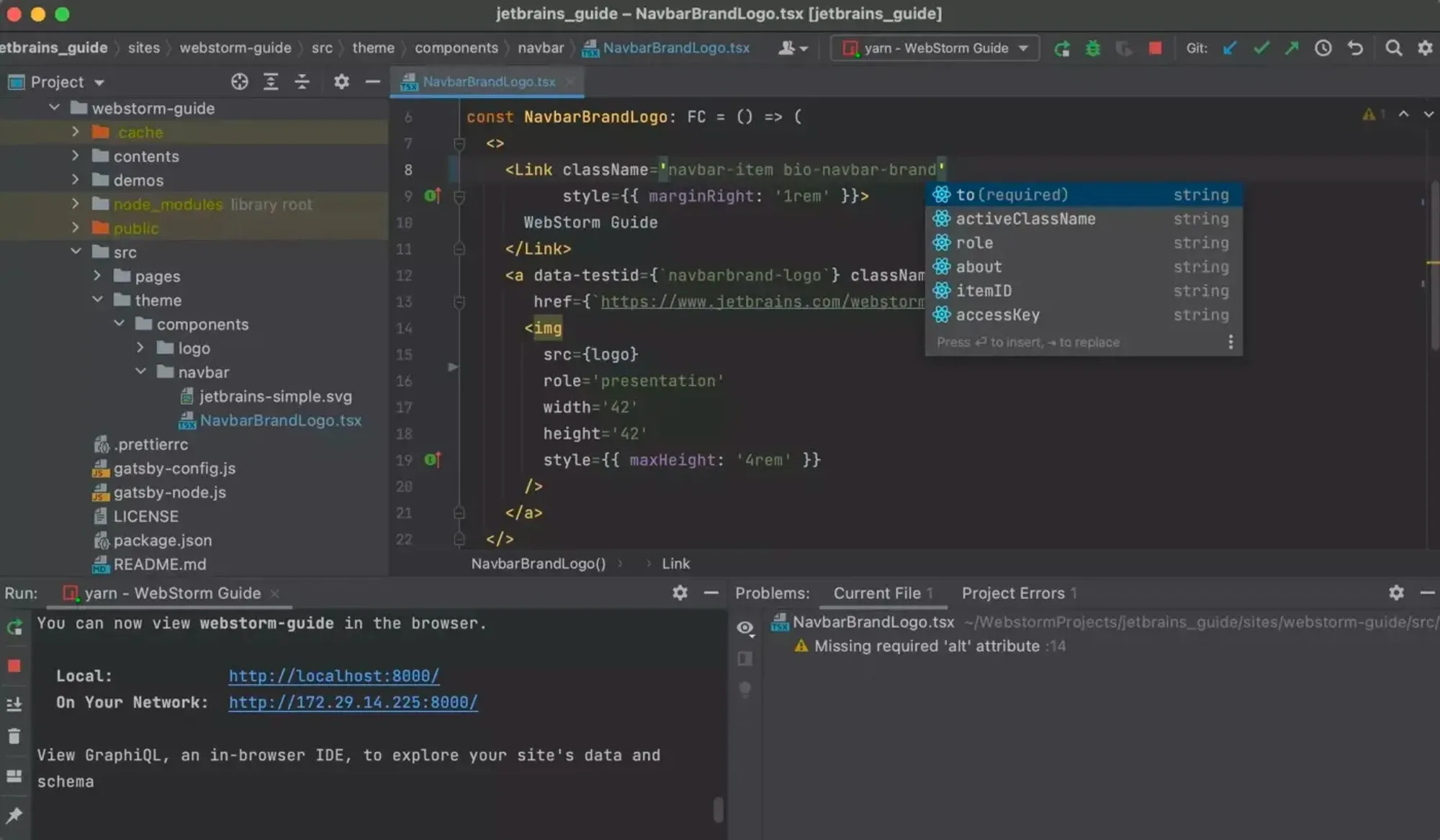
7. WebStorm

圖片來源:WebStorm
讓 WebStorm 將你的網頁設計水準提升到新境界吧!這款工具的偵錯與進階程式撰寫功能,能讓你寫 Code 的過程更加順暢。此外,他還有各種內建工具,能與 Node.js、Vue.js 和 React 等其他網頁架構搭配使用,讓 WebStorm 成為一款適用於所有程式撰寫工作的軟體。
最適合:程式碼撰寫/編輯
價格:每月 6.9 美金
作業系統:Windows、Linux 和 macOS
8. Adobe Dreamweaver

圖片來源:Dreamweaver
Adobe 已經在市場上擁有許多成功的產品,因此我們不用再多做解釋。Dreamweaver 是專為網頁設計師打造的工具,目的在於透過網頁設計師最喜歡的功能來簡化網頁程式碼。除此之外,Dreamweaver 也提供了預設的資源來幫助你按時完成任務,如:作品集專案模板、電子商務頁面及其他與 pages 相關的內容,應有盡有。
最適合:可協作並進行程式碼撰寫/編輯
價格:每月 20.99 美金
作業系統:Windows 和 macOS
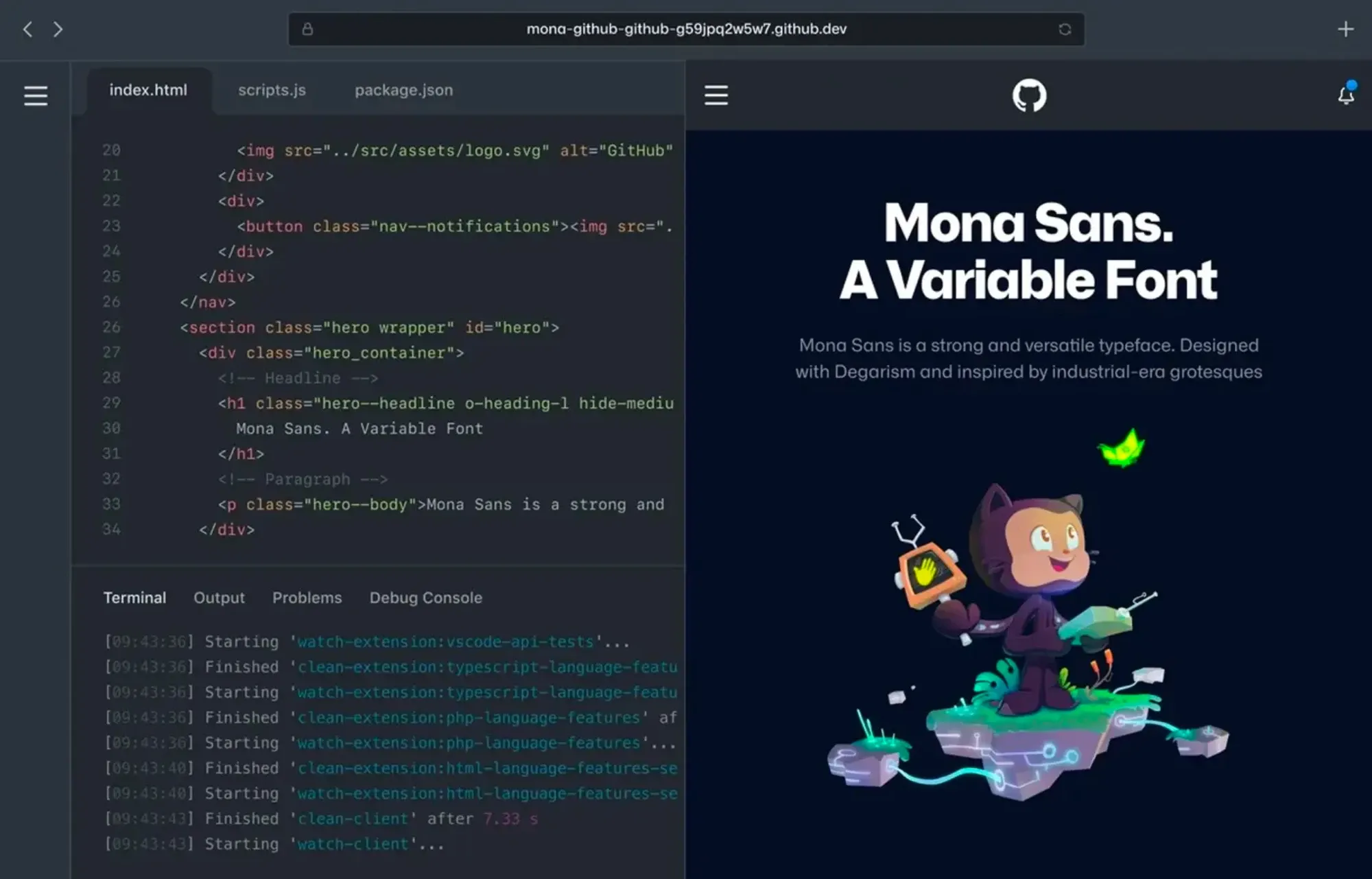
9. Codespaces

圖片來源:GitHub
你正在尋找個人雲端空間來撰寫並儲存程式碼嗎? Codespaces 會是你的解決方案。這款軟體由 Microsoft 設計,擁有 Visual Studio Code 的所有功能,讓你不論在哪裡都能夠撰寫程式碼。重要的是,Codespaces 的用戶可以將程式碼放在雲端伺服器中而不需要在個人電腦上運行,讓你能向業主展示專案並即時獲取回饋。Codespaces 可以處理所有與行動、網頁及後端開發有關的工作。
最適合:可協作並進行程式碼撰寫/編輯
價格:Codespaces 按小時計費,具體計算方式取決於 Codespaces 的雲端服務器規格。規格越強,每小時的費率就越高。方案包含:
- 2 Cores,4GB RAM 為每小時 0.18 美元
- 4 Cores,8GB RAM 為每小時 0.36 美元
作業系統:你可以在任何支援最新瀏覽器的裝置中使用。
10. Netbeans

圖片來源:Netbeans
Netbeans 雖然是 Java 用戶專用的工具,但他也支援其他程式語言,如 HTML 和 CSS。由於 Netbeans 是一個開源的 IDE,因此社群中的專家與用戶都是 Netbeans 的開發者。另外,由於這款工具是 Java 開發出的頂級工具之一,因此他提供了分析、偵錯與自動完成程式碼等功能。
最適合:程式碼撰寫/編輯
價格:免費
作業系統:Windows、Linux、BSD 和 macOS
別錯過這個能讓你尋找設計靈感的網站!
打造原型和 UI 時所需的 9 個最佳工具
正在尋找原型設計或 UI/UX 工具嗎?試試以下幾個開發人員們喜愛的的工具吧!
11. Adobe XD

圖片來源:Adobe XD
Adobe XD 是網頁設計師打造原型時最常用的工具之一,有了這款網頁設計工具,你就能夠完成出色又吸引人的原型並呈現給客戶。Adobe XD 擁有打造吸睛視覺效果的無限潛力及易於使用的介面,廣受網頁設計師們的喜愛。除此之外,Adobe XD 還能讓你與同事及客戶進行協作並實時處理專案。很棒的是,他能與 creative cloud 中的其他工具搭配使用,你可以從 Photoshop 和其他 Adobe 工具中輸入內容。
最適合:協作並設計圖形/創造原型
價格:價格依地區而不同,個人方案的起始價為 9.99 美元至 22.99 美元
作業系統:Windows、Android、macOS 和 iOS(僅限 iPad)
12. Sketch

圖片來源:Sketch
Sketch 能夠滿足你所有的網頁設計需求,不論是想以向量模式打造圖形來維持你網站設計的靈活性,還是創造藝術板、元素和符號,你都能在 Sketch 中完成。重要的是,你可以安裝擴充工具來拓展 Sketch 的功能並提升效率。此外,他也提供了協作的環境,讓你的客戶及同事可以隨時了解最新情況並共同完成進行中的專案。
最適合:協作並設計圖形/創造原型
價格:每月 9 美金
作業系統:macOS
13. Figma

圖片來源:Figma
為你網站的互動元素打造出色的視覺、進行響應式網頁設計,並透過獨特又吸引人的向量設計來強化他吧!毫無疑問地,Figma 能滿足你對網頁設計的所有需求,用戶可以實時協作執行專案,是一款能處理所有原型設計及其餘任務的終極工具。
最適合:協作並設計圖形/創造原型
價格:
- 免費
- 專業版:每月 12 美元
- 組織版:每月 45 美元
作業系統:Linux、Windows、macOS、Android 和 iOS
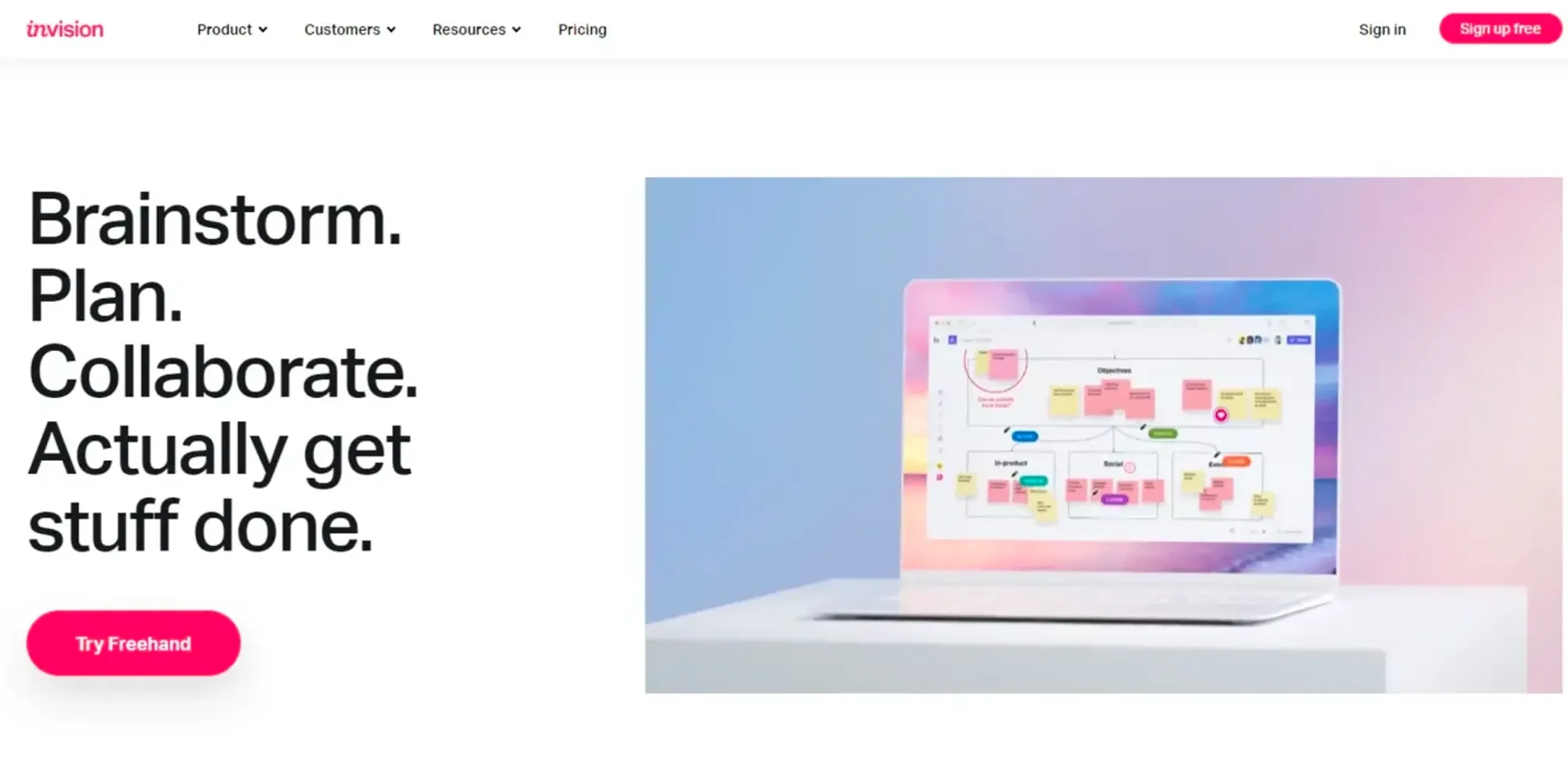
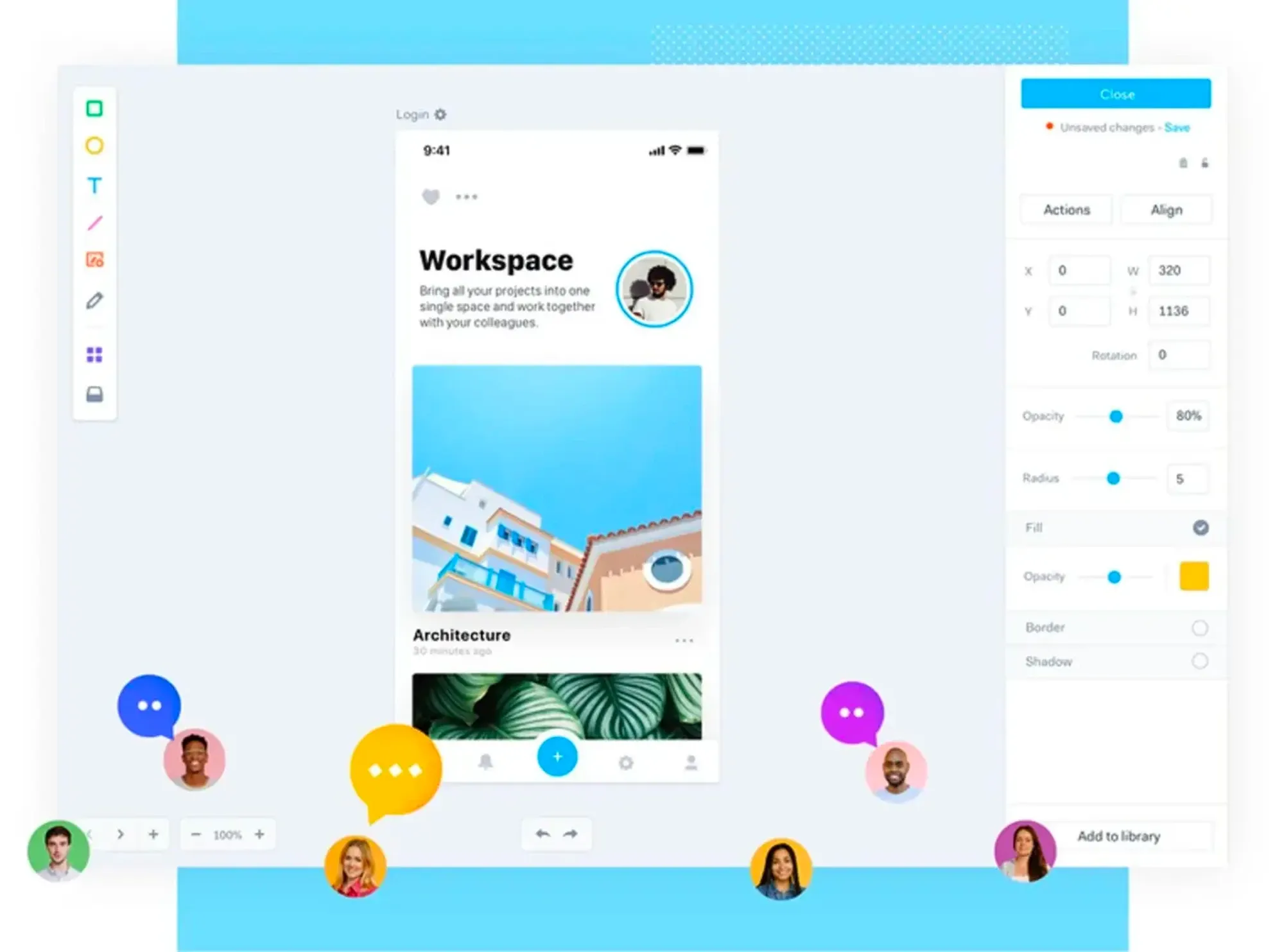
14. InVision Studio

圖片來源:InVision studio
與 Figma 和 Adobe XD 類似,InVision studio 擁有極高的聲譽。值得關注的是,這款網頁設計工具已經得到 Amazon、Uber、Airbnb 等知名公司的認可,並協助他們實現原型設計的目標。有了 InVision studio,你可以創造靈活的設計來豐富你的網站,或新增動畫來提升用戶的興趣。
最適合:協作並設計圖形/創造原型
價格:
- 免費
- 專業版:每月 4 美元
作業系統:Windows 和 macOS
15. Marvel

圖片來源:Marvel
Marvel 是一個建立在網路上的設計平台,讓用戶打造自己的原型專案並允許使用者從其他工具中輸入數據,你也可以自由地創造動畫與自訂元素的互動方式。最重要的是,Marvel 提供了令人難以想像的協作功能,團隊可以輕鬆地對專案留下評論與回饋。除了上述內容外,Marvel 也憑藉著他的歷史記錄功能脫穎而出,用戶可以隨時將專案復原到先前的狀態。
最適合:可協作並創作原型
價格:每月 6.9 美金
作業系統:Windows、Linux 和 macOS
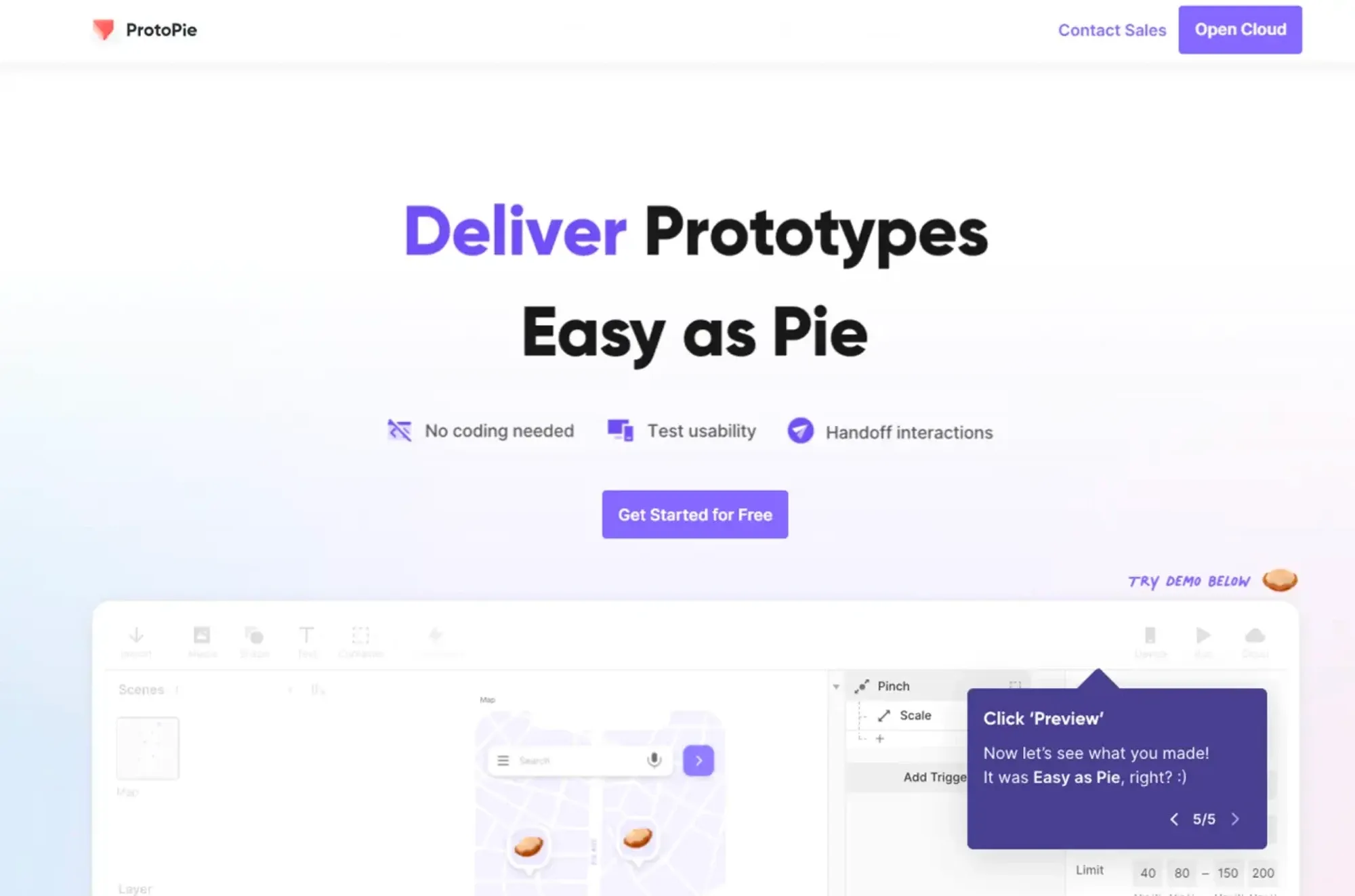
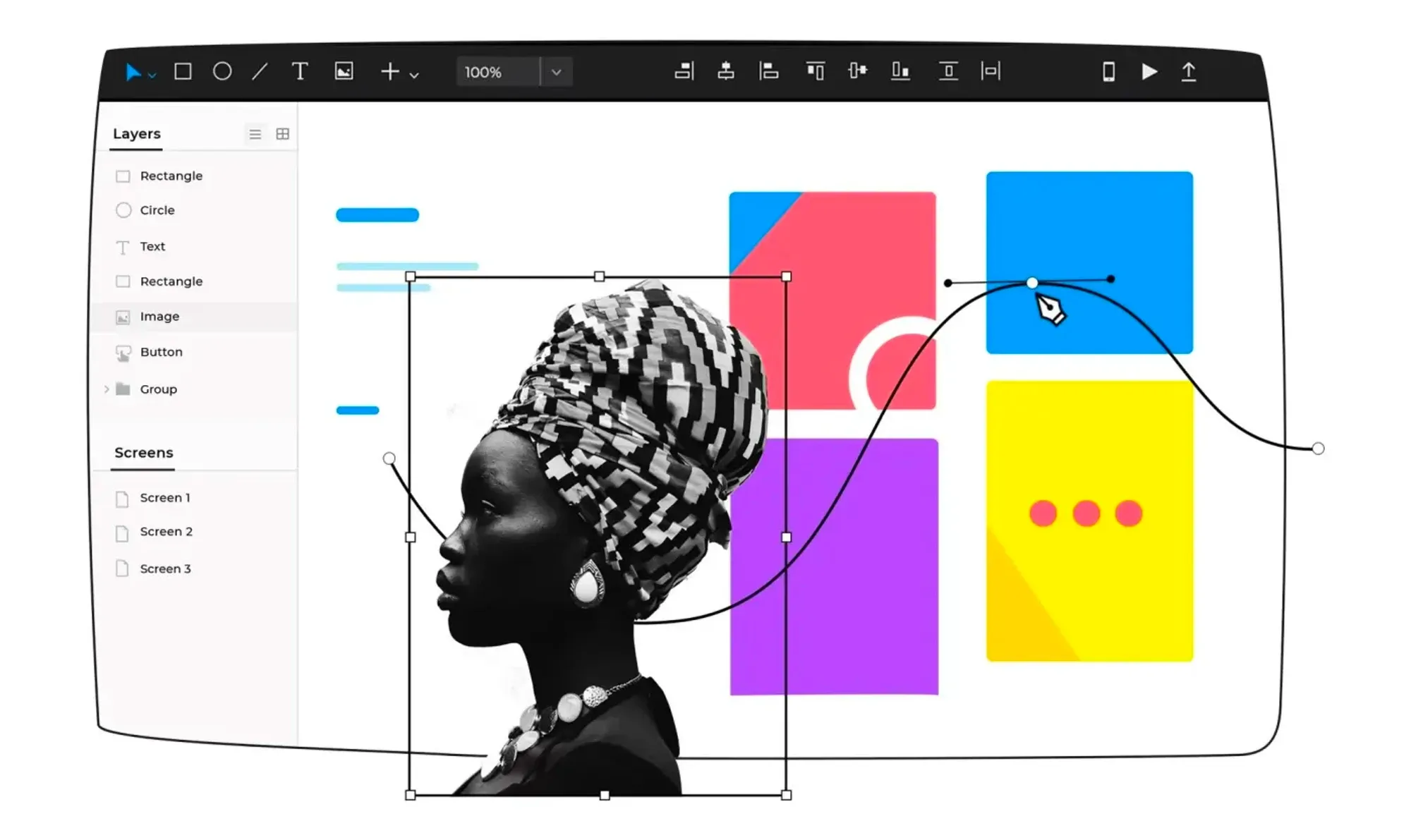
16. ProtoPie

圖片來源:Protopie
Protopie 不僅是一個工具,更是擁有數百位創意設計師的社群。他的使用介面相當簡單,你可以透過添加吸睛的 Trigger 等方式來創造互動。毫無疑問地,ProtoPie 擁有精彩的視覺且是打造跨平台原型的先驅工具。另外,ProtoPie 也提供組織與新創公司出色的協作功能,用戶可以分配角色與權限給自己的員工或同事。
最適合:可協作並創作原型
價格:
- 免費
- 專業版:每月 67 美元
作業系統:Web、Android、iOS、macOS 和 Windows
17. Justinmind

圖片來源:Justinmind
Justinmind 也是一款優秀的工具,能幫助你打造原型、互動式框架與使用者介面( UI )。如同他的軟體名稱一般,用戶在正式實踐之前就可以創造並測試自己的設計靈感並看到最終產品的外觀。由於 Justinmind 本身提供了許多精彩的圖形,因此他在自訂與創建設計上有無限的可能性。
最適合:可協作並創作原型
價格:
- 免費
- 標準版:每月 9 美元
- 專業版:每月 19 美元
作業系統:網頁、macOS 和 Windows
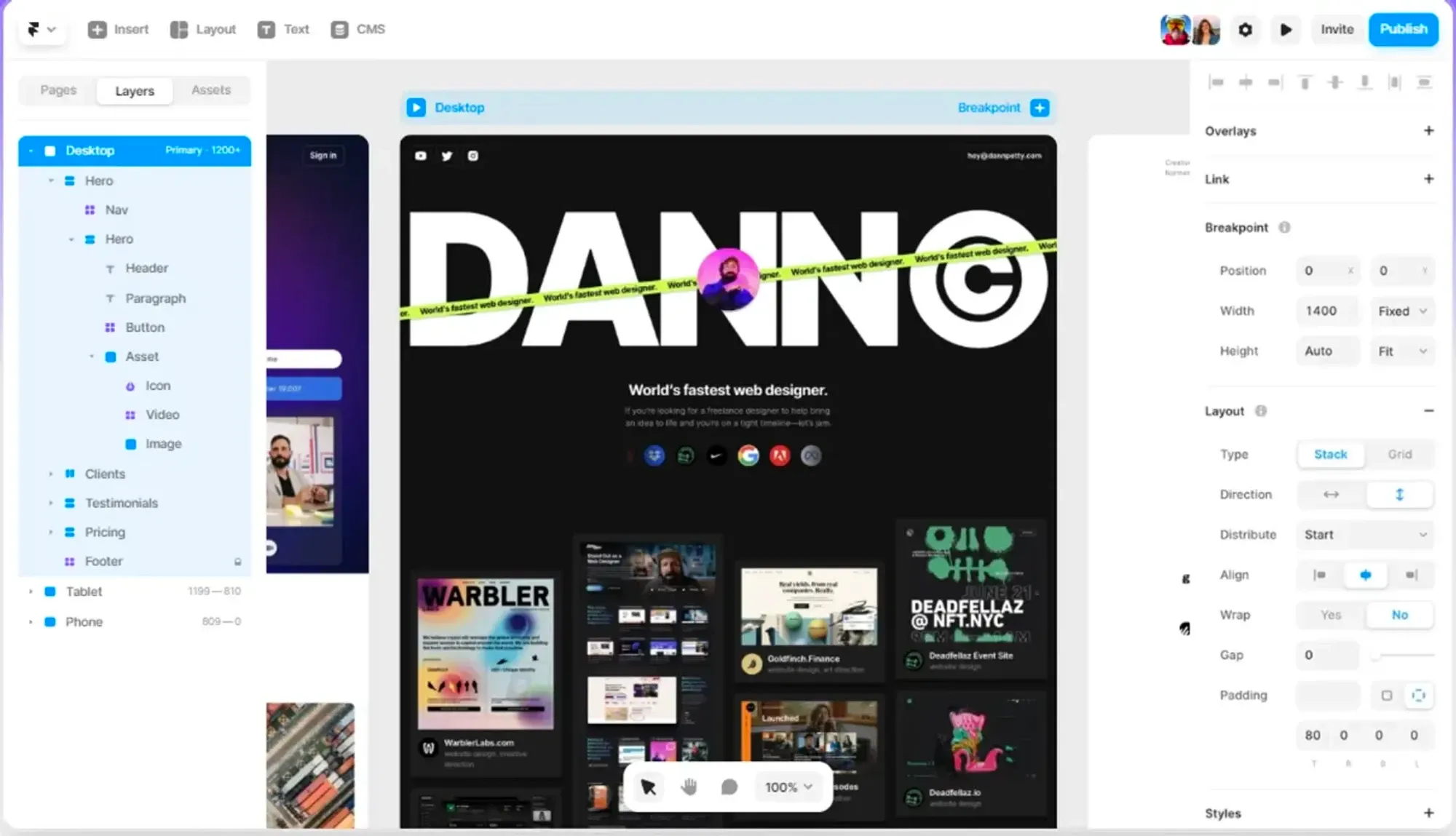
18. Framer

圖片來源:Framer
想使用酷炫的動畫來提升你的網頁停留時間嗎?Framer 可以做到!這款工具提供了圖形與設計資源庫,讓你可以在接下來的原型設計專案中使用。值得注意的是,Framer 透過 CoffeeScript 和 Javascript 的結合,讓開發人員可以運用真正的程式碼來打造原型,並減少專案中出錯的機會。
最適合:可協作並創作原型
價格:
- 免費
- Mini plan:每月 5 美元
- 基礎版:每月 15 美元
- 專業版:每月 25 美元
作業系統:Web、Linux、macOS 和 Windows
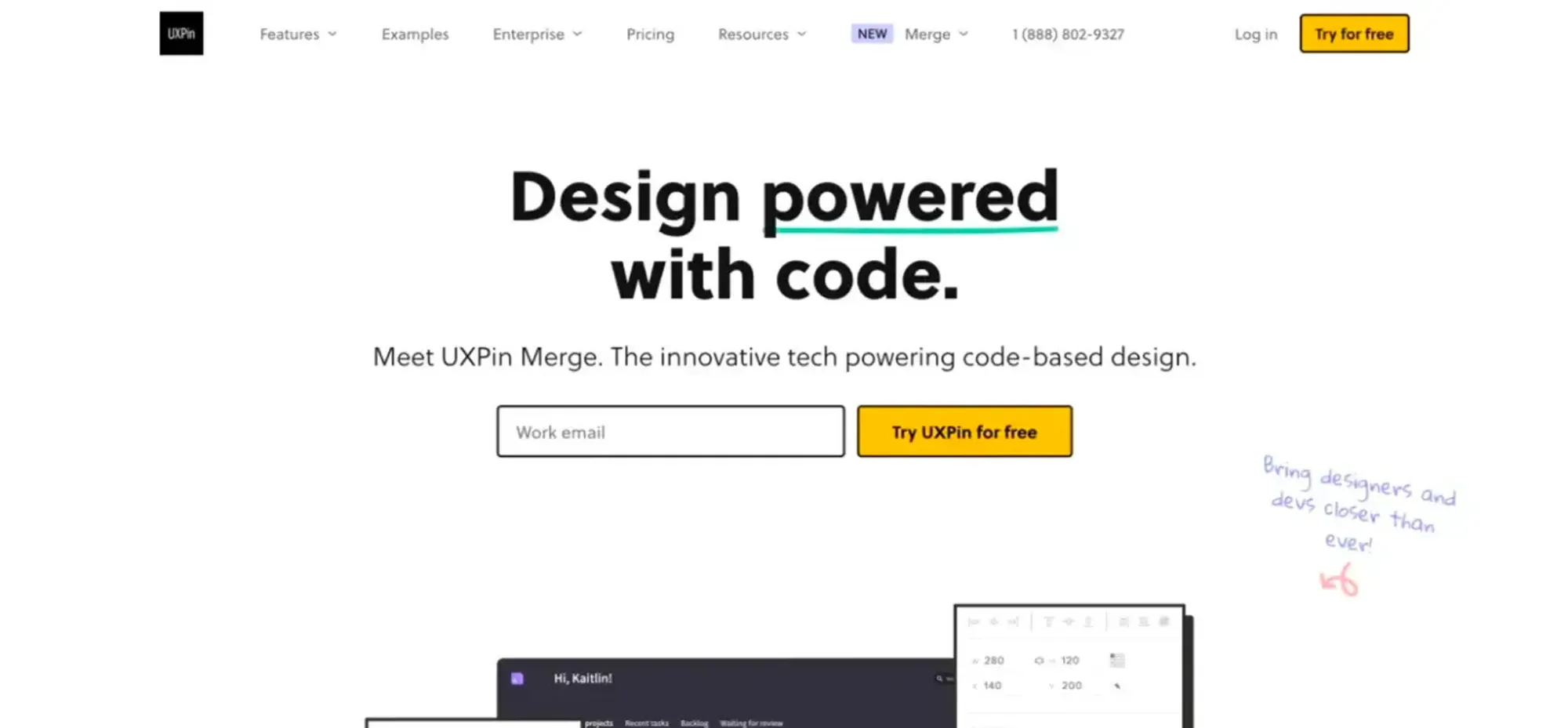
19. UXPin

圖片來源:UXPin
不想從零開始設計專案嗎?別擔心,在你接下來的專案中使用 UXPin 及他所提供的預設模板,讓最優秀的工具來幫助你創造原型與 UI 設計,並改善你的使用者體驗吧!由於 UXPin 屬於雲端平台,因此可以回溯並儲存專案較早的版本。
最適合:可協作並創作原型
價格:
- 7 天免費試用版本
- 基礎版:每月 19 美元
- 進階版:每月 29 美元
- 專業版:每月 69 美元
作業系統:Web、Linux、macOS 和 Windows
開發人員不可錯過的 5 種前端框架工具(Frameworks)
越好的前端設計能帶來越高的參與度並提升使用者對網站的關注度,試試這些資源庫和工具來幫助你開發響應式網頁吧!
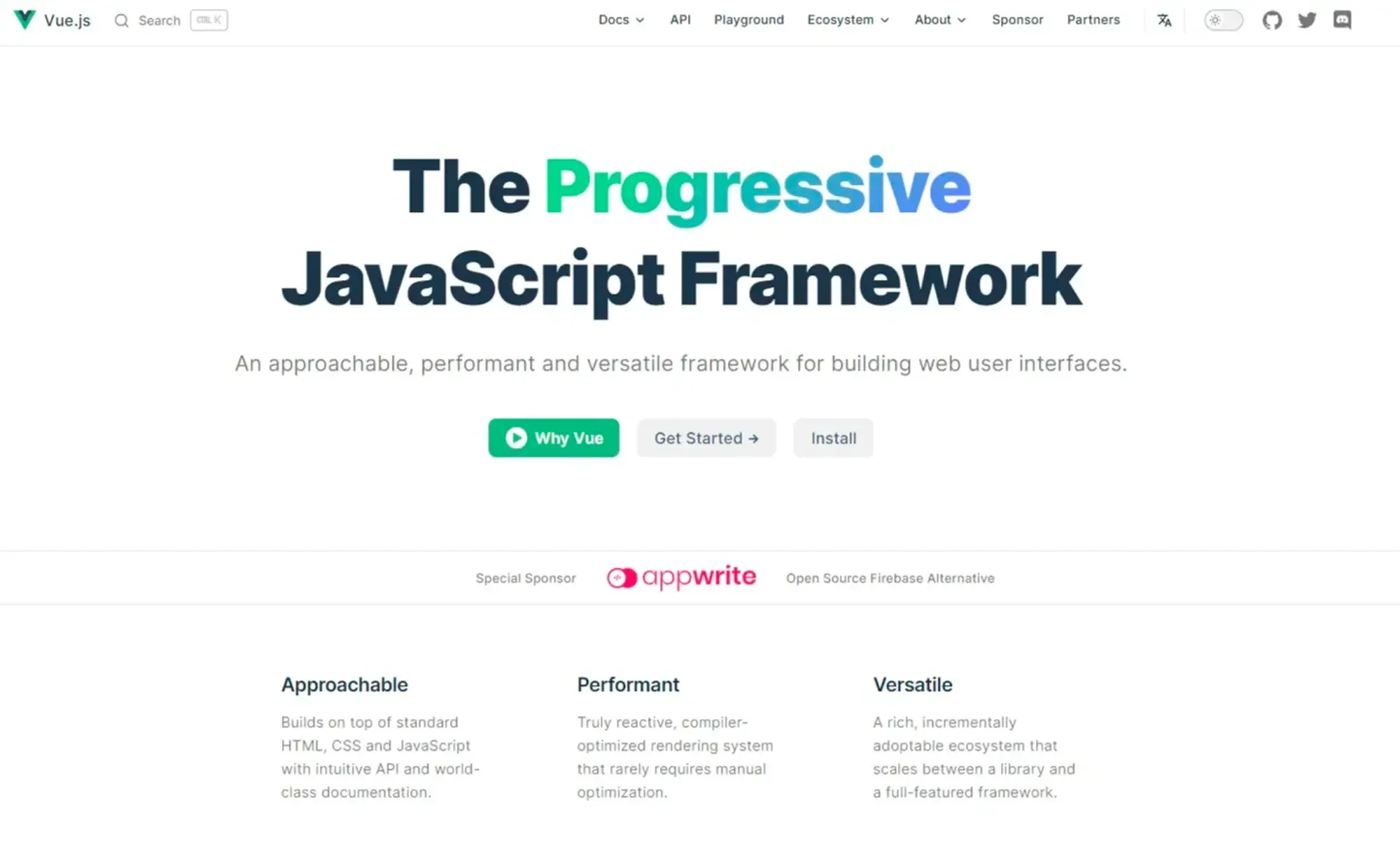
20. Vue.js

圖片來源:Vue.js
Vue 為開發人員帶來了許多便利,這項技術的出現讓用戶可以不消耗太多精力就在網路上創造出更複雜、更有用的功能。Vue.js 無疑地擁有許多其他工具不常有的功能,如 Vue Router,他能夠幫助你打造所有動作都發生在單一頁面中的軟體。另外,你也可以將 Vue.js 結合到 Visual Studio Code、Sublime Text 和 Atom 等 IDE 中。
最適合:輕鬆撰寫代碼並打造複雜的介面。
價格:免費
作業系統:macOS、Linux 和 Windows
21. React

圖片來源:React
React 幾乎是所有開發人員用來簡化使用者互動動作的資料庫。React 以他創造 UI 的方式而聞名,用戶可以自訂使用者介面及 UI 的使用回饋。此外,當基底數據產生變化時,React 會自動更新使用者介面,而你也可以將 React 與其他資源庫和框架結合來拓展功能。
最適合:創造使用者介面
價格:免費
作業系統:你可以在任何有安裝 Node.js 的平台上使用 React
22. Materialize

圖片來源:Materialize
想透過動畫與效果來讓你的網站更有個性嗎?你可以使用 Materialise CSS 的資源庫來為你的網站添加動畫物件和視覺效果,以呈現出更專業、更具吸引力的網站樣貌。舉例來說:為網站中的按鈕新增脈衝效果或添加陰影到網站中的物件上來讓他們看起來更加真實。你可以透過 Materialize 來試試許多新方法來打造吸引人的響應式網頁前端。
最適合:增強前端並打造響應式網站
價格:免費
作業系統:Windows 和 macOS
23. Bootstrap

圖片來源:Bootstrap
由於 Bootstrap 是最常被使用的 CSS 資源庫之一,因此你或許已經聽過他的名字。這款軟體可以幫助網頁開發人員省下許多時間並用預設的前端工具組合來打造響應式網站。此外,透過 Bootstrap 的 icon,用戶可以輕鬆地提升網頁的視覺吸引力,並打造專業的視覺。如果你想創作出具吸引力又專業的成果,Bootstrap 會是值得一試的選項。
最適合:增強前端並打造響應式網站
價格:免費
作業系統:Windows 和 macOS
24. Foundation

圖片來源:Foundation
Foundation 是專為 CSS、JavaScript 和 HTML 打造的,這款工具為每種程式語言提供組件,來幫助用戶開發響應式網站。Foundation 可以在製作表單、網格選單、按鈕和互動視窗方面,提供你協助,如果你想要打造一個可以在 Windows 和 Android 系統上運行的靈活網站,Foundation 也可以做到。
最適合:增強前端並打造響應式網站
價格:免費
作業系統:Windows 和 macOS
25. Bulma

圖片來源:Bulma
Bulma 也是出色的 CSS 框架工具,能幫助用戶創造更優秀、更具吸引力的前端成果。此外,Bulma 非常容易學習,熟悉他的分類標籤後你可以省下許多的時間與精力,而這也正是讓我們優先把他列在這個網頁設計工具推薦清單的原因。如果你對 CSS 和其他程式語言並不熟悉,那麼 Bulma 會是一個值得你嘗試的好選擇。
最適合:增強前端並打造響應式網站
價格:免費
作業系統:Windows 和 macOS
延伸閱讀:室內設計師不可錯過的最佳工具!
總結
毫無疑問地,網頁開發是一個複雜的過程,但透過正確地使用網頁設計工具,我們可以最大限度地簡化工作流程。上述的精選工具對後端與前端開發而言都非常重要,不過由於他們都有不同的用途,因此你仍然需要依照自己的需求來進一步挑選。
以上工具可以提升你的工作效率並提高加快網站載入速度的機會,而這也是每位開發人員的目標。作為一名開發者,你常會使用大量的媒體檔案與其他數位素材。要在電腦中管理這些檔案並不容易,因此現在就試試 Eagle 的強大功能,和混亂的電腦資料夾說再見吧!
本文由 Eagle 團隊 Joanna Cheng 翻譯,原文 Web Designer Toolbox: 25 Essential Tools for Every Project 由 Kaleem Ullah 撰寫。