
Eagle 好不好用? 優缺點評價、設計新人瀏覽作品、整理檔案技巧
鑑於自己還是新手的時候也疑惑過「怎麼使用Eagle建立自己的靈感庫?」,以及經常好奇「別人是怎麼使用Eagle的?」,所以寫了這篇文章,分享下自己目前是怎麼樣使用Eagle去瀏覽作品的,希望對你有幫助。
這篇文章可能會幫助你解決以下問題:
- 相比其他軟體,Eagle好在哪裡?
- Eagle在收集方面的優勢。
- 新手設計師該如何去分析優秀作品,帶著什麼目的去看?
- 我是如何整理靈感,併為我所用的。
 圖片來源:首席骨頭
圖片來源:首席骨頭
因為我自己使用Eagle 是為了瀏覽作品,而瀏覽作品無非就是」收集→思考→整理」這三個過程。所以此文的思路也是按照這個來寫的:
- 為什麼選擇Eagle?
- 關於收集
- 如何瀏覽作品
- 關於整理
為什麼選擇 Eagle?優缺點評價
1. 系統自帶資料夾的缺點
 圖片來源:首席骨頭
圖片來源:首席骨頭
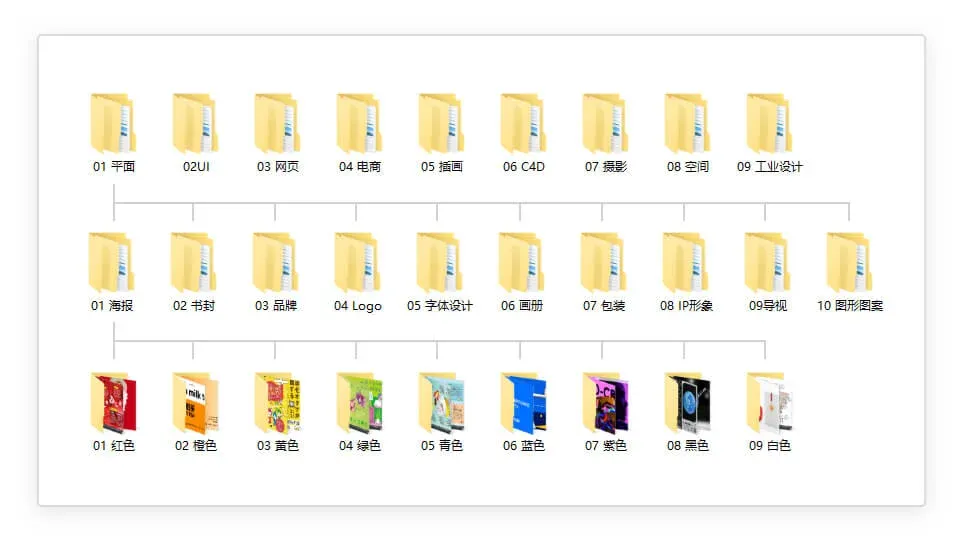
在我還沒使用eagle之前,用本機資料夾做的靈感庫結構
在還沒有使用Eagle之前,我是用電腦自帶的資料夾系統去管理靈感庫的。但用電腦自帶的資料夾會有下面幾個問題:
- 資料夾層級限制,層級多於3層後,管理麻煩,來回退出十分不便於整理;
- 只能依靠資料夾分類,沒有其他分類手段。分類越多,資料夾層級也就越多;
- 不能解決「一張圖片可能隸屬多個資料夾和多個屬性」的問題;
- 不能同時檢索多個篩選條件
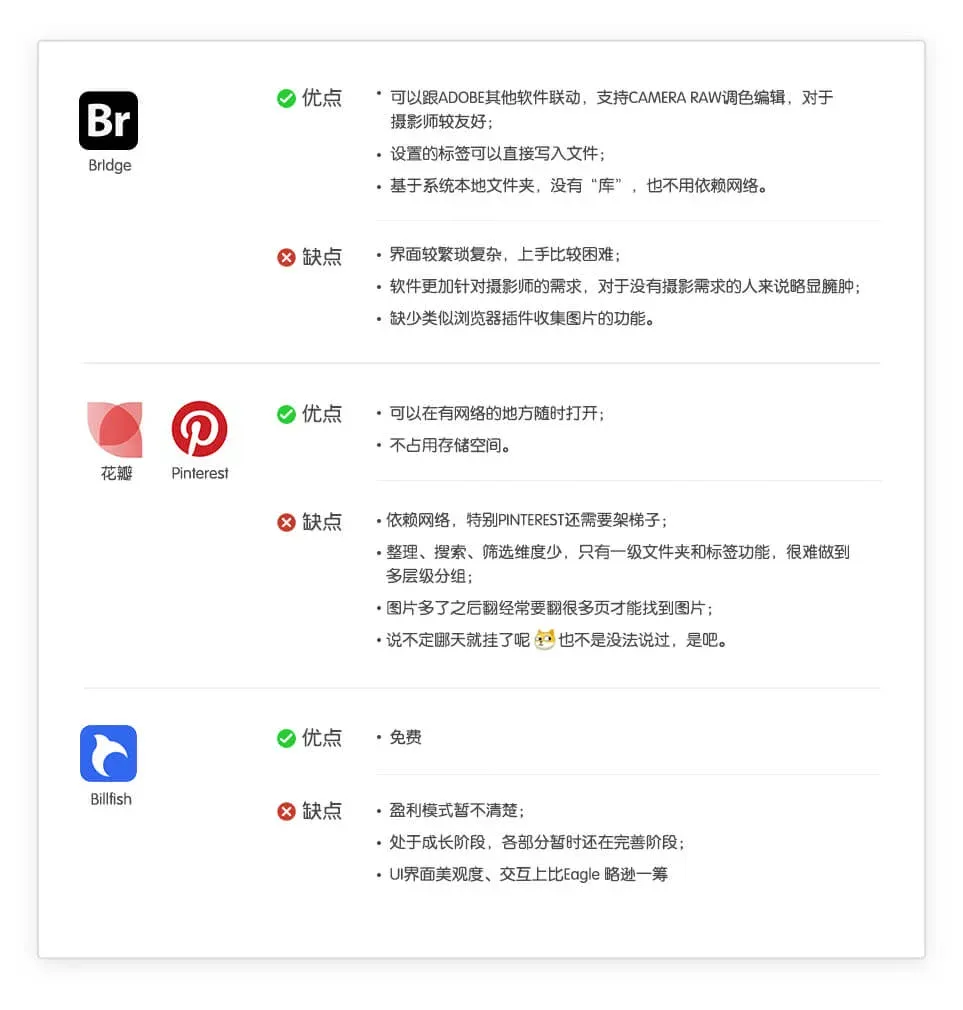
2. 其他圖片管理軟體的優缺點
 圖片來源:首席骨頭
圖片來源:首席骨頭
其他軟體的優缺點
後來我去尋找其他替代方法,但都不怎麼理想,也是解決不了上面提到的幾個問題。這裡用一張圖概括主流圖片管理軟體的優缺點,如上圖。
3. 我的核心訴求
其實我的核心需求就以下4點:
- 便於收集,便於後期瀏覽和查詢;
- 能夠解決「一張圖片可能有多個屬性」的問題,支援「一對多」的管理;
- 能夠標註,記錄自己瀏覽作品過程中的一些想法;
- 支援多條件篩選查詢。
 圖片來源:首席骨頭
圖片來源:首席骨頭
在試用了一個月Eagle後,我發現這個軟體確實是能夠滿足我的所有的需求,而它現在也已經成了我的主要靈感庫管理工具👏🏻。
4. Eagle 有缺點嗎?
當然,肯定是有的,畢竟世上沒有完美的東西。但目前我還沒發現特別緻命的缺點,至少目前對我沒啥影響。
如果Eagle有什麼你發現的bug,或者沒有你需要的功能,我這裡提供兩種解決途徑可供參考:
- 上官網部落格,看看其他設計師分享的文章(真的非常多~不過目前多為中國設計師的分享),看看是否能解決你的問題;
 圖片來源:首席骨頭
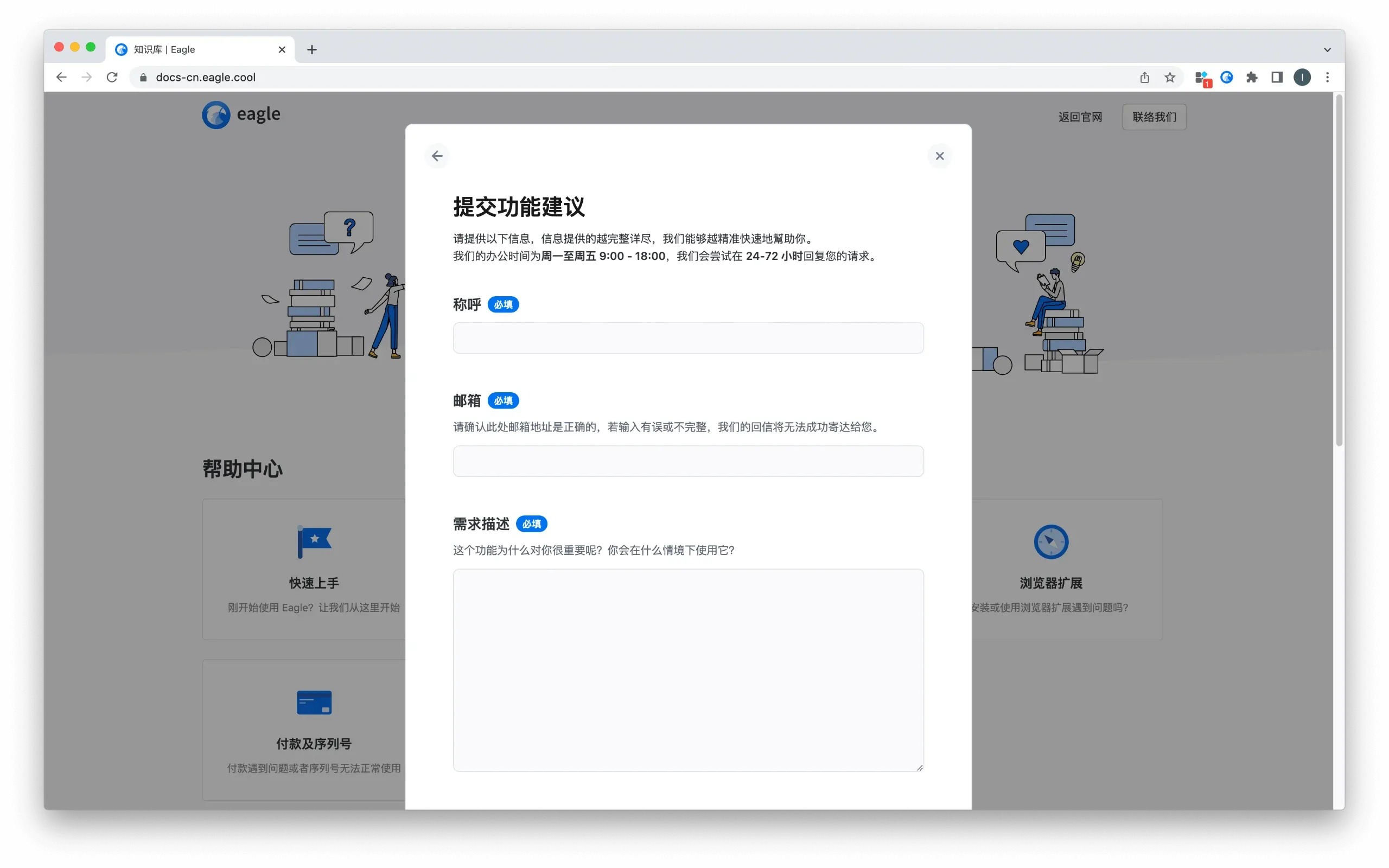
圖片來源:首席骨頭- 上官網直接回饋給產品團隊
這個事兒我經常幹,而且客服回饋非常迅速,發過去的每封信件都回復和傳達了,體驗非常好。
 圖片來源:首席骨頭- 官網→幫助中心→聯絡我們
圖片來源:首席骨頭- 官網→幫助中心→聯絡我們
 圖片來源:首席骨頭 - 官方客服回覆的信件
圖片來源:首席骨頭 - 官方客服回覆的信件
Ps:其實我也不是故意要為難他們的工程師,我只是希望他們越做越好,不要被其他對手超越了,希望這個軟體能越來越完善罷了。
關於日常的靈感收集
1. 網站限制
 圖片來源:首席骨頭 - 有網站限制的網站
圖片來源:首席骨頭 - 有網站限制的網站
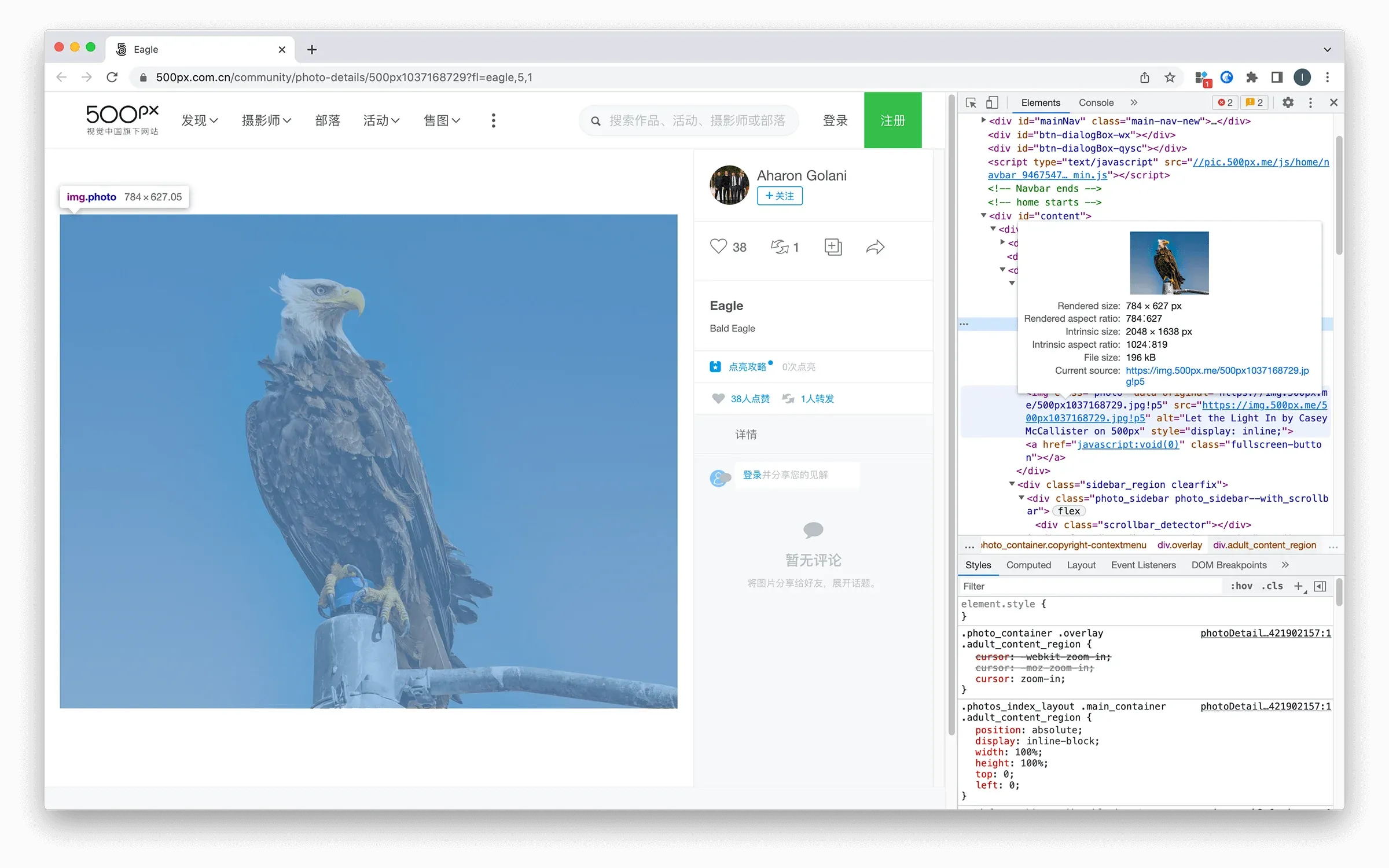
 圖片來源:首席骨頭- 這對於沒有程式碼基礎的小白來說,簡直是噩夢😈,找不到圖片程式碼是經常的事~
圖片來源:首席骨頭- 這對於沒有程式碼基礎的小白來說,簡直是噩夢😈,找不到圖片程式碼是經常的事~
我們經常會遇到因為網站限制而不能下載圖片的情況,像500px、站酷等等。所以在還沒有使用Eagle 前,我只能用查詢「網頁程式碼」的方法去下載圖片。但絕大部分還是靠運氣,有時候還是會有找不到圖片連結的情況出現。
但Eagle 很好地解決了「網站限制」這個問題。
2. Eagle 超讚的圖片收集功能
 圖片來源:首席骨頭- Eagle 七大收集功能
圖片來源:首席骨頭- Eagle 七大收集功能
Eagle 提供了很多網頁下載圖片的方法,只需要去官網(https://cn.eagle.cool/extensions)安裝瀏覽器擴充就可以了。
對於有網站限制的圖片,只需要「Alt+右鍵」就可以下載;如果圖片多的話,也可以用「批次收藏」的功能,這大大提高了我們的效率,再也不為限制的問題而煩惱了。
 圖片來源:首席骨頭- 藍色框為圖片來源連結
圖片來源:首席骨頭- 藍色框為圖片來源連結
另外,下載下來的圖片還會保留來源網頁連結🔗。這樣以後如果想知道圖片的來源,也很方便查詢,就不會出現想不起圖片來源這種情況。這個功能我也很喜歡👍。
 圖片來源:首席骨頭 - 新手一般遇到的問題
圖片來源:首席骨頭 - 新手一般遇到的問題
這裡我之所以想分享一下「我是如何分析作品的」——是因為很多新人都知道要看優秀作品,但卻不知道怎麼分析學習,往往看了很多又覺得沒什麼收穫。
我們使用Eagle 是為了更好「收集和整理」靈感,但軟體只是幫助我們提高效率的工具,真正重要的還是我們對於作品的思考,只會「右鍵-儲存」是本末倒置的做法。同時,也只有思考分析了,才能更好制定整理策略~
所以,這裡想給新人設計師提供一些瀏覽作品的思路。
給新人設計師一些瀏覽作品的思考邏輯
我所理解的「設計的本質」
「設計」這個詞太大了,這裡僅討論「平面設計」這個範圍。
 圖片來源:首席骨頭 - 設計的定義
圖片來源:首席骨頭 - 設計的定義
平面設計(又叫視覺傳達)的定義,我結合自己的理解和百度的定義,覺得應該是:
「透過視覺的方式解決目標使用者任務過程中遇到的問題。」
幾個關鍵詞:
· 視覺的方式:就像音樂家透過聽覺的方式傳達、廚師透過味覺傳達,設計師透過視覺的方式傳達;
· 使用者:指的是設計物最終接觸的群體。有時候是甲方,有時候會是甲方服務的群體,也可能兩者兼有;
· 問題:可以從「功能需求、情感需求」這兩個層面去分析。
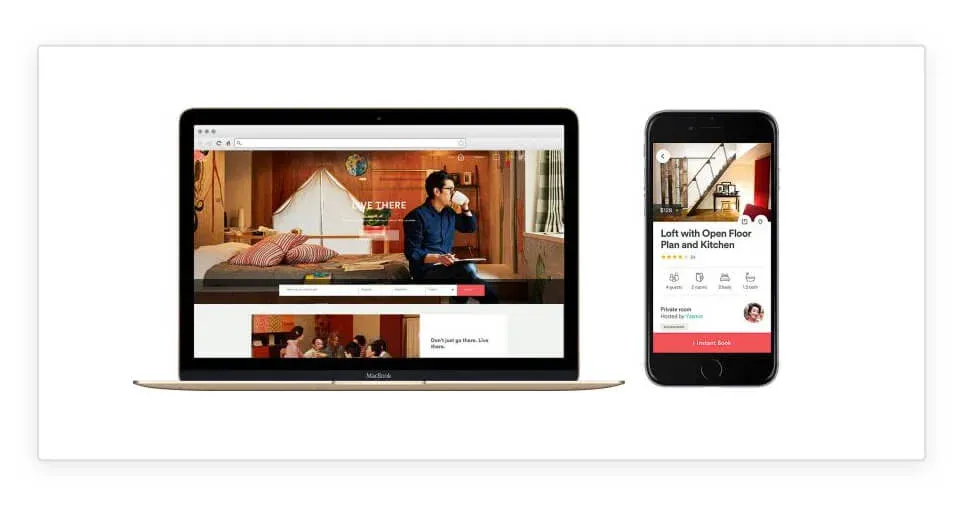
 圖片來源:首席骨頭 - Airbnb 的介面設計
圖片來源:首席骨頭 - Airbnb 的介面設計
舉個例子:
Airbnb 解決的是旅行或者出差的人(使用者)住宿的問題,使用者會需要「住宿"的需求(功能型需求),「安全、舒適」的需求(情感需求)。在瞭解了使用者的需求後,設計師就會透過UI介面(視覺)去更好解決使用者的問題。
如何像設計師一樣思考
 圖片來源:首席骨頭 - 我們為什麼要多看
圖片來源:首席骨頭 - 我們為什麼要多看
我們為什麼要多看優秀作品呢?為什麼大家總是要說「多看、多想、多做呢?」
我覺得,既然設計是「透過視覺的方式解決使用者的問題",那麼我們在瀏覽別人作品的時候,其實就是在學習「其他設計師是如何透過視覺去解決使用者問題的?」
我們透過其他設計師的作品,反推他們要解決的問題,他們的使用者,學習他們是透過什麼視覺手段去解決使用者問題的。
 圖片來源:首席骨頭- 帶著問題去瀏覽
圖片來源:首席骨頭- 帶著問題去瀏覽
當我們在瀏覽作品的時候,看到一個優秀的作品,應該問問自己:「這個設計師是怎麼透過視覺去解決使用者問題的?」,比如:
· 目標使用者是怎麼樣的一群人,多少年齡,可能有什麼興趣愛好,是男是女……?
· 使用者可能遇到了什麼問題?
· 他們有什麼樣的功能需求、情感需求?
· 設計師是怎麼透過視覺上解決使用者的這些需求的?
· 配色為什麼這麼選,為什麼這樣構圖,視覺上突出了什麼?
· ……
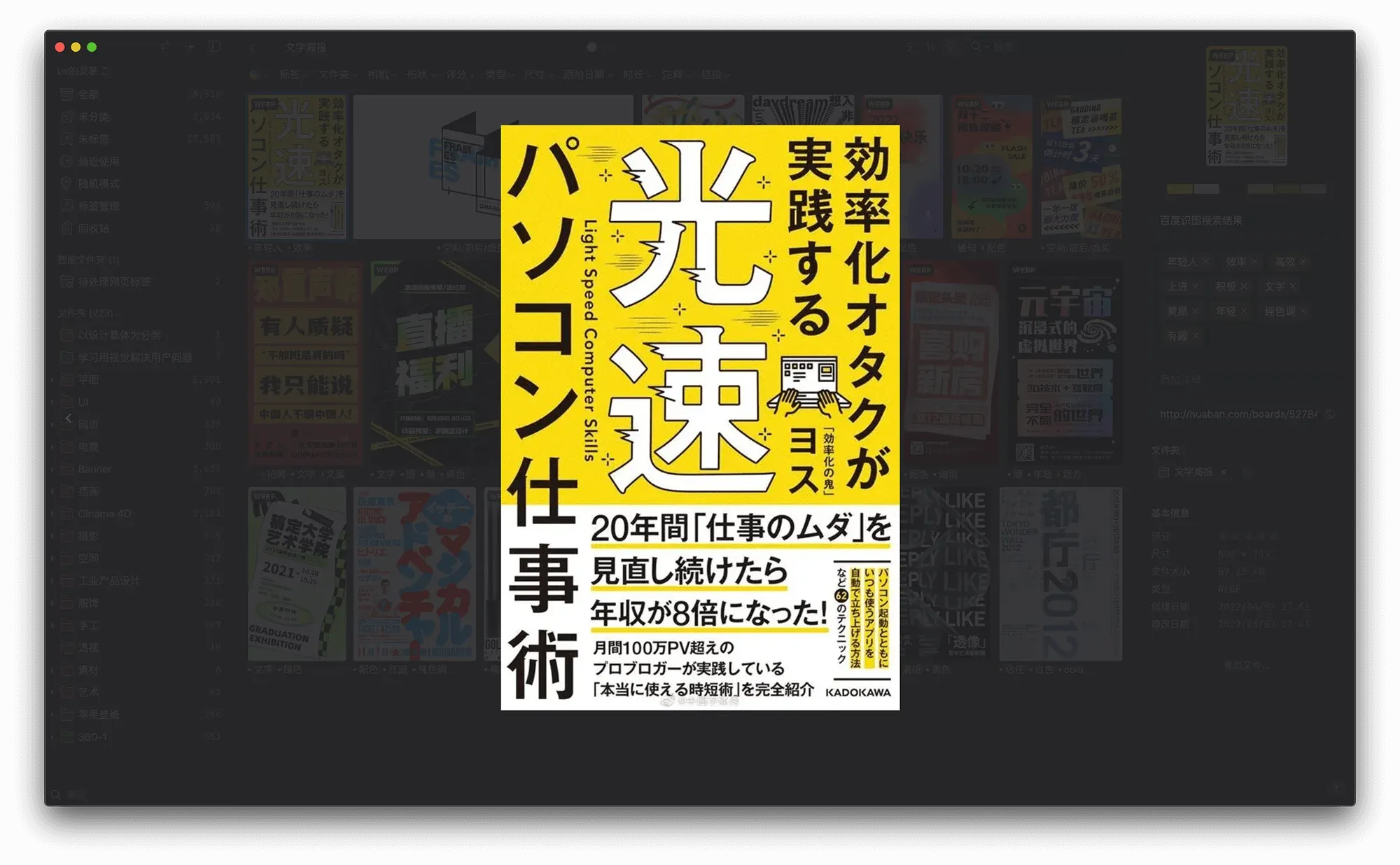
 圖片來源:首席骨頭 - 舉個例子
圖片來源:首席骨頭 - 舉個例子
舉個例子,當看到我認為不錯的作品,我會試著從視覺反推著去分析:
- 這張海報是給誰看的?從配色和插圖來看,可能是給「年輕人」看的;
- 這張海報是為了解決使用者什麼問題呢?從內容看,應該是教使用者更高效的使用電腦。那麼使用者應該是不太會用電腦的一群人,同時也可能是比較上進的一群人;
- 目標使用者有什麼樣的情感需求呢?年輕人比較活潑,比較喜歡新鮮感,所以畫面用了黃色和黑色的搭配嗎?而且也用了插畫、文字圖形化的手法;
- 綜上,設計師在視覺層面上是怎麼解決使用者問題的?
……
透過這種思考不斷去看,當我們看到一定程度,積累了足夠多的視覺解決方案,我們在接到需求的時候,自然也就更有把握了。
關於整理檔案
Eagle的整理我是基於分析過程去建立的,我會藉助Eagle 的兩個功能去做:
- 資料夾層級:按照設計載體去分類
- 標籤:根據自己的分析過程去建立
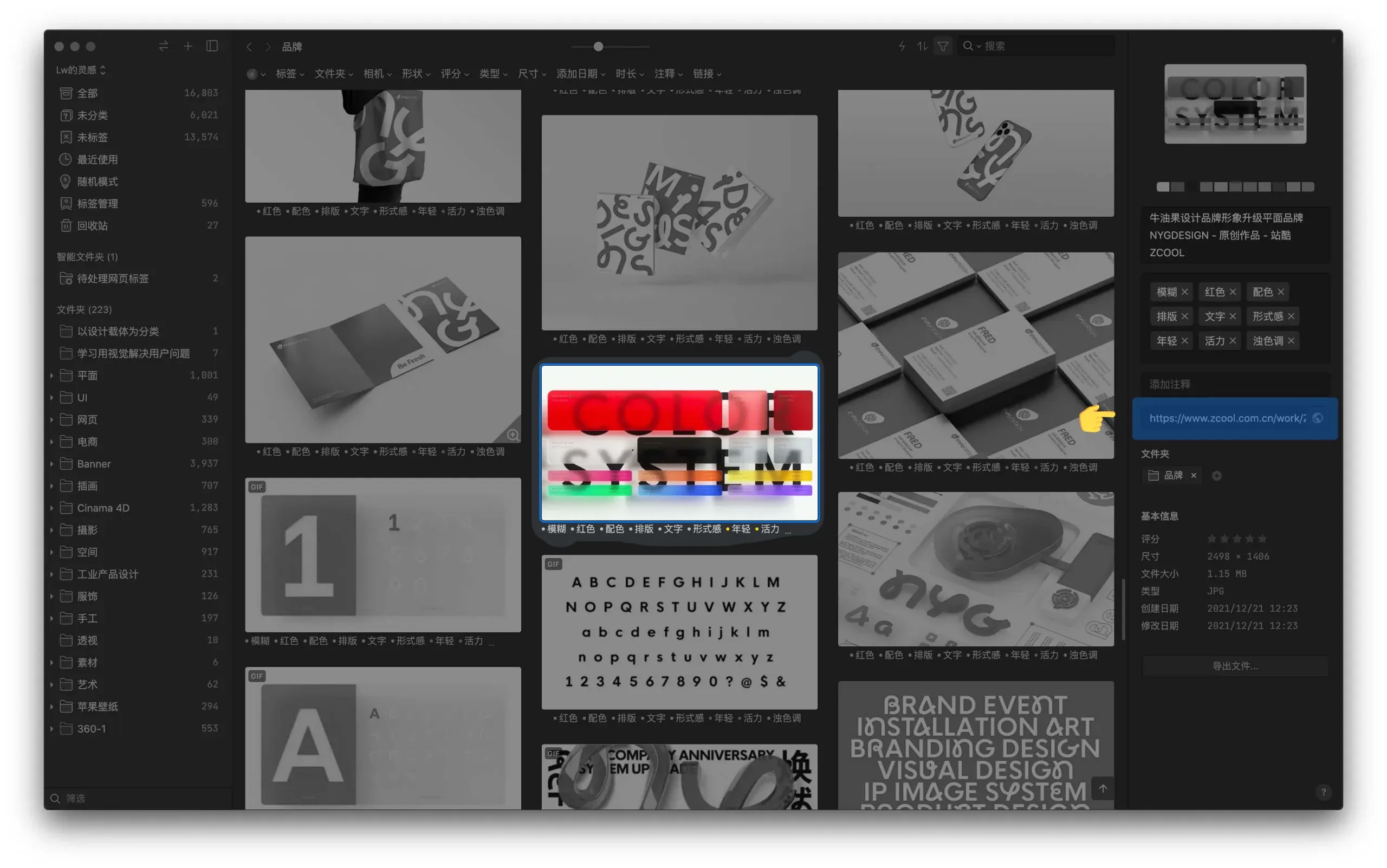
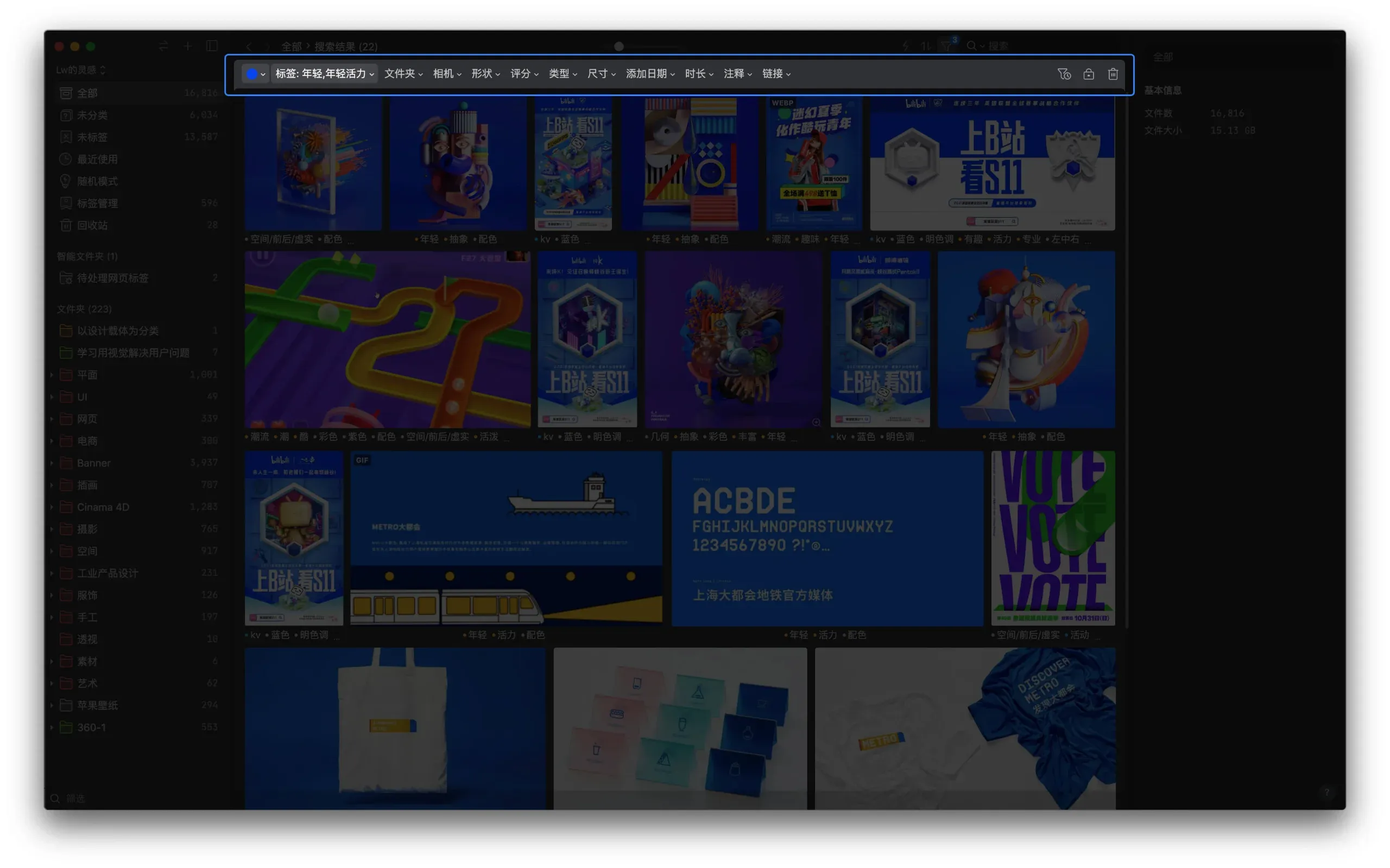
 圖片來源:首席骨頭 - Eagle 的多條件篩選功能
圖片來源:首席骨頭 - Eagle 的多條件篩選功能
在我工作中接到需求的時候,我會從「使用者、功能、情感、視覺層」這幾個角度出發——也就是「怎麼透過視覺解決使用者的問題?」,並結合Eagle的篩選功能去篩選合適的參考,並幫助我高效完成工作。
1. 資料夾層級
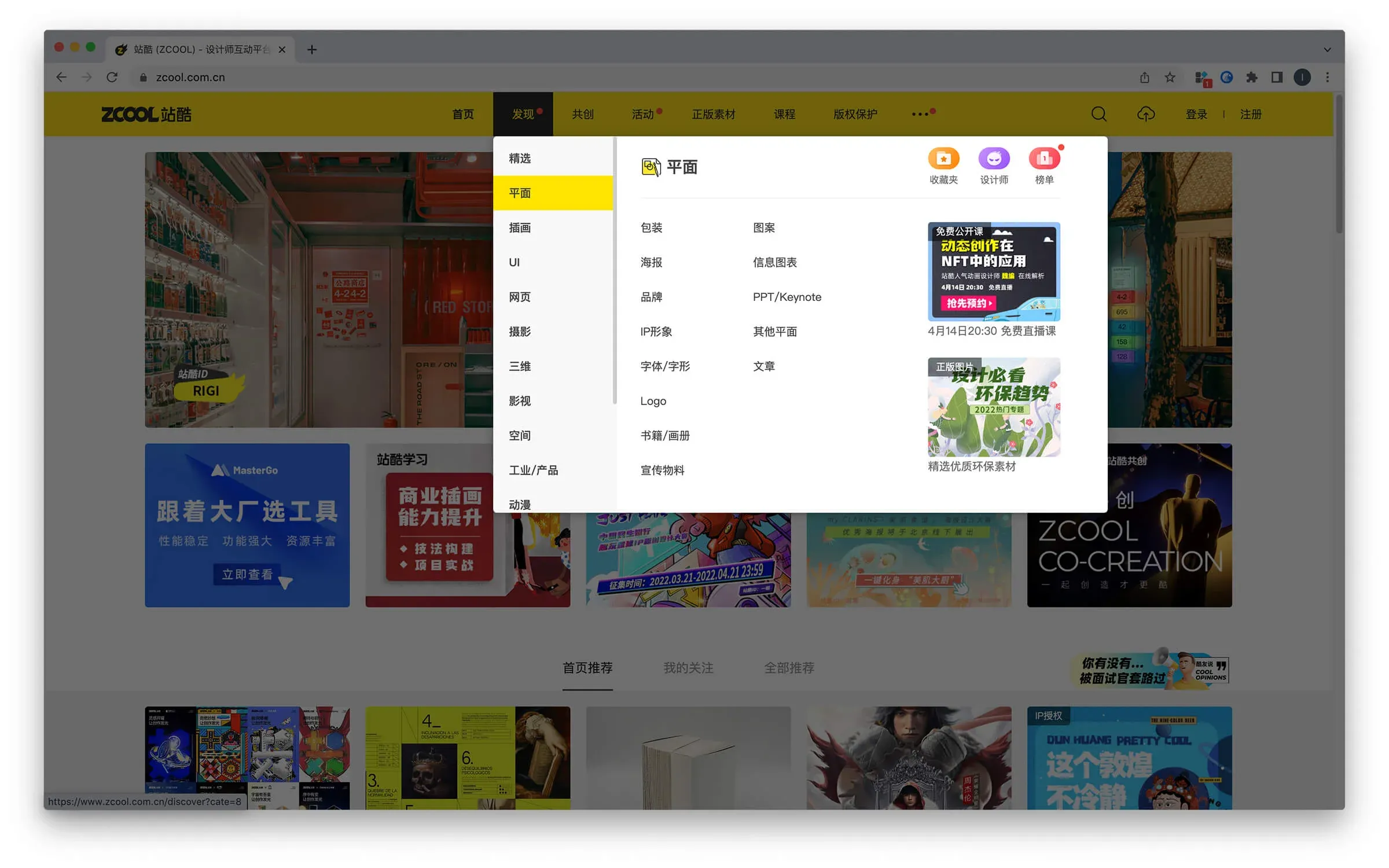
 圖片來源:首席骨頭 https://www.zcool.com.cn/
圖片來源:首席骨頭 https://www.zcool.com.cn/
層級我參考了站酷的分類。好處是比較全,能儘可能做到不重合。之後我會再根據自己的實際需求去做調整。
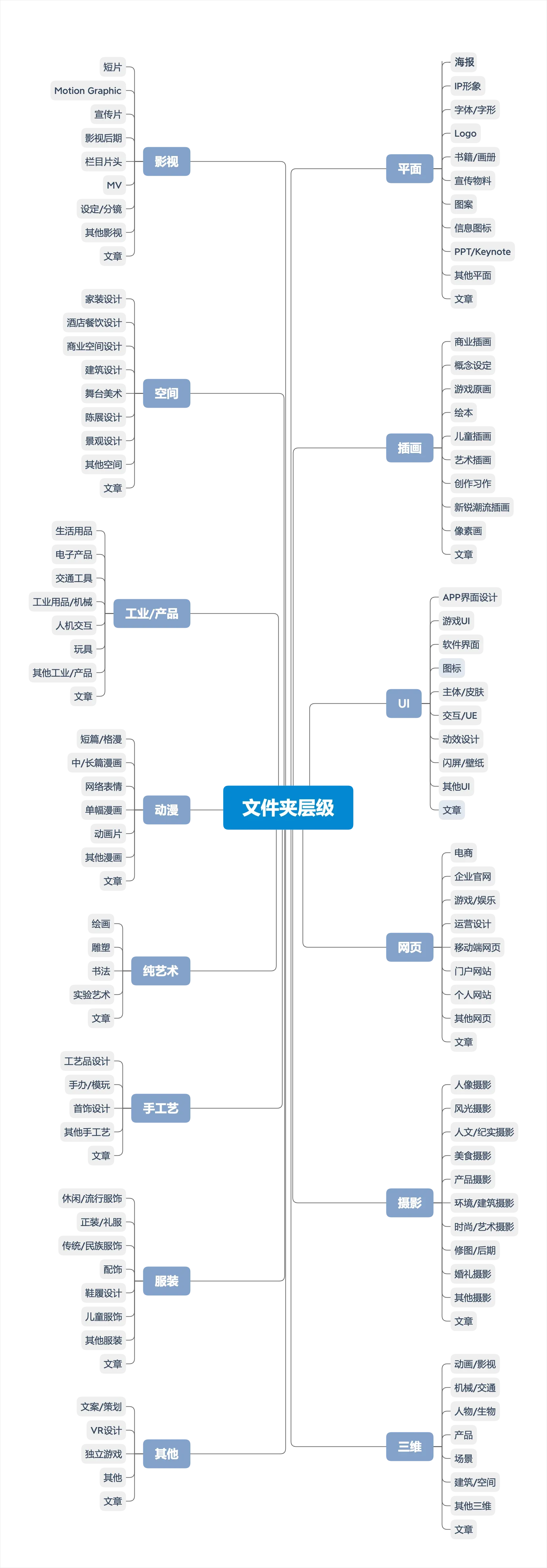
 圖片來源:首席骨頭- 站酷的分類
圖片來源:首席骨頭- 站酷的分類
整理了下站酷的分類給大家,大家可以根據自己需要去建立資料夾層級。
2. 標籤
 圖片來源:首席骨頭- 我的標籤系統
圖片來源:首席骨頭- 我的標籤系統
標籤系統我是根據自己的思考去做的,從「使用者、功能需求、情感需求、視覺層」這幾個方面去分類,再根據自己的需要去細分。比如「視覺層」我就從「構圖、風格、配色、表現手法……」去進行細分。
文章總結
好了,以上就是我用Eagle 瀏覽作品的方法。如果覺得對你有幫助,可以點個贊,我就很開心啦😆~!
在此感謝大家的閱讀,感謝!
本文原文是簡體中文,由 Eagle 團隊編輯整理後刊出,唯圖片仍以簡體中文呈現,若有語意不順或用詞不達意,請來信 [email protected] 告知,謝謝!原文章來源 - 我是如何使用Eagle瀏覽作品的?,作者首席骨頭。



