
UI及平面設計師使用 Eagle 五年經驗分享:管理設計檔案、靈感素材..等
怎麼認識 Eagle 素材管理工具談起
五年前,我在知乎一個新使用者的一篇不起眼的文章中發現了一個新工具,可以用來做設計素材收集、靈感庫整理和 Sketch 組件備份。
秉持著儘可能嘗試新工具的原則和好奇心進行了下載和試用,沒想到它成為我這五年來學習、設計、靈感、工作的重要夥伴。
五年前這款工具剛上市的時候存在不少問題,載入速度慢,支援檔案格式不夠多,源檔案預覽圖清晰度極差。但是,它的自建庫、內聯索引模式非常打動我,試用後我腦子裡只有一個想法 —— 這就是設計資源管理器的未來……
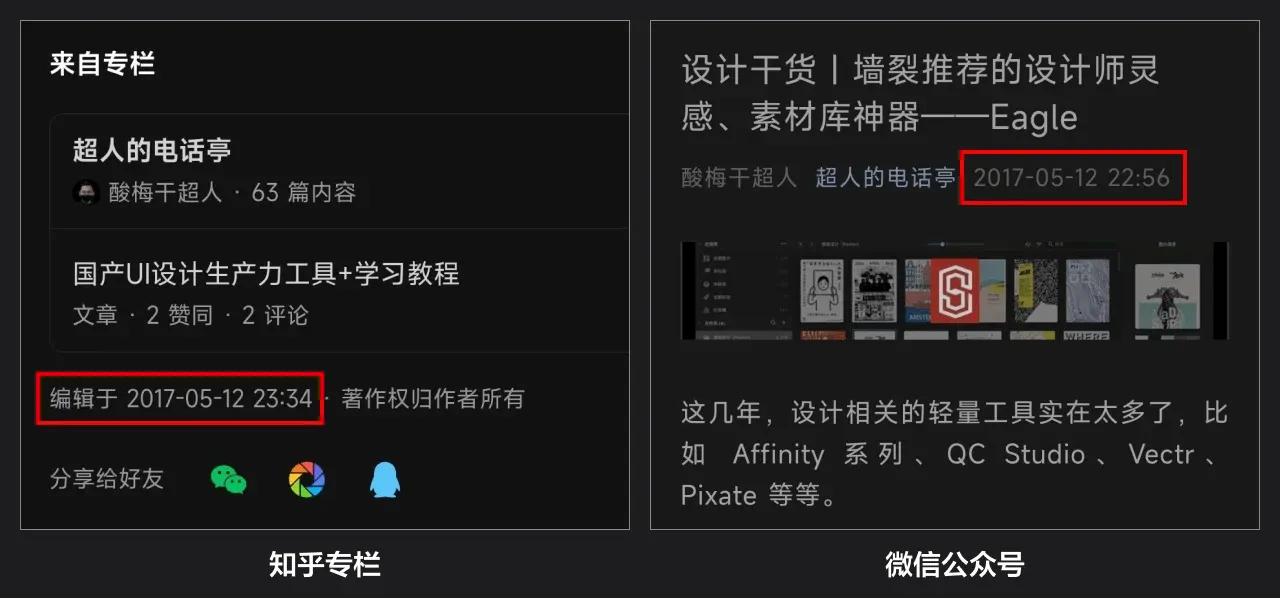
隨後,我就自發的在自己的社群、公眾號和知乎剛開的專欄裡開始推薦這款工具,以及聯絡創辦人進行 BUG 的送出和回饋。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
這些年裡,這款工具進行了快速的迭代和更新,響應設計師們的需求,不斷完善功能,成為設計行業推薦率(NPS)最高的軟體之一。
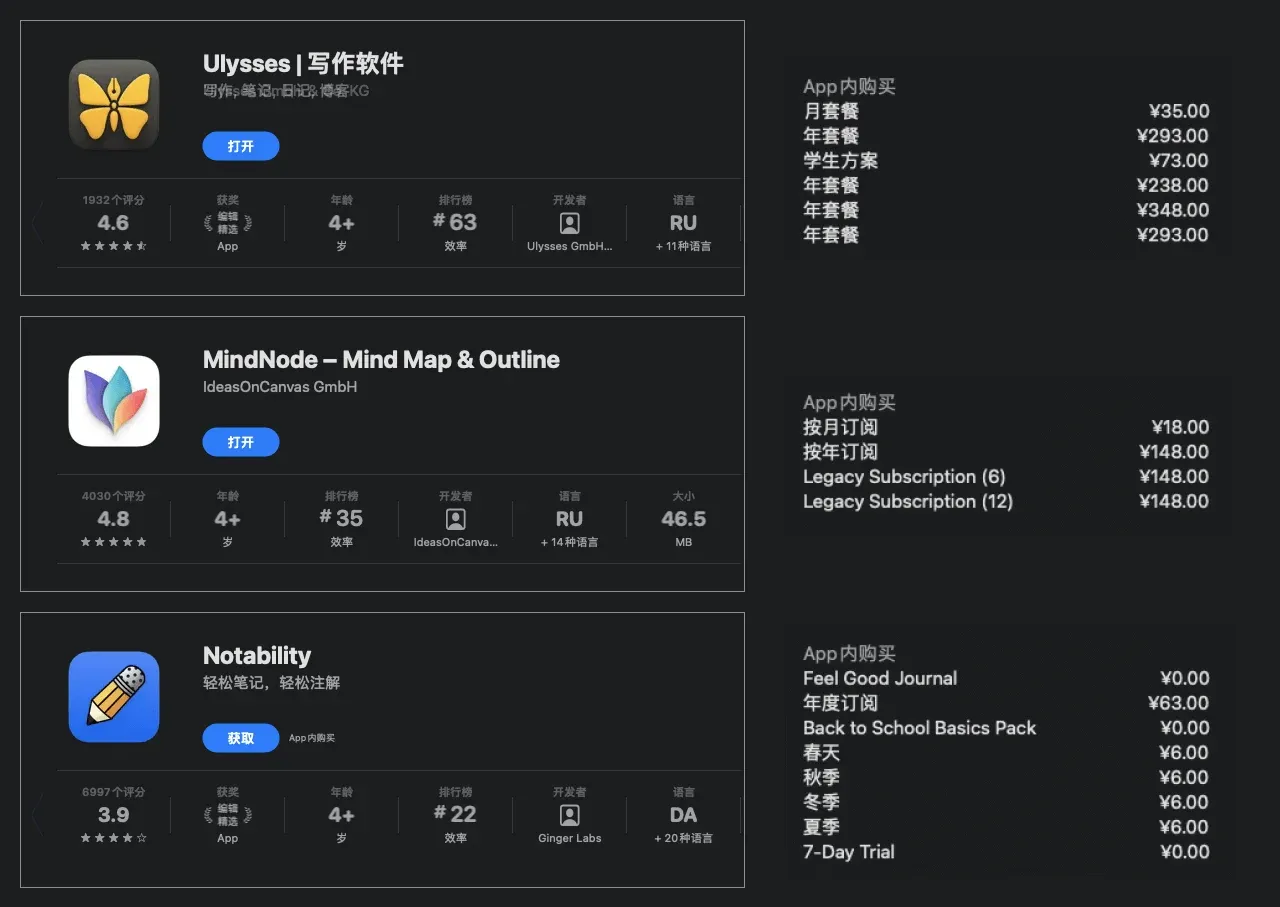
尤其是作為一款優秀的買斷制軟體,不僅定價合理,甚至 5 年來 ¥199 的售價分文未漲。
而我同期開始用的 Ulysses(用它寫了兩本書,寫過的公眾號內容超100W字)、MindNode、Notability 等,全都在這期間從買斷制改成訂閱制,甚至訂閱價格還逐年上漲??
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
我從來不吝嗇於讚美優秀的軟體工具,尤其是保持初心以純粹的產品功能來服務使用者的那種更甚。五年前我作為最早就推薦它的人之一,五年後我不介意再誇它一次。
它就是 —— Eagle。
👉🏻 Eagle官網:https://cn.eagle.cool/
Eagle 與我的工作方法
前面說過,Eagle 是一個設計資源管理器,它可以做的事情非常多,但我不是要在這裡寫功能介紹的,而是來分享一下,我都用它做了什麼。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
1. 怎麼使用 Eagle 做圖片採集
圖片採集是我使用 Eagle 的核心目的,他包含豐富的採集形式完美覆蓋我的實際使用需要。
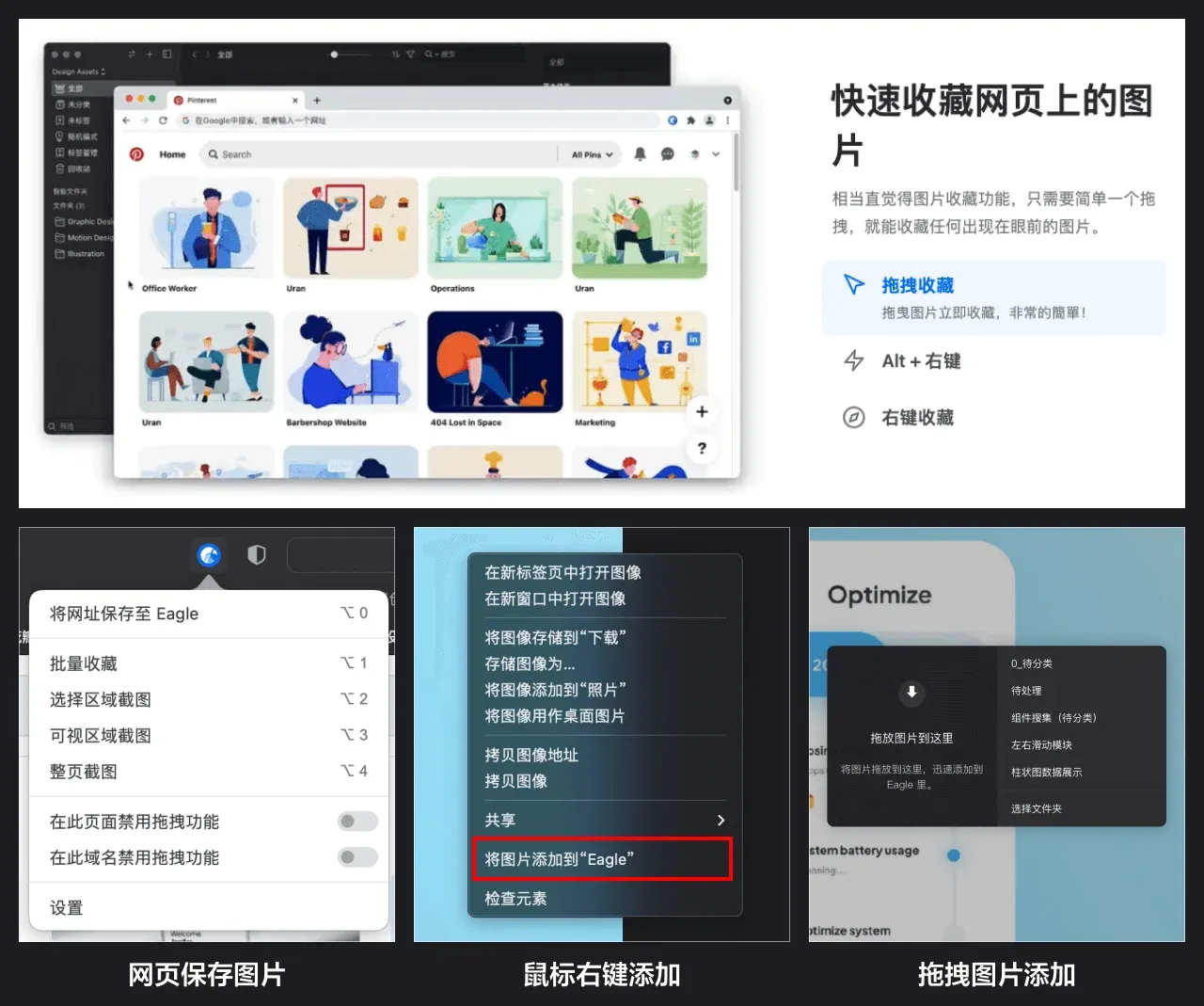
第一類採集形式就是透過瀏覽器擴充或截圖工具,將網頁中看見的圖片下載到本機。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
第二類採集形式,則是透過貼上花瓣或 Pinterest 的畫板地址,批次採集該畫板的所有圖片。這是我最喜歡的功能,沒有之一。
圖片來源:酸梅乾超人
花瓣和 Pinterest 這類網站,真正的精華是優質使用者自己收錄的圖庫,而不是直接搜尋出來的結果。批次採集,就是讓我在找到優質圖庫後,用最簡單的方式下載這些被精挑細選出來的圖集。
2. 篩選排序
因為批次下載很方便,我可以很快的針對同一類目收集出成千上萬的內容。但同一個類目下載那麼多圖片或素材有意義嗎?
數量從來不是我追求的目標,我會將任何類目的內容數量進行精簡,只保留其中最精華的一小部分,即使它們是由一批最優秀的設計師收藏的圖庫,我也只取精華中的精華。
但是,光靠一張張圖看過去打星再篩選,會把我累死。於是,我就會利用 Eagle 的篩選與排序功能,快速剔除劣質內容,縮小選擇範圍。
圖片來源:酸梅乾超人
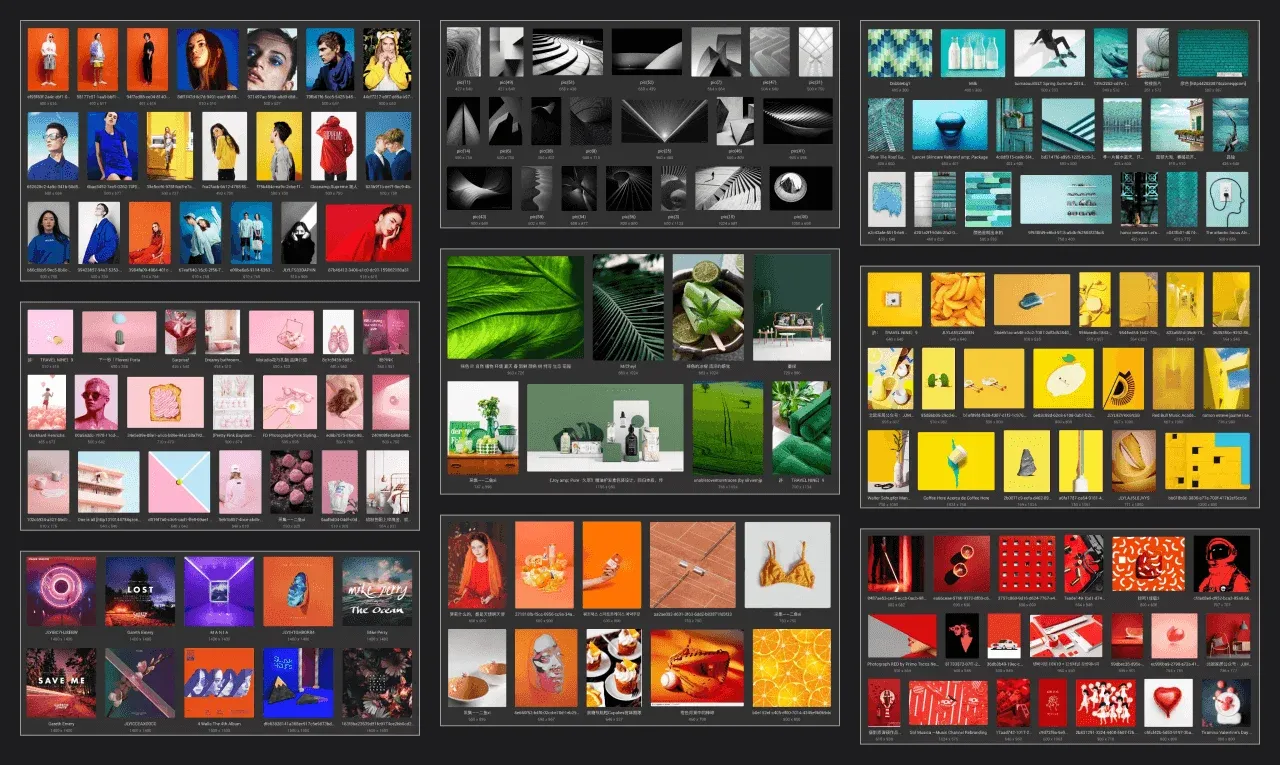
比如之前我分享過的 UI 配圖的素材,包含十幾個顏色的分類和上千張精選圖片。原始圖片超過五萬張,是我從上百個攝影畫板裡批次採集下來的。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
應用到大小、尺寸排序,色彩篩選,星級篩選等多種手段配合,幫助我快速篩選出各自質量最好的 100 張圖片。而這前後大概只用了兩小時的時間。
3. 資源管理
透過前面兩個功能,我收集和篩選了海量的靈感元素。但這麼多元素我們不可能無序放置,需要根據一定的規律進行編組和管理。所以這裡就要分享 Eagle 的資源管理功能了。
Eagle 的資源管理包含三個方向:
-
普通資料夾:類似電腦資料夾的邏輯,可以進行排序和上下級設定,收納
-
智慧資料夾:透過一定條件設定,篩選出對應圖片和素材的動態資料夾
-
分類標籤:即可以作為分類來使用的標籤系統,可以為一張圖片或素材打上多個分類標籤
我的資源管理方法論一直崇尚的是極簡主義,能用普通資料夾管理的情況我就一定不用智慧和標籤。不是說這些功能不好,而是因為它們需要對素材進行二次的處理和維護,只有在必要條件下才會使用。
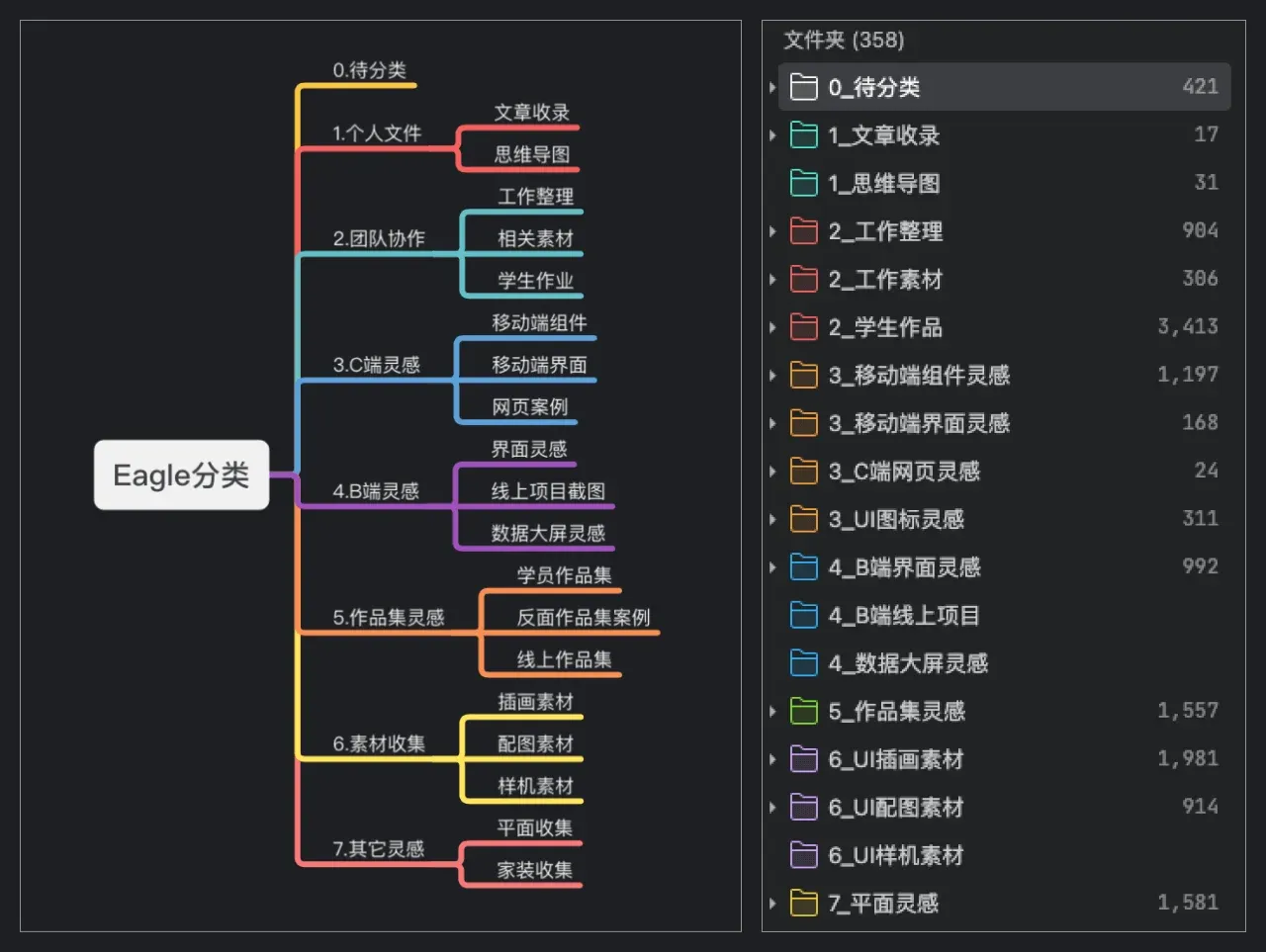
我的素材資源管理是首先構思我會用到的幾個大類,每個大類下會包含幾個二級分類,即 Eagle 中的1級資料夾,然後再新增對應的資料夾並命名和新增色彩,比如下面範例。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
不要奢望一開始規劃分類能做到盡善盡美,只要大的方向上確定了,然後再根據日常收集的需要慢慢去新增下級資料夾,而這一級就沒有那麼嚴格的限定,用到哪加到哪。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
只有在一些非常特殊類目下,我才會去為圖片和素材增加標籤,而不是為了打標籤而打標籤。比如我收集的學員作業也存在 Eagle 中,會包含課程期數、作業類型兩個維度,我就需要用標籤進行管理,方便我後續進行跨資料夾的查看與篩選。
4. 素材預覽
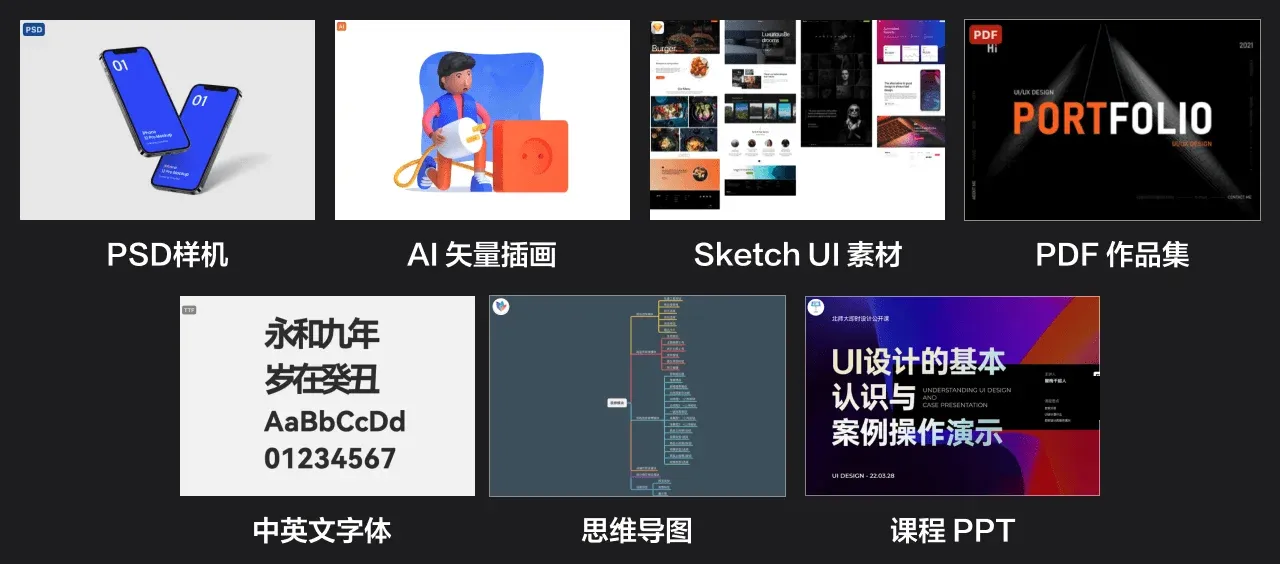
除了基礎的靈感圖片外,我還往裡面存了很多其它檔案素材,包括但不限於下面這些種類。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
Eagle 能作為一個設計資源管理工具,並不是因為可以新增資料夾和標籤,再完成一遍 MacOS 的資源管理功能。而是因為它支援多種檔案格式的快速預覽。
它比 Mac 自身的快速預覽更高效(後面會解釋),同時作為雙系統使用者,我得以在 Windows 系統下如下圖快速查看素材預覽,而不是安裝格式支援零碎的擴充(或流氓軟體)來完成。
圖片來源:酸梅乾超人
尤其是 Sketch、XD、Mindnode 檔案,有了縮圖,就不用透過開啟源檔案來查看內容。並且字體檔案支援在目錄中直接啟用和停用,可以非常方便的即時管理本機字庫,保證我在設計軟體中只會出現必要的字體,而不會全部顯示出來。
5. 網址記錄
Eagle 還有個特別的功能 —— 網址記錄,這也是我最常用的功能之一。
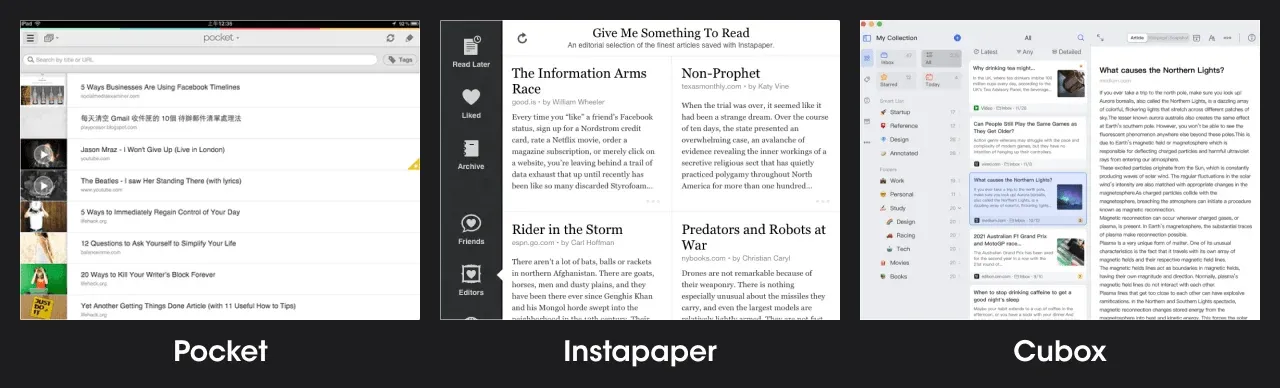
早前有先用 Pocket 然後轉移 InstaPaper 和 Cubox 來收錄網上看到的優質設計文章,方便我需要引用原文和整理思緒的時候回看。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
雖然最後採用的 Cubox 也是一個優秀的稍後閱讀工具,但長期使用下來我還是想盡量開啟少的軟體來完成我的工作。所以,自然而然的,我還是把網址全部遷移回 Eagle 中。
只要安裝 Eagle 瀏覽器擴充,我就可以快速收集網址到 Eagle 目錄中,之後隨時進行查看。
可能有的同學喜歡用網頁整頁截圖來收集文章,只是我不太喜歡用圖片格式查看文字,所以這個根據個人喜好即可。
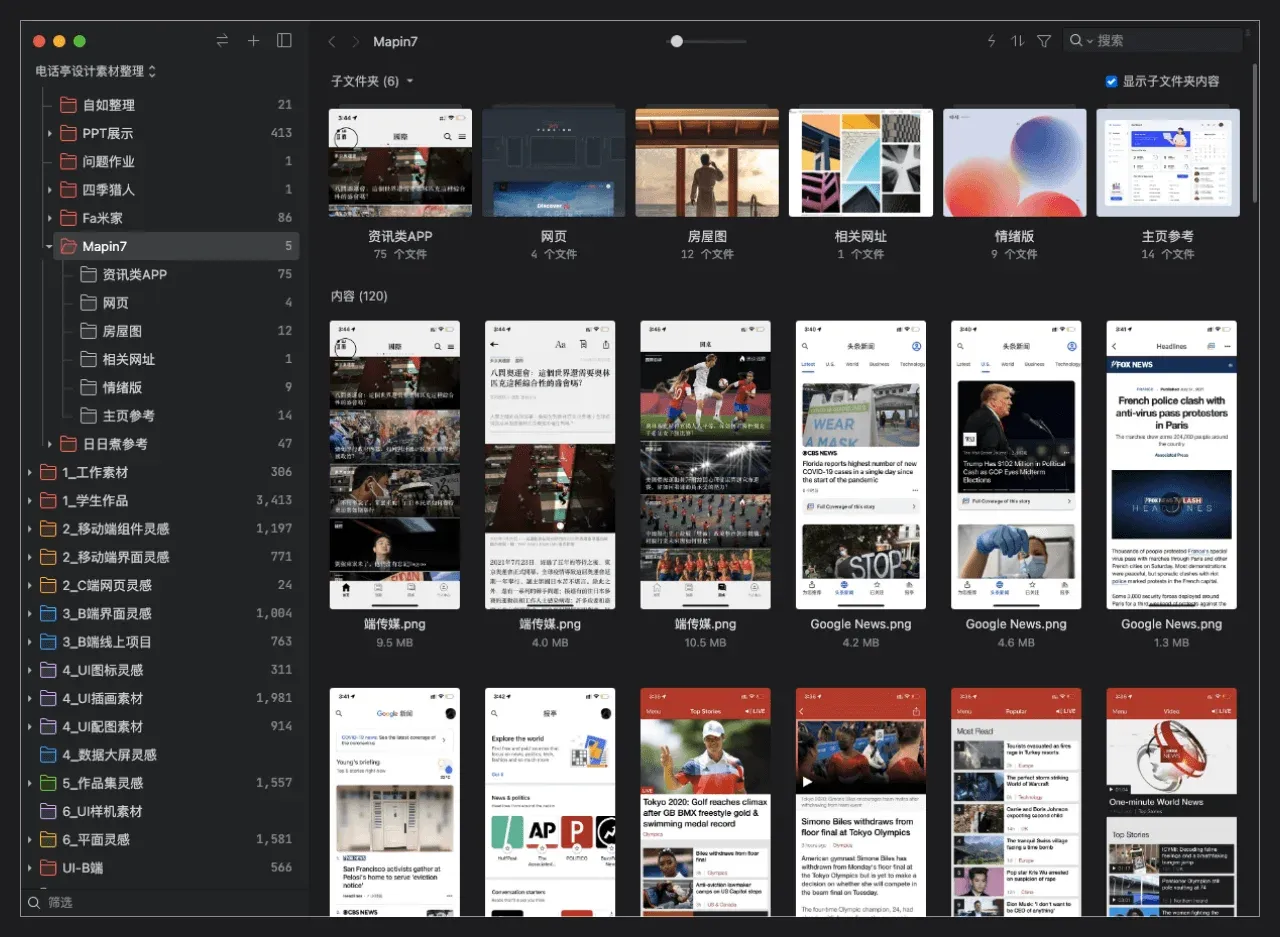
6. 專案管理
同時,我不止拿 Eagle 管理靈感和素材,也直接拿來做專案管理。
在 Eagle 庫檔案進行團隊同步以後,針對每個專案新增獨立的專案資料夾,用來收錄相關的檔案、靈感圖、情緒版、配圖和設計檔案。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
尤其是專案前期收集靈感圖和情緒板的階段,多人共同收集和編輯的結果可以最方便的查看和進行評價,非常好的優化我們的協作流程和效率。
7. 作業評審
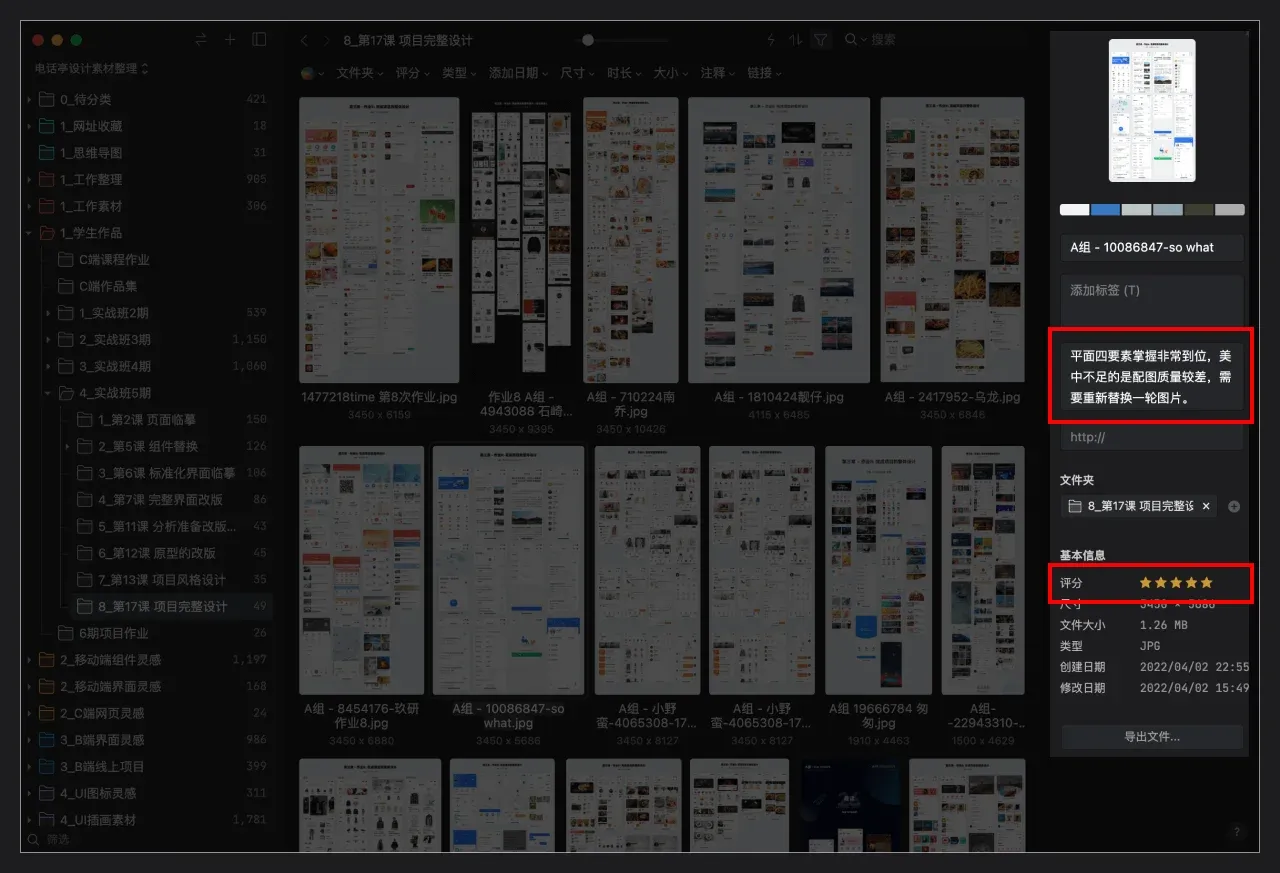
作為一個設計講師,要觀察學生的作業和進行點評。自然而然,我也會優先將所有作業新增到 Eagle 中去。
透過對每份作業前期的打分,標註,來進行後面點評課程的分享和講解。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
同時,這些收集的作業,需要在後續其它情境中作為正、反面的案例。所以對作業的評級和標籤就變得必要起來,在相關情境下透過新增智慧資料夾快速篩選出範圍內的圖例。
以上就是我使用 Eagle 最重要的 7 個情境,雖然實際應用還遠遠不止它們,但因為篇幅關係就先介紹到這裡。
Eagle 的不同之處
Eagle 作為一款被我長期使用和推薦的工具,不僅僅是因為上面的使用情境,它們是結果。所以,我要從更底層的角度,來解釋它的不同之處和特點。
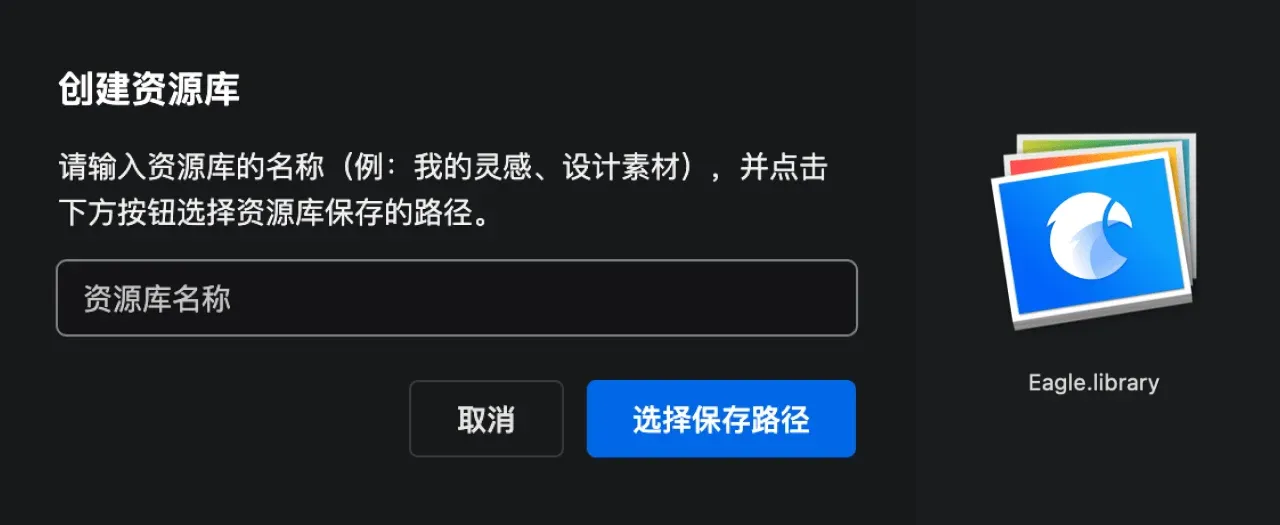
1. 獨立的 Eagle 資源庫檔案
從上線以來,Eagle 有一個飽受誤解和詬病的底層設計,就是它的 「素材包」 檔案 .eaglepack 。使用者需要先新增一個 「庫「,之後新增的所有素材、檔案,都會被儲存到這個庫檔案中去。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
換句話說,相當於 Eagle 在你的電腦中新增了一個特殊的資料夾,用來儲存你置入的檔案。即使你新增的素材是已經下載到本機,它也會再 「複製」 一份到這個庫中。
很多設計師對這個邏輯感到很費解,為什麼本機存的好好的,Eagle 要再複製一份,完全就是浪費系統資源和時間的做法。如果無法理解這個邏輯,就是不具備 」產品思維「 的特徵之一。
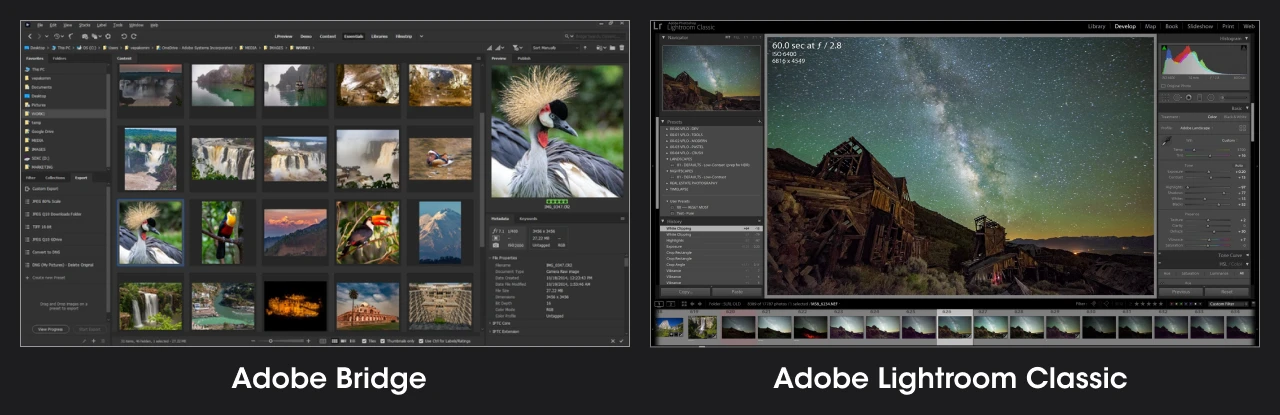
我們先從和多人舉例的 Bridge 和 Lightroom Classic 講起。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
它們的運作機制,是透過執行該軟體,來讀取你的硬碟目錄和對應檔案。使用它們並不會額外複製檔案出來,即使你在軟體中置入素材,它們也只是幫助你正常儲存到硬碟的對應位置。
為什麼這類工具會被我們放棄,有下面這些原因:
第一,它們的核心一直都不是全領域的設計資產管理,而是圍繞在 Adobe 體系下的照片、影片、向量圖等多媒體項目素材管理,尤其是攝影相關項目。
第二,就像對比 Photoshop 相較與 XD 一樣,龐大的軟體體積和功能,對啟動速度和硬體資源消耗帶來沒辦法忽視的負面影響,降低操作的效率。
第三,就是比較值得深入思考的地方,那就是管理範圍太廣。直接讀取硬碟就是讓所有資料夾被暴露在管理器中,多出大量非必要的目錄和檔案,嚴重增加我們的決策成本和管理成本。
範圍太大或自由度太高並不是什麼好事,就像 iOS 的相冊一樣,它是個封閉的圖片庫,不像安卓一樣讀取其它硬碟資料夾,從而讓相片的管理更簡單明瞭。
自由雖然可以做更多事,但這些沒有必要的可能性增加就只會變成決策和行為中的負擔。簡潔明瞭,才是高效的前提條件。
第四,就是設計檔案的 」預覽效率「 問題。不管電腦的效能怎麼提高,大型點陣圖的渲染都是非常消耗資源的工作。不管是動輒幾 G 的 PSD 素材檔案,還是高達幾億像素的超清圖片,載入都是需要等待的。
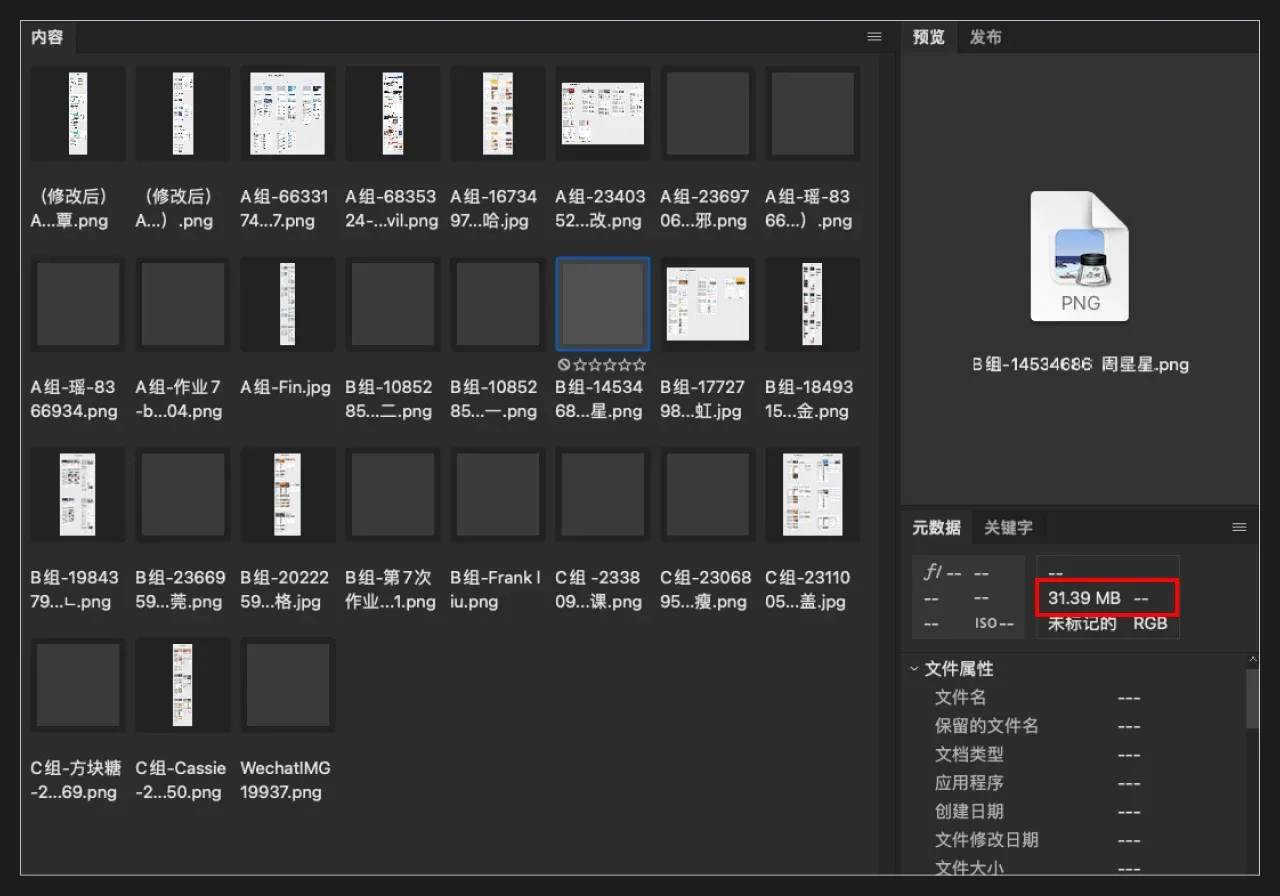
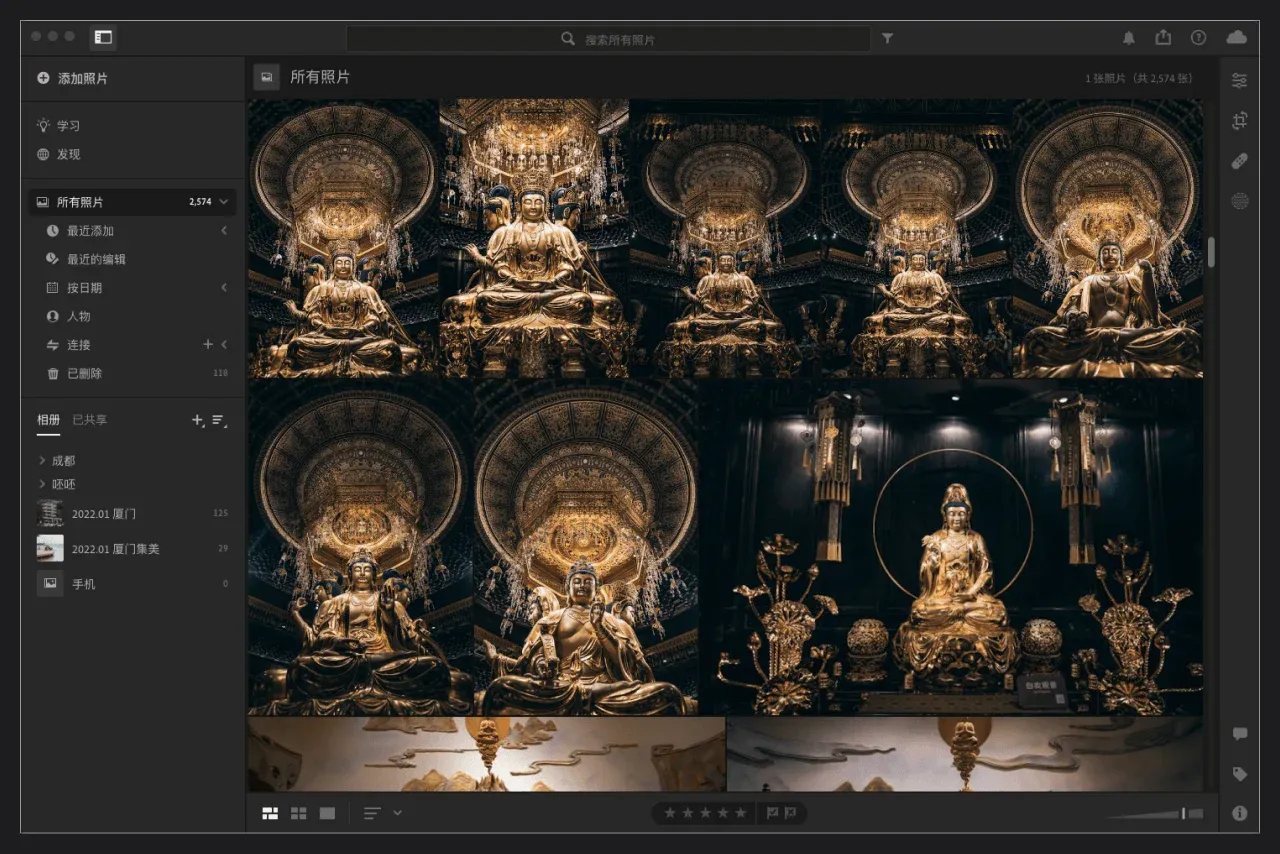
比如下方目錄中的作業檔案,因為很多同學匯出畫布不考慮圖片質量尺寸,所以往往會出很多 1W*1W 像素以上超過 30M 的點陣圖。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
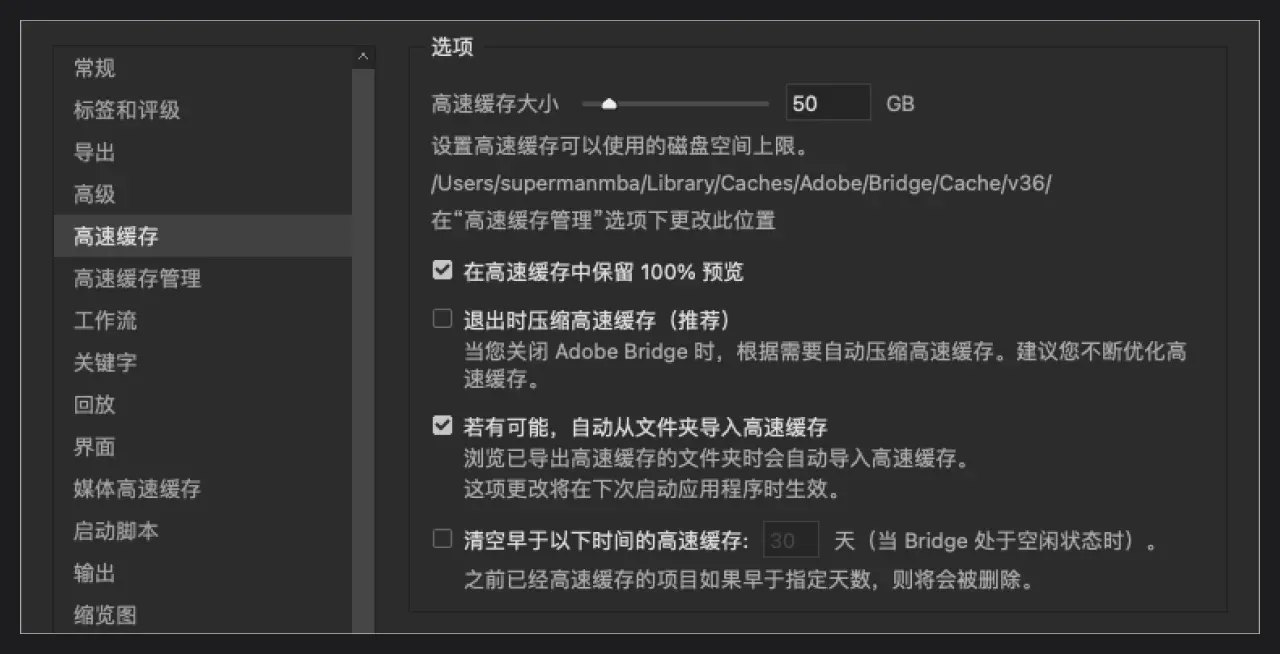
當這麼多大型點陣圖聚集在一起,Bridge 完全載入出它們的縮略用了整整 2 分鐘的時間……雖然 Bridge 會讓你覺得久第一次開啟慢以後就好了,這個功能的代價是生成了大量的 」快取」,即這些縮圖會暫時儲存到快取資料夾中。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
快取檔案都只是過客,在你格式化系統,換另一台電腦開啟,或者快取超過了上面設定的 50G,那麼舊的檔案就會被刪除,你還是要重新載入該檔案的縮圖。相信我,超出快取容量是非常容易的事,即使你加到 100G 也一樣。
Eagle 的庫特性,是在新增素材進庫之前,會生成一個對應的縮圖檔案,之後 Eagle 讀取素材列表的時候就是載入這個只有幾十 KB 不到的小檔案,而不是解析原圖。
這種策略帶來的幫助除了在資料夾之間切換高效自如,也對本機記憶體的壓力有非常大的緩解。
在一般資源管理中,一個資料夾內有幾千張高清圖片時,持續捲動到目錄底部就會發現越來越卡,因為佔用的記憶體越來越多,直至達到臨界點釋放掉上方列表載入的內容(上滾會重新載入)。相信有用相機的同學一定很瞭解這種感受。
綜合各種問題和影響,自建庫,併為每個素材生成不會被刪除的縮圖就是最好的選擇。
這不僅僅是 Eagle 一個工具的做法,即使 Adobe 也在 Lightroom 應用了相同的策略,新 LR 匯入圖片素材到它的自建庫中進行管理,同時生成縮圖用於列表載入(降低高像素調節延遲)。而老版的 LR 雖然還沒下架,但為它增加 Classic(古典) 的後綴,所以它們認為哪種做法更有潛力,你們自己也能判斷了對吧?
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
2. 為什麼 Eagle 不能連網
今天我們使用的絕大數軟體都是 SaaS(微軟:基於web的軟體服務),自帶聯網備份和同步,但是 Eagle 只能儲存本機卻不符合我們的 「習慣」,這是為什麼?
因為成本是沒辦法控制的,重度使用者成百上千 G 的硬碟佔用,是不可能輕易使用雲服務來完成同步的。這些動輒幾 G 的 PSD 檔案或其它大型設計檔案,會讓整個同步過程充滿不確定性和衝突。
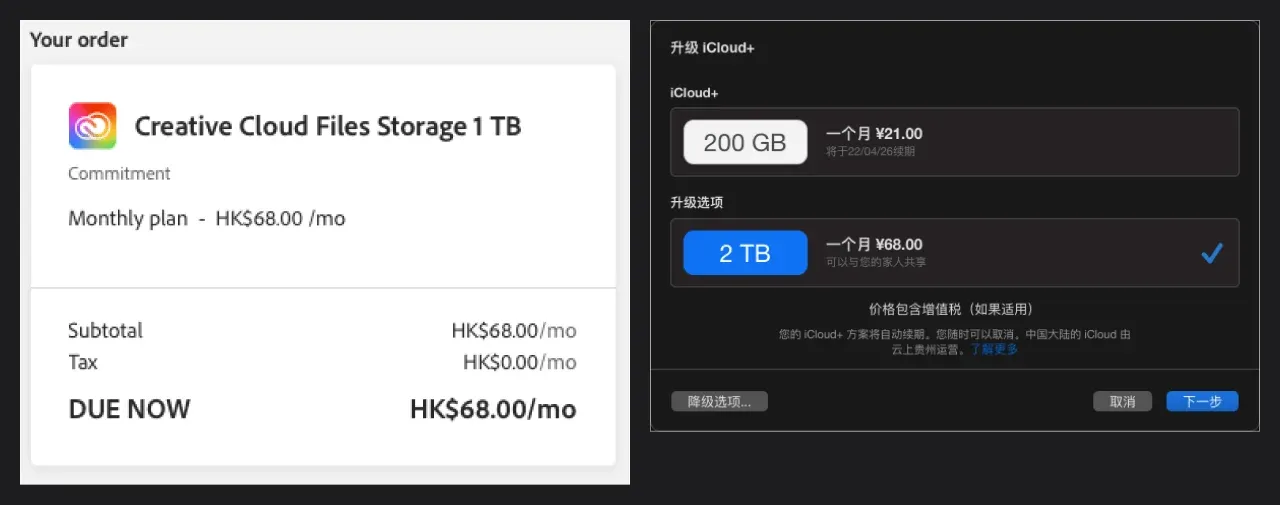
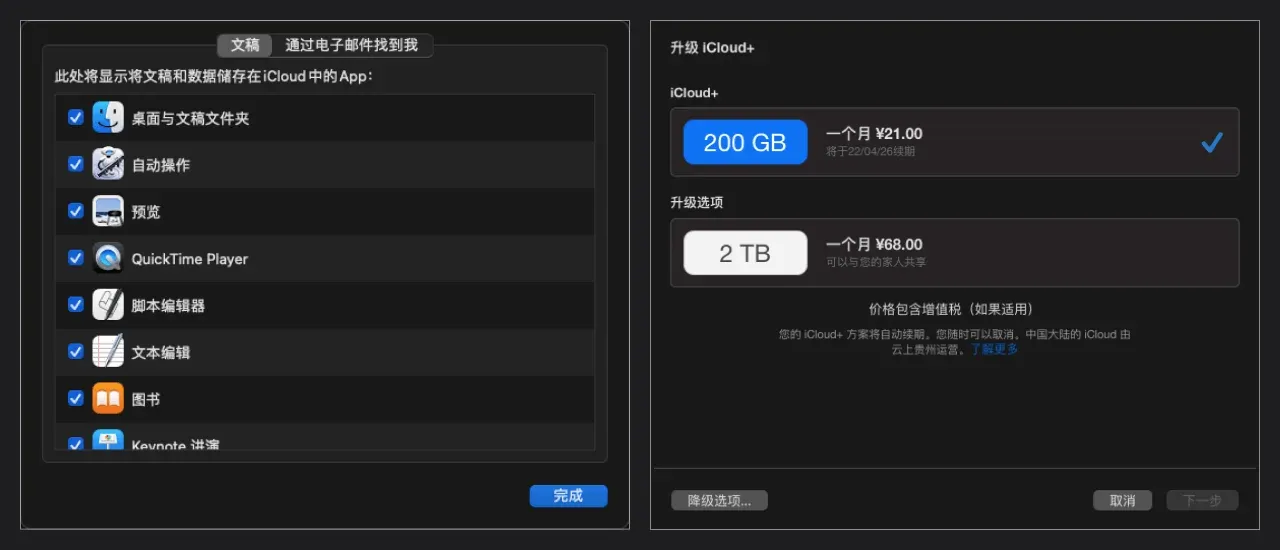
同時,雲同步是一種成本特別高的服務類型,和一般的雲儲存空間不是一種概念,想要大容量又要免費,是不可能的。Adobe 同步盤 1T 容量港區售價 68 港幣,蘋果 iCloud 同步盤是 2TB 68 元/月。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
算起來他們的價格並不貴,但一定要清楚 Adobe 和蘋果雲都是為了自家生態服務的,而且作為軟體業巨頭有自己的大型資料中心,降低雲服務成本。類似 Eagle 這樣的初創團隊是不具備這種條件的,即使推出了,價格也不會便宜。
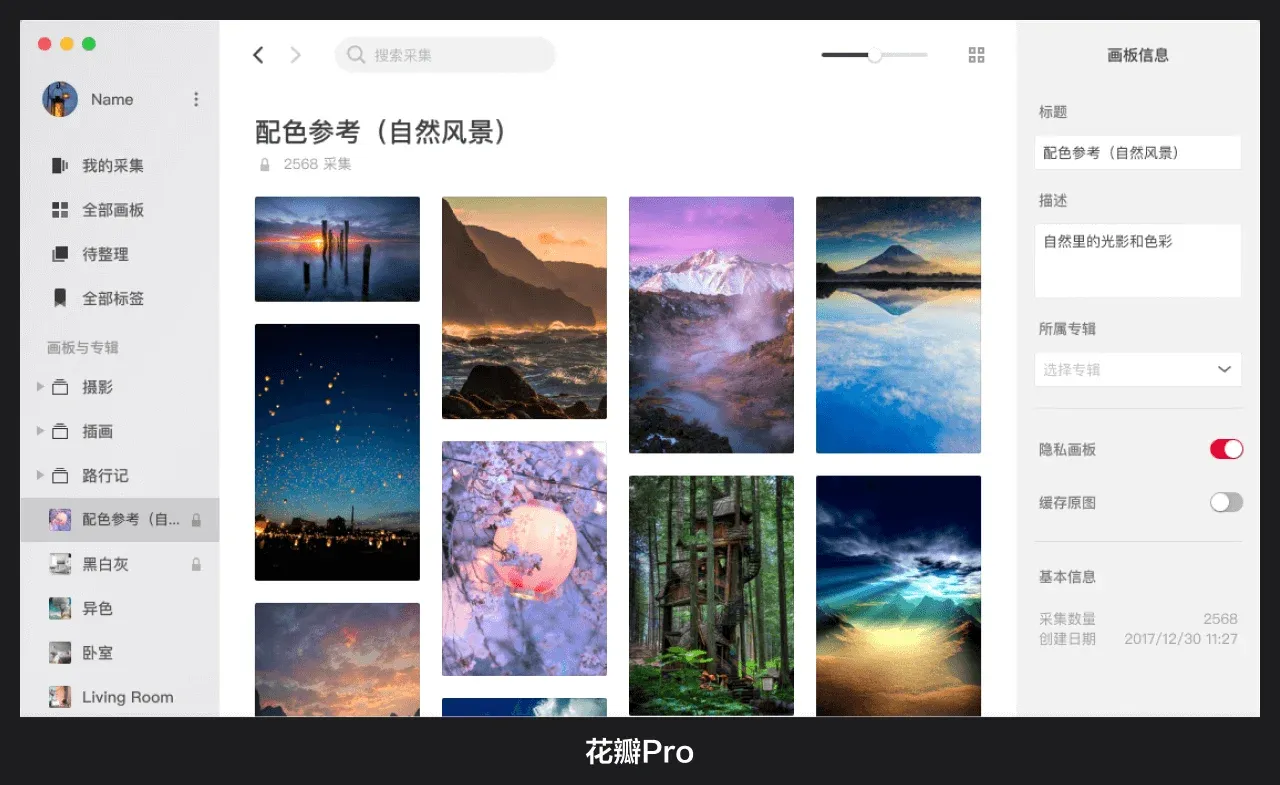
可能還有人會對比花瓣 Pro,它就支援雲同步。但是,花瓣 Pro 只是官方網站的本機使用者端,更方便的訪問自己的官網個人中心,無法收集和整理圖片以外的其它素材,所以同步起來容易。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
Eagle 的資料就只能儲存本機,或者儲存在笨拙的行動硬碟內,隨身帶著嘛?肯定也不是。
庫檔案的另一個管理好處,就是方便做備份。在今天同步盤服務逐漸成熟的環境下,你可以選擇購買類似 Dropbox、堅果雲這類同步雲端硬碟,透過它們完成備份和多裝置同步。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
或者,可以購買群暉、威聯通、極空間為主導的個人雲盤硬體,完成空間更大、更靈活的使用體驗。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
如果有同學不知道怎麼同步的,我會在後面分享。
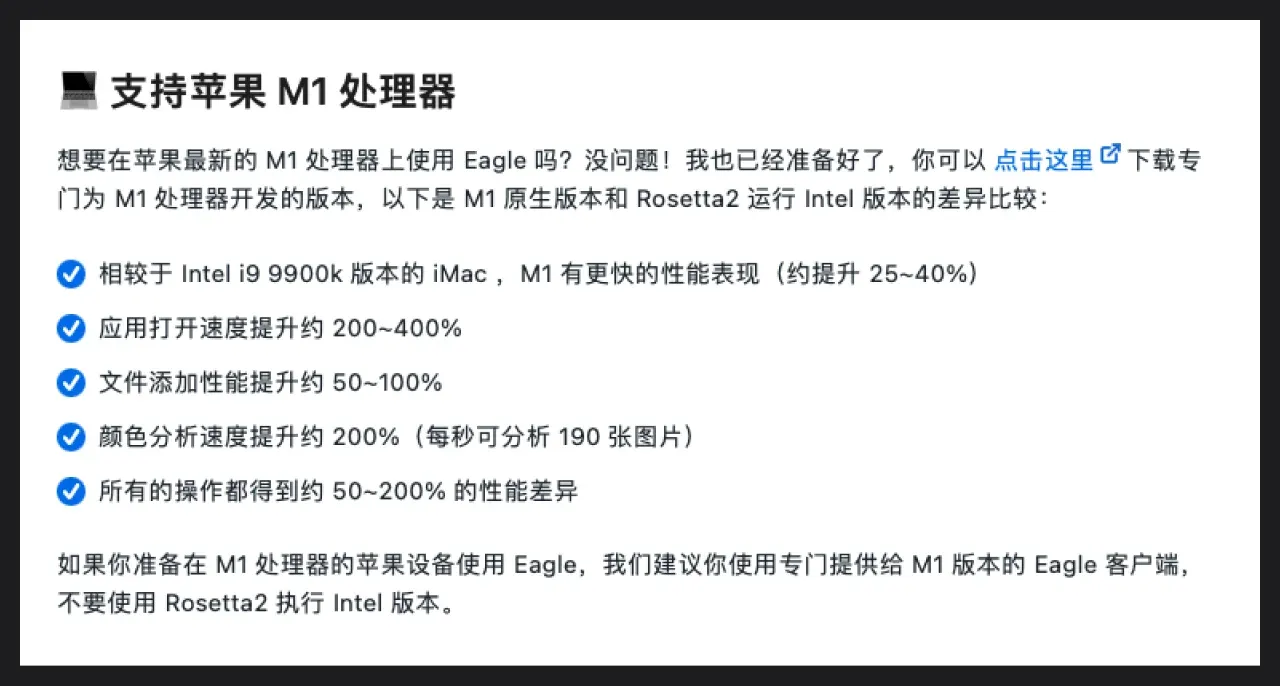
3. ARM 硬體的適配
最後一點,就是對蘋果 ARM 架構的適配了。在 Eagle 2.0 版本中,快速適配了 Mac 的新硬體架構,從而讓軟體的執行、讀取效率遠遠高於上一個版本,做到了絲般順滑的地步。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
對軟體本身的優化也是速度的保障之一,相信 Bridge 用的多的同學一定忽略不了它無處不在的延遲與卡頓。
Eagle 的特殊技巧分享
1. Eagle 資源庫的雲端同步和備份方法
Eagle 如果要進行網路的備份和同步,那麼一定要分清楚同步盤、雲端硬碟、行動硬碟的區別。
其中,雲端硬碟和行動硬碟基本上是一樣的,它們的使用特點就是我們要主動把要儲存的東西,拖曳進硬碟目錄內。行動硬碟備份速度還好點,雲端硬碟的備份就要非常久的時間。
如果你有兩台電腦,使用行動硬碟的方案就得一直隨身帶著,用哪台插哪台上。非常容易在第二天忘記拔掉,然後回公司的時候沒庫可用。使用雲端硬碟的方案,那就更不可能的頻繁的備份和在另一台電腦中下載。
類似 Dropbox 或 同步盤工具,就是用來解決這類問題的。簡單點說,同步盤的原理就是本機安裝一個同步軟體和雲端的伺服器進行通信,這個同步軟體會綁定相關的本機資料夾。於是,這個資料夾內有任何檔案的變更,同步軟體就會自動把變更的軟體傳輸到伺服器上。
而同步盤的特點並不是只能使用者端和伺服器一對一傳輸,而是可以多對一同步。如果伺服器內容更新,它就會把更新的資料即時推送給其它使用者端,更新它們本機的檔案。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
透過這種模式,就能完成自己多台裝置,或者團隊多個成員裝置的資料夾即時同步,不需你手動進行操作。
當然,同步盤對伺服器的資源佔用與消耗遠遠大於一般雲端硬碟,所以基本只有付費的工具,而這種帶給我們生產力的提高和資料安全的預算是有絕對必要的。
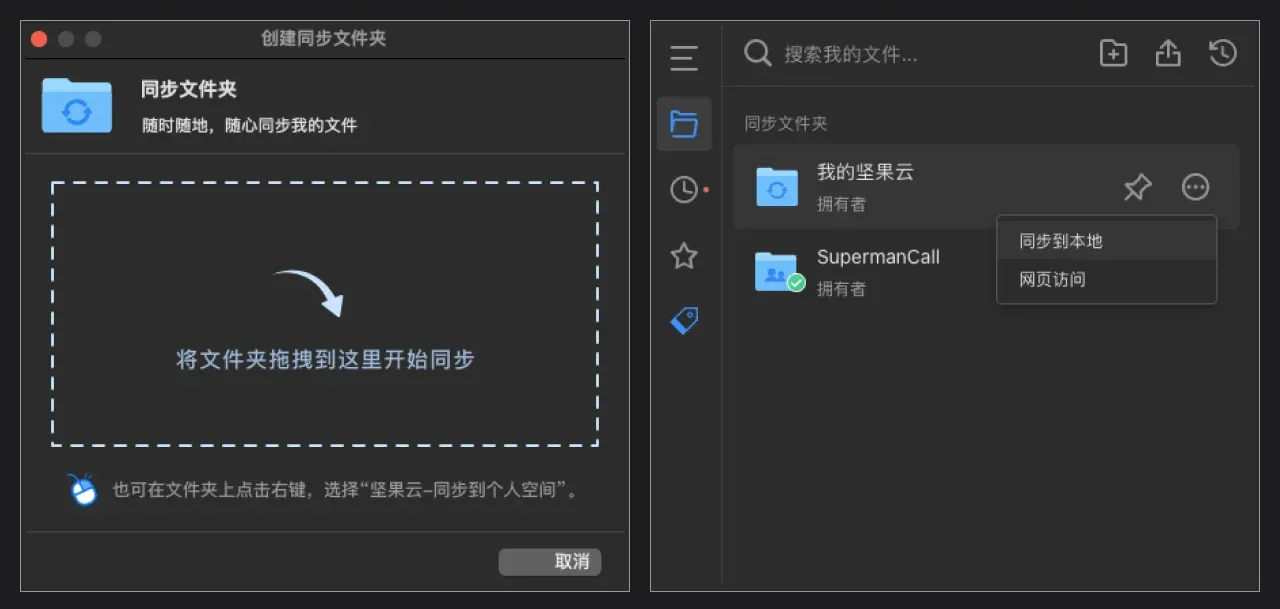
如果使用蘋果的同學,可以透過將 .eaglepack 儲存到關聯 iCloud 的資料夾即可(最好「文稿」裡)。蘋果系統就會自動開始同步,其它 Mac 電腦就能即時接收。 預設的空間肯定不夠用,建議開通 200G 容量的服務。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
如果用專業同步雲軟體,以堅果雲舉例,下載完使用者端,只要完成關聯包含 .eaglepack 的資料夾,那麼該資料夾就會啟動同步。再在別的電腦中安裝堅果雲,就可以把該資料夾下載下來並自動同步。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
2. 靈活使用網頁採集
我收集靈感素材是非常有目的性的,比如一個專案需要的配圖素材,我會一口氣去收集幾十張覺得合適的圖。
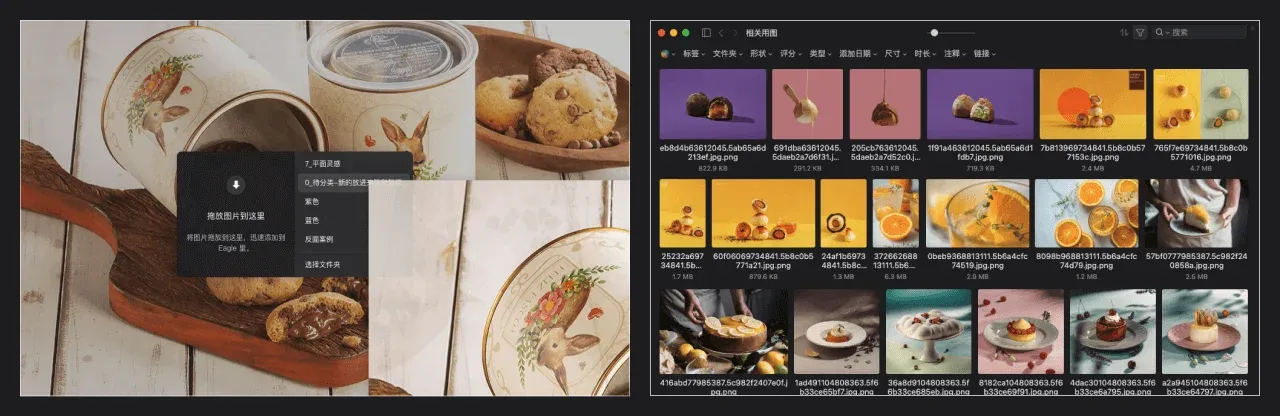
Eagle 有一個瀏覽器的採集擴充,這個擴充非常好用。只要拖動瀏覽器的圖片,就會出現對應的採集視窗,把滑鼠移動到對應目錄上就可以完成採集。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
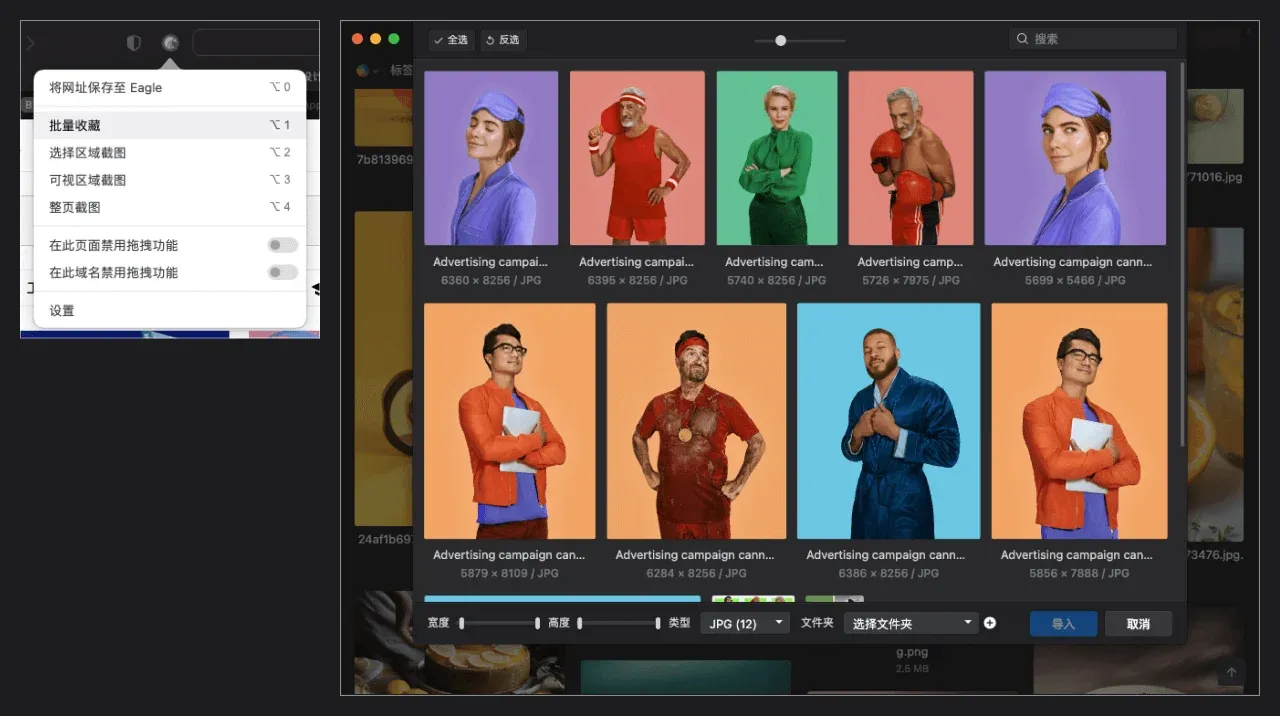
如果你覺得整個頁面的圖片都想儲存,也可以在擴充圖示中使用批次收藏按鈕(或快速鍵),就可以採集整個頁面中的所有圖片,以及透過尺寸篩選對應尺寸。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
應對日常看到的優質作品、靈感圖,也可以非常快速的完成採集。可以最方便的收納我們自己的採集資料。
3. UI 靈感庫的搭建模式
作為手機版 UI 設計師來講,收集日常見過的優秀 APP 介面,是必要的職業素養。而使用 iPhone + MacOS 再結合 Eagle 的話,這個過程就會變得非常的簡單。
首先以完整頁面收集為例,之前看過不少人推薦使用 iOS 的跨裝置複製圖片到 Mac 中貼上的操作,是完全沒有必要的,因為一次只能複製一張截圖。
你要做的就是開啟相冊的雲同步,日常使用 iPhone 時把想要收集的頁面進行截屏即可。每過一段時間,在電腦的相冊中開啟 」截屏「 相冊,就有你這段時間收集的所有截屏。框選相關內容,拖進 Eagle 對應資料夾中就完成收集,然後再刪除原圖。
圖片來源:酸梅乾超人
而且因為相冊特殊的機制,直接拖曳出的圖片是壓縮後的版本,讓截圖的檔案的體積大幅度縮小,從3M 變成 300K(完全夠看),非常好的降低硬碟佔用量。
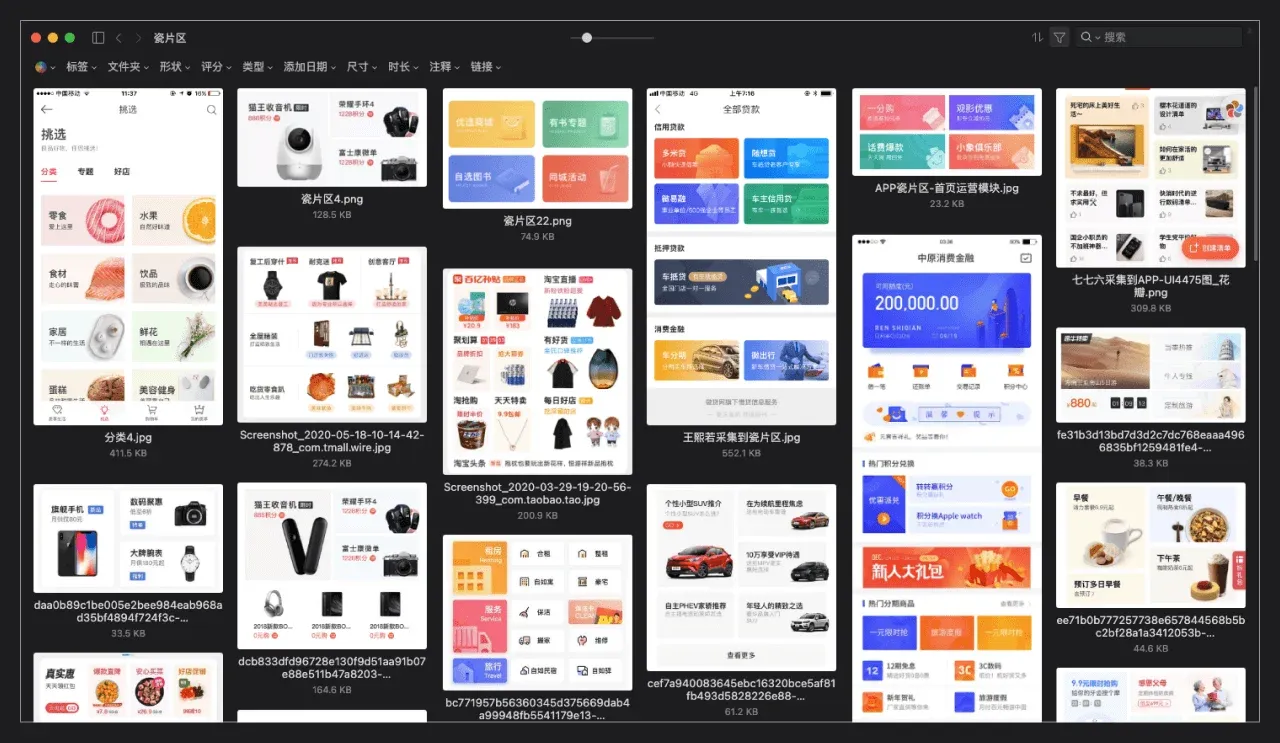
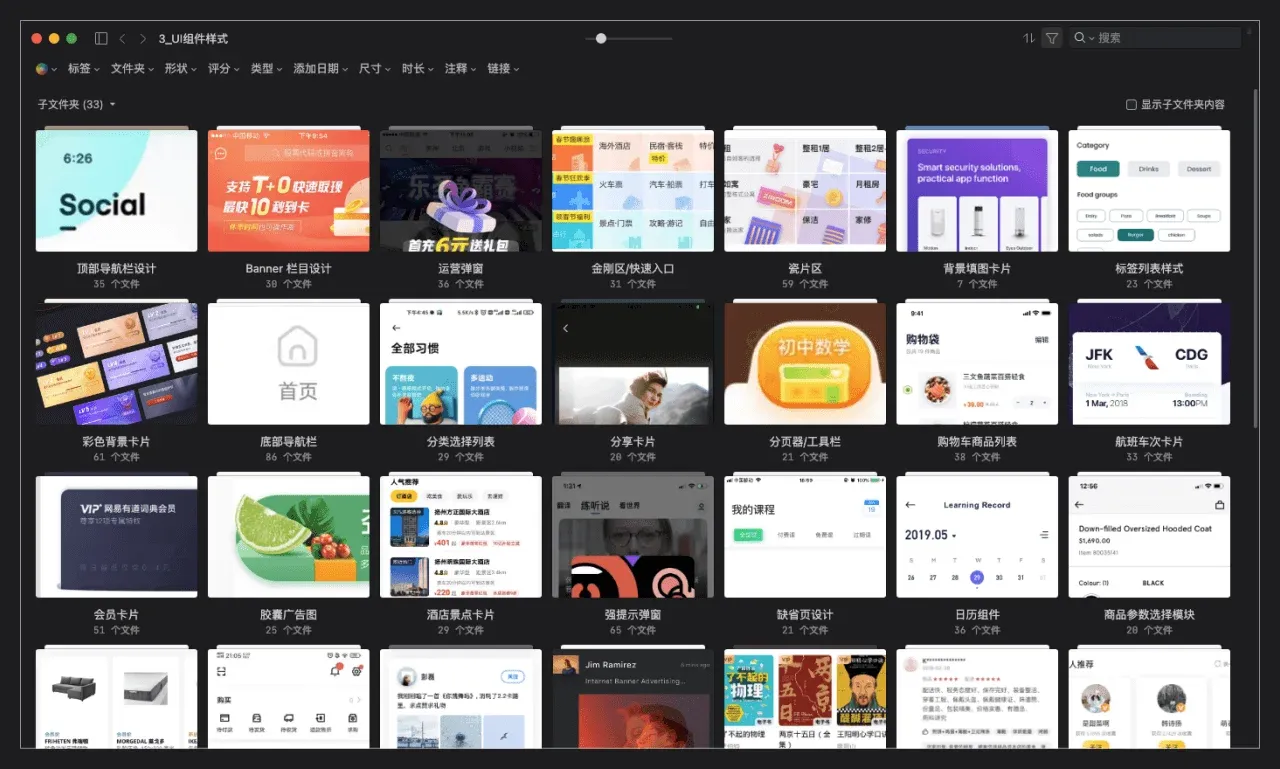
除了收集頁面,更重要的 UI 靈感是頁面中的 」組件「,我們需要根據組件為目標去收集相關的案例。直接拖進整頁截圖的方式就不太合適,比如下面的瓷片區案例區。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
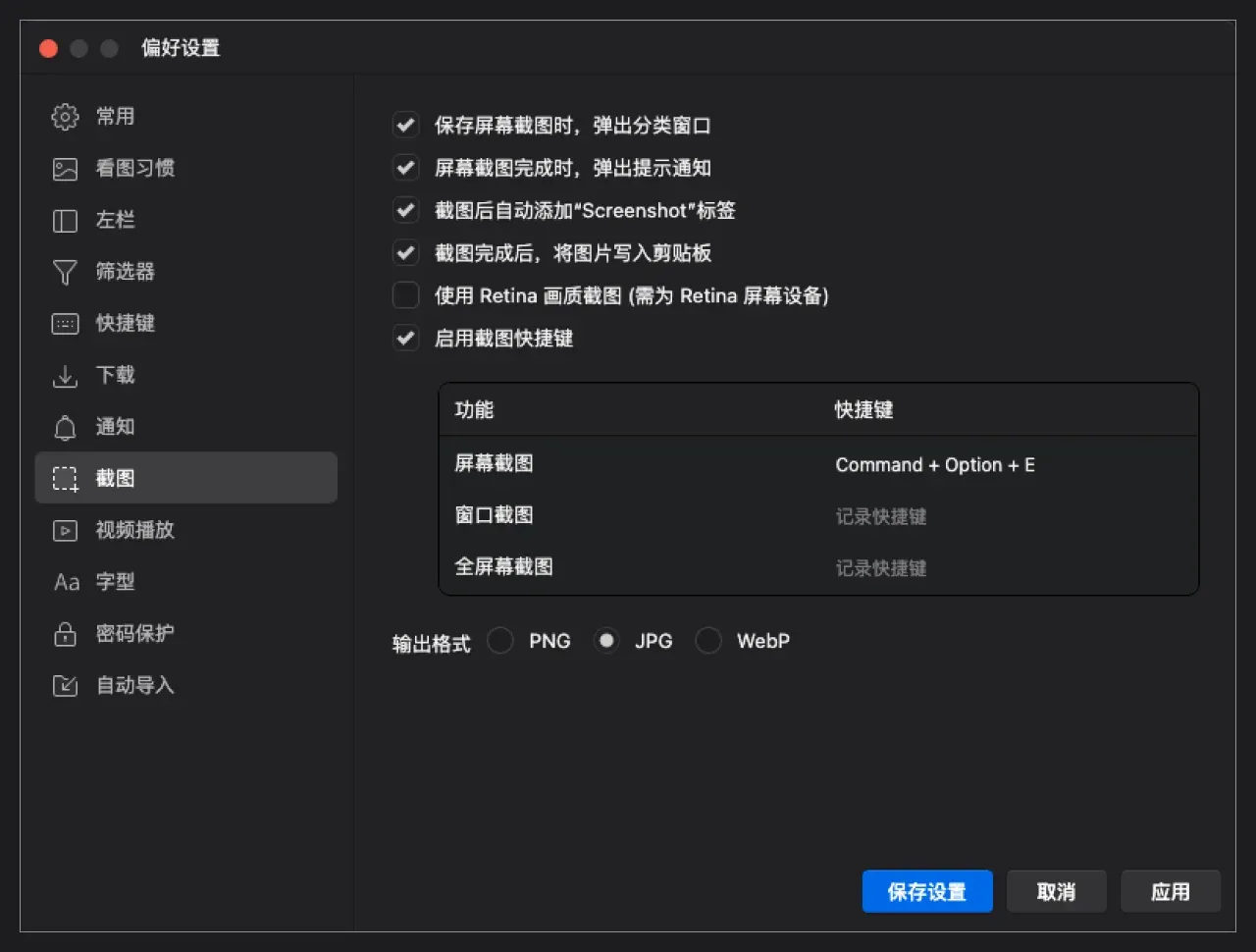
所以,我們要開啟 Eagle 的自帶截圖功能,並設定好你覺得順手的快速鍵。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
記得開啟第一個選項 」彈出分類「,就可以每次截圖後選擇指定的資料夾。不管是你的截圖,還是網上的其它案例,你都可以用最高效的方式收集這些組件樣式,輕易搭建自己的組件靈感系統。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
4. 檔案的自動匯入
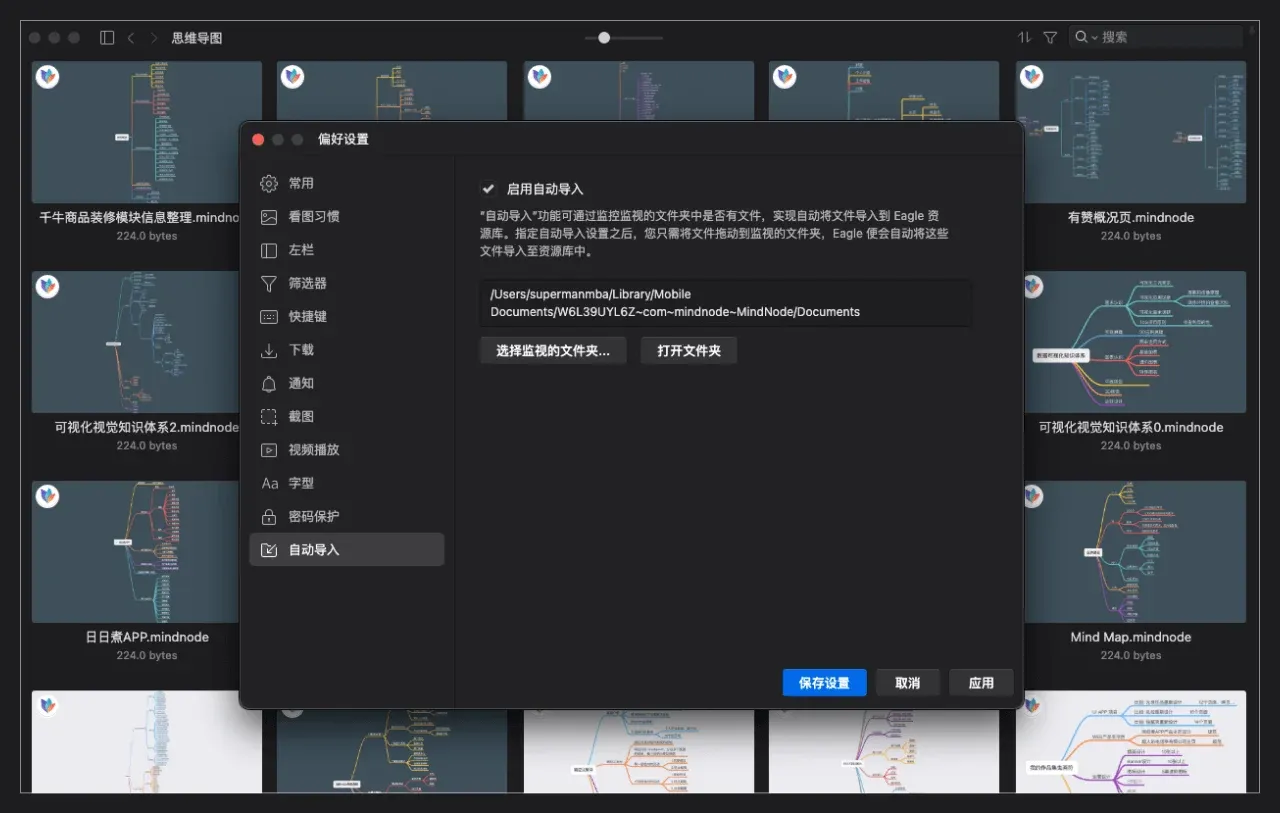
前面講過,我會用 Eagle 來放 Mindnode 這類思維導圖檔案。但是,Mindnode 先新增儲存,再拖進 Eagle 的步驟太麻煩了。
所以,我正常新建並儲存 Mindnode 思維導圖會到它預設資料夾中,然後使用 Eagle 的資料夾檢測功能關聯它,之後所有儲存的檔案就會出現在 Eagle 的目錄中。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
之後,我編輯和查看老的 Mindnode 檔案就在 Eagle 中進行了。這麼做的好處,還可以讓我使用 Windows 系統的時候能夠正常預覽思維導圖。
5. 高效的字體的管理
Eagle 是可以管理字體的,我把所有正在用或收集的字體都放進了 Eagle 的字體資料夾中。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
可能你們會有疑問字體丟進字庫就行了,還管理它們幹什麼?或者說有字由之類的字體軟體,用 Eagle 幹什麼。
一方面是我會盡量精簡使用工具的數量,另一方面,就是使用團隊同步盤的時候,我們的團隊字庫是統一的,隨時可以找到啟用的,最快解決其他人的設計檔案字體缺失問題。
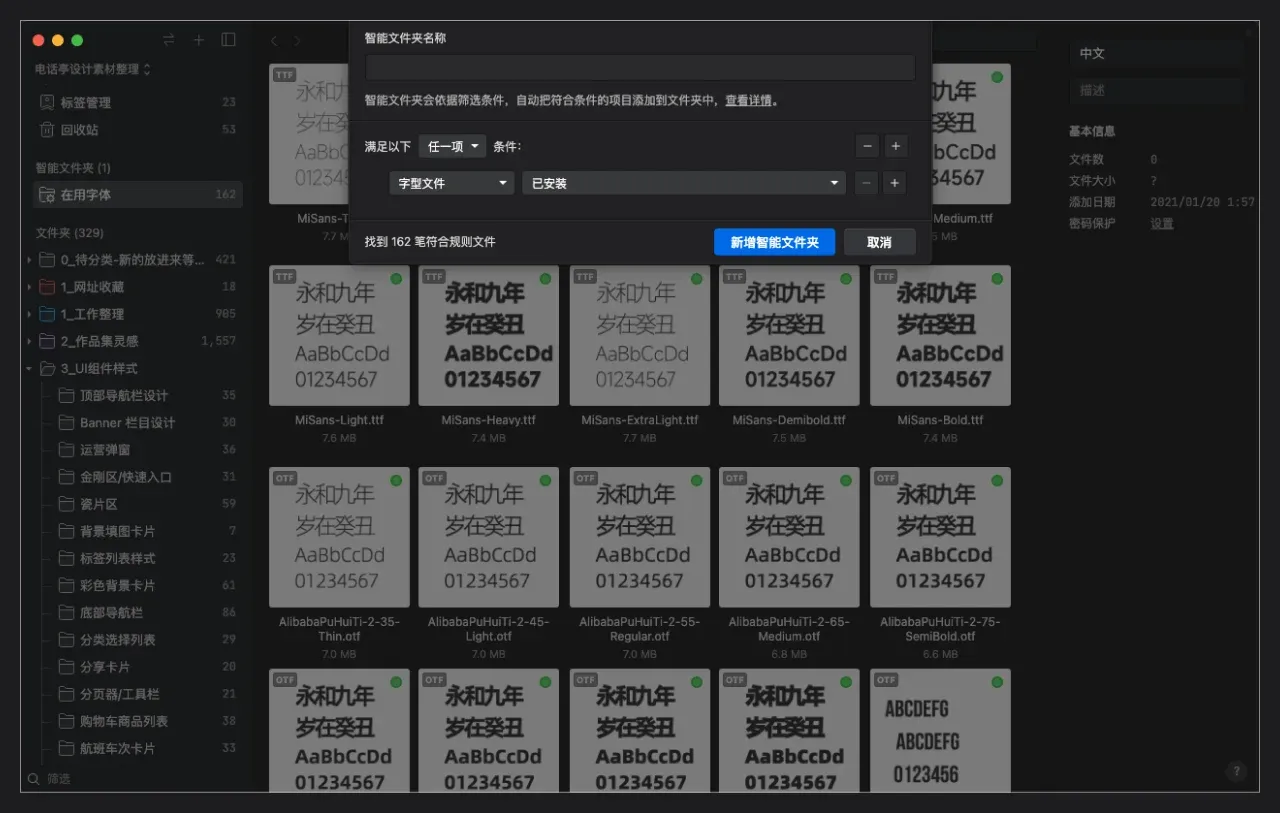
同時,當我在使用 UI 軟體設定字體覺得選擇起來太困難時,就會去關閉掉大多數最近不會用的字體。完成這個操作非常的簡單,只要新建 」智慧資料夾「,並新增選項 」字形檔案「 和 」已安裝「,那麼啟用的字體就會全部出現在這個列表中。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
用一兩分鐘的時間就可以批次選擇你想要停用的字體,右鍵停用即可,它們就會自動從智慧資料夾中消失。你可以一直保留這個智慧資料夾,每次清理只需要一兩分鐘時間。
最後的總結
目前上方截圖中的很多案例還不是最終的完整版,最近上海疫情居家隔離,大多數工作暫停中,我在閒暇時就開始重新整理 Eagle 庫。因為以前堆積了很多冗餘的東西,所以這次我把整體素材都匯出後重新進行整理中,也是為什麼會寫這篇內容的原因。
 圖片來源:酸梅乾超人
圖片來源:酸梅乾超人
Eagle 帶給我最大的價值,就是為我和團隊節省了海量的時間,讓我有可以更快的找到參考素材,更快的整理分類,更好的同步專案檔案。
上面分享的很多體驗和總結,都是在 5 年來長期使用中一點點摸索,適應,並形成習慣的。任何工具的使用與自己工作學習的結合,都是漸進磨合的,每個人都可以在這個工具中挖掘出適合自己的用法。
但依舊要給大家一個建議,不要為了收集而收集,也不要沉迷與堆積素材的數量,讓它為我們服務,恰到好處的出現在我們的實踐過程中。
雖然還有很多經驗和技巧可以分享,但因為篇幅關係我就寫到這裡,希望 Eagle 未來可以為我們帶來更多實用的功能。
也祝大家,事業順利!
本文原文是簡體中文,由 Eagle 團隊編輯整理後刊出,唯圖片仍以簡體中文呈現,若有語意不順或用詞不達意,請來信 [email protected] 告知,謝謝!原文章來源 - 個人經驗分享,設計靈感與素材的極限管理,作者 酸梅乾超人。



