
別再手動檢查圖片尺寸!Eagle 篩選功能,讓你從大海撈針到一秒找到大尺寸高畫質圖片
在設計師的日常工作中,電腦裡的素材資料夾就像是個軍火庫,塞滿了專案素材、靈感截圖、客戶提供的圖檔,甚至是隨手下載的迷因。然而,這個軍火庫常常沒有良好的管理系統,當你急需一張符合特定尺寸的圖片時,災難就開始了。你可能需要一張寬度超過 1920px 的 banner 背景,或是一張剛好 1080x1080 的社群貼文圖,但你只能在數百個檔案中,依靠模糊的記憶和檔名猜測,一張張點開、查看詳細資訊。這個過程不僅耗費大量時間,更打斷了創作時最寶貴的「心流」狀態。本文將深入探討設計師在管理不同尺寸圖片時遇到的困境,並告訴你如何使用 Eagle 這款強大的圖片管理軟體,透過「圖片尺寸篩選」功能,徹底解決這個痛點,讓你依圖片寬度搜尋或精準鎖定任何尺寸,把時間真正用在設計創作上。
時間都花在找圖上?當你的素材庫只靠檔名和記憶力
靈感收集的當下總是愉快的,使用 Eagle 網頁擴展功能點個右鍵、拖曳一下,大量的圖片就存進了資料夾。但真正的挑戰,總是在需要使用這些素材時才浮現。一個專案可能橫跨網頁、社群、印刷品等多種媒介,每種媒介對圖片尺寸的要求都截然不同。當你的素材庫中,高解析度原圖、網頁截圖、社群縮圖、客戶傳來的小圖檔全部混雜在一起時,單純的資料夾分類法顯然已經不夠用。你被迫進入一種低效率的工作模式:憑感覺猜測、逐一點開確認,這個重複的過程不僅蠶食你的工作時間,更容易因一時不察而選錯圖,導致後續的品質問題。這正是無數設計師每天都在上演的惡夢,一個看似簡單卻極其磨人的工作瓶頸。
大海撈針?為 RWD 網頁尋找特定寬度圖片的惡夢
進行響應式網頁設計(RWD)時,設計師需要為不同裝置寬度準備最佳化的圖片。例如,桌機版面的 Banner 可能需要寬度大於 1920px 的高解析度圖片,才能在 4K 螢幕上清晰呈現;平板版本可能需要寬度介於 1024px 到 1280px 的圖片;而手機版則需要小於 768px 的直式或裁切版本。問題來了,這些不同尺寸的圖片可能在視覺上非常相似,光看縮圖根本難以分辨。於是,你只能開始土法煉鋼:點開一張圖,右鍵「取得資訊」或「內容」,看看尺寸,不對,關掉;再點開下一張,重複一樣的動作。如果你的靈感庫裡有數十張類似的網頁參考圖,光是為了找出符合桌面版與手機版的參考圖,就可能花掉半個小時,而這段時間,你本該用在思考版面佈局與使用者體驗上。
「這張圖怎麼是糊的?」—— 誤用低解析度素材的品質災難
這絕對是每個設計師都經歷過的崩潰瞬間。你正在為一個重要的簡報或印刷品進行排版,在你的靈感庫中找到一張「看起來」完美符合主題的圖片,開心地將它置入設計稿中,放大到需要的尺寸——然後,你看到了那些令人心碎的馬賽克和模糊邊緣。原來,你當初存下的只是一張網站上的預覽縮圖,它的解析度可能連 500px 都不到。這個失誤不僅讓你前功盡棄,還得回頭重新尋找高畫質的替代方案。如果這發生在專案截止日的前夕,那簡直就是一場災難。這種因為無法在第一時間判斷圖片真實尺寸而導致的誤用,不僅影響作品的專業度,更可能造成客戶的負面觀感,甚至導致印刷成本的浪費。
IG 方形圖、限動滿版圖,混在一起怎麼找?
社群行銷的視覺設計,尺寸就是一切。Instagram 的貼文是 1080x1080px 的方形,Reels 和限時動態是 1080x1920px 的滿版直式,Facebook 的封面照片和廣告又有自己的一套規範。一個社群小編或設計師的資料夾裡,可能存放著數百張針對不同平台、不同活動製作的圖檔。當主管說:「幫我找一下去年母親節所有 IG 的方形貼文,我們想參考一下風格。」你打開資料夾,看到的是 MothersDay_final.jpg、MD_post_v2.png、IG_1080_mom.psd… 各種命名風格的檔案。到底哪個才是 1080x1080 的版本?你根本無從判斷,只能一張張打開軟體確認,或是祈禱當初的自己有好好為檔案命名。想有效率地重複利用或回顧過往素材,成了一件不可能的任務。
上千張照片,如何快速挑出值得精修的高畫質原檔?
對於攝影師來說,一場活動或一次外拍,帶回數百甚至上千張照片是家常便飯。在這些照片中,通常混合了高解析度的 RAW 檔和相機產生的預覽用 JPG 小圖。在進行篩選(Culling)和修圖的第一步,就是要快速找出那些構圖、光影俱佳,且畫質足夠進行精修的原檔。但若僅靠檔案總管或 Finder,你很難一眼就區分出哪些是超過 4000px 的高畫質原檔,哪些只是 1MB 不到的預覽圖。許多攝影師的作法是先匯入 Lightroom,等待軟體產生預覽,再開始篩選。但如果只想快速瀏覽,或是在硬碟的零散資料夾中尋找特定尺寸的舊照片,這個流程就顯得非常笨重。如何從龐大的照片海中,快速鎖定那些真正具備後製潛力的作品,是專業攝影工作流程中效率的一大關鍵。
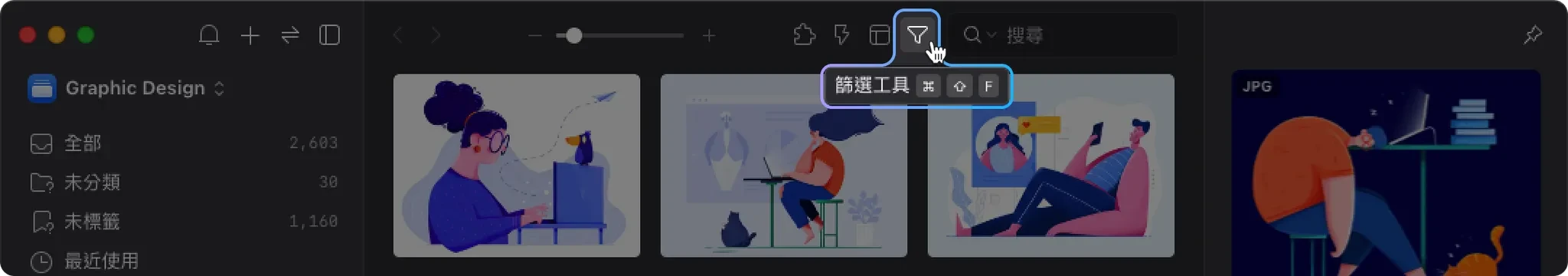
不再靠感覺猜尺寸,Eagle「尺寸篩選」讓專業更有效率
面對上述種種因為「尺寸」而產生的管理困境,你需要的不是更嚴格的檔案命名規則,也不是超乎常人的記憶力,而是一個能「看懂」圖片內在資訊的智慧工具。Eagle 的「尺寸篩選」功能能用最直覺的方式,對龐大的素材庫下達精準的指令,讓找特定尺寸的圖片不再靠猜測。無論你是要如何找大尺寸圖片,或是需要特定長寬比的素材,Eagle 都能瞬間為你完成篩選,將符合條件的結果呈現在你眼前,把混亂的素材庫變成一個反應即時、隨時待命的專業助理。

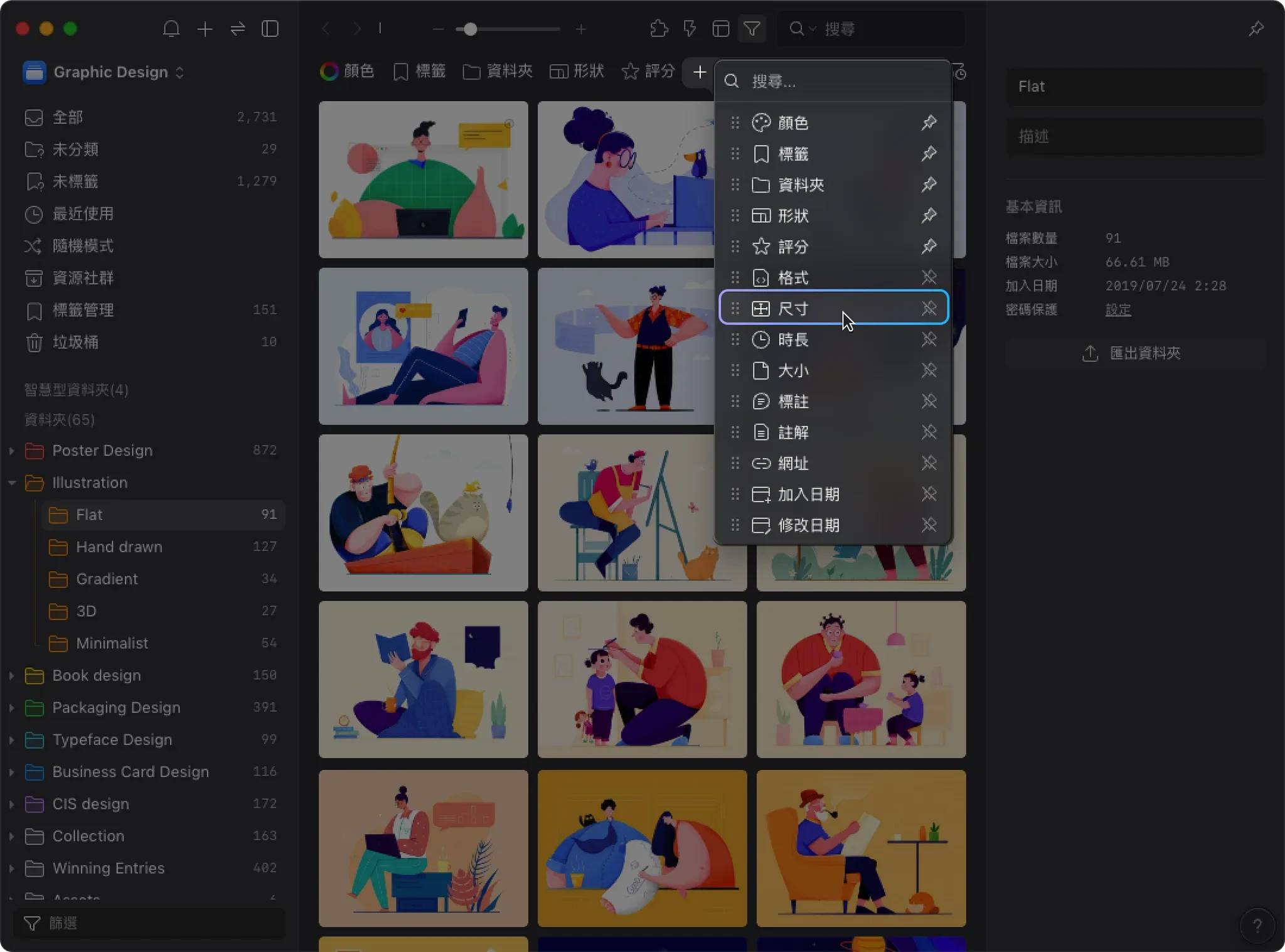
告別大海撈針:一鍵篩選,精準鎖定 RWD 網頁素材
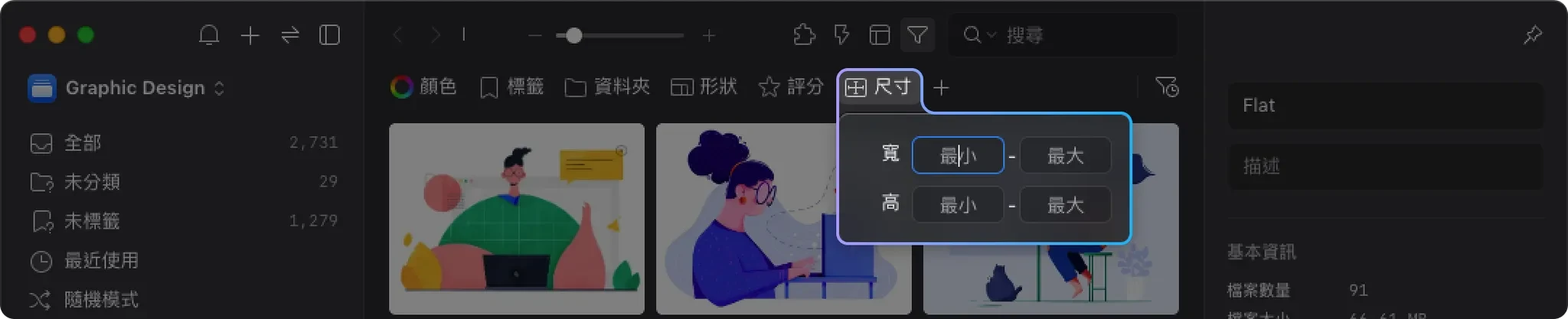
還記得為了 RWD 設計而手動尋找不同寬度圖片的痛苦嗎?在 Eagle 中,這個問題迎刃而解。你只需要打開篩選器,在「寬度」的欄位中,選擇「>」,並輸入「1920」,Eagle 會在 0.5 秒內,將資料庫中所有寬度大於 1920px 的圖片全部顯示出來,這些就是你製作桌面版網頁的完美候選素材。接著,你可以將條件改為「寬度」「介於」「768」和「1024」,馬上就能找到適合平板的圖片。這種依圖片寬度搜尋的能力,讓你能夠在幾秒鐘內完成過去需要數十分鐘的工作。整個過程行雲流水,你的思緒可以完全專注在設計本身,而不是被繁瑣的操作打斷。


設定品質底線,從源頭杜絕低解析度圖片的惡夢
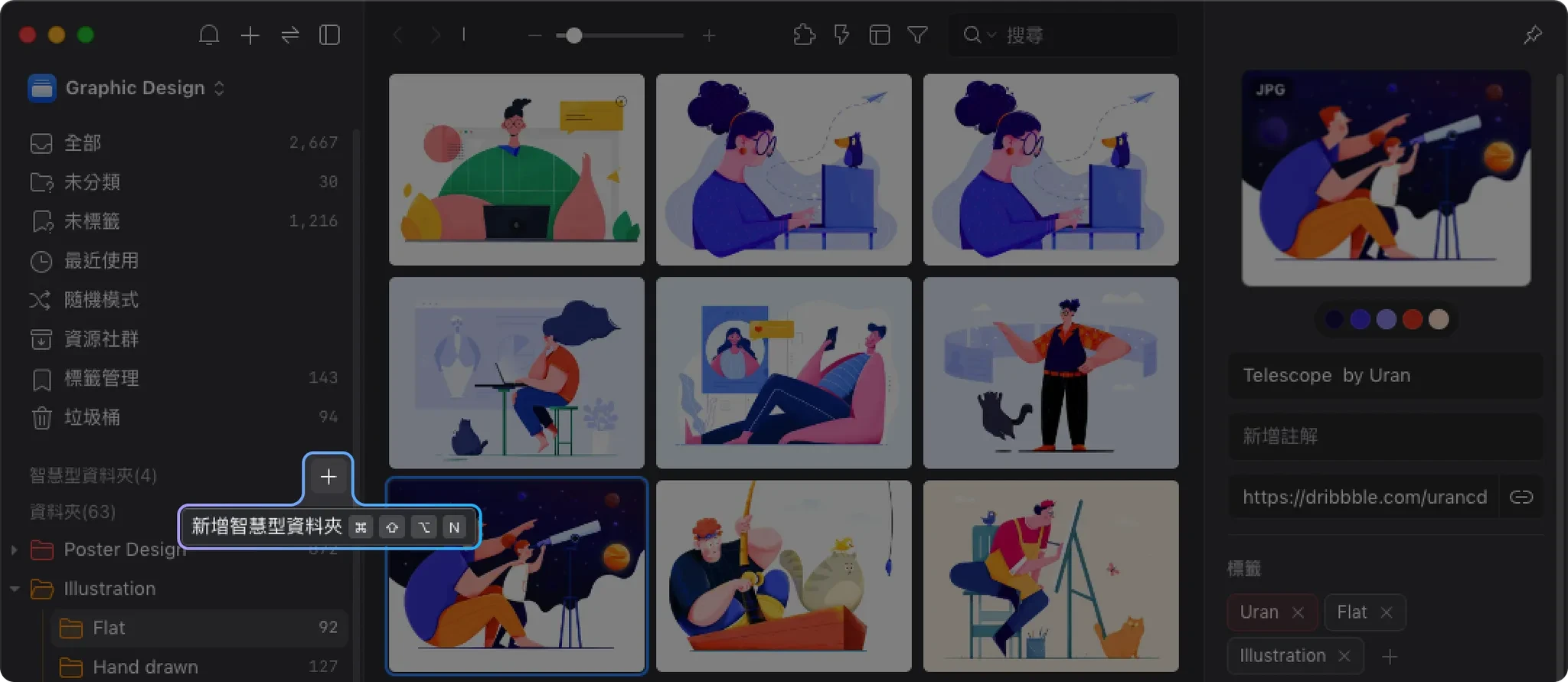
為了避免再次發生誤用低解析度縮圖的悲劇,你可以為自己的 Eagle 資料庫建立一個「品質檢查」的智慧型資料夾。利用篩選功能,設定一個永久的篩選條件,例如「寬度 > 800px」且「高度 > 800px」。如此一來,當你在瀏覽這個智慧資料夾時,所有尺寸過小的 icon、縮圖、或品質不佳的圖片都會被自動過濾掉。這等於是為你的創作流程建立了一道品質防火牆。在你開始尋找靈感或素材時,就能確保看到的每一張圖都具備了基本的可用性,讓你從源頭就杜絕了品質災難發生的可能性,放心大膽地將圖片拖曳到你的設計稿中。

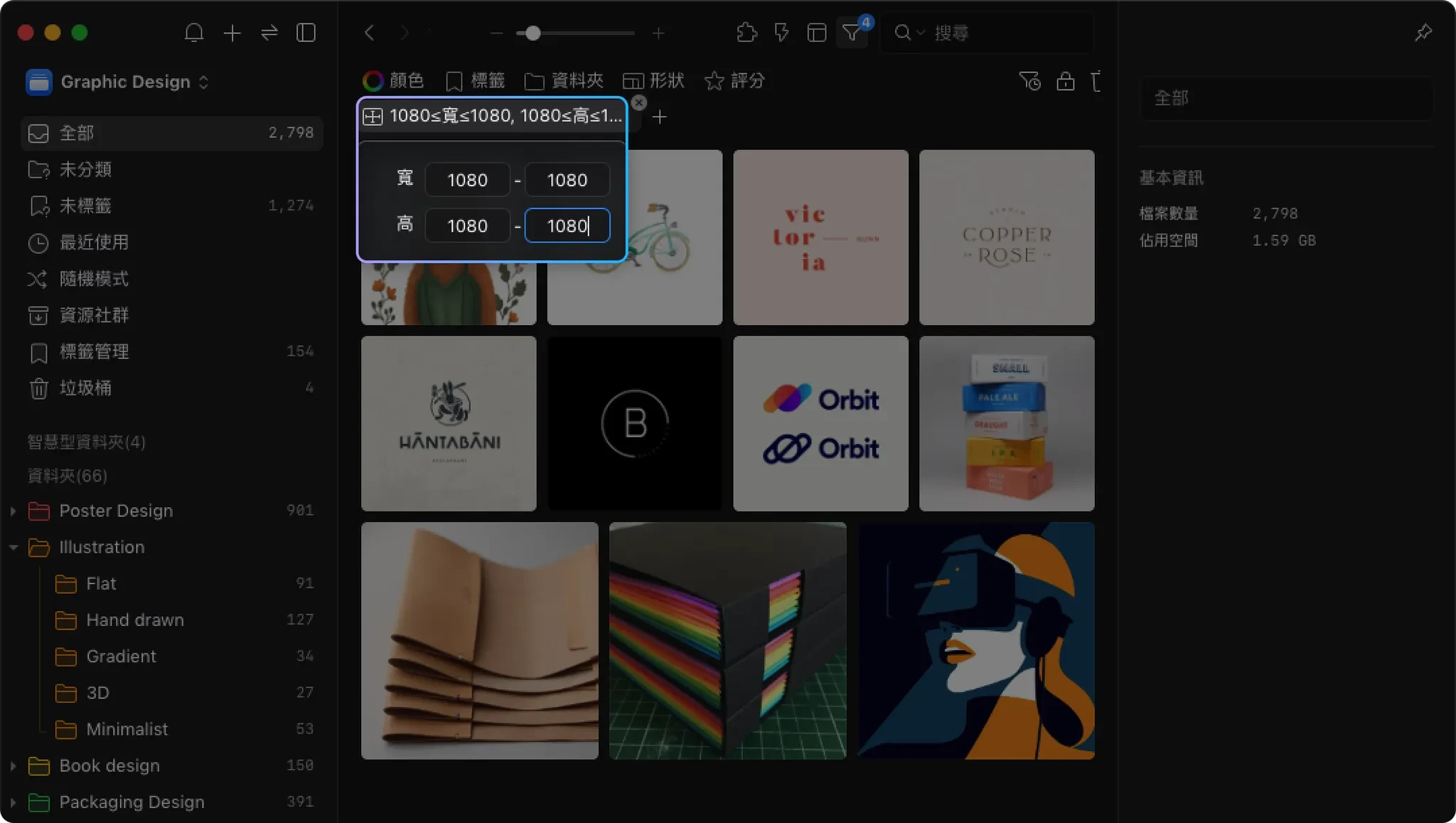
「寬 1080 x 高 1080」,精準找出符合社群平台規範的完美尺寸
管理社群素材的混亂狀況,在 Eagle 的尺寸篩選功能面前,也變得輕而易舉。當你需要找出所有 Instagram 的方形貼文時,只需在篩選器中同時將寬度與高度的上下限值設定為 1080。瞬間,所有符合這個比例的圖片,不論它們的檔名是什麼、存放在哪個資料夾,都會被整齊地列出來。同樣地,你也可以設定「寬度的上下限值為 1080px」且「高度的上下限值為 1920px」來找出所有適用於限時動態的滿版素材。這個功能讓素材的再利用性大大提升,你可以輕鬆回顧過往的成功案例,或快速找到符合特定廣告版位的現有材料,讓你的社群內容管理變得前所未有的高效與精準。

從數百張作品中秒速定位,專注於高畫質影像的精修
攝影師的工作流程同樣能被 Eagle 優化。將整個攝影專案的資料夾匯入 Eagle 後,面對上千張照片,你只需要一個簡單的動作:打開篩選器,設定「寬度 > 4000px」(或任何你相機產出的高畫質標準)。Eagle 會立刻隱藏所有不符合條件的預覽小圖,只留下那些最值得你花時間檢視和精修的高解析度原檔。你甚至可以進一步搭配顏色標籤或評分功能,快速完成照片的初篩。這個流程不僅比傳統檔案總管快上數倍,也比啟動大型編修軟體來得輕巧。它讓攝影師能將寶貴的精力,完全集中在影像的藝術創作本身,而不是在檔案的分類與篩選上虛耗光陰。
把時間還給創作:讓瑣碎的圖片管理成為過去式
Eagle 的「尺寸篩選」功能,看似簡單,卻是解決設計師、攝影師與行銷人員日常工作流程中一個極為普遍且耗時的痛點。它將過去依賴人工、記憶和運氣的「找圖」過程,轉化為一個基於數據、精準且高效的「篩選」過程。從此,你不需要再為了確認一張圖片的尺寸而反覆中斷工作,也不必再擔心誤用低解析度圖片而導致品質問題。無論是應對多樣的 RWD 網頁需求、符合嚴格的社群平台規範,還是從海量照片中挑選最佳原檔,Eagle 都能讓你一鍵到位。這不僅是工具上的升級,更是工作思維的轉變。當篩選圖片大小不再是件苦差事,你就等於釋放了大量原本被浪費掉的時間與精力,並能將它們投入到真正重要的核心任務——思考、創造、並打造出卓越的視覺作品。



