
還在用肉眼挑某個顏色的圖片?Eagle 顏色篩選,讓找任何色調從幾小時變 0.5 秒
身為設計師,你是否也曾陷入這樣的色彩泥沼?專案時程火燒屁股,客戶或產品經理卻只給了一個模糊的「暖色調」方向,或是一組精準卻無處可尋的色碼如 #0055FF。於是,你只能打開那深不見底的靈感庫,在數千張圖片中用肉眼一張張掃視、比對,試圖找出那幾張「感覺對了」的參考圖。這個過程不僅耗費大量時間,更容易因為視覺疲勞而錯失最適合的素材。當色彩管理成為創意流程中的瓶頸,一個能真正「看懂」顏色的工具,就成了設計師們提升效率、專注創作的關鍵。
靈感庫還是數位黑洞?當色彩成為找不到的線索
在設計師的日常工作中,色彩是溝通情感、建立品牌識別的核心元素。然而,一個看似微小的「色彩」問題,卻可能成為阻礙工作流程的巨大絆腳石。從尋找特定色調的靈感圖,到精確定位某個色票的應用案例,再到高效分類數百張商品照,甚至在緊急時刻快速確認品牌色,這些日常任務都隱藏著效率低落的陷阱。傳統的素材管理方式,往往只能依賴人工目測、模糊的關鍵字或不夠精確的標籤,讓設計師們耗費大量時間在重複性的色彩辨識與篩選上,這種低效的搜尋方式不僅嚴重影響設計進度,也讓寶貴時間被無謂消耗。當記憶不再可靠,肉眼難以精準判斷,這些色彩相關的痛點,正悄悄地侵蝕著設計師們寶貴的創意時間與工作效率。
找尋特定色調的素材像在大海撈針
設計師在進行創作時,經常會在 Pinterest 上尋找靈感。他們可能會被一張圖片中獨特的「溫暖橘紅色調」所吸引,認為這正是客戶專案所需要的氛圍。然而,當他們試圖從自己龐大的素材庫中找出類似色調的參考圖時,卻往往陷入大海撈針的困境。傳統的素材管理方式,多半依賴檔名或手動標籤,這些資訊很難精確描述圖片中的色彩組成。即使設計師記得曾經收藏過許多橘紅色系的圖片,也無法透過關鍵字如「橘紅」或「暖色」來精準篩選。他們不得不一張張地瀏覽,憑藉肉眼判斷,這不僅耗費大量時間,也容易因為視覺疲勞而錯過真正符合需求的素材。尤其當專案時程緊迫,客戶又急於看到初步提案時,這種低效率的搜尋方式無疑會讓設計師倍感壓力,甚至影響到創意發想的流暢性。
無法精確找出特定色票的圖片,錯失優質靈感
在數位產品設計中,品牌色彩的精確性至關重要。例如一位 UI 設計師被產品經理要求在新版 App 介面中,必須嚴格使用特定的品牌主色調 #2E86AB。設計師需要從自己累積的上萬張 UI 截圖素材中,尋找包含此色系的參考圖,以激發配色靈感或確保設計風格的一致性。然而,傳統的分類方式,通常只能提供粗略的分類,例如「藍色」「紅色」等分類標籤。這意味著設計師必須先篩選出所有標記為「藍色」的圖片,然後再一張張地手動用滴管工具檢視,辨別每張圖片中是否含有類似的 #2E86AB 色調。這個過程不僅耗時還容易出錯。許多時候,一些雖然包含該色系但標籤不夠精確的優質參考案例,就這樣被無情地錯過。這些被遺漏的素材可能蘊含著寶貴的靈感,卻因為缺乏精確的色彩索引而無法被有效利用,阻礙了設計師的創意發揮。
大量素材難以基於顏色高效管理與區分
對於攝影師或電商修圖師而言,處理大量圖片素材是日常工作。假設一個攝影棚一次拍攝了 300 張商品圖,其中包含了不同背景顏色的產品照片。現在,設計助理需要將所有以「白背景」為主的商品圖區分出來,以便進行後續的精修或上架。在沒有工具輔助的情況下,設計助理只能逐張打開圖片,仔細確認背景顏色,然後手動將其歸類到不同的資料夾中。這個過程不僅枯燥乏味,而且效率極低。當圖片數量達到數百甚至數千張時,這種重複性的勞動會耗費大量的時間和人力成本。更糟糕的是,如果背景顏色存在細微差異,例如米白、純白或灰白,人工辨識很容易出現偏差,導致分類不準確。這種低效的基於顏色分類方式,不僅延緩了產品上架的速度,也增加了後期管理和查找素材的難度,讓設計師和相關人員深陷於繁瑣的色彩辨識工作中,無法將精力投入到真正重要的任務上。
從此,只為創意忙碌:Eagle 顏色篩選,把時間還給設計本身
面對設計工作中繁瑣的色彩搜尋挑戰,Eagle 的「顏色篩選」功能,提高設計師在素材整理與創意發想過程的效率。不依賴任何手動分類,而是由 Eagle 自動分析圖片的實際色彩組成,提供精準搜尋結果。無論是模糊的色彩意象,還是精確的色號需求,Eagle 都能讓設計師在彈指之間,從海量素材中迅速定位所需,將「記顏色、找顏色、驗顏色」的繁雜流程濃縮為一次點擊。這項功能不僅大幅提升了工作效率,更讓設計師能夠擺脫瑣碎的搜尋工作,將更多時間與精力投入到真正的創意發想與設計執行中,讓靈感不再是遙不可及的夢想,而是觸手可及的現實。
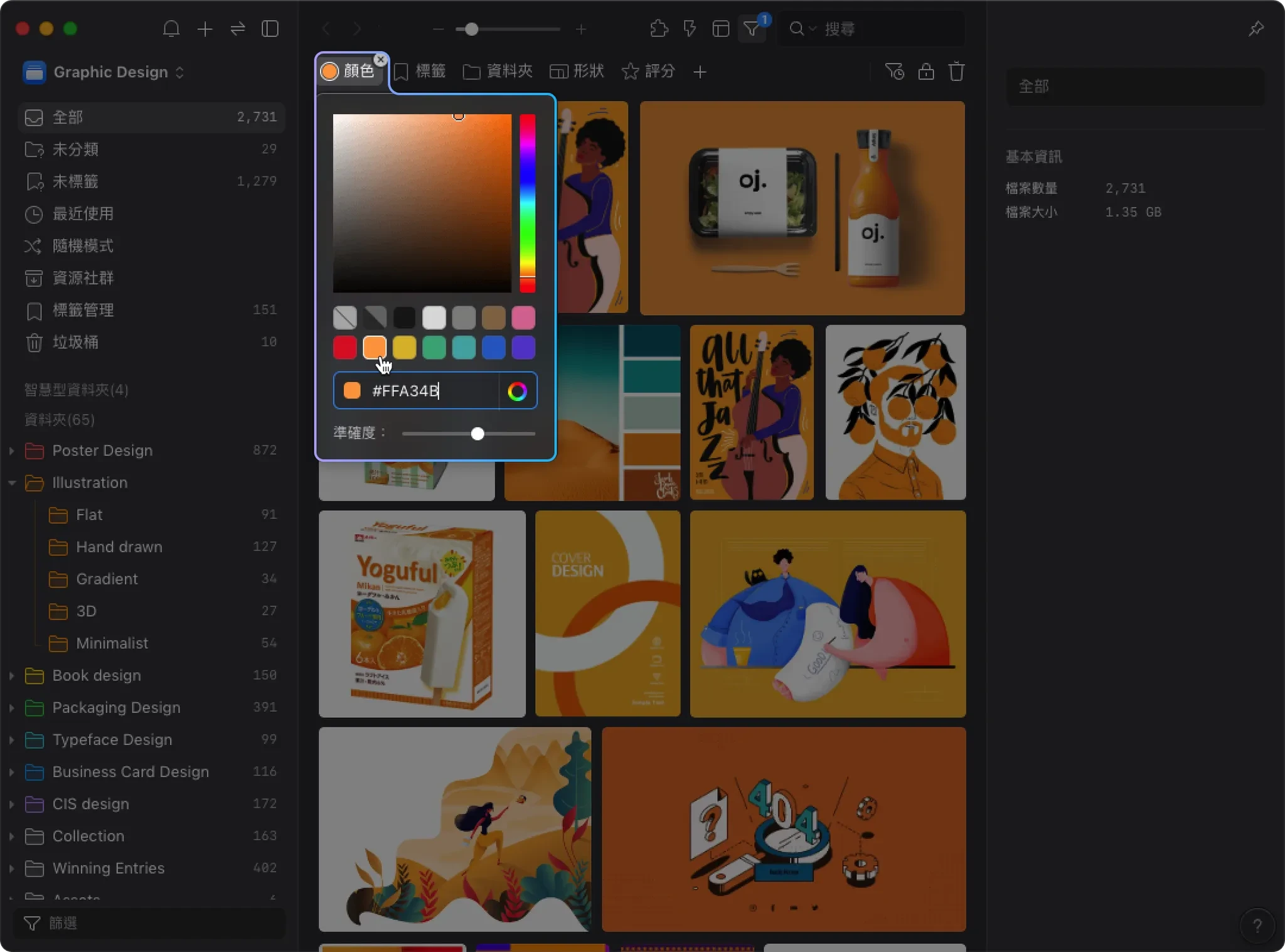
直覺式色彩探索:模糊需求也能精準命中靈感
當設計師面對客戶提出的「溫暖橘色調」這類較為模糊的色彩需求時,過往搜尋方式往往難以快速整理相關的案例。Eagle 的「顏色篩選」功能,以極為直覺且便利的色彩選擇方式。設計師無需輸入精確的色號,只需在 Eagle 內建的調色盤上,輕輕點選或拖曳,能夠在不到 0.5 秒內,就能快速選取一整個近似的橘色調,從數千甚至數萬張素材中,精準地篩選出所有包含相似色調的圖片。這種即時且視覺化的回饋,對於正在建構靈感 Moodboard 或進行配色發想的設計師而言,能夠快速瀏覽大量相關案例進行參考或應用,激發源源不絕的創意。
而當客戶臨時想看某種色彩風格的範例時,你也能當場用調色盤選色,秒出相關圖片,將抽象的色彩概念,轉化為具體的視覺呈現,專業又有說服力。節省下來的時間足以讓你多嘗試幾版不同的設計方案,而不再被找圖鎖住手腳。

精準色號搜尋:像素級的色彩掌控力
對於需要精確指定色號的情況,Eagle 的顏色篩選更是派上大用場。設計師只要在篩選器中輸入目標色碼(不論 HEX、RGB 或 HSL 色碼都可直接使用),系統就會立即列出素材庫中所有包含這個色調的圖片。不管這些圖片原本存放在哪個資料夾、用了什麼檔名,甚至有沒有添加標籤,只要當中出現過這個顏色,Eagle 都會幫你揪出來。舉例來說,當你輸入品牌指定的湖水綠色碼時,搜尋結果可能同時出現 Logo 設計、包裝設計、網站截圖甚至攝影照片——任何含有該色彩的素材一覽無遺。如此一來,設計師可以在幾秒內掌握所有與該色相關的靈感資源,不會因為檔案歸類或標記問題而錯過任何潛在好點子。而在人工方法下往往要耗費數小時才能勉強整理出幾張圖,如今透過 Eagle 都能秒速完成。此外,由於 Eagle 支援多種色碼格式直接查詢,設計師甚至無需手動進行 RGB to HEX 色碼轉換,只要有色號便能立即開始搜尋,方便又省時。

跨專案色彩靈感整合:發掘素材庫的隱藏關聯
過往設計師在處理不同專案時,經常會因為素材的標籤不一致或分類方式不同,導致難以將不同專案的色彩靈感進行有效串聯。Eagle 的「顏色篩選」功能,突破了這種傳統的壁壘,讓設計師能夠發掘素材庫中隱藏的色彩關聯性。例如,當設計師搜尋一個特定的淡藍色調時,Eagle 不僅會篩選出 UI 設計案例,還可能同時呈現產品攝影、平面廣告、插畫甚至攝影作品等不同類型但色彩相符的素材,也許你會突然想到將某張攝影作品的配色運用到網頁設計上,或者發現某種色調其實已經在你的多個作品中形成一條暗線,進而決定強化這個配色以統一風格。
這種跨領域的靈感整合,意味著設計師不再受限於單一專案或單一類型的素材,而是能夠從更廣闊的視角中汲取創意。它能激發出意想不到的創意方向。透過色彩作為橋樑。透過 Eagle 的顏色篩選,設計師能輕鬆挖掘出過去可能被忽略的靈感寶藏,讓原本零散的素材變得有脈絡,激發出更多創意火花,同時也確保整體視覺風格更一致、更有專業度。
解放你的色彩生產力:將瑣碎的色彩管理,變為高效的創作武器
Eagle 的「顏色篩選」功能,將繁瑣的「記顏色、找顏色、驗顏色」流程,濃縮為一次簡單的點擊,讓設計師能夠在數千張素材中,瞬間鎖定相同或相近色調的圖片。無論是需要像素級精準的色碼檢索,還是模糊的色彩靈感探索,Eagle 都能在秒級時間內提供精確的結果,大幅減少人工比對與返工的時間成本。這不僅僅是工具的進化,更是工作模式的革新。
無論是維持品牌視覺的一致性、快速剔除色偏的素材,或者在靈感發想階段聚焦某種色調,有了 Eagle 將「色彩」納入搜尋維度,龐大素材庫的色彩管理變得高效率又輕鬆。以前那些讓人疲於奔命的找圖時光,如今可以真正釋放回創作本身,讓設計師將更多精力投入其他真正重要的設計工作。



