儲存素材後,3 招用 Eagle 快速分類檔案!
雖然 Eagle 使用者不斷增加,但不少人對於 Eagle 的用法其實熟悉程度有限,不少人都不知道「原來 Eagle 還能這樣用?!」
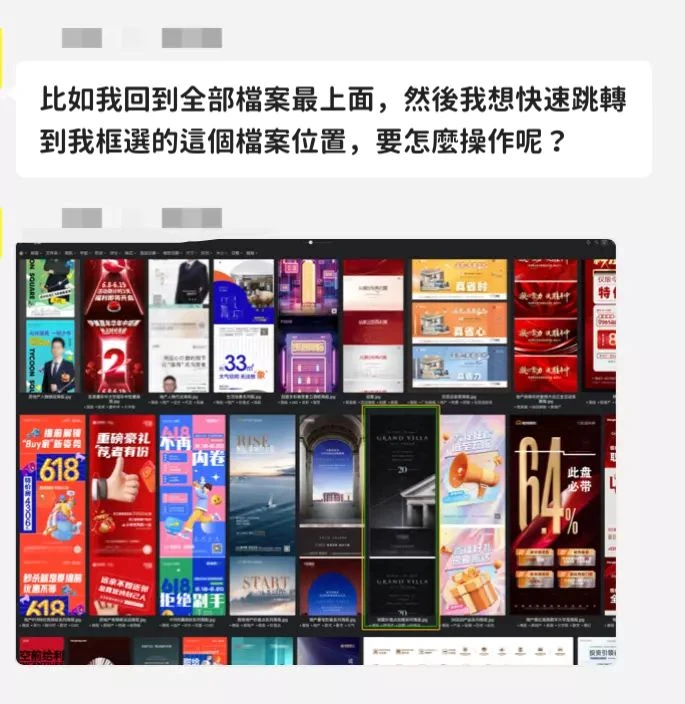
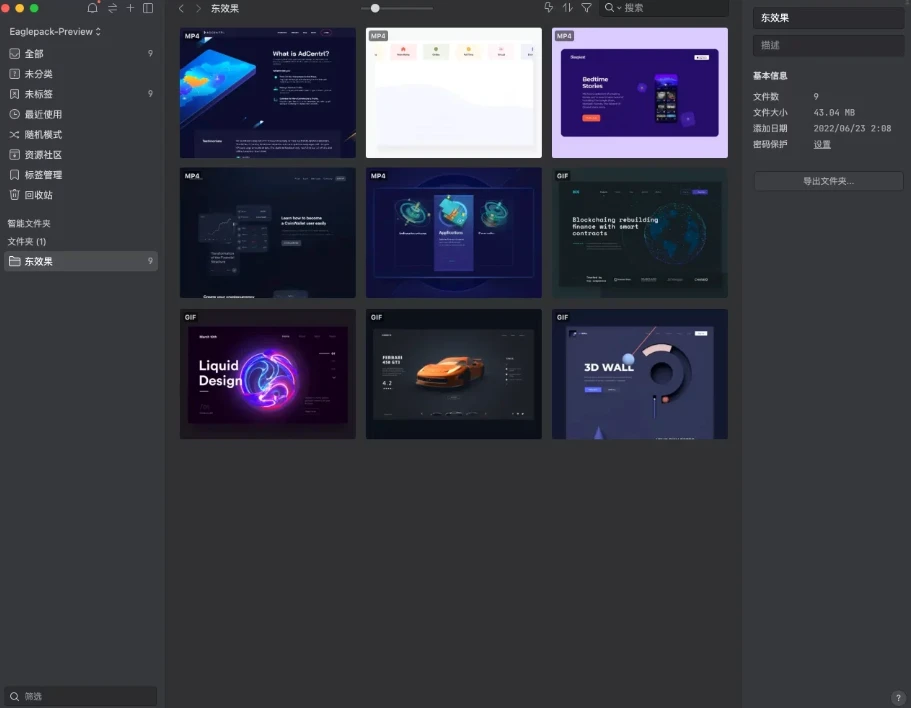
比如上週就有用戶提問:「在瀏覽圖片時,Eagle 如何迅速定位到我已經框選的檔案位置?」

其實很簡單,只要點選右上角預覽框,就能回到所選圖片位置。
一、善用資料夾功能
1、智慧資料夾
如果你懶得一張張分類,可以用「智慧資料夾」,建立「未分類圖片」,迅速找出尚未整理的檔案。
比如當你設定條件為「png 格式的圖片」。
智慧資料夾就會根據你的設定自動篩選符合條件的圖片,不需手動一張張分類。
當然,你還可以利用智慧型資料夾的特性開發進階用法,比如當你正在用 Eagle 瀏覽圖片尋找靈感時,你可以在遇到喜歡的圖就快速新增標籤「Dribbble」
然後再用智慧資料夾快速篩選帶有「Dribbble」的標籤,你就能在大量素材中將你需要的圖快速篩出,以供你參考。
2、批次新增資料夾
如果你需要批次新增資料夾也不需一一手動操作
先找個地方輸入資料夾命名規則,然後 Control + C 複製,再回到 Eagle 命名新資料夾的狀態下 Control +V 貼上,馬上就能建立一組新資料夾。
此外,你還能利用複製資料夾功能來快速複製資料夾結構。
二、分類圖片快捷操作
1、拖曳圖片技巧
最簡單的分類方法,無疑是直接拖曳圖片到目標資料夾,但這樣一般是把某張圖片從 A 資料夾直接搬移到 B 資料夾。
如果你想在兩個資料夾都保留此圖,可以按住 Alt 再拖曳,這樣圖片就會從 A 資料夾複製到 B 資料夾。
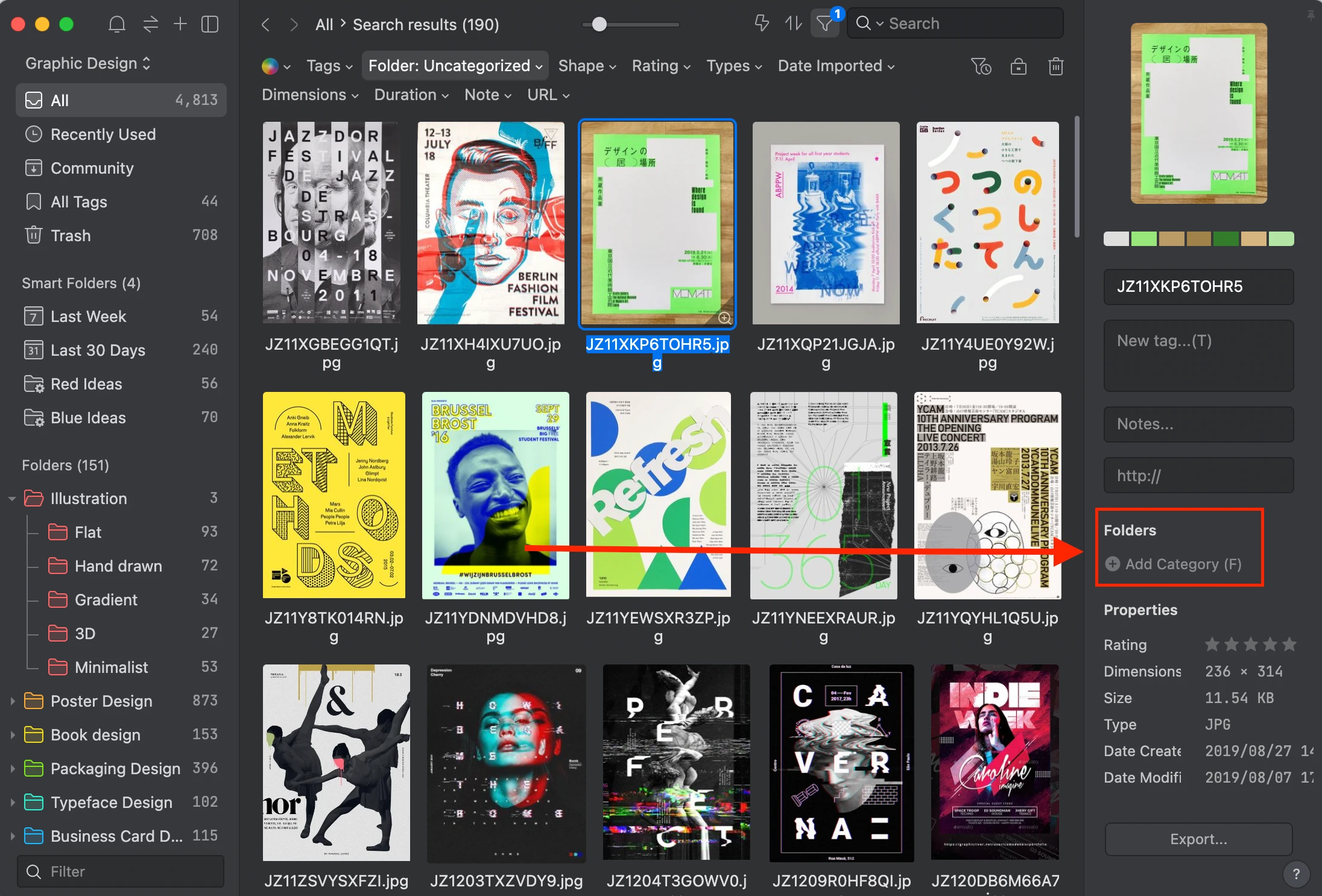
2、快速跳轉快速鍵
如果你的資料夾非常多,那使用拖曳來分類其實是不太方便的,這時候可以按下快捷鍵「F」,並利用模糊搜尋快速找到相應資料夾,圖片就能被迅速分類。

如果忘記這個快速鍵也沒關係,點擊介面右下角的「資料夾加號」也能進行同樣操作。

如果你需要批次將圖片分類至同一個資料夾,在完成首次操作後,點選其它圖片,點擊「Shift+D」就能重複上一次的分類動作。
當你需要經常重複進行某個分類操作,那「動作功能」更是你不可不知的技巧!
三、善用標籤技巧
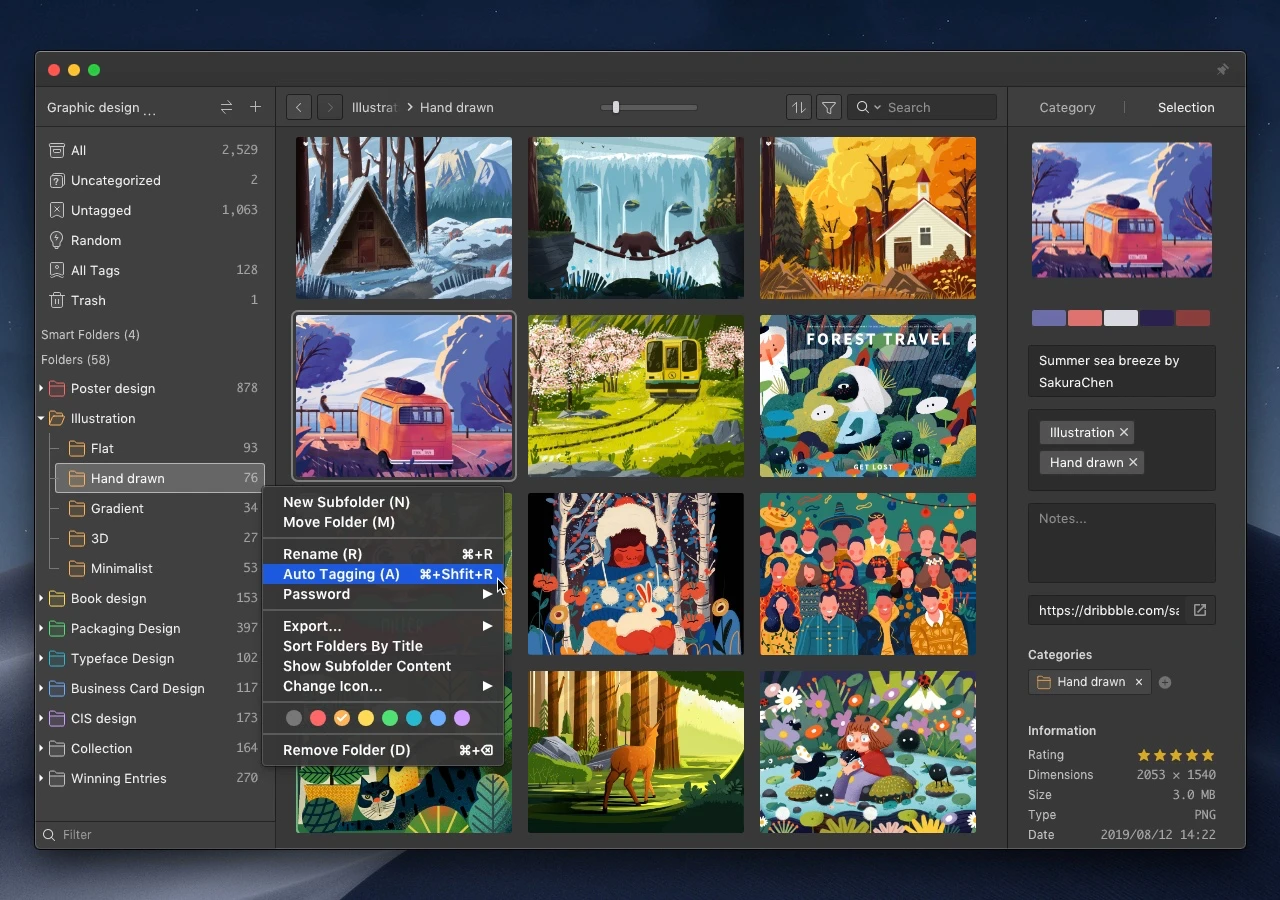
1、自動標籤功能
如果你需要給某個資料夾中的圖片統一新增同一個標籤,那麼最快速的方法就是點選資料夾-右鍵-點選「設定自動標籤」。

設定完畢後每一個存進去的圖片都會自動新增你預設的標籤,減少輸入重複標籤的頻率。
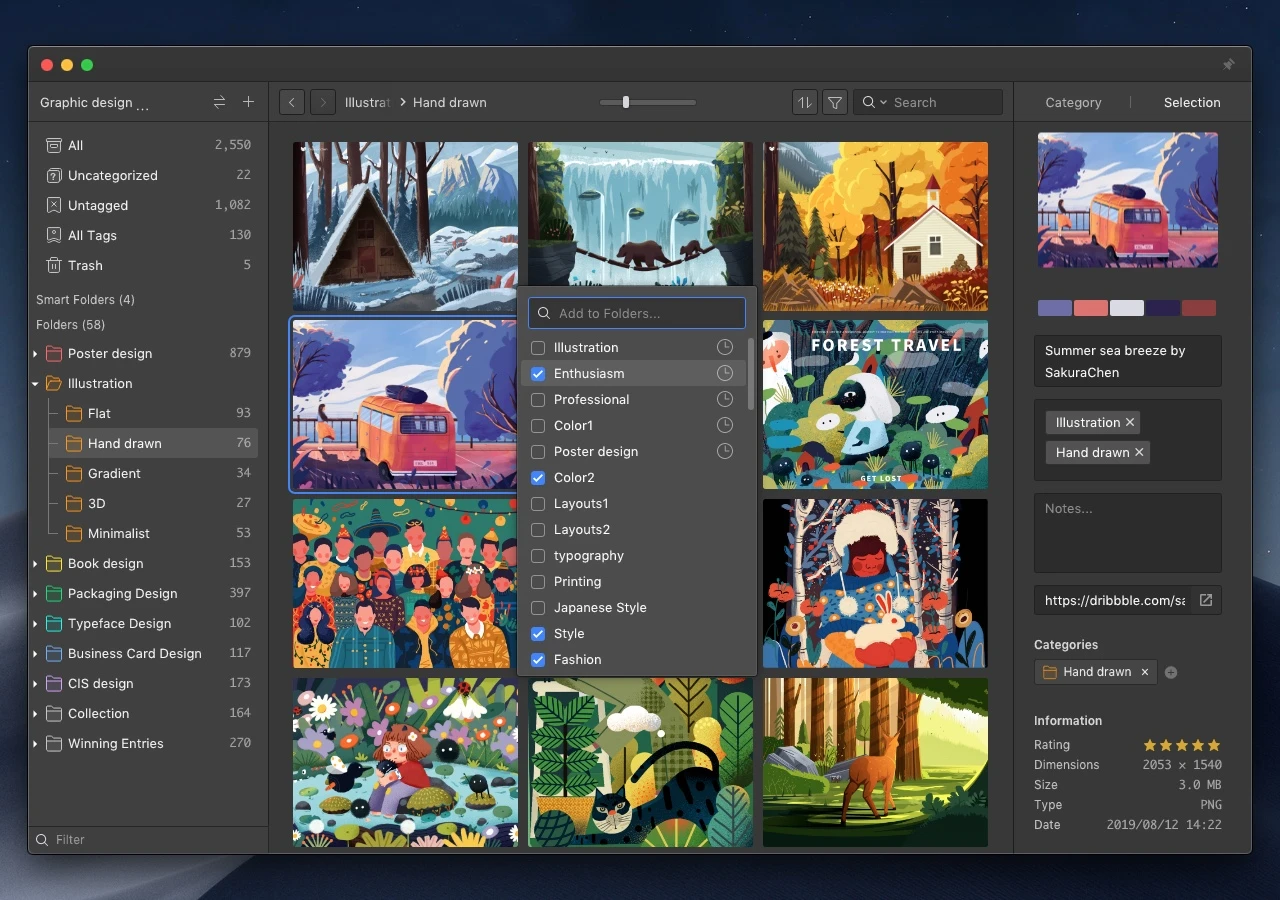
2、批次新增標籤
一般新增標籤的方法是打完一個詞再按新增,但在需要打多個標籤時這麼做就很影響效率。
這時候你可以一次性輸入多個關鍵字,然後中間用逗號和頓號「,、」隔開,這樣 Eagle 就會自動新增多個標籤。
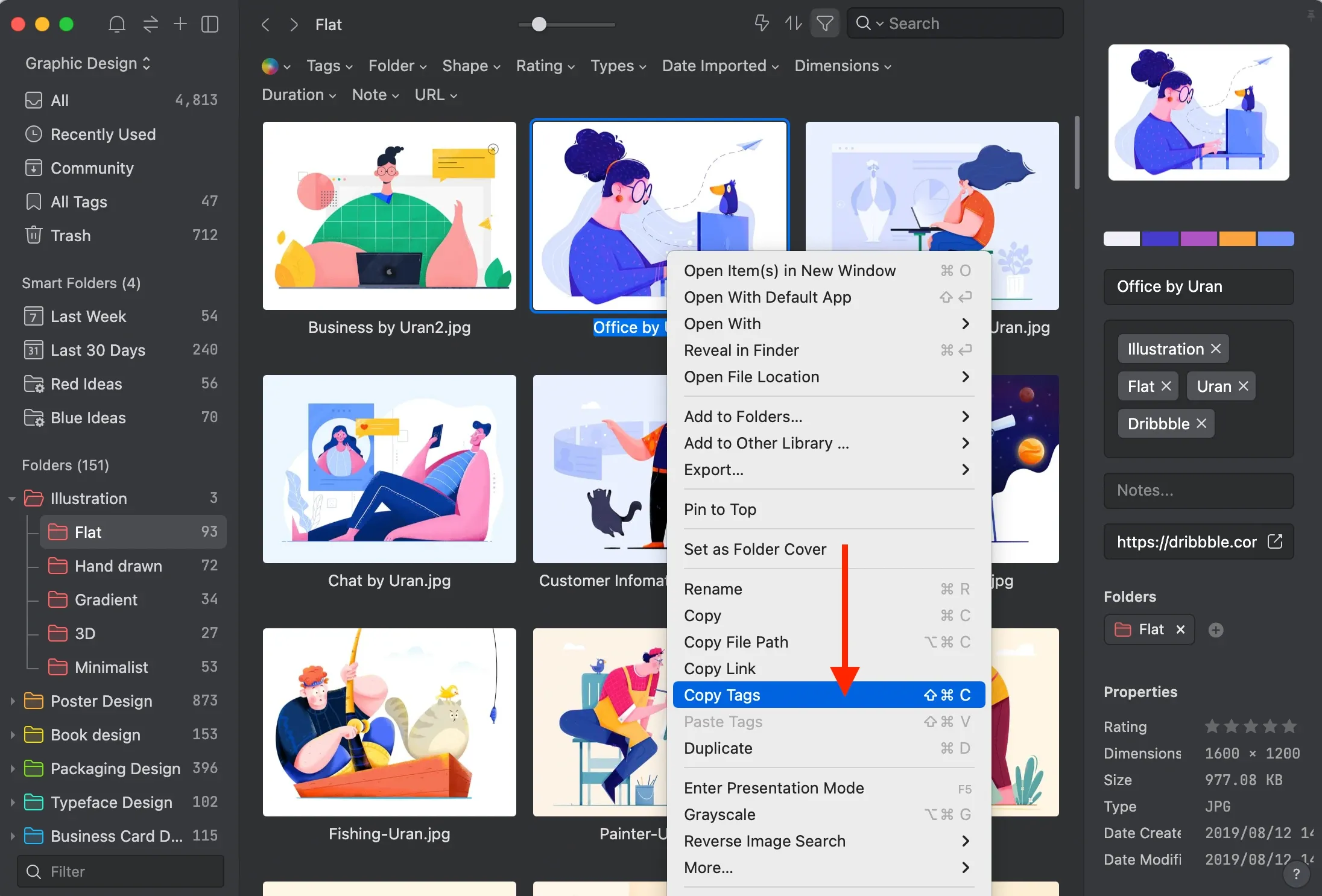
3、標籤複製、貼上
選中標籤輸入框,右鍵或使用快速鍵即可快速複製、貼上標籤,適用於多張圖片用同樣標籤的情況,節省你反覆打標籤的時間。

精選設計資源推薦
1、 270 張教育類 App 介面參考

2、 1000+ 靜態&動態圖示
- 下載地址:點我 (需有簡體帳號)
- 分享者:zhangweixsw/設計師


3、9 款網頁動態效果參考
- 下載地址:點我 (需有簡體帳號)
- 分享者:yan chenyes/設計師



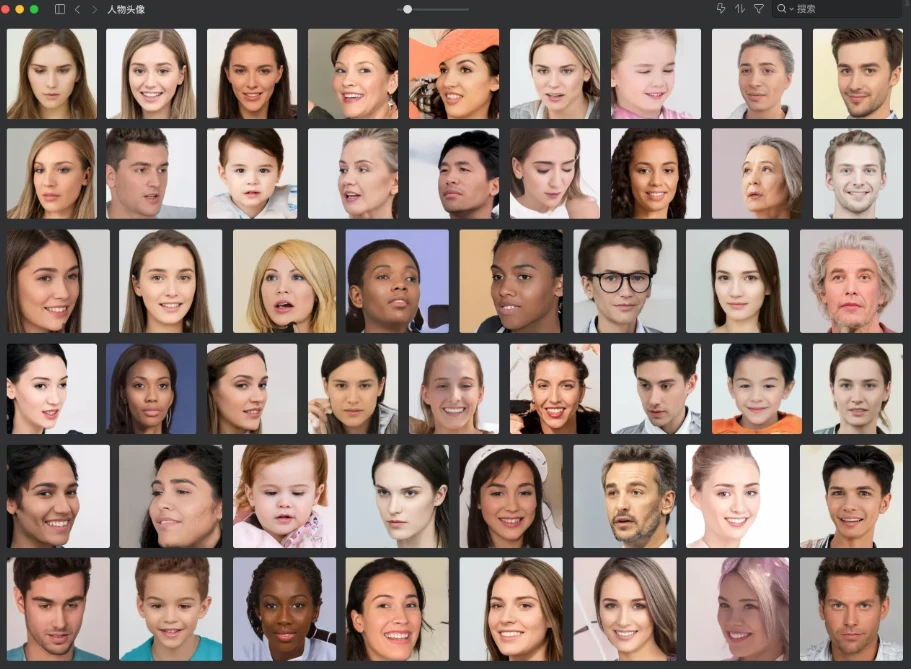
4、3493 張 AI 生成虛擬頭像素材