
檔案整理術:用「檔案大小」篩選,光速找出你要的肥檔或瘦圖!
身為設計師,你的電腦裡肯定住著一座數位寶山,裡面有數以萬計的靈感、素材、半成品與最終稿。從幾十 MB 的高解析度 RAW 檔、PSD 大檔,到只有幾百 KB 的網頁截圖、icon 素材,各種尺寸的檔案混雜在專案資料夾中,是再正常不過的日常。然而,當你需要快速清理硬碟空間、準備上傳到網站的一批輕量圖檔,或是要從上百個檔案中,準確無誤地挑出印刷用的高解析版本時,這座寶山瞬間就變成了難以穿越的迷霧森林。傳統的檔案總管或 Finder,面對這種以「檔案大小」為條件的搜尋任務,往往顯得力不從心,讓你把寶貴的創作時間,都浪費在無止盡的「右鍵、查看資訊」迴圈裡。
時間小偷現形!那些被「手動檢查檔案大小」偷走的專注力
在設計流程中,管理檔案是個看似基礎卻極度耗時的環節。尤其當任務與「檔案大小」直接相關時,許多設計師都會陷入一種低效率的工作模式。你可能沒意識到,每天在不同專案資料夾之間來回切換,只為了找出特定大小的檔案,這個過程正悄悄地侵蝕你的專注力與工作效率。這些瑣碎但又不得不做的確認工作,不僅打斷了創作的思緒,更在不知不覺中累積成巨大的時間成本,讓你離「專心創作」的理想狀態越來越遠。
硬碟空間拉警報?大海撈針找出佔位大檔的惡夢
「Macintosh HD 的磁碟空間即將用盡」,這個通知跳出來時,設計師的焦慮感也瞬間飆升。你知道是時候清理那些佔空間的「巨獸檔案」了,但問題是,牠們究竟躲在哪裡?你開始點開一個又一個專案資料夾,從「A 客戶專案」找到「B 品牌素材」,再深入到「影音剪輯暫存檔」。在成千上百個檔案中,你只能靠著檔案總管的「大小」欄位排序,但如果檔案散落在數十個不同的子資料夾裡,這個方法就完全失靈了。你被迫展開一場地毯式的搜索,逐一檢查可疑的檔案,右鍵點擊、查看資訊,彷彿在數百個一模一樣的貨櫃中,尋找那幾個特別沉重的箱子。一個下午過去了,你可能才清出幾個 GB 的空間,但寶貴的專注力和創作精力,早已被消磨殆盡。
上線前的無盡迴圈:一再檢查圖片大小,只為符合網站上傳標準
網站或 App 的上線前置作業中,圖片優化是至關重要的一步。為了確保使用者有最佳的載入速度體驗,產品經理通常會嚴格要求所有上傳的圖片必須小於特定大小,例如 500 KB。於是,設計師便開始了漫長的「匯出→檢查→調整」迴圈。你從 Figma 或 Photoshop 匯出一批圖片,然後回到資料夾,一個個檢查它們的大小。發現某張圖是 520 KB,超標了,只好回到設計軟體,稍微調高一點壓縮率,再重新匯出一次。當資料夾裡有數十張甚至上百張圖片時,這個過程會變得極度繁瑣且容易出錯。你深怕一個不小心,就漏掉某張超標的圖片,導致網站上線後被抱怨「開圖好慢」,影響整個專案的成效。
印刷檔、預覽檔傻傻分不清楚?傳錯檔案比想像中更常發生
一個完整的專案交付,通常會包含兩種以上的規格。例如,你需要提供給印刷廠 30MB 以上、300dpi 的高解析度 CMYK 檔案;同時,又要提供給客戶預覽用的、小於 1MB 的 72dpi 低解析度 RGB 檔案。你可能已經很細心地用「_PRINT」和「_REVIEW」這樣的資料夾來區分它們,但在忙亂之中,人為失誤總是在所難免。當你急著要傳檔案給客戶時,很可能不小心就從「_PRINT」資料夾裡拖了一個 50MB 的大檔過去。結果就是客戶下載了半天,還傳訊息來抱怨檔案太大、打不開。反之,若是不小心把預覽用的小圖傳給了印刷廠,輕則被好心的窗口通知,重則可能導致印刷品質出問題,造成無法挽回的損失。每一次的交付,都像在走鋼索,讓你心驚膽跳。
設計師的時間救星:Eagle「檔案大小篩選」用數字瞬間找到所有大檔、小檔
與其讓檔案大小成為工作流程中的絆腳石,不如換個方法,讓它成為你手中精準的分類工具。Eagle 的核心理念,就是將設計師從繁瑣的素材管理中解放出來。面對上述那些令人抓狂的情境,Eagle 提供的「檔案大小篩選」功能,就像是為你的素材庫配備了一台精密的 X 光機,能瞬間穿透所有資料夾層級,只呈現出符合你設定的「體重」範圍的檔案。從此,你不再需要用肉眼和無盡的點擊來辨識檔案,而是用更直覺、更高效的條件搜尋,將時間真正還給設計與創作。
秒速揪出巨獸檔案,硬碟空間一鍵瘦身
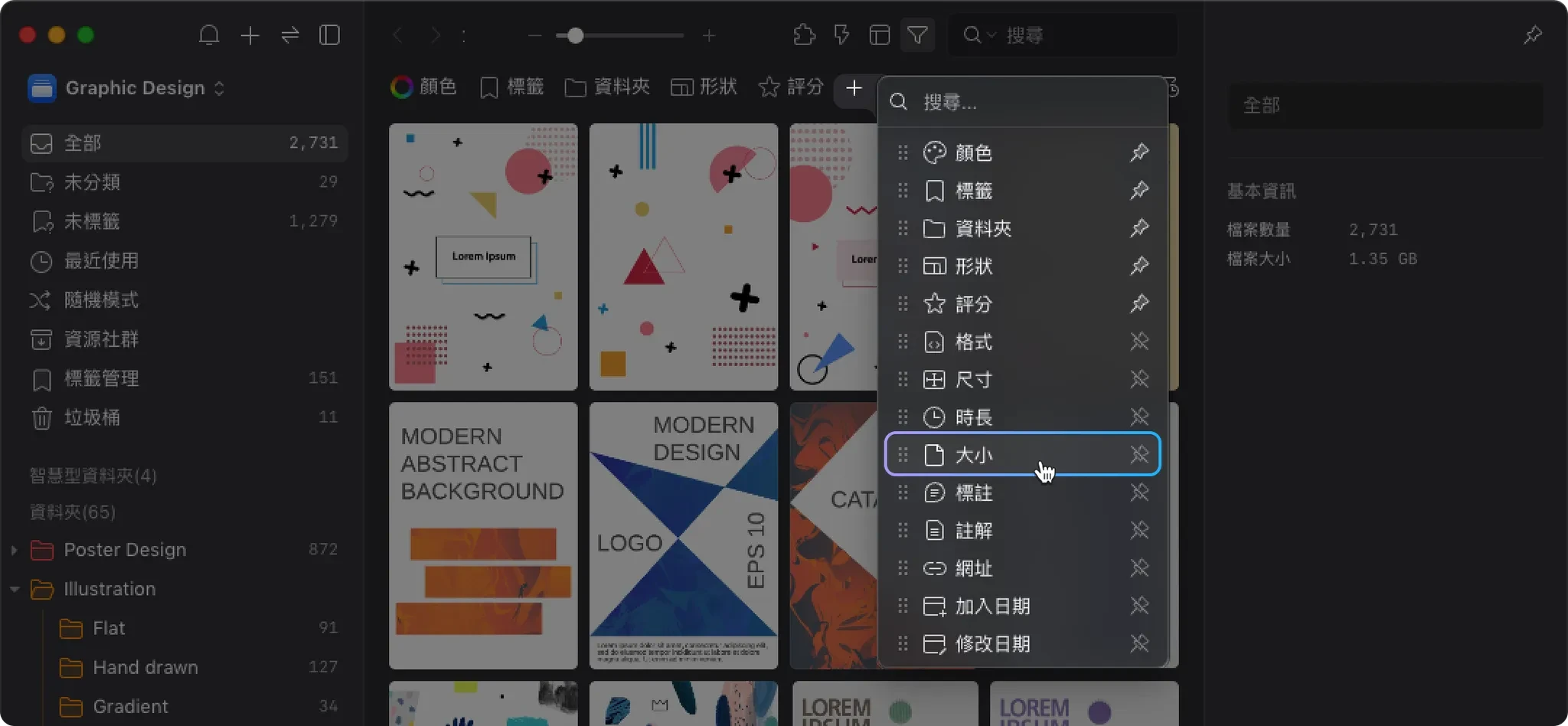
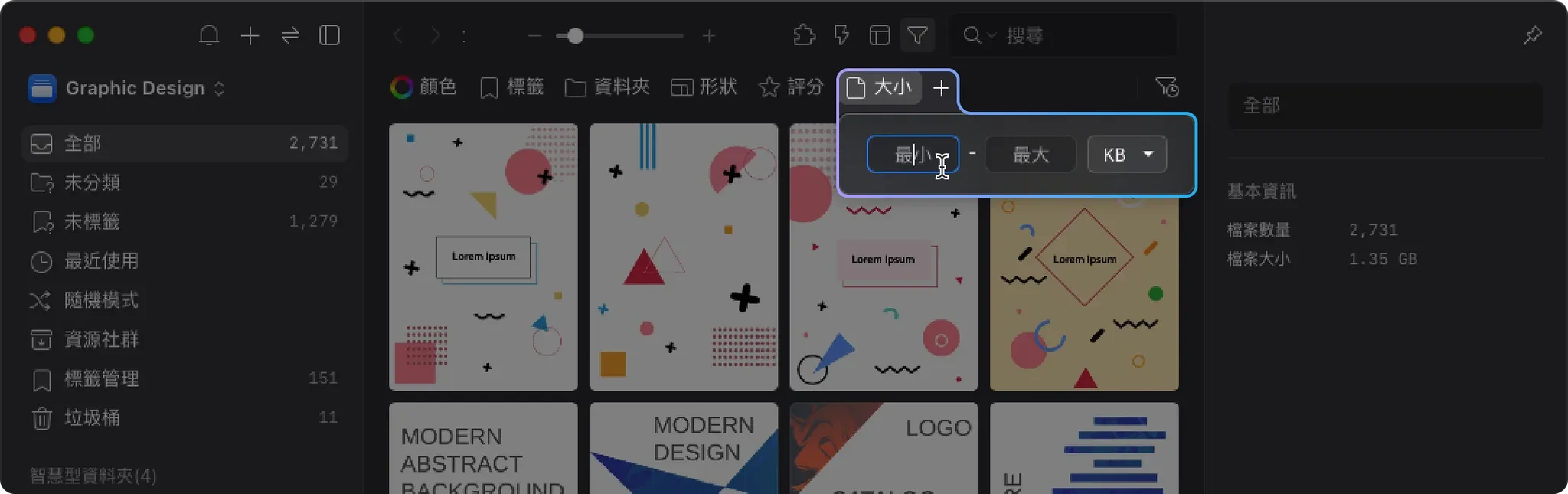
當你的硬碟再次發出空間警告時,別再手動翻找肥大的檔案了。使用 Eagle,在篩選器中點擊「大小」,然後直接輸入條件,例如 > 20 MB。只在眨眼之間,你的整個素材庫,無論原始檔案藏在多深的資料夾,所有大於 20MB 的檔案都會立刻現身在你眼前。這時,你可以從容地進行下一步操作:將這些大型檔案一次選取,批次加上「待備份」或「可壓縮」的標籤,或是直接將它們拖曳到外接硬碟的特定資料夾中。過去需要花費整個下午的「清硬碟」任務,現在只需要不到五分鐘就能搞定。這不僅是速度上的提升,更是讓你從焦慮的「救火隊員」,變回從容的「管理者」。

告別重複匯出與檢查,精準篩出符合網頁規範的輕量圖檔
準備上傳網站圖片時,Eagle 的檔案大小篩選能成為你最可靠的品管員。在匯出一批素材後,直接在 Eagle 的專案資料夾中,設定篩選條件為 0 KB 到 500 KB。這時,所有符合網頁上傳標準的檔案會被完整羅列出來。這個畫面的意義非凡:首先,你可以快速確認這次匯出的檔案是否「全部」都合規,不再需要逐一檢查;其次,如果某些你預期應該出現的圖片沒有顯示在結果中,就代表它們很可能超標了,你需要回頭去重新調整匯出設定。這個流程將原本容易出錯的「人工檢查」,變成了一個萬無一失的「系統驗證」,確保你交付給工程師的每一張圖,都是完美符合規範的輕量圖檔。

交付高解析與預覽檔不再心驚膽跳,精準交付正確規格
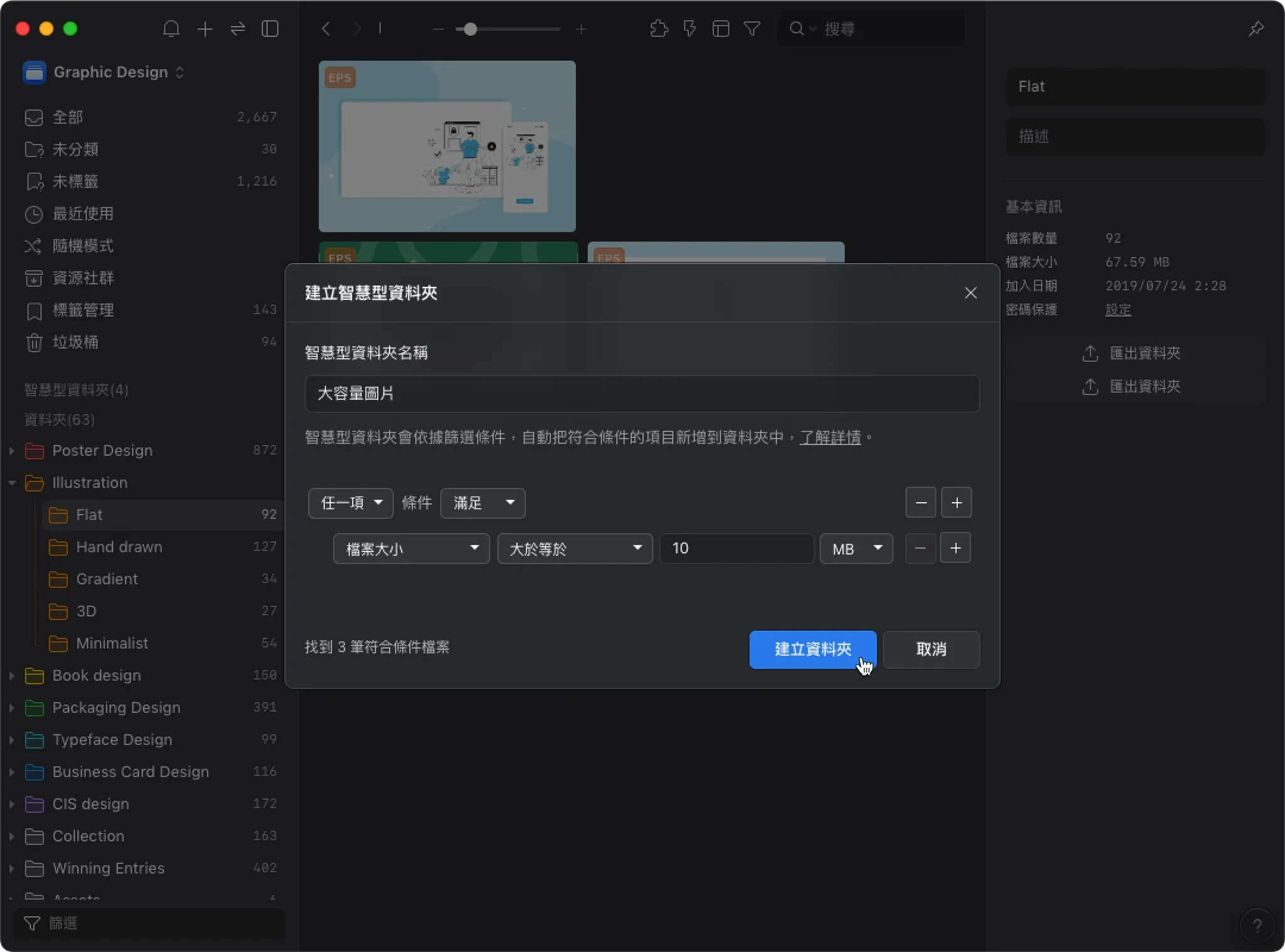
有了 Eagle,交付不同規格的檔案再也不會讓你感到壓力。當客戶需要預覽檔時,你只需在篩選器中設定大小為 < 1 MB,畫面上出現的就只會是輕量的預覽圖,你可以安心地全選、打包、寄出。當印刷廠需要高解析大檔時,你同樣可以設定篩選條件為 > 20 MB,確保你選中的每一個檔案,都是貨真價實的印刷級檔案。更棒的是,你可以將這些常用的篩選條件儲存為「智慧資料夾」。例如,建立一個名為「印刷用大圖」的智慧資料夾,其規則就是「檔案大小 > 20 MB」。未來,你只需要點擊這個智慧資料夾,就能隨時看到所有符合條件的檔案,實現真正的一鍵交付,徹底告別傳錯檔案的風險。

不只找得快,更是做得好:將瑣碎時間轉化為核心創造力
Eagle 的「檔案大小篩選」功能,並非只是單純提供一個「搜尋」工具,它從根本上改變了設計師與檔案互動的方式。它將一個原本高度依賴人工、既繁瑣又容易出錯的管理任務,轉化為一個精準、即時、且毫不費力的自動化流程。無論是日常的硬碟空間維護、專案上線前的素材準備,還是多規格檔案的交付,這個功能都能為你省下大量的時間與心力,同時將失誤率降到最低。省下來的時間,不是讓你提早下班而已,而是讓你擁有更多精力去琢磨設計細節、探索更多創意可能、進行更深入的思考。當你不再被這些瑣碎的庶務纏身,你才能真正地將 100% 的專注力,投入到那些真正能體現你價值的核心創造工作中。



