
告別靈感蒐集困擾:Eagle 網頁圖片/截圖功能讓設計師效率倍增
平面設計師都知道「靈感」的重要性,每天的工作,不論是為客戶提案、尋找專案參考,或是單純想在設計的道路上精進,都離不開在網路上大量瀏覽設計網站、社群媒體和線上作品集。許多設計師也有相同的經驗,為了尋找那一個能點亮設計的火花,往往需要在無數個網頁之間來回穿梭,重複著圖片保存和截圖的操作。你是否也曾為了收集素材,一下右鍵另存圖片,一下開啟截圖工具調整範圍,然後再花大把時間整理到電腦的各個資料夾中?當需要在短時間內蒐集大量素材時,這種傳統的操作方式真的會讓人感到心力交瘁。
設計師的困擾:這些痛點你是否也感同身受?
圖片保存總是慢半拍?
過去,我們看到喜歡的圖片,總是習慣性地右鍵點擊,然後選擇「另存圖片」,再手動將它移動到預先設定好的資料夾中。當靈感湧現,需要一次保存數十張甚至上百張圖片時,這個過程就變得異常繁瑣且耗時。尤其在講求效率的設計產業,時間就是金錢,花費過多時間在重複性的保存動作上,實在是種無形的浪費。
截圖老是抓不到重點?
有時候,我們需要的並非單張圖片,而是整個網頁的佈局、特定的UI元素,或是連續性的畫面。這時候,截圖就成了必要的手段。然而,傳統的手動截圖往往不夠精準,特別是需要捕捉完整頁面或是跨越多個螢幕的內容時,不僅操作費時,還容易因為手動調整範圍而產生誤差,甚至需要多次截圖再進行拼接,非常不便。
靈感一多,管理就頭大?
隨著時間累積,我們蒐集的圖片和截圖數量會越來越龐大。如果只是隨意地丟在不同的資料夾中,時間一久,很容易忘記當初保存的用意和位置,導致真正需要使用時,就像大海撈針一樣難以尋找。手動整理資料夾的方式,在面對龐大的素材庫時,顯得效率低下且容易混亂。
好不容易找到的圖,品質卻總是不盡理想?
相信不少設計師都有這樣的經驗,在某些設計靈感網站或社群平台上看到的圖片,往往只是縮圖呈現。如果我們直接右鍵保存,得到的通常是解析度不佳的小尺寸圖片,根本無法作為設計參考。為了獲得高品質的原始大圖,我們往往需要額外點擊進入圖片的詳細頁面,再進行保存,無形中又增加了操作步驟。
遇到鎖右鍵的網站,只能望圖興嘆?
更令人沮喪的是,現在有許多網站為了保護版權,會禁用右鍵保存功能。當我們在這些網站上看到喜歡的設計元素或圖片時,卻無法直接下載,只能透過一些非正規的方法來繞過限制,這不僅拖慢了我們蒐集靈感的效率,有時甚至會影響到設計工作的進行。
Eagle「網頁圖片/截圖」功能:為設計師量身打造的效率利器
Eagle 提供了一套強大且直覺的「網頁圖片/截圖」功能,解決了我們在網路蒐集靈感時遇到的種種困境。它不僅操作直觀簡單,更能顯著提升我們的工作效率,讓我們有更多時間專注於創意發想與設計實踐。
一鍵快速收藏,效率提升看得見
Eagle 的瀏覽器擴充功能提供了多種便捷的圖片收藏方式,讓設計師告別繁瑣的操作,快速將網路上的靈感素材納入自己的收藏庫。
滑鼠輕點右鍵,靈感輕鬆入袋
最基本也最常用的功能,就是在看到喜歡的圖片時,只需要在圖片上輕輕一點滑鼠右鍵,然後選擇「儲存至 Eagle」。這個簡單的動作,就能瞬間將圖片保存到 Eagle 素材庫中,完全省去了以往右鍵另存、選擇資料夾等繁瑣步驟。對於需要快速收藏素材的設計師來說,這個功能絕對能節省大量的時間。
神奇「Alt+右鍵」破解網站保護超簡單
相信許多設計師都曾遇到在某些設計網站或社群平台(例如 Instagram 或 Behance)上看到喜歡的圖片,卻因為網站禁止右鍵而無法保存的窘境。Eagle 的「Alt+右鍵」功能就像一個神奇的破解工具 [1, 2, 9, 10, 11],只需要按住鍵盤上的 Alt 鍵(Mac 用戶則是 Option 鍵)再點擊滑鼠右鍵,就能輕鬆突破網站的限制,將心儀的圖片保存下來,再也不用為了無法下載圖片而感到困擾。
拖曳一下,喜愛的圖片立刻收藏
除了右鍵點擊,Eagle 還提供了更直覺的「拖曳收藏」功能 [1, 2]。當你在瀏覽網頁時,看到任何讓你眼睛一亮的圖片,可以直接用滑鼠將它拖曳到已經開啟的 Eagle 視窗中,圖片就會立刻被收藏起來。這個操作方式非常簡單輕鬆,特別適合在日常瀏覽網頁時,隨手捕捉各種設計靈感。
批次下載,一次搞定大量素材
對於需要大量素材的專案來說,Eagle 的批次下載功能能大幅提升效率。
告別單張點擊,網頁圖片一次全收錄
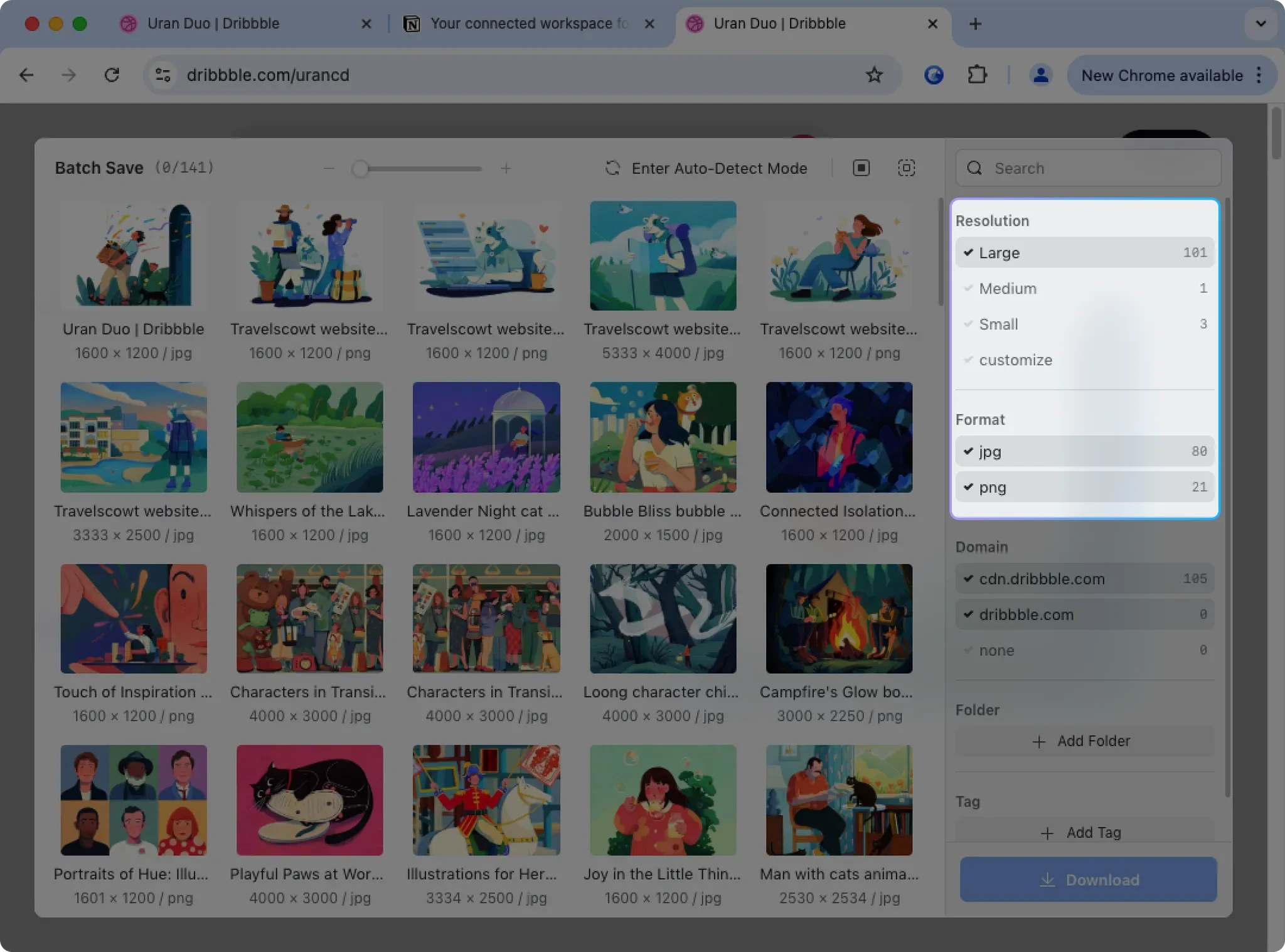
當你瀏覽到一個充滿豐富圖片的網頁,例如設計作品展示網站或素材資源網站時,不再需要一張一張地點擊保存。只需要點擊瀏覽器擴充的 Eagle 圖示,然後選擇「批次收藏」,Eagle 就會自動將網頁上的所有圖片列出來,你可以選擇全部保存,也可以勾選需要的圖片再進行下載。這個功能特別適用於需要大量視覺素材的設計專案,能讓你一次性收集所有相關圖片,省去逐一下載的麻煩。
聰明篩選尺寸,精準找到所需
在進行批次收藏時,Eagle 還提供了「尺寸篩選」的功能。你可以根據自己的需求設定圖片的最小尺寸,快速過濾掉那些解析度過低或尺寸不符的圖片,只保存符合條件的高品質素材。這樣一來,不僅節省了下載時間,也避免了後續在大量低品質圖片中篩選的困擾。

多元截圖模式,精準捕捉每個設計細節
除了圖片收藏,Eagle 的截圖功能也相當強大且靈活,能滿足設計師在不同情境下的截圖需求。
自由框選區域,想截哪裡就截哪裡
Eagle 提供了「區域截圖」功能,讓設計師可以自由地框選網頁上的任何一個區域進行截圖。更貼心的是,Eagle 還支援按下 ⌘/Ctrl 鍵自動偵測並框選圖片或網頁元件,這使得截圖操作更加精確快速,非常適合捕捉特定的UI元素、設計細節或是局部排版。
快速截取可視範圍,即時記錄靈光一閃
有時候,我們只是想快速記錄當前螢幕上看到的畫面,作為一個臨時計錄或靈感備忘。Eagle 的「可視範圍截圖」功能可以一鍵捕捉當前螢幕顯示的所有內容,無需手動調整截圖範圍,非常適合快速記錄稍縱即逝的設計想法。
完整保存網頁,再也不怕漏掉任何細節
當需要參考整個網頁的設計佈局或完整內容時,「整頁截圖」功能就派上了用場。Eagle 會自動滾動網頁並將其完整內容保存為一張長圖,徹底解決了手動拼接多張截圖的麻煩,對於網頁設計師或需要研究網站結構的設計師來說,這個功能非常實用。
善用快捷鍵,效率再加分
為了進一步提升截圖效率,Eagle 還提供了便捷的鍵盤快捷鍵 [1, 2]。設計師可以使用快捷鍵來精準地調整截圖區域的大小和位置,相較於使用滑鼠拖曳,快捷鍵操作更加精確,能幫助我們更快速地捕捉到想要的畫面。
自動同步分類,素材管理不再是煩惱
Eagle 不僅僅是個圖片下載工具,更是一款強大的素材管理軟體,高效的幫助設計師管理手上大量的素材。
收藏同時分類,省去後續整理時間
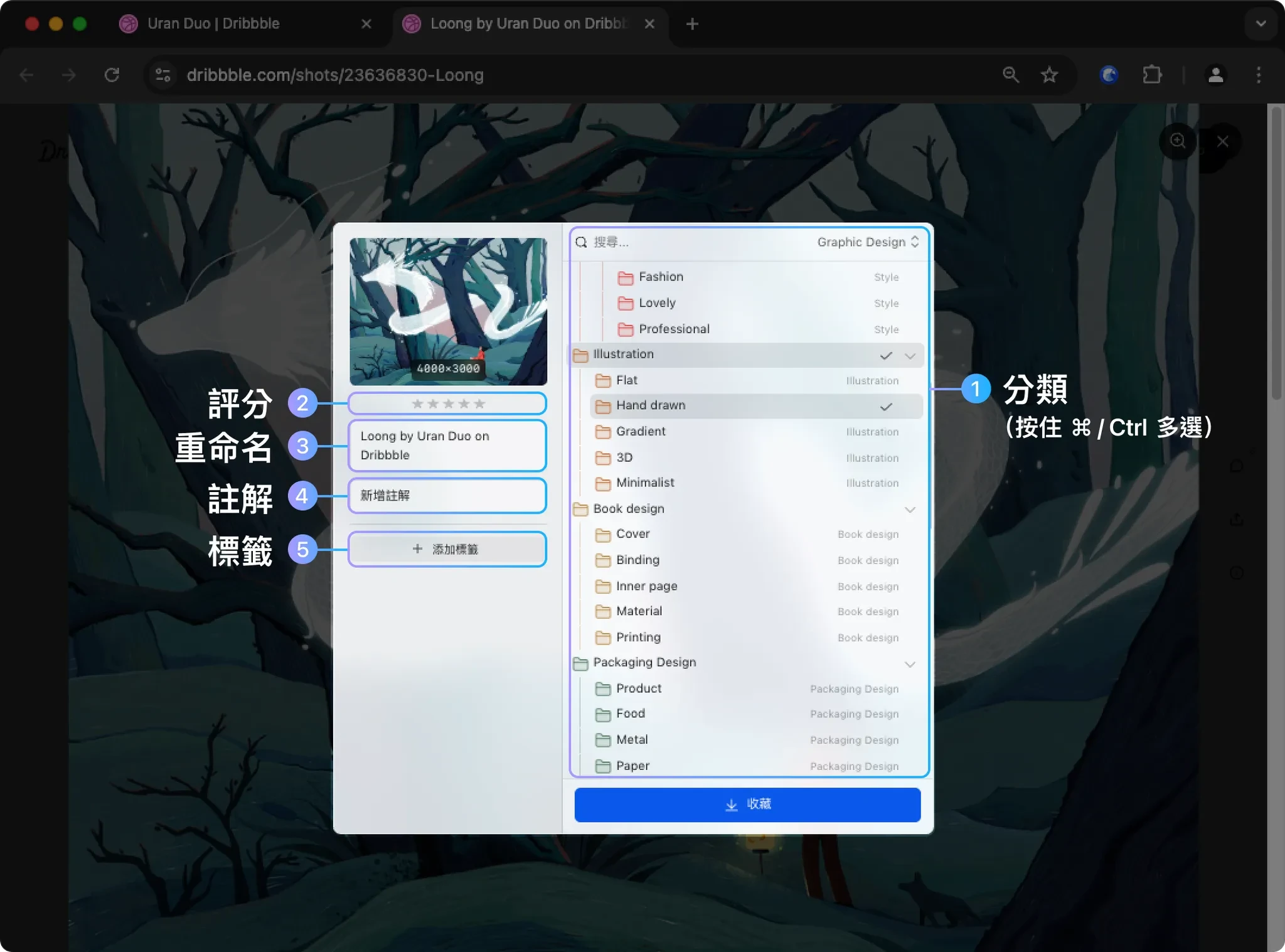
設計師在收藏圖片或截圖的同時,可以同時間其分類到指定的資料夾或添加標籤。這樣一來,就省去了事後回頭花費大量時間整理素材的步驟,讓靈感庫從一開始就保持井然有序。

自動保存原始大圖,確保素材最佳品質
基於技術及流量等理由,針對許多網站上顯示圖片都是縮圖而非原始尺寸的圖片,而 Eagle 會自動找出並保存圖片的原始高品質版本,而不是那些低解析度的縮圖。這讓我們在蒐集靈感時,可以直接獲得品質最佳的素材,省去了額外點開頁面尋找大圖的步驟,確保收藏的都是高品質的設計參考圖。
設計師都在用的靈感網站,Eagle 讓你收藏更方便
設計師們經常瀏覽哪些網站來尋找靈感呢?根據研究,像是 Behance、Dribbble、Pinterest、Muzli 和 Instagram 等平台都是設計師們獲取靈感的重要來源。Eagle 的「網頁圖片/截圖」功能與這些平台完美結合,不論是右鍵收藏、Alt+右鍵破解限制、拖曳收藏、批次下載,還是各種靈活的截圖模式,都能在這些網站上順暢使用,讓設計師在喜愛的靈感平台上也能輕鬆高效地蒐集素材。更棒的是,Eagle 甚至支援一鍵儲存整個 Pinterest 的畫板,這對於經常使用 Pinterest 蒐集靈感的設計師來說,無疑是一大福音。



